本文以一個簡單的溫度設置程序為例,介紹 AWTK 串口屏的開發流程和 MVVM 數據綁定的基本方法。
功能
這個例子很簡單,制作一個調節溫度的界面。在這里例子中,模型(也就是數據)里只有一個溫度變量:
變量名 | 數據類型 | 功能說明 |
溫度 | 整數 | 溫度。范圍 (0-100) 攝氏度 |
創建項目
從模板創建項目,將 hmi/template_app 拷貝 hmi/hello_word 即可。
第一個項目最好不要放到其它目錄,因為放到其它目錄需要修改配置文件中的路徑,等熟悉之后再考慮放到其它目錄。路徑中也不要中文和空格,避免不必要的麻煩。
制作界面
用 AWStudio 打開上面 hello_world 目錄下的 project.json 文件。里面有一個空的窗口,在上面加入下面的控件:
- 靜態文本
- 環形進度條
- 滑動條
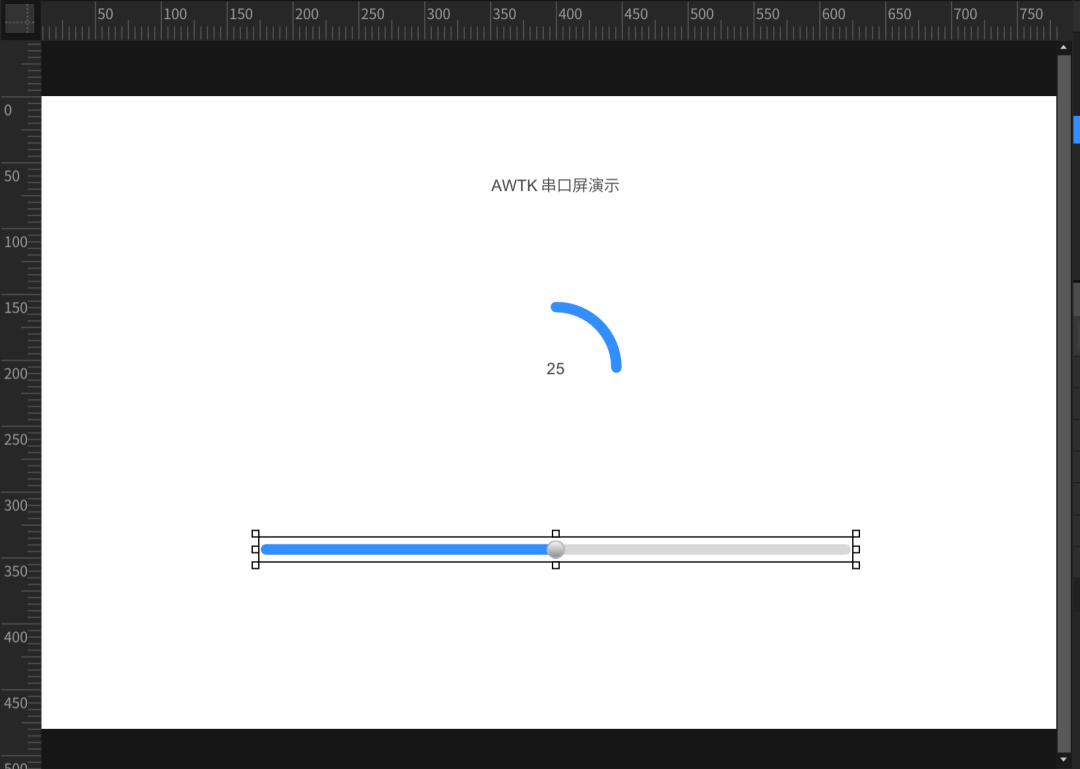
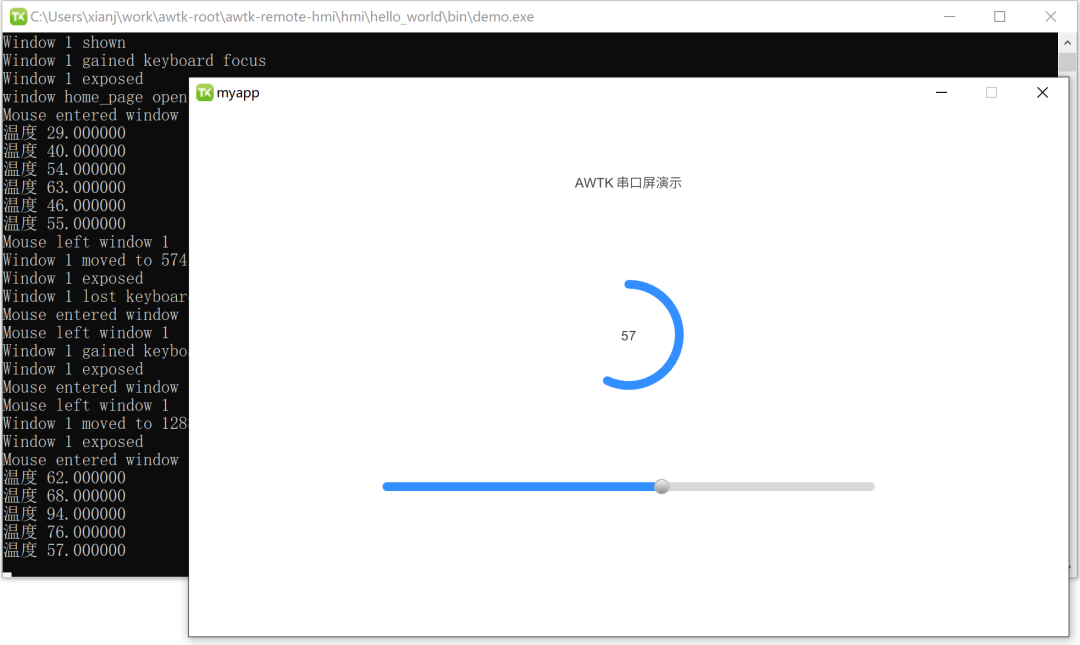
并調節位置和大 小,做出類似下面的界面。

