05
腐蝕算法
腐蝕是一種消除邊界點,使邊界向內部收縮的過程。能夠用來消除小且無意義的物體。
用3x3的結構元素,掃描圖像的每個像素
用結構元素與其覆蓋的二值圖像做“與”操作
假設都為1,結果圖像的該像素為1。否則為0。
結果:使二值圖像減小一圈
把結構元素B平移a后得到Ba,若Ba包括于X,我們記下這個a點,全部滿足上述條件的a點組成的集合稱做X被B腐蝕(Erosion)的結果:

下圖中X是被處理的對象,B是結構元素。不難知道,對于隨意一個在陰影部分的點a,Ba包括于X,所以X被B腐蝕的結果就是那個陰影部分。陰影部分在X的范圍之內,且比X小,就象X被剝掉了一層似的,這就是為什么叫腐蝕的原因。

我設計了一個簡單的腐蝕算法,一次遍歷圖像中每個像素,檢查它四周的八個像素,假設有白色的像素,則設置改點為白色。用二值化處理后的圖片進行腐蝕算法代碼例如以下:
public Bitmap corrode()
{
Bitmap bitImage = new Bitmap(pictureBox2.Image);
Bitmap bitImage1 = new Bitmap(pictureBox2.Image);
Color c;
int height = pictureBox1.Image.Height;
int width = pictureBox1.Image.Width;
bool[] pixels;
for (int i = 1; i < width - 1; i++)
{
for (int j = 1; j < height - 1; j++)
{
c = bitImage.GetPixel(i, j);
if (bitImage.GetPixel(i, j).R == 0)
{
pixels = getRoundPixel(bitImage, i, j);
for (int k = 0; k < pixels.Length; k++)
{
if (pixels[k] == false)
{
//set this piexl's color to black
bitImage1.SetPixel(i, j, Color.FromArgb(255, 255, 255));
break;
}
}
}
}
}
return bitImage1;
}
處理結果如下:

