引言
隨著Internet 技術與GIS 技術的發展,WebGIS 為GIS的發展開辟了新的空間,這有助于GIS信息的高度社會化共享盡早實現。不僅如此,也為GIS信息的提供者和使用者提供了便利,從而更加促進了GIS的快速發展。Internet技術的支持也使WebGIS的優勢更加明顯,比如WebGIS的信息更新頻率更快使得消息到達更加及時、發布速度更快并且范圍更廣,這些優點使得WebGIS明顯優于其他傳統地理信息系統。
由于地圖數據復雜且數量大,為了保證在客戶端能夠通過瀏覽器快捷并高效地查看地圖數據,必須在地圖數據的處理及顯示發布方法上做更多的改進,這為WebGIS的實現帶來了更大的挑戰。XML技術為Web地圖矢量數據的顯示發布提供了新的方法,即可縮放矢量圖形SVG,它很好地解決了地圖數據共享及互操作的關鍵問題。
SVG在WebGIS應用中最顯著的優點是地圖圖像縮放不失真,且地圖數據存儲文件小。此外,通過結合分布式體系結構,很好地平衡了服務器負載,并充分應用了客戶端的處理功能,從而提高了地圖數據處理的效率。
1 SVG與WebGIS 技術介紹
1.1 WebGIS優勢及關鍵技術
WebGIS訪問范圍很廣泛,這是與較為傳統的基于桌面的GIS 相比較為明顯的優勢。即使是多個位于不同位置服務器的最新數據,客戶也能夠同時訪問到。這種Internet/Intranet所特有的優勢使得GIS的數據管理避免了不必要的操作,更為便利;除此之外,其軟件成本與維護成本均較低;并且操作簡單,只需瀏覽器操作即可。
分布式系統服務器可分散安裝于多臺機器上,且不受空間限制,只要能通過互聯便可。這種方式的優點是分散單個服務器負載,優化了訪問速度,這便是基于分布式的WebGIS 系統。分布式服務體系結構可以很好地使客戶端和服務器端之間的處理負載保持平衡。
WebGIS的分布式系統結構如圖1所示。
分布式體系結構在一定程度上很好地分擔了服務器的數據承載量,但是服務器端的數據量仍沒有變化,而基于SVG 的WebGIS 設計模型則很好地利用了客戶端資源,減少了服務器端的數據量,提高了GIS數據的顯示與發布效率。
1.2 SVG技術
SVG 運用XML 語言來描述矢量圖形、位圖圖像和文字,它是按照W3C 標準基于XML 的成像模型,它使Web 開發人員、設計人員和用戶能夠擺脫HTML 的限制,并通過一個簡單的說明性編程模型創建豐富的視覺內容和交互功能。SVG完全支持文檔對象模型,且由程序語言動態生成,并且可以跨平臺作業。

SVG提供了大量針對圖形、圖像、動畫的特定標記,大大豐富了網頁顯示效果,同時減小了文件長度,縮短了傳輸時間。它還支持腳本語言,尤其是可以創建具有動態的、數據驅動的、交互式圖形、圖像。它將對圖形效果的編輯和顯示任務由服務器端移到客戶端,可充分利用客戶端的資源,從而減輕了服務器的負擔。SVG的諸多優點使其非常適合運用于WebGIS.
SVG文檔結構樣式定義了SVG圖元怎樣被渲染,描述了一個對象怎樣被繪制,以及定義了文本參數、坐標系統、SVG視區、視區坐標系和用戶坐標系。圖形對象有直線(line)、路徑(path)、圓(circle)、圖標(symbol)、文字(text)、圖像(image)等。路徑是一個圖形的輪廓,它的動作有Moveto、lineto、arc等,其交互性通過腳本控制,腳本可以修改對象屬性。
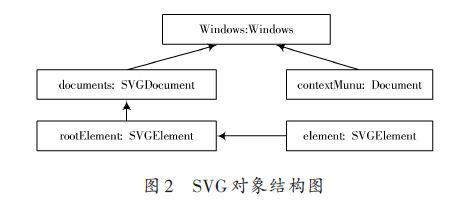
SVG 瀏覽器的上下文環境包含的對象有SVG本身作為XML 文檔所包含的DOM 對象,還有因瀏覽器差異而產生的其他對象.具體對象結構如圖2所示。

SVG主要使用的對象變量共有5個,分別是Window、Document、rootElement、contextMunu、element.Window顧名思義,指的是WebGIS 瀏覽器運行窗口,Document主要負責對SVG 文檔的操作與處理,通過腳本來完成。contextMenu 變量的作用與Document類似,只是擴展了鼠標右鍵操作彈出菜單功能。rootElement和element均是對SVG 元素進行操作,只是前者是對根元素進行操作,而后者是對節點元素進行操作。
2 基于SVG的WebGIS 系統設計與實現
2.1 系統設計模型
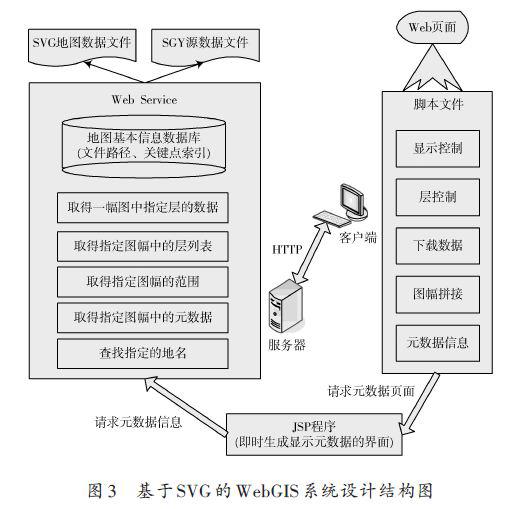
基于SVG 的WebGIS 系統主要由基于服務器端的WebService和基于客戶端的SVG 腳本文件及Web頁面兩部分構成。系統具體結構圖如圖3所示。