添加綁定規則
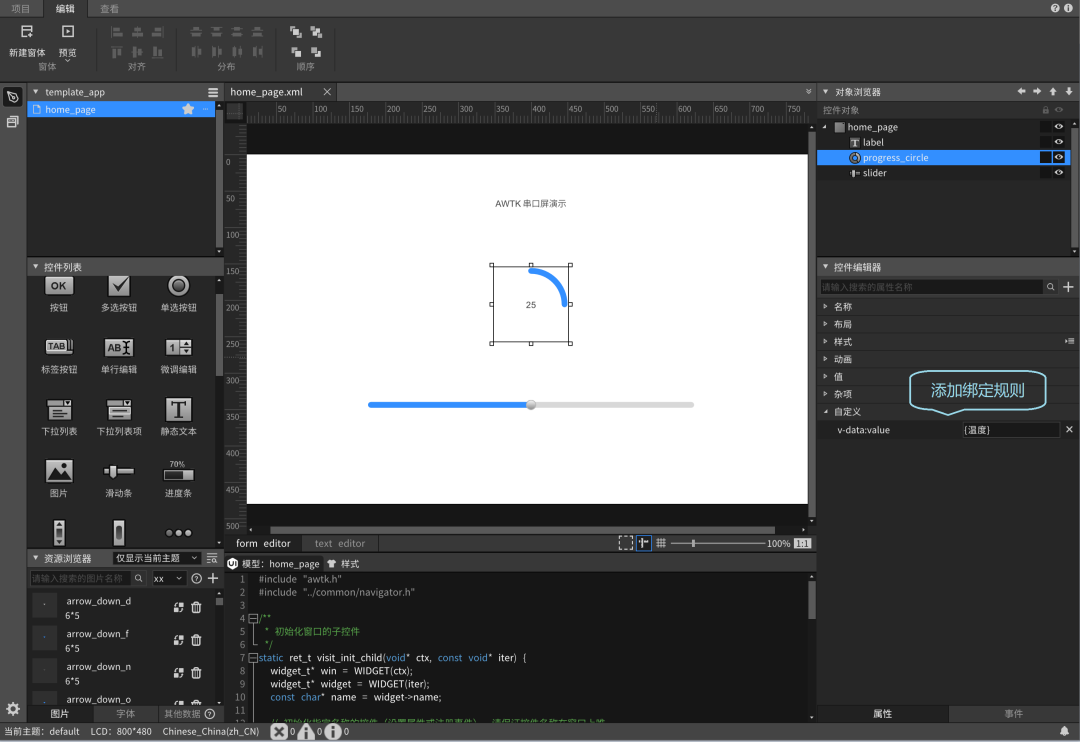
1. 將環形進度條綁定到溫度變量。添加自定義的屬性v-data:value,將值設置為{溫度},如下圖所示:
v-data:value 表示控件的值,后面會經常用到,建議記住它。

