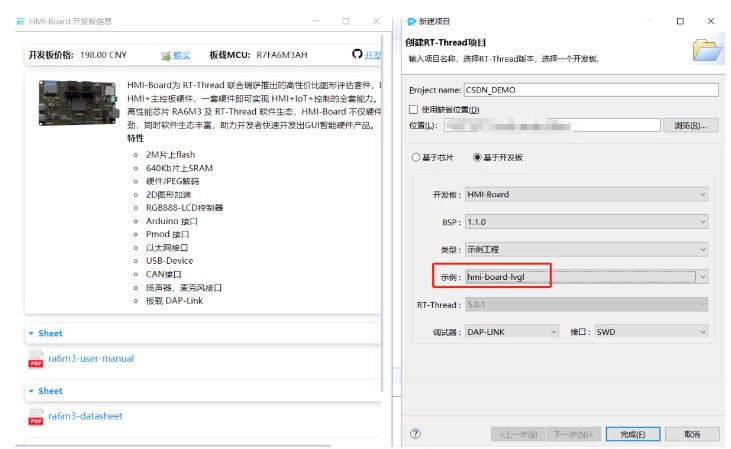
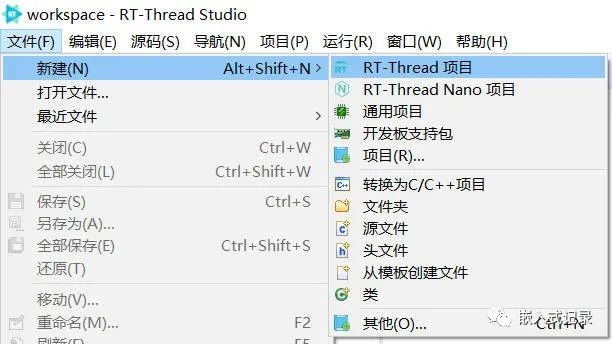
1.創(chuàng)建一個rttthread工程
創(chuàng)建一個rttthread工程,選擇出廠帶好LVGL配置的demo,或者自己已經(jīng)搭建好了LVGL環(huán)境的工程。我剛好手上有一塊HMI-Board的板子,就直接用這個了。

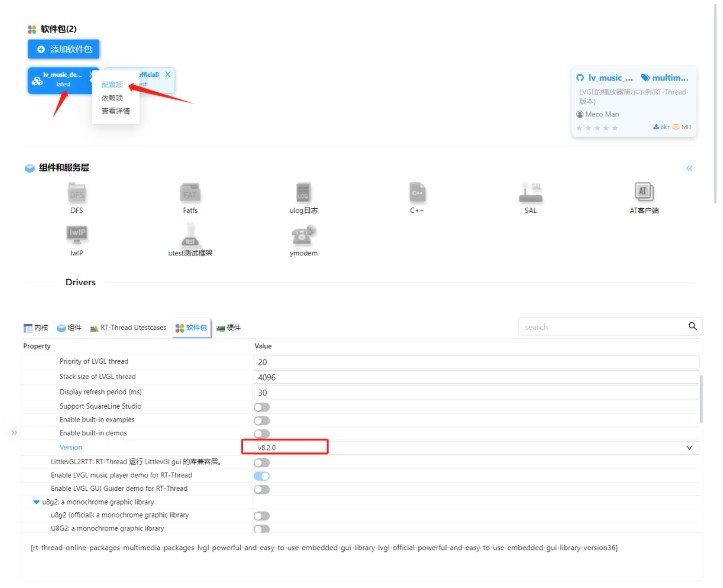
由于LVGL的環(huán)境是現(xiàn)成的,所以我們就只需要將自帶的demo給關(guān)閉掉就行了,這樣就可以省下很多空間來進行設(shè)計。首先轉(zhuǎn)到music_demo的配置項上去,將LVGL版本修改8.2。

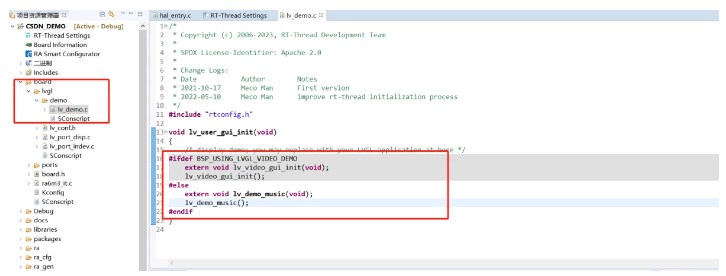
此時保存設(shè)置進行編譯,沒有報錯。進入board文件夾,來到LVGL的demo調(diào)用函數(shù)里面,將原先的內(nèi)容都注釋或者刪除掉。

