數據采用是一個常用的功能。在 AWTK 開源串口屏中,內置數據采樣模型,只需設計用戶界面即可實現采樣數據的顯示和管理。
1. 功能
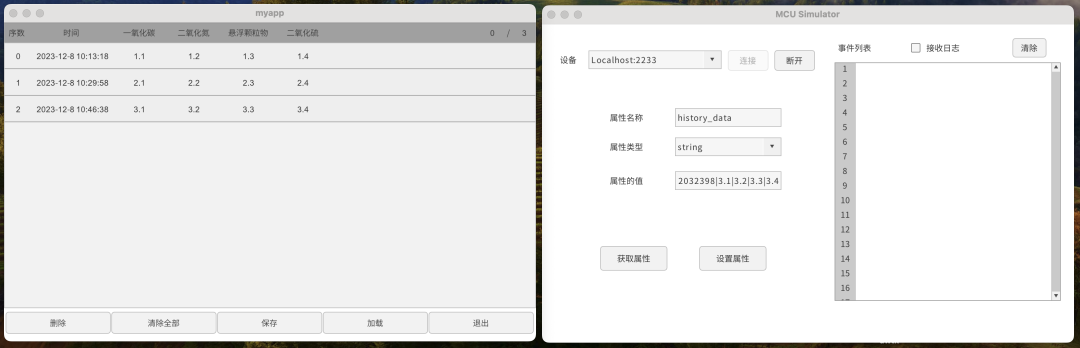
數據采集是一個常用的功能,MCU 定時采集數據(如環保設備定時采樣空氣中的污染物),并發送采樣數據到串口屏,串口屏可以顯示采樣數據,也可以對采樣數據進行管理(保存或清除)。

基本工作原理:
- MCU 端設置屬性名為history_data,數據類型為字符串,數據格式為用|分隔的多個字段的數據。
- 串口屏收到數據后,會把采樣數據放到一個名為history_data的模型(數據)中。
- 界面通過綁定規則將history_data模型中的數據關聯到控件上。

