▲ 我思故我在
現在我們正處在電子消費時代。最新款的手機時刻在發布,當你購買最新配置筆記本電腦不到十分鐘,新款筆記本電腦就下線了。不停更新的技術時刻提供更多可選的性能和功能組合。
面對成年累月積累下來的電子產品,也許你對于有些自從購買之后壓根就沒有使用過并不感到驚訝。與其將它們簡單丟棄,或者置換其他更沒有的設備,也不如使用他們搭建一些精彩的藝術雕塑作品。只要你的想象力夠用。。.。。.

▲ 健身房里的電子小人

▲ 打碟中的DJ

▲ 簡筆畫

▲ 集成電路大廳

▲ 小型摩托車

▲ 可愛的行進中的小人

▲ 樂隊三人組合

▲ 電氣大象

▲ 動物雕塑1

▲ 動物雕塑2

▲ 動物雕塑3

▲ 動物雕塑4
作者:卓晴
來源:TsinghuaJoking
責任編輯:haq
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
集成電路
+關注
關注
5391文章
11601瀏覽量
362655 -
摩托車
+關注
關注
8文章
128瀏覽量
28701 -
電子制作
+關注
關注
142文章
310瀏覽量
151121
發布評論請先 登錄
相關推薦
使用Python+OpenCV處理圖片
如果給你一張圖片作為背景,另外一張圖片中的物體作為前景圖,要把前景圖中的物體疊加布置到背景圖的中間位置,并且前景圖中的物體需要在背景圖中有旋轉和投影,怎么處理?
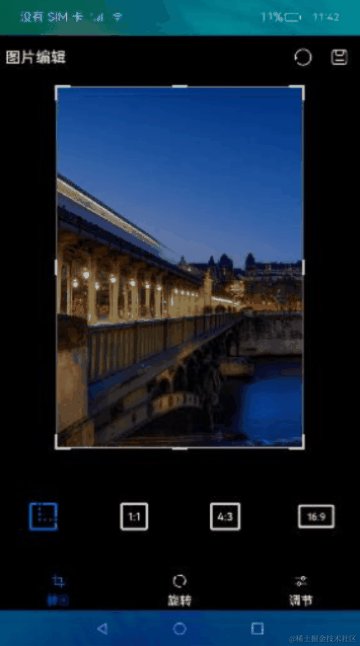
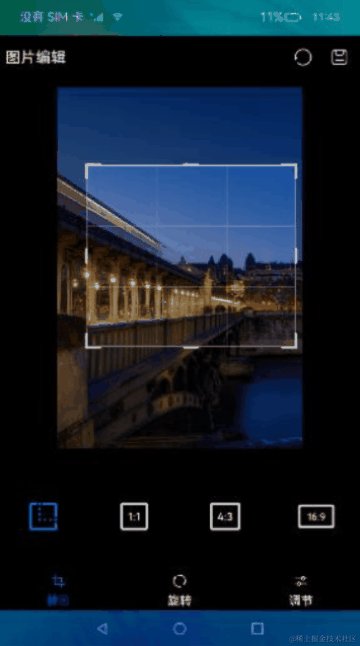
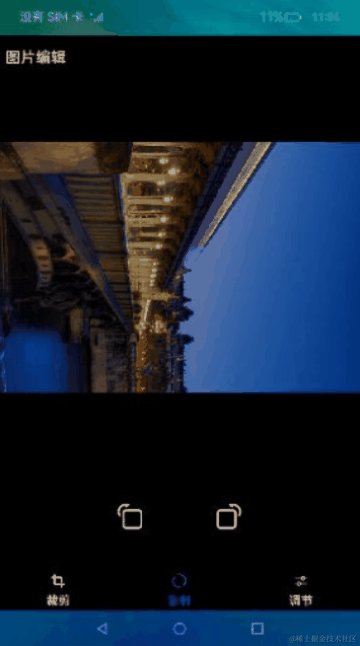
基于ArkTS語言的OpenHarmony APP應用開發:圖片處理
1、程序介紹本案例使用TextArea實現多文本輸入,使用mediaLibrary實現在相冊中獲取圖片,使用image生成pixelMap,使用pixelMap的scale(),crop