然后編譯后就無報錯了,并且我們的Flash開支減小到一半252KB多一點。這時候我們的工程沒有GUI函數(shù)進行調(diào)用了,我們需要開始自己設(shè)計,所以我們打開GUI-Guider-1.4來進行對LVGL8.2的GUI設(shè)計,本篇主要講解如何移植,具體GUI-Guider-1.4的使用方法大家還是上網(wǎng)自己學習。
2.使用GUI-Guider-1.4設(shè)計界面和導出代碼
創(chuàng)建一個GUI Guider工程。不同版本的GUI Guider可以創(chuàng)建的LVGL版本不一樣,按照自己移植的LVGL來選擇安裝GUI Guider軟件即可。我移植的是LGVL8.2版本,所以下載的是GUI Guider-1.4.0版本。

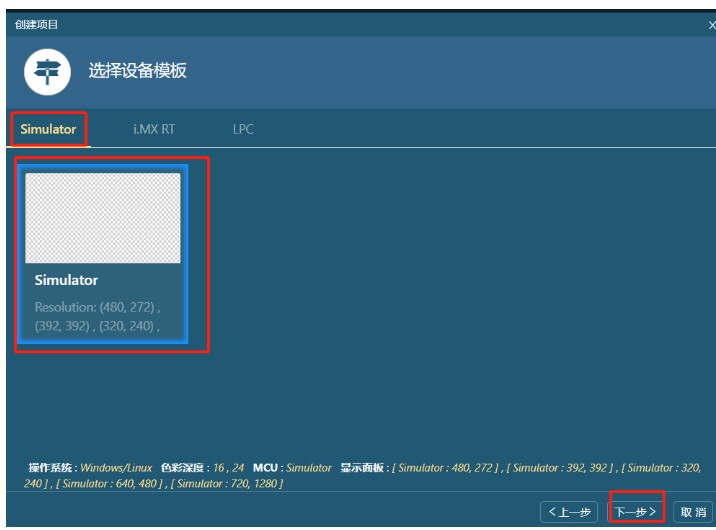
進入下一步,來到選擇開發(fā)板環(huán)節(jié),大部分都是NXP的板子,所以我們不選擇。

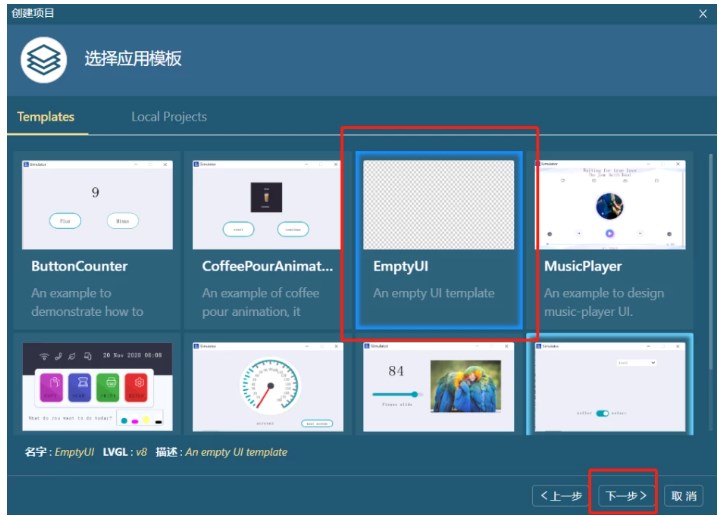
繼續(xù)下一步,來到選擇畫布模板環(huán)節(jié)。我使用的是一塊480*272的屏幕,可以用很多demo模板,但是本次教如何使用空白模板來做GUI。

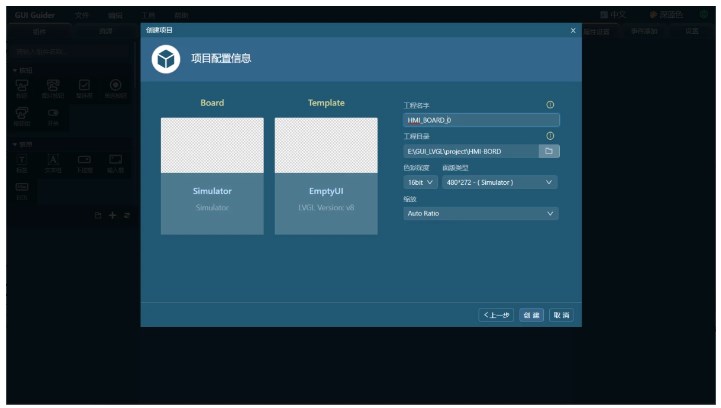
開始最重要的環(huán)節(jié),設(shè)置我們的屏幕參數(shù)了。我的屏幕參數(shù)為480*272,面板類型我是隨便填的。然后就開始創(chuàng)建就行了。