06
開運算
先腐蝕后膨脹的過程稱為開運算。用來消除小物體、在纖細點處分離物體、平滑較大物體的邊界的同一時候并不明顯改變其面積。
07
閉運算
先膨脹后腐蝕的過程稱為閉運算。用來填充物體內細小空洞、連接鄰近物體、平滑其邊界的同一時候并不明顯改變其面積。
08
模糊效果
模糊主要是改變背景色的透明度,這里主要講解如何利用高斯矩陣算法實現模糊鮮果。代碼如下:
public static Bitmap blurImageAmeliorate(Bitmap bmp)
{
long start = System.currentTimeMillis();
// 高斯矩陣
int[] gauss = new int[] { 1, 2, 1, 2, 4, 2, 1, 2, 1 };
int width = bmp.getWidth();
int height = bmp.getHeight();
Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.RGB_565);
int pixR = 0;
int pixG = 0;
int pixB = 0;
int pixColor = 0;
int newR = 0;
int newG = 0;
int newB = 0;
int delta = 75; // 值越小圖片會越亮,越大則越暗
int idx = 0;
int[] pixels = new int[width * height];
bmp.getPixels(pixels, 0, width, 0, 0, width, height);
for (int i = 1, length = height - 1; i < length; i++)
{
for (int k = 1, len = width - 1; k < len; k++)
{
idx = 0;
for (int m = -1; m <= 1; m++)
{
for (int n = -1; n <= 1; n++)
{
pixColor = pixels[(i + m) * width + k + n];
pixR = Color.red(pixColor);
pixG = Color.green(pixColor);
pixB = Color.blue(pixColor);
newR = newR + (int) (pixR * gauss[idx]);
newG = newG + (int) (pixG * gauss[idx]);
newB = newB + (int) (pixB * gauss[idx]);
idx++;
}
}
newR /= delta;
newG /= delta;
newB /= delta;
newR = Math.min(255, Math.max(0, newR));
newG = Math.min(255, Math.max(0, newG));
newB = Math.min(255, Math.max(0, newB));
pixels[i * width + k] = Color.argb(255, newR, newG, newB);
newR = 0;
newG = 0;
newB = 0;
}
}
bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
long end = System.currentTimeMillis();
return bitmap;
}
09
混合處理
這里主要包含模糊、混合、矩陣卷積計算等,代碼如下:
public static Bitmap blurBitmap(Bitmap bitmap, Context context) {
// to blur
Bitmap outBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(),
Bitmap.Config.ARGB_8888);
RenderScript rs = RenderScript.create(context);//RenderScript是Android在API 11之后增加的
ScriptIntrinsicBlur blurScript = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs));
// bitmaps
Allocation allIn = Allocation.createFromBitmap(rs, bitmap);
Allocation allOut = Allocation.createFromBitmap(rs, outBitmap);
blurScript.setRadius(25.f);
blurScript.setInput(allIn);
blurScript.forEach(allOut);
allOut.copyTo(outBitmap);
bitmap.recycle();
rs.destroy();
return outBitmap;
}
-
圖像處理
+關注
關注
27文章
1299瀏覽量
56837
發布評論請先 登錄
相關推薦
請問基于mcfw的視頻圖像處理加一些自己的視頻圖像處理的算法,應該放在什么位置?
圖像算法有什么神奇之處
請問改進的Ferret算法和目前常用的測量算法有哪些不同?
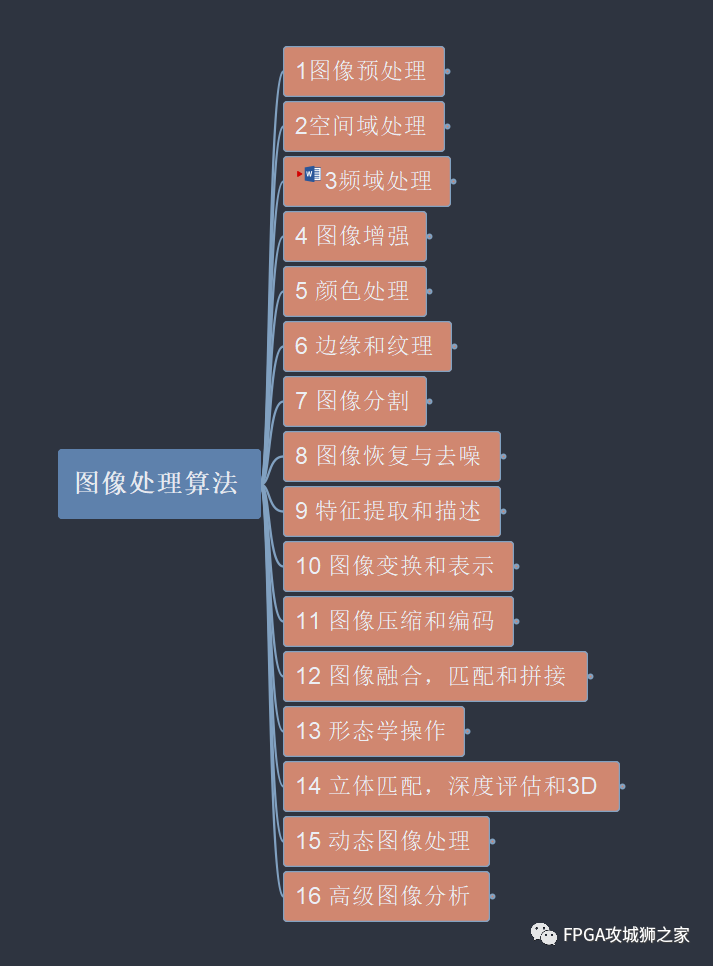
圖像處理算法有哪些_圖像處理十大經典算法
有趣的圖像處理算法
最基礎的圖像處理常用算法

圖像處理常用算法(基礎)





 圖像處理常用算法有哪些 (下)
圖像處理常用算法有哪些 (下)













評論