本項目Gitee倉地址:深入淺出eTs學習: 帶大家深入淺出學習eTs (gitee.com)
一、需求分析

相信大家生活中也經常會遇到上方情況,本章節我們來模擬提示一個電量不足的顯示,使用自定義彈窗來實現
提示電量不足
可以選擇關閉和低電量模式
顯示當前剩余電量
二、控件介紹
自定義彈窗:官方文檔
說明: 從API Version 7開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
通過CustomDialogController類顯示自定義彈窗。
CustomDialogController(value:{builder: CustomDialog, cancel?: () => void, autoCancel?: boolean, alignment?: DialogAlignment, offset?: Offset, customStyle?: boolean})
| 參數名 | 參數類型 | 必填 | 默認值 | 參數描述 |
|---|---|---|---|---|
| builder | CustomDialog | 是 | - | 自定義彈窗內容構造器。 |
| cancel | () => void | 否 | - | 點擊遮障層退出時的回調。 |
| autoCancel | boolean | 否 | true | 是否允許點擊遮障層退出。 |
| alignment | DialogAlignment | 否 | DialogAlignment.Default | 彈窗在豎直方向上的對齊方式。 |
| offset | { dx: Length | Resource, dy: Length | Resource } | 否 | - | 彈窗相對alignment所在位置的偏移量。 |
| customStyle | boolean | 否 | false | 彈窗容器樣式是否自定義。 |
| gridCount8+ | number | 否 | - | 彈窗寬度占柵格寬度的個數。 |
DialogAlignment枚舉說明
| 名稱 | 描述 |
|---|---|
| Top | 垂直頂部對齊。 |
| Center | 垂直居中對齊。 |
| Bottom | 垂直底部對齊。 |
| Default | 默認對齊。 |
| TopStart8+ | 左上對齊。 |
| TopEnd8+ | 右上對齊。 |
| CenterStart8+ | 左中對齊。 |
| CenterEnd8+ | 右中對齊。 |
| BottomStart8+ | 左下對齊。 |
| BottomEnd8+ | 右下對齊。 |
代碼介紹:
declare class CustomDialogController {
constructor(value: CustomDialogControllerOptions); // 對話框控制器,控制彈框樣式等
open(); // 打開對話框
close(); // 關閉對話框
}
// 配置參數的定義
declare interface CustomDialogControllerOptions {
builder: any; // 彈框構造器
cancel?: () => void; // 點擊蒙層的事件回調
autoCancel?: boolean; // 點擊蒙層是否自動消失
alignment?: DialogAlignment; // 彈框在豎直方向上的對齊方式
offset?: Offset; // 根據alignment的偏移
customStyle?: boolean; // 是否是自定義樣式
gridCount?: number; // grid數量
}
CustomDialogController
導入對象
dialogController : CustomDialogController = new CustomDialogController(value:{builder: CustomDialog, cancel?: () => void, autoCancel?: boolean})
open()
open(): void
顯示自定義彈窗內容,若已顯示,則不生效。
close
close(): void
關閉顯示的自定義彈窗,若已關閉,則不生效。
三、UI設計
(1)彈窗實現
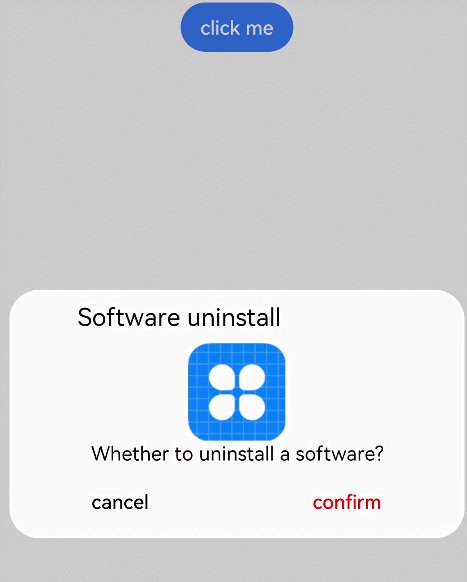
本章節的UI設計特別簡單,僅需要實現一個彈窗即可
開介紹,我們需要在@Entry外進行定義,定義類型是@CustomDialog,其基本結構如下(官網)
@CustomDialog
struct CustomDialogExample {
controller: CustomDialogController
cancel: () => void
confirm: () => void
build() {
Column() {
Text('Software uninstall').width('70%').fontSize(20).margin({ top: 10, bottom: 10 })
Image($r('app.media.icon')).width(80).height(80)
Text('Whether to uninstall a software?').fontSize(16).margin({ bottom: 10 })
Flex({ justifyContent: FlexAlign.SpaceAround }) {
Button('cancel')
.onClick(() => {
this.controller.close()
this.cancel()
}).backgroundColor(0xffffff).fontColor(Color.Black)
Button('confirm')
.onClick(() => {
this.controller.close()
this.confirm()
}).backgroundColor(0xffffff).fontColor(Color.Red)
}.margin({ bottom: 10 })
}
}
}
通過上面的程序可以實現下面的效果

我們需要對內容和格式進行修改
@CustomDialog
struct CustomBatteryDialog {
controller: CustomDialogController
cancel: () => void
confirm: () => void
build() {
Stack() {
Column() {
Text('電池電量不足')
.fontSize(22)
.margin({top: 15})
.fontColor(Color.Black)
Text('還剩20%電量')
.fontSize(17)
.margin({top: 15})
.fontColor(Color.Red)
Text()
.size({width: "100%", height: "2px"})
.backgroundColor("#bebbc1")
.margin({top: 15})
Row() {
Text("關閉")
.height("100%")
.layoutWeight(1)
.textAlign(TextAlign.Center)
.fontSize(20)
.fontColor("#317ef5")
.onClick(() => {
this.controller.close(); // 關閉彈窗
})
Text()
.size({width: "2px", height: "100%"})
.backgroundColor("#bebbc1")
Text("低電量模式")
.textAlign(TextAlign.Center)
.fontSize(20)
.fontColor("#317ef5")
.height("100%")
.layoutWeight(1)
.onClick(() => {
this.controller.close(); // 關閉彈窗
})
}
.height(45)
.width('100%')
}
.backgroundColor("#e6ffffff")
.borderRadius(20)
}
.padding({left: 40, right: 40})
.width("100%")
}
}
實現效果如下:

(2)彈窗調用
彈窗調用的函數為this.controller.open(),一般是通過給定事件,像點擊按鈕或者之類,我們這里選擇使用直接彈窗的形式(打開APP就彈窗)
使用到函數為onPageShow(),其位置在該位置:
@Entry
@Component
struct Index {
onPageShow() {
this.controller.open()
}
build() {
}
}
四、系統演示

已實現效果,如上圖所示。
編輯:黃飛
-
ets
+關注
關注
0文章
20瀏覽量
1626 -
OpenHarmony
+關注
關注
25文章
3744瀏覽量
16473
發布評論請先 登錄
相關推薦




 深入淺出學習eTs之電量不足提示彈窗實例
深入淺出學習eTs之電量不足提示彈窗實例
















評論