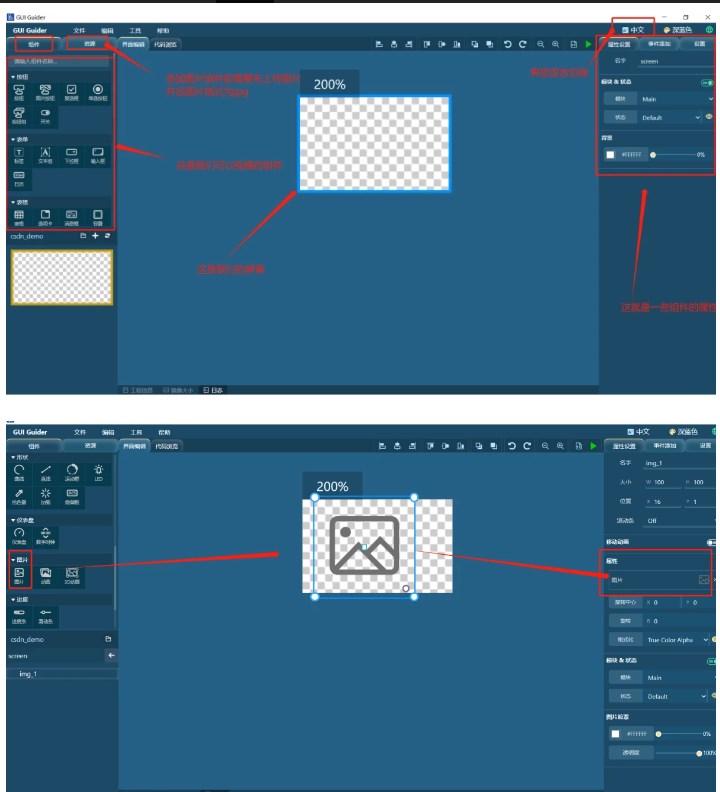
進入到設(shè)計界面,我們可以開始拖拽組件放到我們的屏幕上了。具體的如何將界面搞得好看就需要自己去熟悉這個軟件和提高自己的美學境界了。本教程只記錄如何簡單使用該軟件進行LVGL簡單設(shè)計。

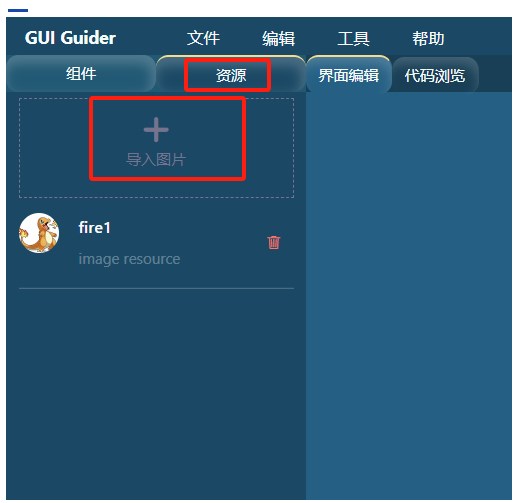
要想顯示圖片的話,先將圖片上傳到資源上,圖片名字不能出現(xiàn)中文。然后上傳完后就回到組件將圖片拖到屏幕上。

