大家可以看到很明顯這是一個 ArkUI 的應(yīng)用,在遠程模擬器上目前還只可以跑在 P40 Pro 上。
其實為了這個目的,只需要做到兩個步驟,第一步整出一個 ArkUI 的應(yīng)用來,第二步將該應(yīng)用放上 Hi3516 跑起來,OK,這就是總體思路,然后順著這個步驟,一步一步來做。整一個 ArkUI的應(yīng)用
因為我這里的主要目的是為了測試 3516 標準系統(tǒng)是否支持 ArkUI 框架,所以僅僅寫了一個超簡單的 demo,因為這 demo 還不屬于本文章的重點,就是小示例。
①首先創(chuàng)建一個聲明式 UI 工程
如下圖在 deveco studio 中創(chuàng)建工程的時候注意一下,別的沒什么區(qū)別。
②將圖片放入對應(yīng)目錄
右鍵 resources 文件夾,點擊 New>Resource Directory,選擇 Resource Type 為 Media(圖片資源),選擇資源限定詞為 Device-Phone,詳細參考官方大大。
這里需要注意的是如果采用把圖片放在 rawfile 下的時候,這個時候在遠程模擬器的 P40 Pro 是可以完美顯示的,但是在 3516 中圖片顯示不出來,具體原因還有待深究!有興趣的大佬可以去深究一撥兒,我以后也會去看這個問題。
③添加代碼引用資源
直接將 entry/src/main/default/pages/index.ets 中的文件替換為如下內(nèi)容:
@Entry
@Component
structMyComponent{
build(){
Stack(){
Image($r('app.media.cat'))
.objectFit(ImageFit.Contain)
.height(357)
Text('Cat')
.fontSize(26)
.fontWeight(500)
}
}
}
④修改應(yīng)用名字
這個配置文件是 string.json,所存在目錄為:
entry/src/main/resources/base/element/string.json
試著將應(yīng)用放入 Hi3516 上跑起來
因為我們這個是屬于把應(yīng)用放入實體設(shè)備,所以簽名這一步是必不可少的,簽名完成后,在打出 hap 包后,再把 hap 包想辦法扔進設(shè)備,并且可以運行。
①openharmony 簽名打包
下面這幾步驟就是 openharmony 簽名過程,缺一不可。
生成密鑰和證書請求文件,這里先了解哈這兩個概念:
-
密鑰:包含非對稱加密中使用的公鑰和私鑰,存儲在密鑰庫文件中,格式為 .p12,公鑰和私鑰對用于數(shù)字簽名和驗證。
-
證書請求文件:格式為 .csr,全稱為 Certificate Signing Request,包含密鑰對中的公鑰和公共名稱、組織名稱、組織單位等信息,用于向 AppGallery Connect 申請數(shù)字證書。
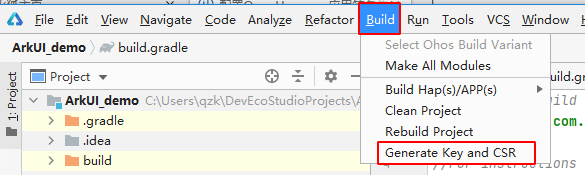
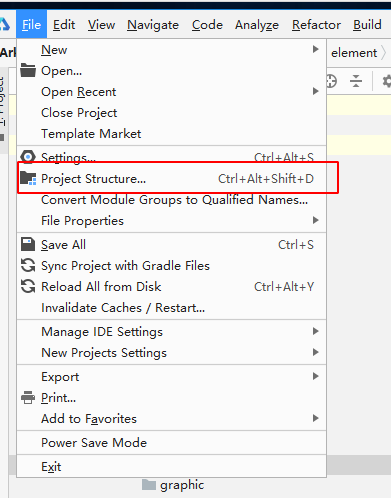
然后操作方法就是打開你的 deveco studio,然后按照下圖進行操作:

