eTS 的Text組件設置文本垂直排列的兩種方式
作者“堅果,OpenHarmony布道師,華為云享專家,InfoQ簽約作者,潤和軟件KOL專家,電子發(fā)燒友鴻蒙MVP,51CTO博客專家博主,阿里云博客專家,開源項目gin-vue-admin成員之一。
在這里我給大家提供兩種方式
第一種,寬度,字體大小一致即可
字體大小和寬度一致即可,保證每行只能容納一個字體,不用設置高度。
第二種旋轉
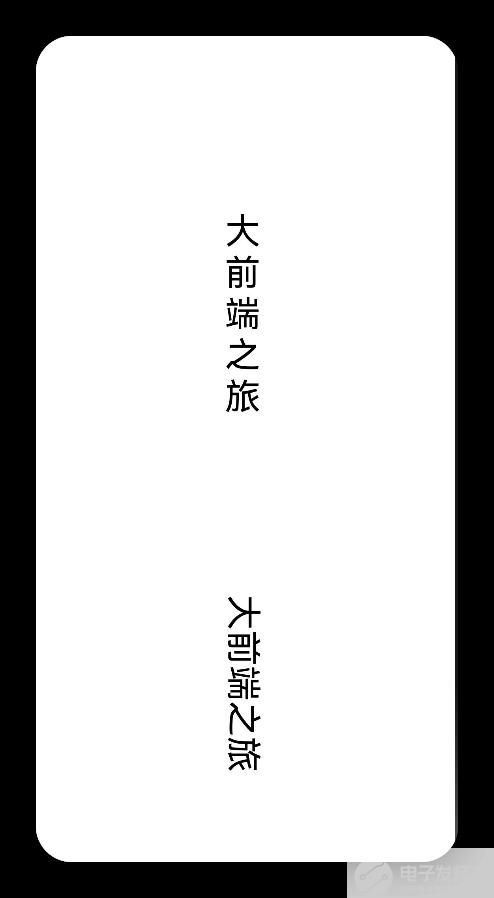
預覽

最后附上完整源碼,所以你說的是哪一種呢?
?
/**
* @ProjectName : nutsStudy
* @FileName : file
* @Author : 堅果
* @Time : 2022/8/9 15:57
* @Description : 文本垂直排列的兩種方式
*/
?
?
@Entry
@Component
struct Sample {
@State imgList: Array = [];
build() {
Column() {
?
Blank()
//第一種,寬度,字體大小一致即可
Text("大前端之旅").fontSize(30).width(30)
Blank()
//第二種旋轉
Text("大前端之旅").fontSize(30).
rotate({x: 0,y: 0,z: 1,angle: 90,centerY: '50%',centerX:"50%"})
?
}.width("100%").height("80%")
}
}
最后與大家介紹一下一個組件,Blank
Blank
Blank 表示空白填充組件,它用在 Row 和 Column 組件內(nèi)來填充組件在主軸方向上的剩余尺寸的能力。
Blank定義介紹
interface
{
(
min
?
: number
|
string): BlankAttribute;
}
min: Blank 組件在容器主軸上的最小尺寸。
Blank屬性介紹
declare
class
BlankAttribute
extends
CommonMethod
<
BlankAttribute
>
{
color
(
value
: ResourceColor): BlankAttribute;
}
color:設置空白填充的填充顏色。
Blank 組件簡單樣例如下所示:
Blank 具有以下特性:
只在 Row 和 Column 中生效。
除了 color 外不支持通用屬性。
只在 Row 和 Column 有剩余空間才生效。
審核編輯:湯梓紅
-
開源
+關注
關注
3文章
3394瀏覽量
42634 -
組件
+關注
關注
1文章
515瀏覽量
17884 -
OpenHarmony
+關注
關注
25文章
3744瀏覽量
16473
發(fā)布評論請先 登錄
相關推薦




 eTS的Text組件設置文本垂直排列的兩種方式
eTS的Text組件設置文本垂直排列的兩種方式












評論