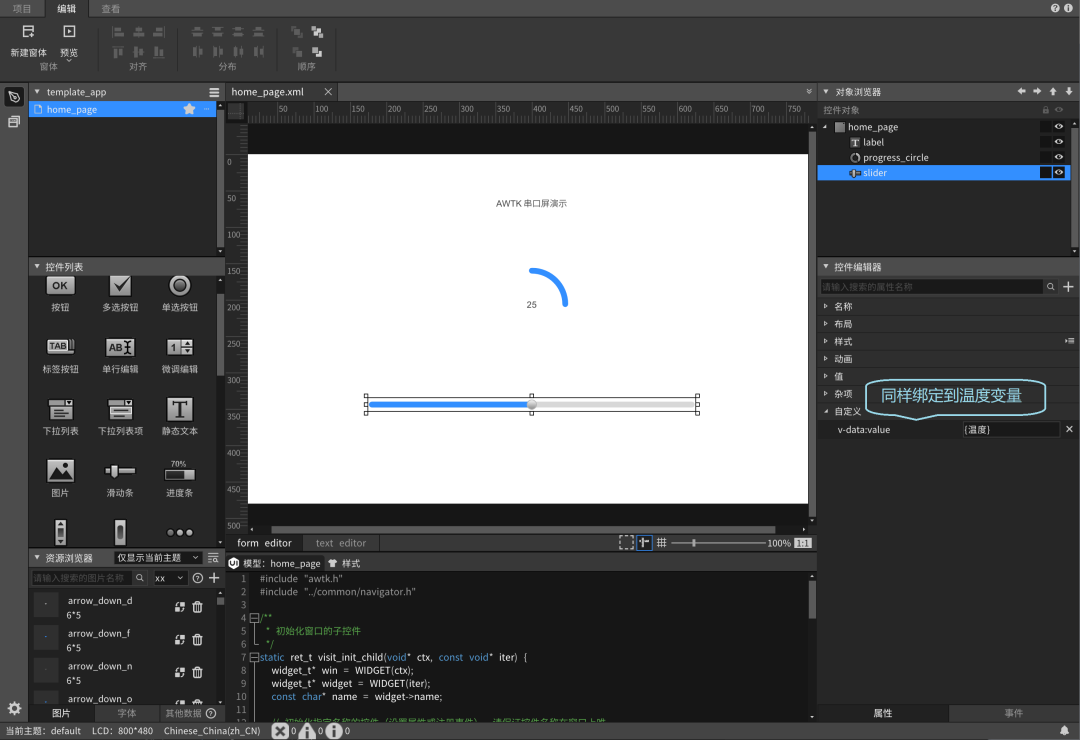
2. 將滑動條綁定到溫度變量。添加自定義的屬性v-data:value,將值設置為{溫度},如下圖所示:

