作為dash.js項目的首席開發人員,我們經常面對這樣的情況:我們必須評估DASH傳輸失敗是由dash.js播放器實現中的實際bug引起,還是由錯誤的內容生成引起。在本文中,我們將分享一些在DASH傳輸中出現的常見錯誤,以及我們通常在面對這些錯誤時所總結的一些見解。
/ DRM的特定問題 /
“想要安全,請使用https”
在播放受到DRM保護的視頻的時候,經常會出現一個與底層應用托管有關的錯誤。為了能夠使用EME(加密媒體擴展,DRM播放以及與CDM通信時必須用到的W3C API),Web瀏覽器通常必須使用https。如果使用http調用應用,dash.js將輸出警告:無法進行DRM播放。
No supported version of EME detected on this user agent! - Attempts to play encrypted content will fail!
保護自己免受保護
DRM本身是一個比較復雜的話題。有一個顯而易見的事實是:有三種主要的DRM系統,分別是:Google Widevine、Microsoft PlayReady和Apple FairPlay。在Google Chrome和Mozilla Firefox中,需要Widevine才能啟動DRM播放,但是老款Edge卻只支持PlayReady。一些設備(如智能電視或者FireTV)同時支持Widevine和PlayReady。因此,在特定平臺試圖播放DRM保護內容之前,我們需要評估具體平臺底層對DRM的功能支持。當使用dash.js時,一旦找到并選擇了合適的DRM系統,就會顯示如下輸出:
DRM: KeySystem Access Granted (com.widevine.alpha)!
如果某個平臺支持多種DRM系統,那么定義選擇優先級會很有用。
{"com.widevine.alpha": {"serverURL": "someurl","priority": 1},"com.microsoft.playready": {"serverURL": "someurl","priority": 2}}
比如按照上例中的配置,dash.js會優先考慮使用Widewine DRM, 而不是PlayReady。
你可以在之前的博文中了解到更多DRM知識:https://websites.fraunhofer.de/video-dev/enabling-hardware-drm-on-android-chrome-using-the-encrypted-media-extensions/
https://websites.fraunhofer.de/video-dev/dash-js-license-acquisition-for-multiple-eme-versions/
模式化一切
在《dash.js:多個EME版本的許可獲取》(dash.js: License acquisition for multiple EME versions)[1]一文中,我們描述了dash.js 內容保護模型的概念,從中得到的關鍵點是:dash.js實現了三種不同版本的EME(被封裝在不同的內容保護模型中)。遺憾的是,很多設備(向那些“樂于”為智能電視和機頂盒開發的人問候)需要定制其中一種保護模型。在此類設備上調試DRM問題時,這件事很值得做:總是檢查EME調用是否需要被前置或者另做修改。
/播放時序的特定問題 /
“請保證您的播放器的當前播放時間不要掉出滑動窗口”
當開發DASH播放器或者創建DASH MPD時,一個關鍵概念是要理解DASH時序模型。你可以通過閱讀
DASH-IF IOP guidelines[2]和DASH-IF implementation guidelines: restricted timing model[3]了解DASH時序模型。
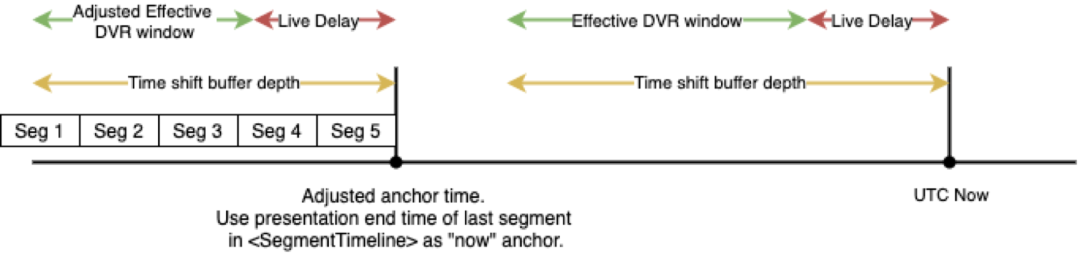
我們經常遇到的一個問題由視頻流引起,其中可用媒體切片的呈現時間在時移緩沖區之外。當給出了帶有