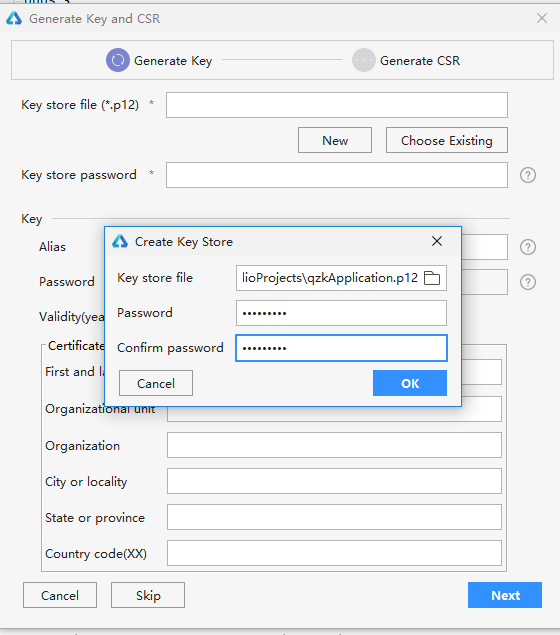
然后就會彈出下述界面:

接下來就按照提示填就可以了。這一步完成之后會生成一個 .p12 文件和一個 .csr 文件,這兩個文件很重要缺一不可。
生成應(yīng)用證書文件:生成應(yīng)用證書文件的格式為 .cer,由華為 AppGallery Connect 頒發(fā)。
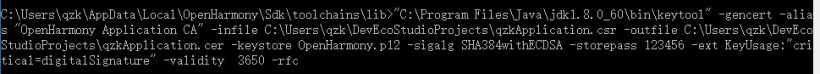
先進入 openharmonysdk 的目錄下,這里是 deveco studio 的安裝目錄,然后敲命令行,執(zhí)行如下命令:

這里只需要關(guān)注的兩個參數(shù),一個是 -input,另外一個是 -output。
-
-input:這里需要填寫的路徑是在上面步驟中生成的 .csr 文件。
-
-output:這里需要填寫的是這一次操作會生成的應(yīng)用證書文件:.cer,這在簽名中會用到。
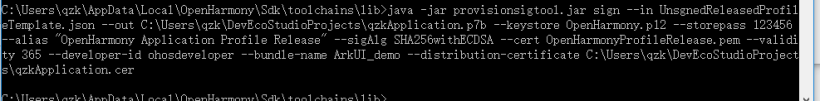
生成應(yīng)用 Profile 文件:這一步和上面一樣需要先進入到 deveco studio 安裝目錄中的 openharmony sdk 路徑下,然后敲命令行,如下圖所示:

命令中的 provisionsigtool.jar 這個文件在 sdk 目錄中就存在。
這里需要注意的參數(shù)有 -out 和 distribution-certificate:
-
-out:這個參數(shù)指定本次生成的文件存放目錄,為 .p7b。
-
distrubution-certificate:這個參數(shù)用來指定上文中生成的 .cer 文件。
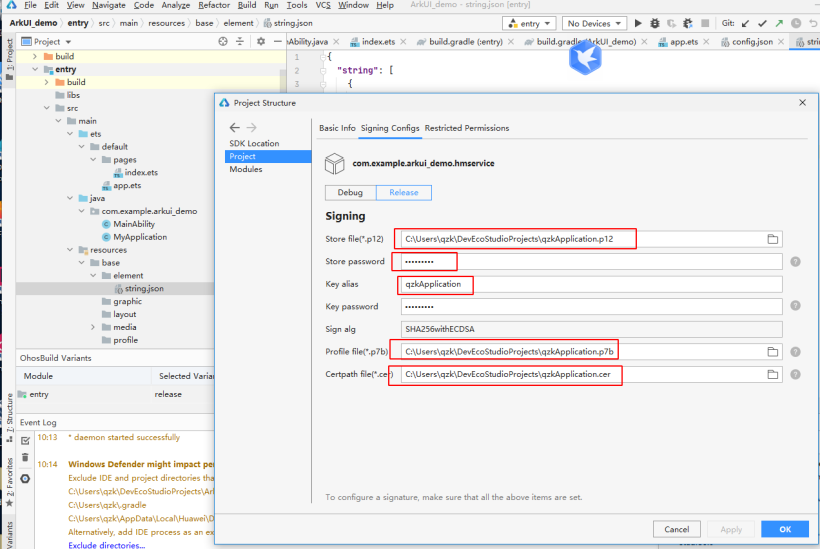
配置應(yīng)用簽名信息:在 deveco studio 中按照下述圖片點擊出第二副配置界面:

按照上圖點擊 Project Structure,然后彈出:

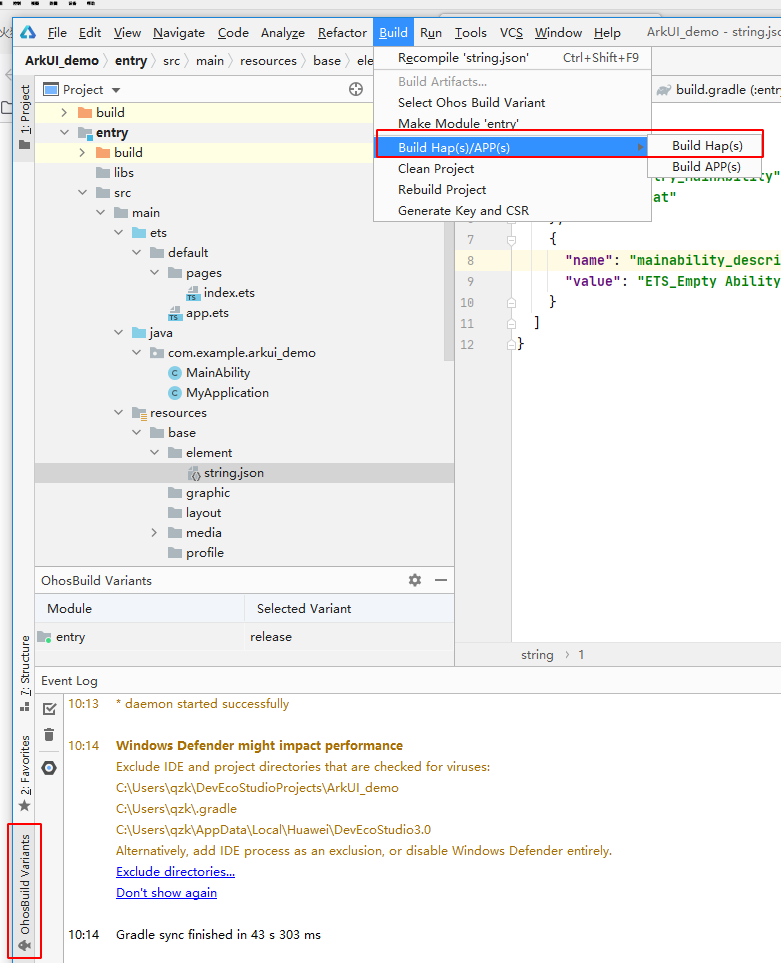
打 release 的 hap 包:按照下圖所示,使用 dev eco 進行生成 hap 包。

②將上文中生成好的帶簽名的 hap 包燒錄進去系統(tǒng)
PS:本身琢磨源碼的想法,所以我沒有采用工具進行安裝,而是把 hap 包放入系統(tǒng)源碼中,然后修改一些配置文件,讓其成為系統(tǒng)的自帶應(yīng)用,然后編譯,最后在燒錄系統(tǒng)。
這里對燒錄系統(tǒng)有疑問,而你恰好也是 ubuntu 系統(tǒng)的話,可以參考我的上一篇文章:
https://harmonyos.51cto.com/posts/8994
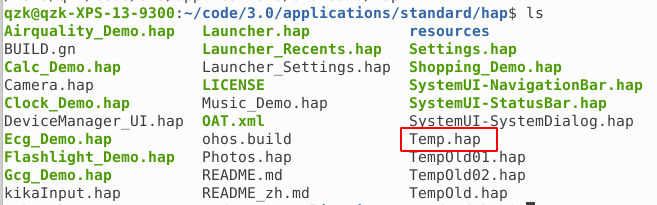
將 hap 包放入指定位置:將 hap 包放入到 applications/standard/hap 目錄下。