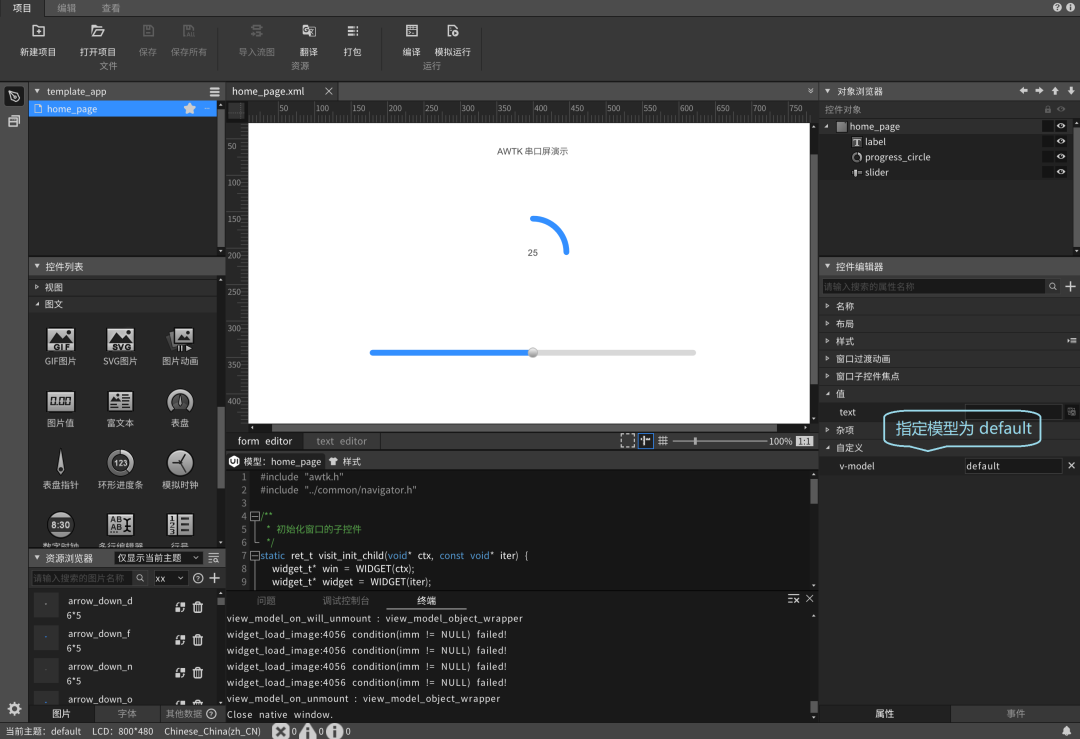
3. 指定窗口的模型為 default。如下圖所示:

嚴格的意義上說,綁定規則也是一種代碼,不過相比于 C 語言,它有下面的優勢:
無需編譯,直接運行
簡單,通常只有一行。
易懂,聲明式的語法。
初始化數據
修改資源文件 design/default/data/default_model.json, 將其內容改為:
{ "溫度":25}
注意:
如果文件內容有中文(非ASCII字符),一定要保存為 UTF-8 格式。
重新打包資源才能生效。
編譯運行
運行 bin 目錄下的 demo 程序,拖動滑動條上的滑塊,滑動條的數據也會跟隨改變。
使用 MCU 模擬器與之進行交互
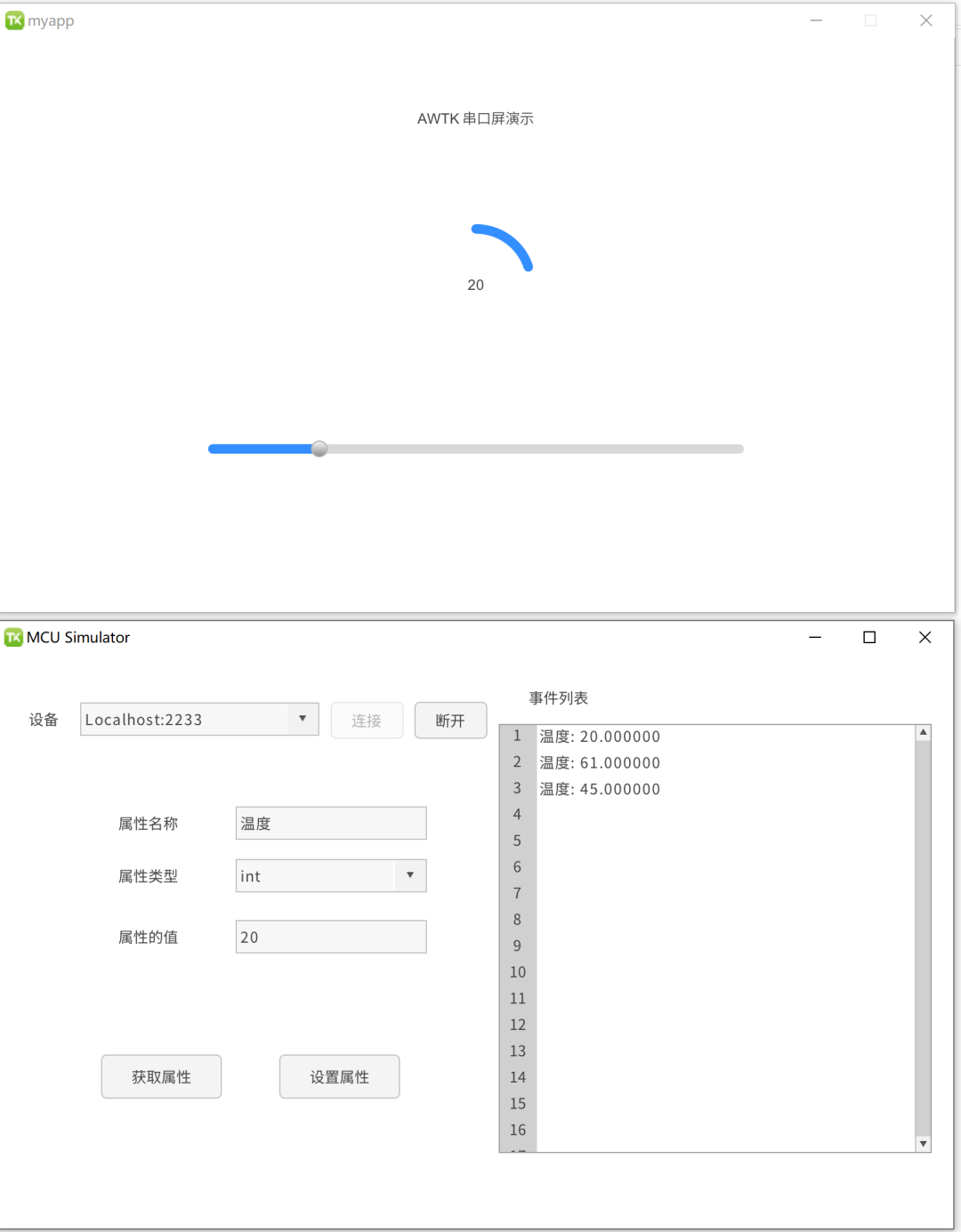
運行 mcu/simulator 目錄下的 mcu_sim 程序,連接到 Localhost:2233。
拖動滑動條上的滑塊,會看到模擬器上收到了對應的事件;
在模擬器中設置變量溫度的數據,HMI 端的界面也會自動更新。

注意
本項目并沒有編寫界面相關的代碼,AWStudio 在 src/pages 目錄下生成了一些代碼框架,這些代碼并沒有用到,可以刪除也可以不用管它,但是不能加入編譯。
-
程序
+關注
關注
117文章
3793瀏覽量
81209 -
串口屏
+關注
關注
8文章
536瀏覽量
37494 -
awtk
+關注
關注
0文章
44瀏覽量
237
發布評論請先 登錄
相關推薦
使用MCUXpresso for VS Code插件開發Zephyr的hello world

AWTK 開源串口屏開發(17) - 通過 MODBUS 訪問數組數據

鴻蒙OpenHarmony【標準系統編寫“Hello World”程序】 (基于RK3568開發板)

AWTK 開源串口屏開發(15) - 通過 MODBUS 訪問遠程數據

AWTK 開源串口屏開發(14) - 界面重用

AWTK 開源串口屏開發(13) - 計算器應用

AWTK 開源串口屏開發(11) - 天氣預報

用于EK-RA8D1 MIPI LCD顯示器的GUIX Hello World

【AWTK開源智能串口屏方案】MCU SDK使用與編譯運行

AWTK 開源串口屏開發(9) - 用戶和權限管理

AWTK 開源串口屏開發(7) - 屏幕保護





 AWTK 串口屏開發(1) - Hello World
AWTK 串口屏開發(1) - Hello World










評論