本項目Gitee倉地址:深入淺出eTs學(xué)習(xí): 帶大家深入淺出學(xué)習(xí)eTs (gitee.com)
一、需求分析
我們本章節(jié)要實現(xiàn)一個鬧鐘功能,實現(xiàn)鬧鐘定時,提醒大家吃藥(最好不需要吃藥喔),功能分析:
時間選擇控件
類似手機的鬧鐘UI
滾動條播放消息
設(shè)定后進行提示
二、控件介紹
這里我們要用到的是時間選擇控件:
滾動選擇時間的組件。
說明: 該組件從API Version 8開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。
TimePicker 是選擇時間的滑動選擇器組件,默認以 00:00 至 23:59 的時間區(qū)創(chuàng)建滑動選擇器 interface TimePickerInterface { (options?: TimePickerOptions): TimePickerAttribute; } declare interface TimePickerOptions { selected?: Date; }
簡單使用樣例:
TimePicker({selected: new Date()}) // 設(shè)置默認當前時間
.width(200)
.height(120)
.backgroundColor('#aabbcc')
Marquee:官方文檔
說明: 該組件從API Version 8開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。
跑馬燈組件,用于滾動展示一段單行文本,僅當文本內(nèi)容寬度超過跑馬燈組件寬度時滾動。
Marquee(value: { start: boolean, step?: number, loop?: number, fromStart?: boolean, src: string })
| 參數(shù)名 | 參數(shù)類型 | 必填 | 默認值 | 參數(shù)描述 |
|---|---|---|---|---|
| start | boolean | 是 | - | 控制是否進入播放狀態(tài)。 |
| step | number | 否 | 6 | 滾動動畫文本滾動步長。 |
| loop | number | 否 | -1 | 設(shè)置重復(fù)滾動的次數(shù),小于等于零時無限循環(huán)。 |
| fromStart | boolean | 否 | true | 設(shè)置文本從頭開始滾動或反向滾動。 |
| src | string | 是 | - | 需要滾動的文本。 |

三、UI設(shè)計
(1)背景顏色
我想實現(xiàn)一個純白好看的界面,這次選擇使用灰色打底
Row(){}
}.width('100%')
.height('100%')
.backgroundColor('rgba(241, 243, 245, 0.95)')
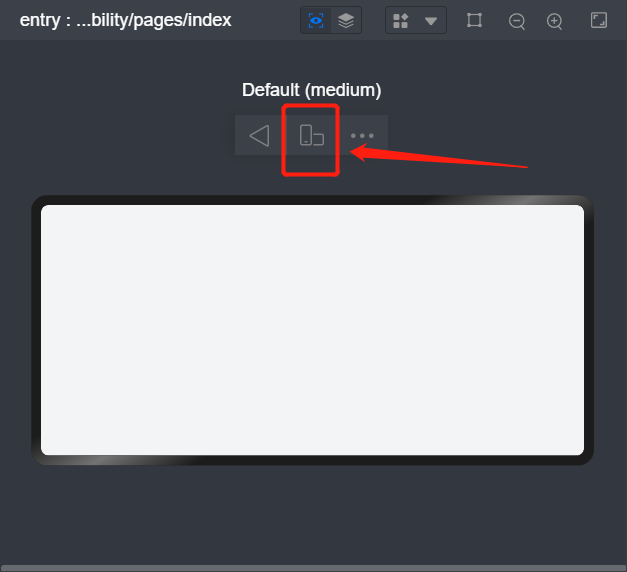
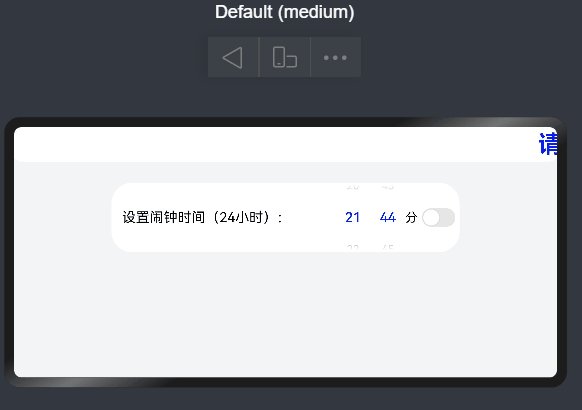
并且我們本次要做一個橫屏下的開發(fā),如何在預(yù)覽器中切換橫豎屏(看下圖)

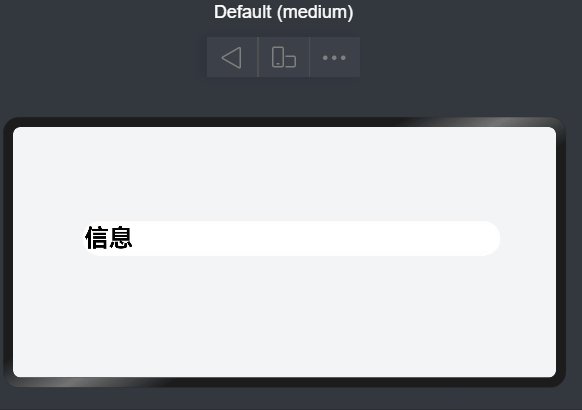
(2)滾動條
Marquee({
start: true,
step: 36,
loop: -1,
fromStart: true,
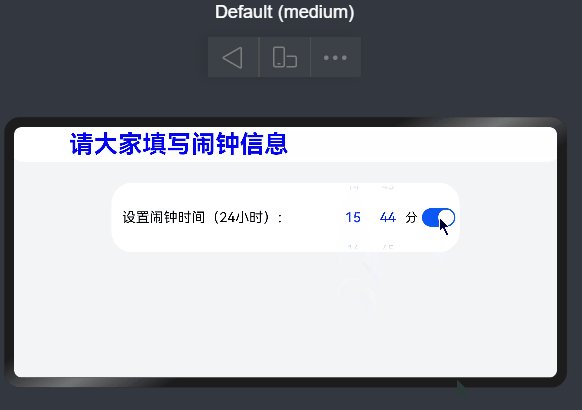
src: '請大家填寫鬧鐘信息'
})
.width(600)
.height(50)
.fontSize(35)
.allowScale(false)
.fontWeight(FontWeight.Bold)
.backgroundColor(Color.White)
.margin({bottom:40,left:100})
.borderRadius(30)
在這里引入了圓角的屬性borderRadius:可以把矩形變?yōu)閳A角矩形,更貼近圓形的UI更符合當前的科技發(fā)展與生活