選擇好我們之前上傳的圖片后,就可看到我們的屏幕上有圖片了。接下來就隨便放點其他組件就行了。

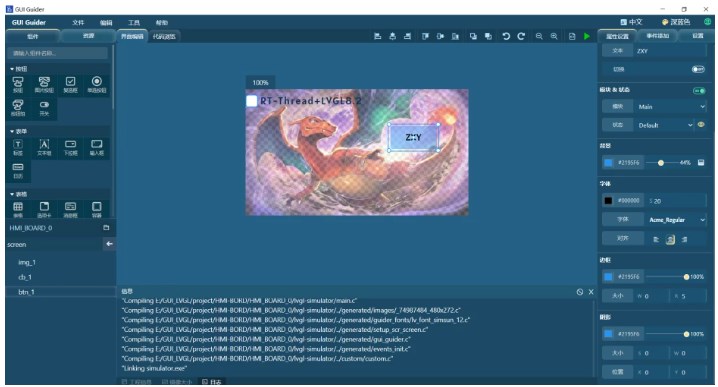
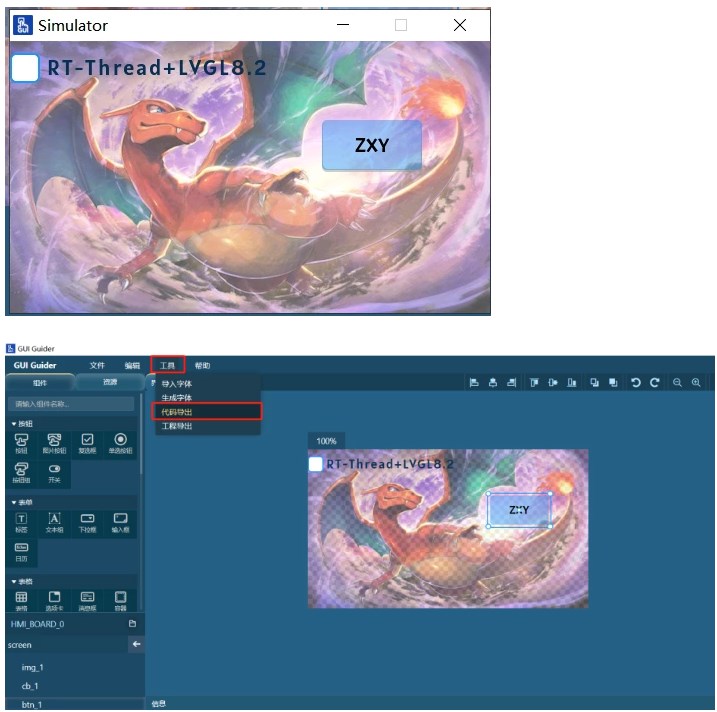
放置好界面后可以試著編譯一下,看看有沒有報錯啥的。沒報錯的話,就可導出代碼準備移植到RTT工程里。

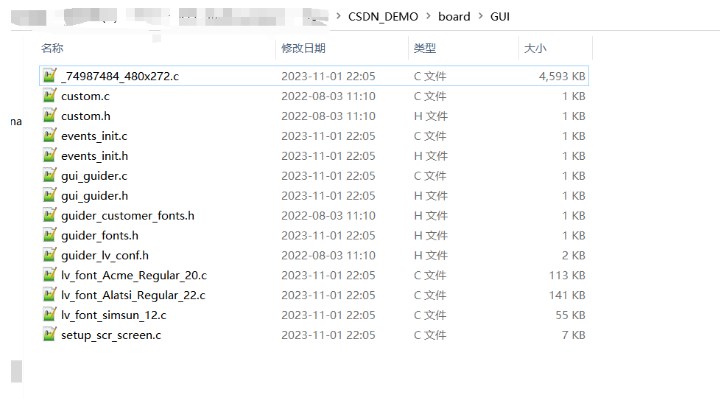
導出到指定文件夾后有兩個文件夾。

3.開始移植到RT-Thread Studio上
接下來就是在已經(jīng)移植好LVGL8.2版本的工程里面開始添加啊導出文件。首先在工程里面創(chuàng)建一個GUI文件夾我習慣建立在board文件夾里面,并且將導出的這倆文件夾里面的所有文件打散了復制粘貼進去。

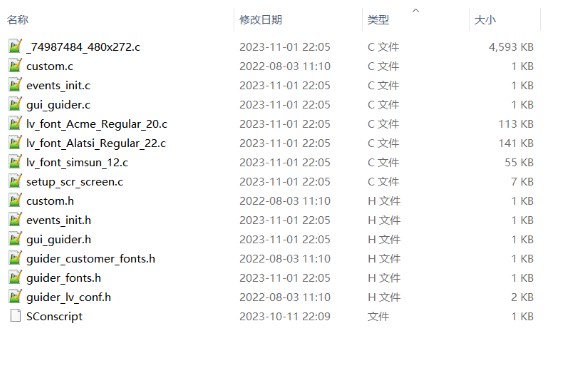
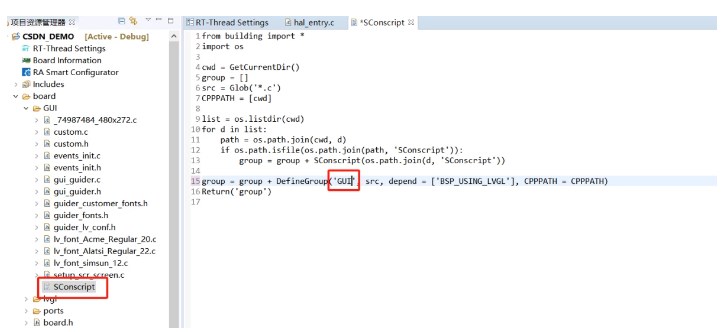
最重要的我們還需要到其他文件夾下復制粘貼一個SConscript文件,并且簡單修改以下。我到boardlvgl下復制了SConscript文件,最后文件夾內(nèi)容如下:

