
說明:
從API version 7開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
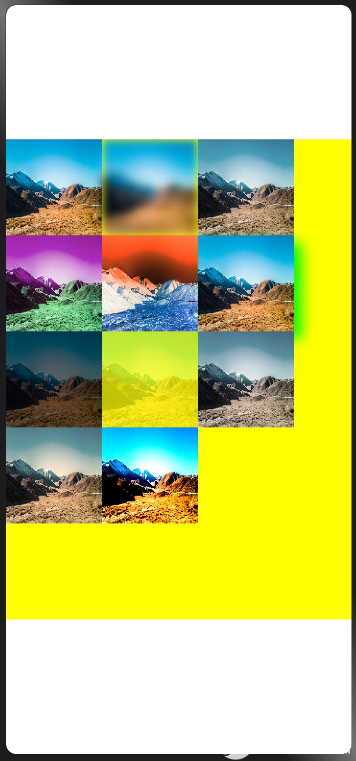
使用OffscreenCanvasRenderingContext2D在offscreen canvas上進行繪制,繪制對象可以是矩形、文本、圖片等
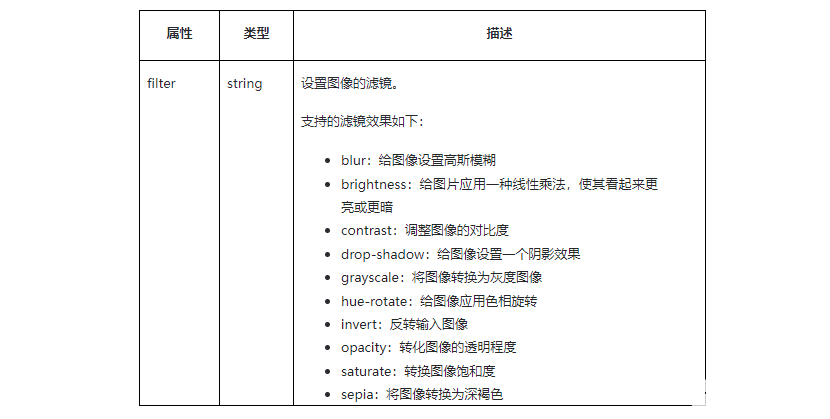
屬性:

示例代碼:
Hml代碼:
Css代碼:
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
Js代碼:
export default {
onShow(){
var ctx = this.$refs.canvasId.getContext('2d');
var offscreen = new OffscreenCanvas(360, 500);
var offCanvas2 = offscreen.getContext("2d");
var img = new Image();
img.src = 'common/images/bg-tv.jpg';
offCanvas2.drawImage(img, 0, 0, 100, 100);
offCanvas2.filter = 'blur(5px)';
offCanvas2.drawImage(img, 100, 0, 100, 100);
offCanvas2.filter = 'grayscale(50%)';
offCanvas2.drawImage(img, 200, 0, 100, 100);
offCanvas2.filter = 'hue-rotate(90deg)';
offCanvas2.drawImage(img, 0, 100, 100, 100);
offCanvas2.filter = 'invert(100%)';
offCanvas2.drawImage(img, 100, 100, 100, 100);
offCanvas2.filter = 'drop-shadow(8px 8px 10px green)';
offCanvas2.drawImage(img, 200, 100, 100, 100);
offCanvas2.filter = 'brightness(0.4)';
offCanvas2.drawImage(img, 0, 200, 100, 100);
offCanvas2.filter = 'opacity(25%)';
offCanvas2.drawImage(img, 100, 200, 100, 100);
offCanvas2.filter = 'saturate(30%)';
offCanvas2.drawImage(img, 200, 200, 100, 100);
offCanvas2.filter = 'sepia(60%)';
offCanvas2.drawImage(img, 0, 300, 100, 100);
offCanvas2.filter = 'contrast(200%)';
offCanvas2.drawImage(img, 100, 300, 100, 100);
var bitmap = offscreen.transferToImageBitmap();
ctx.transferFromImageBitmap(bitmap);
}
}
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
HarmonyOS
+關注
關注
79文章
1979瀏覽量
30279
發布評論請先 登錄
相關推薦
CAD制圖初學入門:如何在CAD制圖軟件中添加焊接符號?
在使用浩辰CAD制圖軟件繪制圖紙的過程中,有些CAD制圖初學入門者不知道該如何使用正版CAD軟件進行焊接標注。那么接下來小編就以浩辰CAD機械軟件為例給大家詳細介紹一下焊接符號的相關C
發表于 08-20 10:47
機械CAD制圖軟件入門教程:繪制倒角/圓
在使用浩辰機械CAD制圖軟件繪制圖紙的過程中,如何才能快速的對一些倒角/倒圓進行處理呢?下面就和小編一起來看看浩辰機械CAD制圖軟件中快速繪制倒角/倒圓的操作教程吧!CAD
發表于 10-13 14:51
C語言繪制圖像梯度圖原理介紹
*2401、采集原始圖像配置ESP32輸出灰度圖,像素太高無法存儲及處理。320*240= 75K。2、圖像梯度計算參考代碼:C語言繪制圖像梯度圖 原理介紹:圖像的梯度 h...
發表于 01-11 06:36
如何將單片機攝像頭讀取回傳的RGB數組繪制圖片
咚咚咚的關于使用Matlab————將單片機攝像頭讀取回傳的RGB數組繪制圖片(一)效果展示(二)源碼分享(三)需要改進的地方及不足(一)效果展示(二)源碼分享(Excel部分函數)=HEX2BIN
發表于 01-20 07:13
教大家用HarmonyOS-JAVA程序來繪制一個冰墩墩
坐標系畫布輔助類2 繪制底圖我們選一張喜歡的冰墩墩作為底圖,畫筆設置透明度50%;準備畫筆繪制圖片方法onDraw方法中繪制圖片3 繪制冰墩墩輪廓貝塞爾曲線的了解和認識1.簡單認識:2
發表于 03-25 14:21
HarmonyOS應用開發-繪制圖像實現
canvas上進行繪制,繪制對象可以是矩形、文本、圖片等屬性:示例代碼:Hml代碼<div class="container"> &
發表于 05-13 10:59
如何使用emWin的API繪制圖形
應用程序: 此示例代碼使用 emWin 的 API 繪制圖形, 可以用作按鈕, 更改面板上文字編輯的值 。
BSP 版本:M480系列BSP CMSIS V3.03.001
硬件
發表于 08-23 07:37
M480使用emWin的API繪制圖形
應用程序: 此示例代碼使用 emWin 的 API 繪制圖形, 可以用作按鈕, 更改面板上文字編輯的值 。
BSP 版本:M480系列BSP CMSIS V3.03.001
硬件
發表于 08-30 08:58
canvas基礎繪制方法介紹
canvas是ArkUI開發框架里的畫布組件,常用于自定義繪制圖形。因為其輕量、靈活、高效等優點,被廣泛應用于UI界面開發中。本期,我們將為大家介紹canvas組件的使用。





 HarmonyOS應用開發樣例-繪制圖像實現
HarmonyOS應用開發樣例-繪制圖像實現











評論