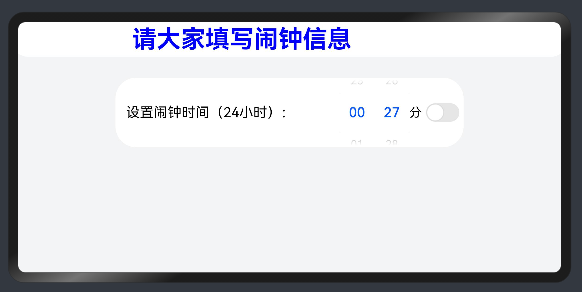
(3)時間選擇條
Row() {
Text('設(shè)置鬧鐘時間(24小時):').fontSize(20)
Blank()
TimePicker({
})
.width('100vp')
.height('100vp')
.useMilitaryTime(true)
.onChange((date: TimePickerResult) => {
})
Text('分').fontSize(18)
Toggle({ type: ToggleType.Switch })
}.width('500vp').backgroundColor(0xFFFFFF).padding({ left: 15 }).borderRadius(30)
.margin({top:30})
這里放置了提示按鈕,中間間距放置了空的內(nèi)容,后面為時間選擇器,之后是之前學(xué)過的開關(guān)器件

(4)消息提示
我們這里選擇使用Toast來實現(xiàn)交互提示
declare namespace prompt {
// 顯示一個Toast
function showToast(options: ShowToastOptions):void;
}
interface ShowToastOptions { // Toast配置參數(shù)
message: string; // Toast顯示文本
duration?: number; // Toast顯示時長
bottom?: string | number; // Toast距離屏幕底部距離
}
在本系統(tǒng)中,當選擇好時間以后,點擊開關(guān),此時提示鬧鐘已經(jīng)設(shè)置好

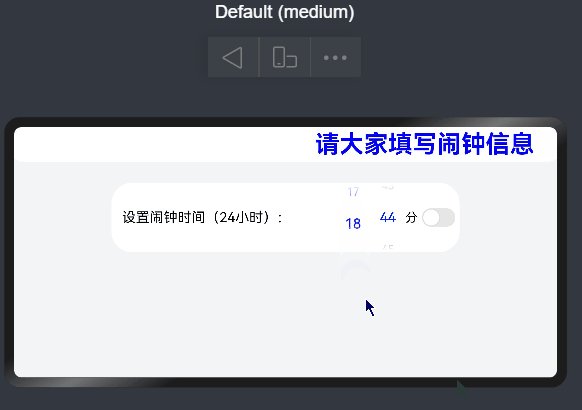
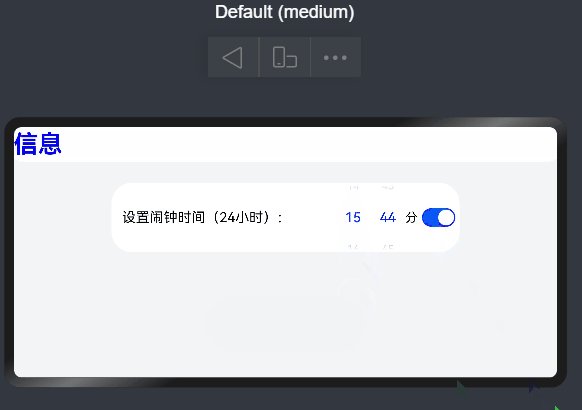
四、系統(tǒng)演示

如上圖,已經(jīng)實現(xiàn)了全部內(nèi)容
編輯:黃飛
-
定時器
+關(guān)注
關(guān)注
23文章
3255瀏覽量
115158 -
ets
+關(guān)注
關(guān)注
0文章
20瀏覽量
1626 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3744瀏覽量
16473
發(fā)布評論請先 登錄
相關(guān)推薦
#深入淺出學(xué)習(xí)eTs#(六)編寫eTs第一個控件
#深入淺出學(xué)習(xí)eTs#(七)判斷密碼是否正確
#深入淺出學(xué)習(xí)eTs#(十一)別忘了吃藥喔
深入淺出學(xué)習(xí)eTs(一)模擬器/真機環(huán)境搭建

深入淺出學(xué)習(xí)eTs之九宮格密碼鎖功能實現(xiàn)





 深入淺出學(xué)習(xí)eTs之吃藥鬧鐘定時功能實現(xiàn)
深入淺出學(xué)習(xí)eTs之吃藥鬧鐘定時功能實現(xiàn)














評論