服務器端WebService 的主要作用是:從地圖基本信息庫中取得一副圖指定層的數據,然后取得指定圖幅中的層列表、指定圖幅的范圍及元數據,同時可根據地名查找到圖幅位置。地圖基本信息庫數據的主要是SVG地圖數據文件和SGY源數據文件。客戶端腳本文件的主要作用是:地圖圖像的顯示控制、圖層控制、地圖數據的下載以及圖幅拼湊。服務器端和客戶端的通信協議主要是HTTP,本地的JSP程序通過HTTP協議向服務器發送請求元數據信息,獲得元數據信息后生成元數據顯示界面,客戶端直接請求元數據頁面并顯示地圖圖像。
由于地圖數據信息量大,因此必須得到GIS數據庫的支持。本文采用的GIS 數據庫并不是常用的關系數據庫,而是SVG文檔。客戶端與服務器端通過HTTP協議連接后,服務器端解析客戶端的數據請求,并通過讀取SVG 文檔獲得地圖矢量數據,然后服務器端將客戶端請求的矢量地圖輸入嵌入式Web 頁面,最后回復給客戶端瀏覽器。
2.2 腳本動態操作SVG
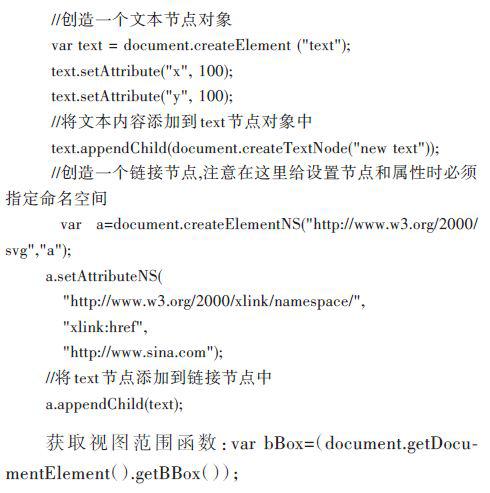
采用腳本動態操作SVG 文檔是開發基于SVG 的WebGIS 系統需要重點解決的問題。對于SVG 文檔的DOM 對象,主要有兩種操作方法[5]:使用JavaScript 在SVG 文檔內部處理;在Batik 環境下,首先通過相關接口獲取當前顯示SVG 視圖的DOM 對象,然后引用使用Java 語言對SVG 文檔進行處理。本文采用前一種方式。下面對腳本動態操作SVG的主要函數做簡單介紹。
在JavaScript 環境下,通過DOM 定義的接口,在SVG 的XML 樹中漫游,可以對找到的節點屬性重新賦值,還可以在當前文檔中刪除節點或添加新創建的節點。

getURL 函數是window 對象提供的方法,該方法可以實現從指定的URL路徑實時加載數據。getURL方法是由Adobo實現的,在加載文件的時候,該方法可以判斷所加載文件的文件類型和編碼方式,對于gzip壓縮的xml文件,用戶也可以加載。又比如對于壓縮存儲格式的。svgz文件,用戶加載后會自動進行必要的解壓操作;加載文本文件時,還能根據加載文件的編碼格式(ASCII,UTF-8,UTF-16)進行自動識別。這些都在很大程度上提供了便利。
處理實時加載的文件調用函數fileLoaded,實現方式如下:


代碼中的data 參數表示的是一個關于指定URL文件信息的對象,該對象的success 屬性可以標識是否成功加載了用戶指定的文件;content 屬性記錄了所加載文件的文本內容;contentType 屬性用于標識文件類型。
2.3 應用拓展
基于SVG 的WebGIS 系統的實現為智能交通及物流信息化發展提供了契機。WebGIS系統與導航系統結合,再加上云計算服務,可制定動態導航系統。用戶能在Web頁面查看到當前的交通狀況,根據WebGIS界面做出預測,選擇交通暢通的道路行駛,這將為智能交通行業的發展起到很大的促進作用。現在已經有很多科研機構開始著手研究WebGIS在城市交通中的應用,比如同濟大學研究了WebGIS 下的城市智能交通實時發布系統。同時在物流行業,WebGIS 方便的監測物流配送情況為信息化物流提供了技術保證。
3 結語
SVG 作為WebGIS實現的新方法,很好地平衡了服務器負載,并充分地利用了客戶端資源,相比于傳統WebGIS 的實現方式有著明顯的優勢。基于SVG 的WebGIS 系統將在各個領域得到廣泛應用,特別是在智能交通及物流行業,將會迎來新的發展機遇。
-
Web
+關注
關注
2文章
1269瀏覽量
69611 -
Internet
+關注
關注
0文章
400瀏覽量
36879 -
瀏覽器
+關注
關注
1文章
1034瀏覽量
35447
發布評論請先 登錄
相關推薦
【分享】EasyGo 鏈式SVG系統的實時仿真應用
SVG無功補償裝置生活中的應用
HarmonyOS應用開發-Svg組件體驗
基于SVG標準的WebGIS地圖應用研究
基于XML的開放式WebGIS的系統設計
基于WebGIS的社區就業系統的設計
WebGIS技術在公共信息服務中的應用研究
對象池技術在WebGIS中的應用
基于SVG在企業任務管理系統中應用
基于GeoJSON的輕量級WebGIS





 采用SVG技術在WebGIS系統中的設計與應用
采用SVG技術在WebGIS系統中的設計與應用











評論