進入工程后右鍵同步scons到工程,這時候我們的GUI文件夾就出現(xiàn)了。修改一下SConscript文件。

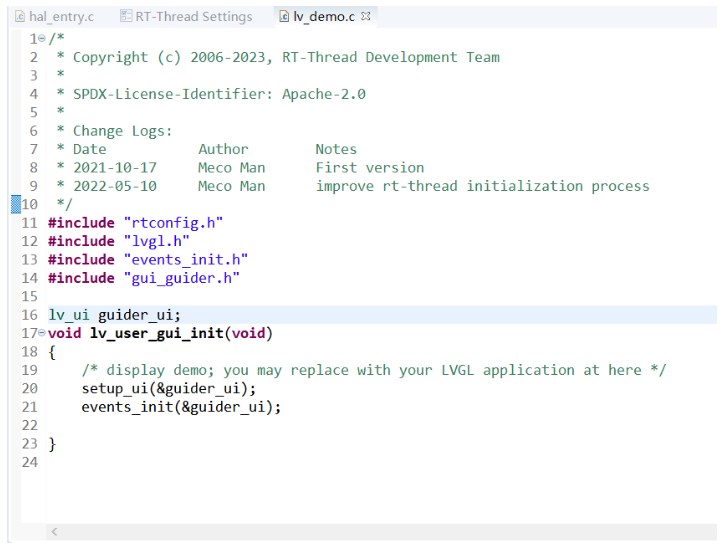
開始編寫我們的lv_demo.c文件來調(diào)用我們設(shè)計的GUI界面。

#include "rtconfig.h"
#include "lvgl.h"
#include "events_init.h"
#include "gui_guider.h"
lv_ui guider_ui;
void lv_user_gui_init(void)
{
/* display demo; you may replace with your LVGL application at here */
setup_ui(&guider_ui);
events_init(&guider_ui);
}
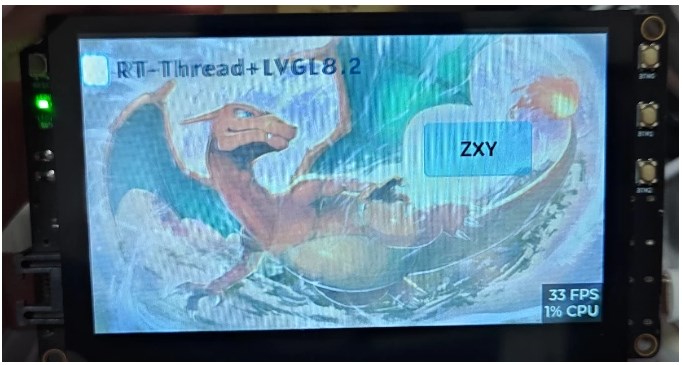
下載到開發(fā)板后和我們實際設(shè)計的一模一樣。

-
GUI
+關(guān)注
關(guān)注
3文章
662瀏覽量
39755 -
RT-Thread
+關(guān)注
關(guān)注
31文章
1293瀏覽量
40228 -
Flash存儲
+關(guān)注
關(guān)注
0文章
38瀏覽量
8321 -
LVGL
+關(guān)注
關(guān)注
1文章
87瀏覽量
2994
發(fā)布評論請先 登錄
相關(guān)推薦
RT-Thread NUC97x 移植 LVGL
在RT-Thread Studio上配置rtthread CANFD驅(qū)動來控制M3508電機

lvgl移植到RT-Thread Nano后進入硬件錯誤中斷的原因?
RT-Thread/GUI 0.3.0 beta
在基于PC的RT-Thread模擬器上搭建LVGL圖形庫
請問在RT_Thread Studio創(chuàng)建的工程中如何移植LVGL?
RT-Thread Studio 主要亮點功能
RT-Thread Studio驅(qū)動SD卡

GUI-Guider生成工程移植MCU
使用RT-Thread Studio進行智能家居終端的設(shè)計





 RT-Thread Studio上移植GUI-Guider-1.4開發(fā)LVGL8.2工程
RT-Thread Studio上移植GUI-Guider-1.4開發(fā)LVGL8.2工程














評論