百度搜索重磅推出AI圖片助手
近日,百度搜索全新上線了一款名為“百度AI圖片助手”的智能工具,該工具賦予了用戶一鍵處理圖片的強大能力。無論是搜索中的圖片還是用戶自主上傳的圖片,均可輕松實現涂抹消除、去水印以及畫質修
【AWTK使用經驗】加載和釋放外部圖片
指定路徑的圖片資源AWTK默認加載資源方式有兩種,一種是將資源打包到程序中放入Flash,另一種是放在res資源目錄中。假設現在需要實現一個圖片瀏覽器并移植到ZT

touchgfx如何改變圖片顏色?
touchgfx是否有提供函數可以直接改變image控件中圖片的顏色,類似LVGL中圖片控件的recolor函數,對圖片重新著色成某種純色圖片,如果touchgfx沒有這種函數,是否有
發表于 03-15 06:24
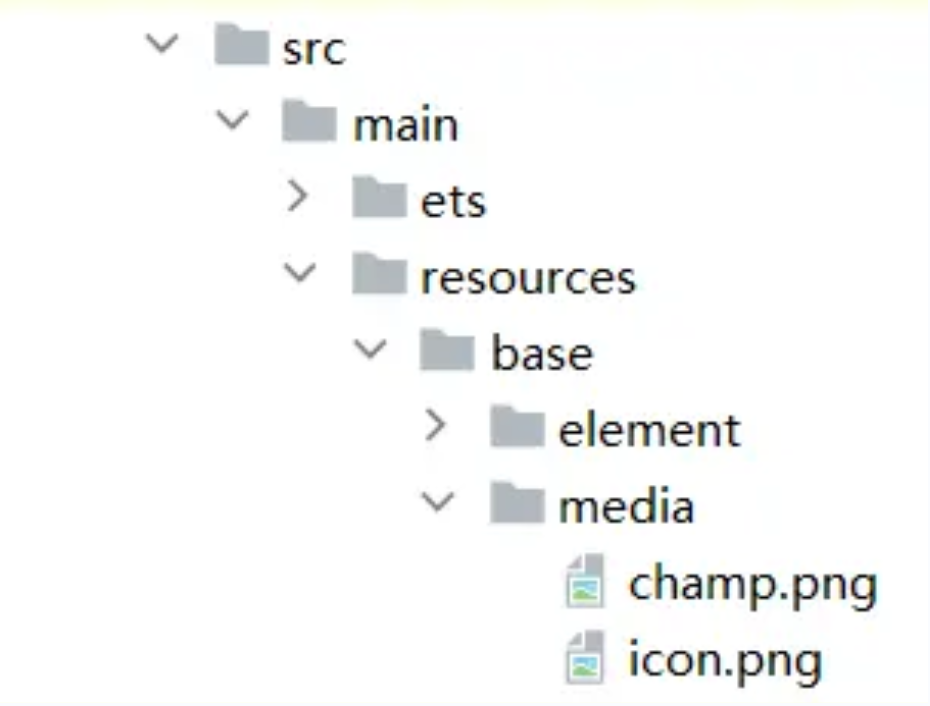
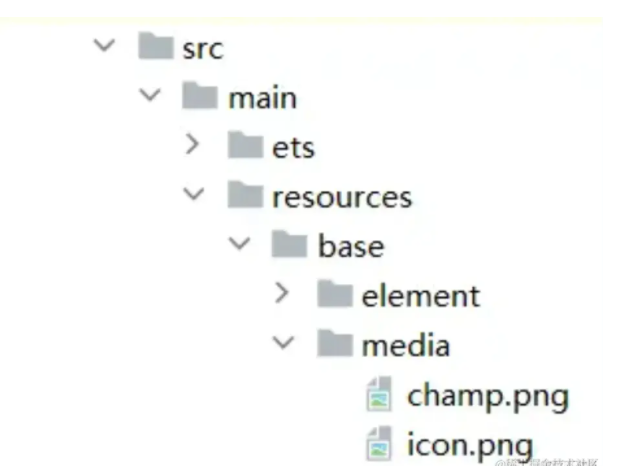
鴻蒙HarmonyOS引用圖片的方法
前言 Image通過調用接口來創建,接口調用形式如下: ? Image(src: string | Resource | media.PixelMap) ? 該接口通過圖片數據源獲取圖片,支持本地圖片





 圖片鑒賞:12個有趣的電子雕塑
圖片鑒賞:12個有趣的電子雕塑















評論