播放器使用 MPD@timeShiftBufferDepth屬性確定DVR窗口。除此之外,從“UTC now”時間中減去當前的即時直播延遲時間,就能得到“實際的DVR窗口時長”(比“名義的DVR窗口時長”要短)。在直播期間,上層應用只能在有效的DVR窗口內進行播放移動。
在上面的示例中,最后一個可用切片(第5個切片)的呈現結束時間在DVR窗口之外。在這種情況下,播放器將找不到可供下載和播放的切片。在這種情況下,dash.js可以將anchor time(基準時間)調整到最近已播放切片的presentation end time(該切片的呈現截止時間),從而得出用于計算有效DVR窗口的調整值,以避免播放停頓。該功能通過調整設置參數實現,如下所示:
player.updateSettings({streaming:{calcSegmentAvailabilityRangeFromTimeline: true}})
使用Offset避免Upset
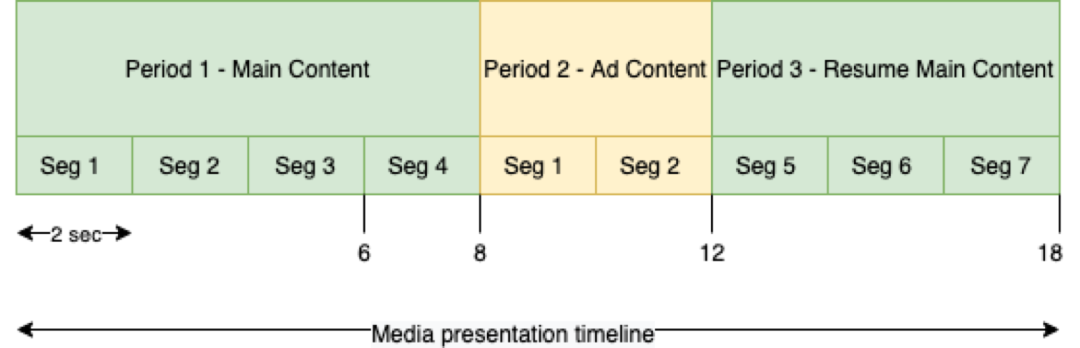
為了能夠在DASH視頻流中插入廣告,MPD經常使用多種分段時間。讓我們來看一個非常簡單的示例:我們想向主要內容(main content)添加一個中貼片廣告。