修改編譯配置文件:這里的編譯配置文件一共需要修改兩個,一個是 BUILD.gn,另一個是 ohos.build。
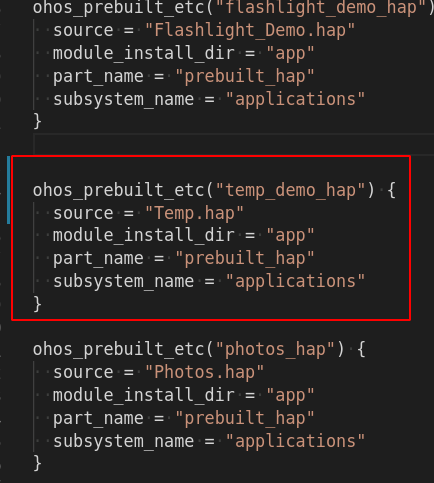
applications/standard/hap/BUILD.gn,按照下圖進行添加:

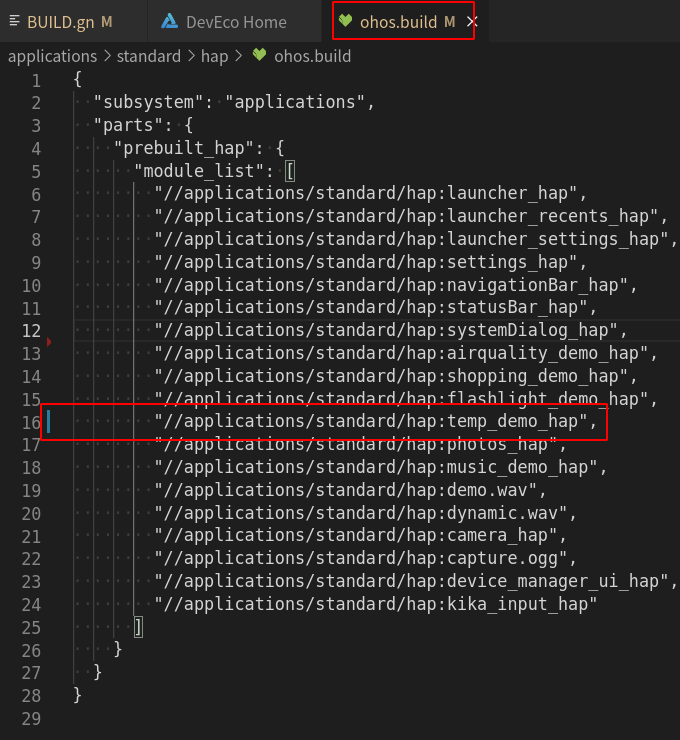
applications/standard/hap/ohos.build,按照下圖進行添加:

啟動編譯:執(zhí)行下列命令進行編譯。
./build.sh--product-nameHi3516DV300
編譯完成之后,進行燒錄,就可以看到誘人的 ArkUI 應(yīng)用了。
-
鴻蒙系統(tǒng)
+關(guān)注
關(guān)注
183文章
2638瀏覽量
66601 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1982瀏覽量
30425
原文標題:親測!ArkUI在3516標準系統(tǒng)可以完美跑起來!
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術(shù)社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
Taro鴻蒙技術(shù)內(nèi)幕系列(一):如何將React代碼跑在ArkUI上

鴻蒙開發(fā)ArkUI-X基礎(chǔ)知識:【ArkUI代碼工程及構(gòu)建介紹】

鴻蒙ArkUI-X跨語言調(diào)用說明:【平臺橋接開發(fā)指南(Android)】

鴻蒙ArkUI-X跨平臺技術(shù):【開發(fā)準備】

鴻蒙ArkUI-X跨平臺開發(fā):【 編寫第一個ArkUI-X應(yīng)用】

鴻蒙ArkUI-X跨語言調(diào)用說明:【平臺橋接(@arkui-x.bridge)】

鴻蒙ArkUI:【從代碼到UI顯示的整體渲染流程】

鴻蒙ArkUI開發(fā)實戰(zhàn):制作一個【簡單計數(shù)器】





 如何在鴻蒙系統(tǒng)上弄一個ArkUI應(yīng)用
如何在鴻蒙系統(tǒng)上弄一個ArkUI應(yīng)用














評論