時間為 epoch 時間,方便內部存儲和查詢。
下面演示一下具體的實現方法。
2. 創建項目
從模板創建項目,將 hmi/template_app 拷貝 hmi/history_data 即可。
第一個項目最好不要放到其它目錄,因為放到其它目錄需要修改配置文件中的路徑,等熟悉之后再考慮放到其它目錄。路徑中也不要中文和空格,避免不必要的麻煩。
3. 制作界面
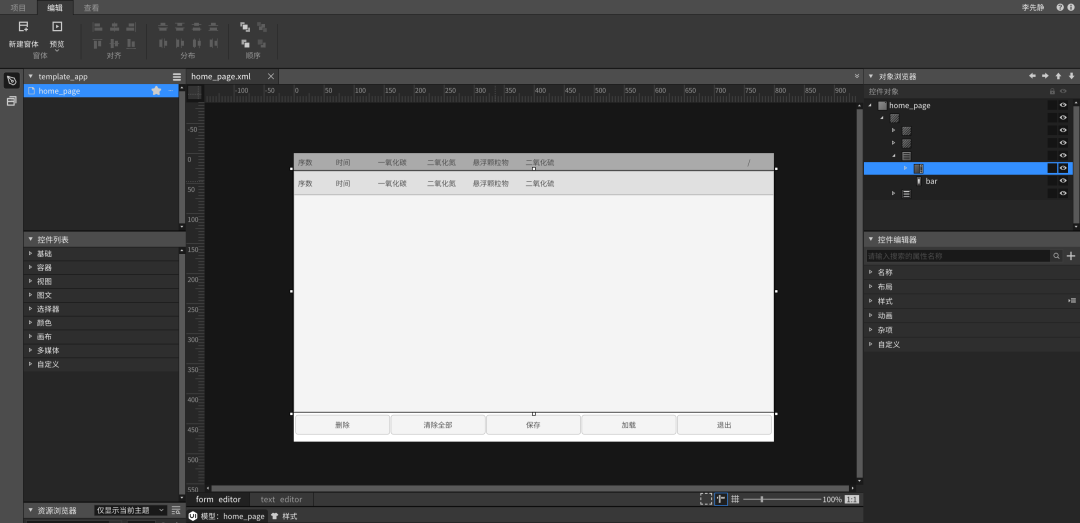
用 AWStudio 打開上面 history_data 目錄下的 project.json 文件。里面有一個空的窗口,在上面設計類似下面的界面:
中間是一個列表視圖,列表視圖中放一個列表項,列表項中放 6 個文本控件,分別用來顯示序數、時間、一氧化碳、二氧化氮、懸浮顆粒物、二氧化硫。
4. 添加綁定規則
第一次用到列表視圖,有幾點需要特別說明一下:
列表視圖中的滾動視圖需要指定v-for-items屬性:
屬性 | 值 | 說明 |
v-for-items | true | 它保證其下的列表項,會根據數據自動生成 |
4.0.1 幾個特殊的變量
index 特指序數。
item 特指當前的數據。比如在這里 ‘item.time’ 表示時間,‘item.一氧化碳’ 表示一氧化碳,‘item.二氧化氮’ 表示二氧化氮,‘item.懸浮顆粒物’ 表示懸浮顆粒物。
selected_index 表示當前選中的序數(可在列表視圖之外綁定)。
items 表示當前列表視圖中的數據個數(可在列表視圖之外綁定)。
4.0.2 幾個特殊的命令
set_selected 設置當前選中的序數(在列表項中使用)。
save 保存數據到文件(在列表視圖之外的按鈕上綁定)。
reload 重新加載數據(在列表視圖之外的按鈕上綁定)。
clear 清除所有數據(在列表視圖之外的按鈕上綁定)。
remove 刪除指定序數的數據(在列表視圖之外的按鈕上綁定)。
4.1 序數
綁定屬性 | 綁定規則 | 說明 |
v-data:value | {index} | index 特指序數。 |
4.2 時間
時間是整數(秒數),可以通過 item.time 來獲取。
綁定屬性 | 綁定規則 | 說明 |