這種情況下,我們在切換為廣告內容前,先播放8秒主要內容。廣告結束后,我們重新播放主要內容。所有分段持續時間總和構成了18秒媒體呈現持續時間。
為了將視頻切片對應到媒體緩沖區中的目標位置,MSE對切片的內部呈現時間戳(既最早的呈現時間EPT,Earliest Presentation Time)添加了可配置的timestampOffset。因此,應用可以通過調整timestampOffset控制切片在緩沖區中的位置。
現在,以上所述對我們的示例而言又有什么意義呢?讓我們假設主要內容中的第一個切片和廣告內容中的第一個切片的EPT為0。在DASH視頻流中,一個切片的呈現時間與其分段時間的開始有關。如果我們僅僅將每個切片的MSE.timestampOffset設置為每個分段時間的起始時間會發生什么?如下所示:分段時間1和分段時間2沒有問題。
--- Period 1 ---MSE.timestampOffset = Period@start = 0BufferPosition(Seg 1) = MSE.timestampOffset + EPT = 0 + 0 = 0BufferPosition(Seg 4) = MSE.timestampOffset + EPT = 0 + 6 = 6--- Period 2 ---MSE.timestampOffset = Period@start = 8BufferPosition(Seg 1) = MSE.timestampOffset + EPT = 8 + 0 = 8BufferPosition(Seg 2) = MSE.timestampOffset + EPT = 8 + 2 = 10
但問題出現在分段時間3。因為我們從第5個切片開始,EPT沒有設置為0。
--- Period 3 ---MSE.timestampOffset = Period@start = 12BufferPosition(Seg 5) = MSE.timestampOffset + EPT = 12 + 8 = 20
沒有將分段時間3的第一個切片定位在媒體呈現時間線中的第12秒,而是在第20秒時結束了。幸運的是,有一個方法很容易解決剛剛的問題:在MPD中,我們可以為每個時間段分配一個單獨的@presentationTimeOffset (注意:在此示例中,我們做了一些簡化處理)。
在MPD中,對于每個 Representation而言,@presentationTimeOffset都不同。dash.js 使用@presentationTimeOffset來計算 MSE.timestampOffset。我們將@presentationTimeOffset的值設置為該時段中第一個切片的EPT:
--- Period 3 ---MSE.timestampOffset = Period - = 12 - 8 = 4BufferPosition(Seg 5) = MSE.timestampOffset + EPT = 4 + 8 = 12BufferPosition(Seg 6) = MSE.timestampOffset + EPT = 4 + 10 = 14
現在所有切片都處在媒體緩沖區的正確位置,我們終于得到了一個連續的媒體呈現時間線。
關注緩沖——前方空隙
基于MSE的播放器有一個大問題,那就是時間線中的時間空隙。大部分MSE實現無法處理這種情況,因為其中的媒體緩沖并不連續,而且一旦播放位置到達空隙,緩沖就會停止。那么當我們在討論空隙以及產生空隙的原因時,到底意味著什么?從我們的經驗來看,空隙主要由以下兩個原因引起:
-
后續時間段沒有對齊,結果時間段邊界處的切片也無法對齊。
-
切片中的總媒體樣本持續時間短于其呈現持續時間所指示的時間。
最終就導致了如下情況的發生:

在這種情況下,切片1和切片2完美對齊,然而切片2和切片3之間有一個空隙。為了避免出現播放停止,dash.js會適時啟用一個復雜的空隙跳轉機制。可以通過如下設置啟用和配置該機制:
player.updateSettings({streaming:{jumpGaps: true,jumpLargeGaps: true,smallGapLimit: 1.5,}})
/ 結語 /
本篇文章中,我們分享了MPEG-DASH視頻流中6種最常見的隱患。
當播放受到DRM保護的視頻時,我們強調需要https,并概括了使用特定DRM系統平臺的重要性。除此之外,我們推動了實現EME舊版本的需求。
MPEG-DASH的時序模型并不容易理解。錯誤的DVR窗口會導致播放停止和失敗。在多時段廣告插入的背景下,使用MPD的具體屬性將時間段對齊以避免媒體緩沖的不連續很重要。此外,當MSE實現無法處理媒體緩沖中的空隙時,應避免媒體時間線中的空隙。
dash.js播放器能夠處理大部分以上情況,并幫助識別和解決此類問題。
審核編輯 :李倩
-
視頻傳輸
+關注
關注
3文章
107瀏覽量
21033 -
DRM
+關注
關注
0文章
46瀏覽量
15134
原文標題:MPEG-DASH視頻傳輸中的常見問題
文章出處:【微信號:livevideostack,微信公眾號:LiveVideoStack】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
X平臺推出短視頻信息流,瞄準美國TikTok用戶
變頻器過流(OC)故障維修及案例分析

DVI在高清視頻傳輸中的優勢 DVI接口的常見問題解決
常見視頻接口的優勢與劣勢
常見的視頻接口有哪些
盤點那些常見音視頻接口
嵌入式五種常見模擬電路
ASI信號和SDI信號的區別
功能測試覆蓋中最常見的是什么方法
PCB板的顏色應該怎么選?為什么綠色最常見?

探討SONiC-DASH網絡可編程技術





 MPEG-DASH視頻流中6種最常見的隱患
MPEG-DASH視頻流中6種最常見的隱患










評論