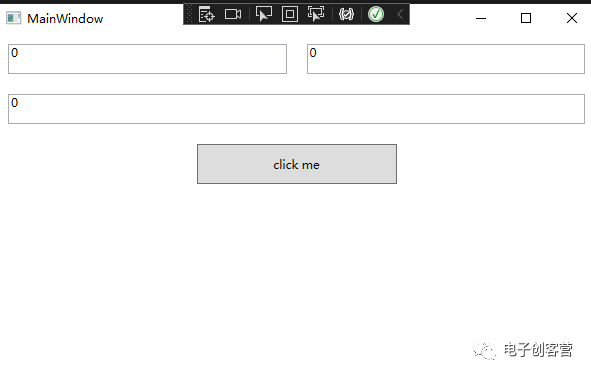
使用MVVM框架來實現一個簡單加法器。最終效果如下,點擊按鈕可以對上面兩個文本框中的數字進行相加得出結果顯示在第三個文本框中。重點在于看mvvm框架下程序該怎么寫。使用CommunityToolkit.Mvvm框架,通過nuget進行安裝。

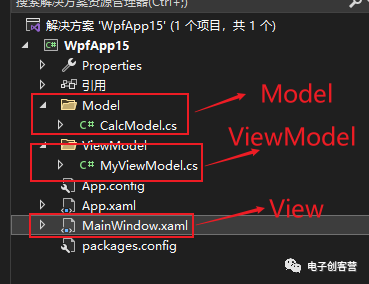
整個工程結構

CalcModel.cs
該文件中存放數據類,類中定了三個屬性Input1、Input2、Result。分別代表輸入1、輸入2和計算結果。和一般的屬性不同,該Model屬性為了實現屬性變化可以進行通知和一般的屬性有些區別。
- 類要繼承自ObservableObject
- 屬性set要調用SetProperty方法。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using CommunityToolkit.Mvvm;
using CommunityToolkit.Mvvm.ComponentModel;
namespace WpfApp15.Model
{
public class CalcModel:ObservableObject
{
int input1 = 0;
public int Input1
{
get = > input1;
set
{
SetProperty(ref input1, value);
}
}
int input2 = 0;
public int Input2
{
get = > input2;
set
{
SetProperty(ref input2, value);
}
}
int result = 0;
public int Result
{
get = > result;
set
{
SetProperty(ref result, value);
}
}
}
}
MyViewModel.cs
這個部分是業務核心內容,連接View和Model之間的橋梁。因為我們底層的Model已經具備了屬性通知的功能,所以在這個層次里面不需要再次封裝。有可能我們Model來自于別人寫好的不能修改還要支持屬性通知,那就要在這里進行再次封裝才能和View進行綁定。
該層實現了一個命令CmdCalc,可以和View層綁定進行加法的計算。借用Mvvm框架實現命令很簡單:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;
using CommunityToolkit.Mvvm;
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using WpfApp15.Model;
namespace WpfApp15.ViewModel
{
public class MyViewModel
{
public CalcModel Model { get; set; }
public ICommand CmdCalc { get;}
private void Calc()
{
Model.Result=Model.Input1+Model.Input2;
}
public MyViewModel()
{
Model=new CalcModel();
CmdCalc = new RelayCommand(Calc);
}
}
}
MainWindow.xaml
這個就是View層,負責界面的顯示。這里面重點的也就是三個TextBox和一個Button。三個TextBox分別綁定了Model的三個屬性。Button綁定了CmdCalc命令,命令可以在按鈕點擊的時候被觸發,替代了傳統的Click事件。
Window x:Class="WpfApp15.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp15"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" >
StackPanel >
Grid >
Grid.ColumnDefinitions >
ColumnDefinition > /ColumnDefinition >
ColumnDefinition > /ColumnDefinition >
/Grid.ColumnDefinitions >
TextBox Text="{Binding Model.Input1}" Grid.Row="0" Grid.Column="0" Height="30" Margin="10"/ >
TextBox Text="{Binding Model.Input2}" Grid.Row="0" Grid.Column="1" Height="30" Margin="10"/ >
/Grid >
TextBox Text="{Binding Model.Result,Mode=TwoWay}" Grid.Row="0" Grid.Column="1" Height="30" Margin="10"/ >
Button Command="{Binding CmdCalc}" Height="40" Width="200" Margin="10"/ >
/StackPanel >
/Window >
還有一步
目前還不能工作,還要在主窗口的構造函數中設置下DataContext,這樣View層的綁定才知道去哪里尋找Model.Input1``Model.Input2``Model.Result``CmdCalc這些屬性和命令。
public partial class MainWindow : Window
{
public MyViewModel vm=new MyViewModel();
public MainWindow()
{
InitializeComponent();
this.DataContext = vm;
}
}
到此為止
這樣一個簡單的例子就展示了MVVM的整體一個基本結構。把數據、界面、業務邏輯給分開在不同的層次中,使開發更加清晰,維護更加方便。
-
加法器
+關注
關注
6文章
183瀏覽量
30155 -
程序
+關注
關注
117文章
3791瀏覽量
81153 -
函數
+關注
關注
3文章
4338瀏覽量
62734 -
命令
+關注
關注
5文章
687瀏覽量
22053
發布評論請先 登錄
相關推薦
十進制加法器,十進制加法器工作原理是什么?
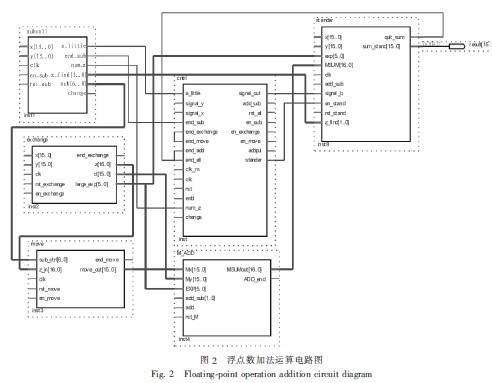
FPU加法器的設計與實現

同相加法器電路原理與同相加法器計算





 使用MVVM框架實現一個簡單加法器
使用MVVM框架實現一個簡單加法器

















評論