v-data:value | {date_time_format(item.time, ‘Y-M-D h : m : s’)} | 需要用date_time_format將 epoch 時間轉換成人類可讀的時間。 |
4.3 一氧化碳
可以通過 item.一氧化碳 來獲取。
綁定屬性 | 綁定規則 | 說明 |
v-data:value | {item.一氧化碳} | 無 |
4.4 二氧化氮
可以通過 item.二氧化氮 來獲取。
綁定屬性 | 綁定規則 | 說明 |
v-data:value | {item.二氧化氮} | 無 |
4.5 懸浮顆粒物
可以通過 item.懸浮顆粒物 來獲取。
綁定屬性 | 綁定規則 | 說明 |
v-data:value | {item.懸浮顆粒物} | 無 |
4.6 二氧化硫
可以通過 item.二氧化硫 來獲取。
綁定屬性 | 綁定規則 | 說明 |
v-data:value | {item.二氧化硫} | 無 |
4.7 列表項為了配合刪除選中的采樣數據,需要在列表項加兩個綁定規則。
綁定屬性 | 綁定規則 | 說明 |
v-on:click | {set_selected} | 點擊時將當前項目設置為選中 |
v-data:focused | {index==selected_index} | 當前項目選中時高亮 |
4.8 刪除當前選擇的采樣數據
綁定屬性 | 綁定規則 | 說明 |
v-on:click | {remove, Args=selected_index} | selected_index 表示當前選中的項目 |
4.9 清除所有采樣數據
綁定屬性 | 綁定規則 | 說明 |
v-on:click | {clear} | 無 |
4.10 保存采樣數據
綁定屬性 | 綁定規則 | 說明 |
v-on:click | {save} | 無 |
4.11 重新加載采樣數據
綁定屬性 | 綁定規則 | 說明 |
v-on:click | {reload} | 無 |
4.12 退出應用程序
綁定屬性 | 綁定規則 | 說明 |
v-on:click | {nothing, QuitApp=true} | 無 |
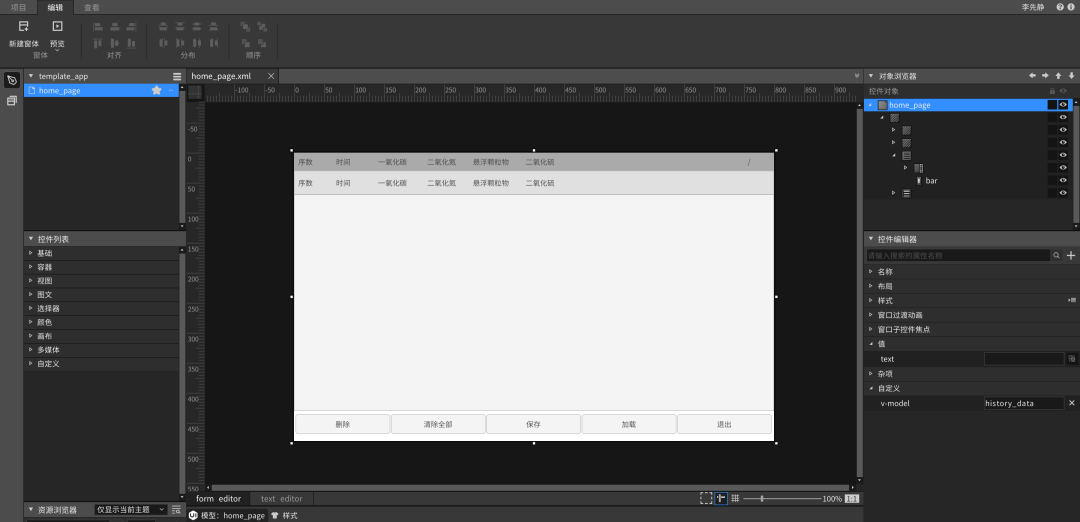
4.13 指定窗口的模型
指定窗口的模型為history_data。

5. 啟用數據采樣
修改 design/default/data/settings.json 文件,啟用數據采樣:
{ "name": "hmi_histroy_data1", "history_data": { "enable": true, /*是否啟用數據采集*/ "fields": { "time": {}, /*時間必須用 'time',放在第一位*/ "一氧化碳" : { "min": 0, "max": 100, "unit": "mg/m3" }, "二氧化氮" : { "min": 0, "max": 110, "unit": "mg/m3" }, "懸浮顆粒物" : { "min": 0, "max": 120, "unit": "mg/m3" }, "二氧化硫": { "min": 0, "max": 130, "unit": "mg/m3" } }, "fields_seperator": "|", /*字段之間的分隔符*/ "max_rows": 1000 /*數據采集最大行數*/, "auto_save_interval": 60000 }}
6. 編譯運行
運行 bin 目錄下的 demo 程序。

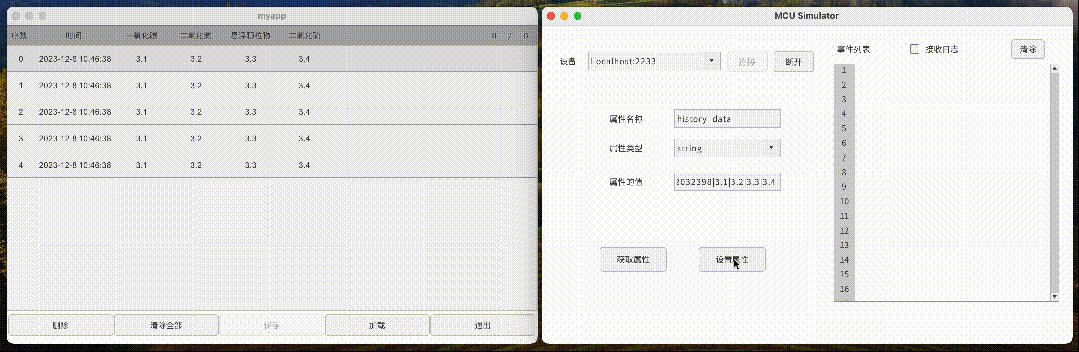
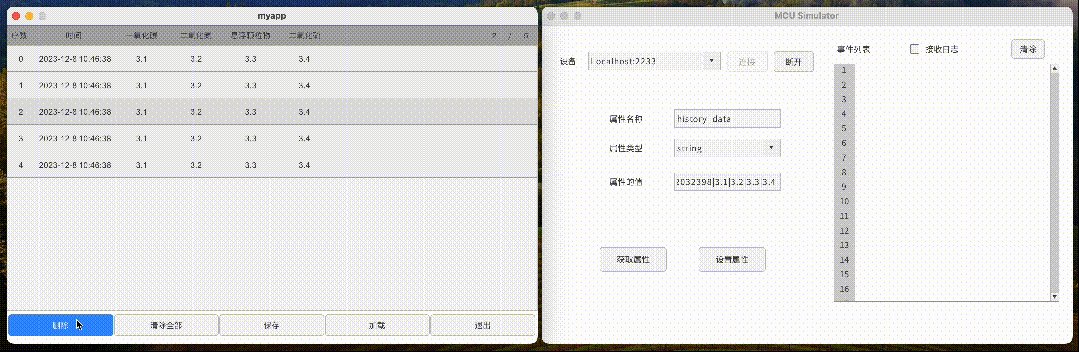
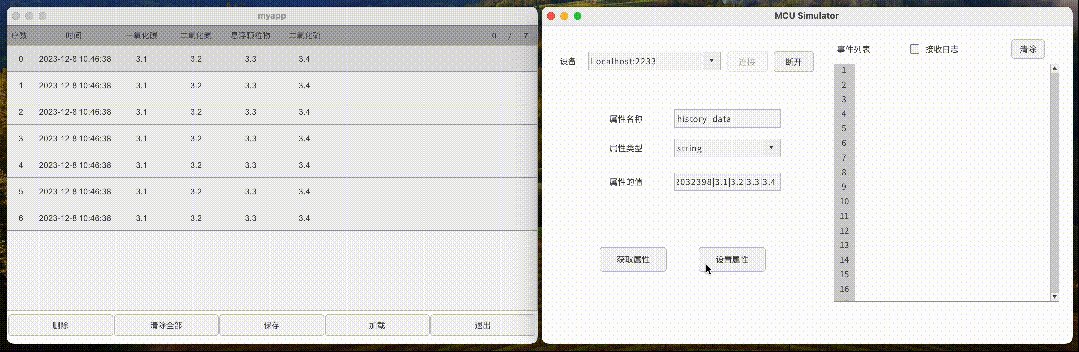
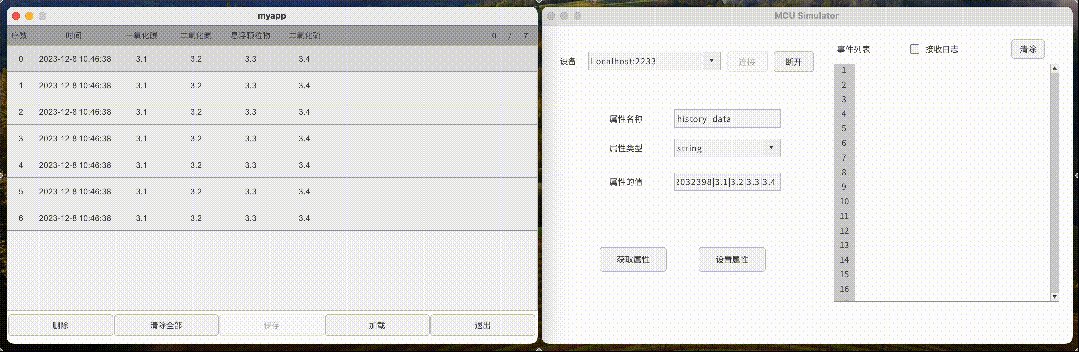
7. 使用 MCU 模擬器與之進行交互
運行 mcu/simulator 目錄下的 mcu_sim 程序,連接到 Localhost:2233。
通過模擬器發送數據,可以看到串口屏界面,自動添加采樣數據。

測試數據:
1702032398|3.1|3.2|3.3|3.4
8. 注意
本項目并沒有編寫界面相關的代碼,AWStudio 在 src/pages 目錄下生成了一些代碼框架,這些代碼并沒有用到,可以刪除也可以不用管它,但是不能加入編譯。
- 實際使用時,在 demo_history_data1/design/default/ui/home_page.xml 基礎上進行調整即可,無需重復上面的過程,但是最好了解其中的原理。
-
數據采集
+關注
關注
39文章
6245瀏覽量
113915 -
串口屏
+關注
關注
8文章
546瀏覽量
37530 -
awtk
+關注
關注
0文章
46瀏覽量
242
發布評論請先 登錄
相關推薦
matlab串口數據采集

?【AWTK開源智能串口屏方案】方案介紹和工作原理

AWTK 串口屏開發(3) - 告警信息

AWTK 開源串口屏開發(6) - 定時器的用法

【AWTK開源智能串口屏方案】MCU SDK使用與編譯運行

AWTK 開源串口屏開發(15) - 通過 MODBUS 訪問遠程數據





 AWTK 串口屏開發(4) - 數據采集
AWTK 串口屏開發(4) - 數據采集










評論