效果預覽:



笑話大全接口
我們用到的接口:
[聚合數據的笑話大全]
返回格式 :json
請求方式 :http get
接口備注 :根據時間戳返回該時間點前或后的笑話列表
請求參數說明:
| 名稱 | 必填 | 類型 | 說明 | |
|---|---|---|---|---|
| sort | 是 | string | 類型,desc:指定時間之前發布的,asc:指定時間之后發布的 | |
| page | 否 | int | 當前頁數,默認1,最大20 | |
| pagesize | 否 | int | 每次返回條數,默認1,最大20 | |
| time | 是 | string | 時間戳(10位),如:1418816972 | |
| key | 是 | string | 在個人中心->我的數據,接口名稱上方查看 |
返回參數說明:
| 名稱 | 類型 | 說明 | |
|---|---|---|---|
| error_code | int | 返回碼 | |
| reason | string |
JSON返回示例
{
"error_code": 0,
"reason": "Success",
"result": {
"data": [
{
"content": "有一天晚上我倆一起吃西瓜,老大把西瓜籽很整潔的吐在了一張紙上,rn過了幾天,我從教室回但宿舍看到老大在磕瓜子,rn我就問他:老大,你什么時候買的瓜子?rn老大說:剛曬好,說著抓了一把要遞給我……",
"hashId": "bcc5fdc2fb6efc6db33fa242474f108a",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": ""我女朋友氣跑了"rn"怎么回事?嚴重嗎?你怎么著她了?"rn"不嚴重,我只是很久沒用了"",
"hashId": "03a6095c18e1d6fe7e2c19b2a20d03d1",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "還說神馬來一場說走就走的旅行,rn工作后就連一場說走就走的下班都不行。",
"hashId": "10edf75c1e7d0933c91f0f39a28a2c84",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "高速路上堵車,路邊葡萄地里有一哥們竟然在偷葡萄,心想太沒素質了吧!rn不管了我也去,剛溜進葡萄地,那哥們竟問我干嘛,rn我撇了一眼反問道你干嘛呢?rn那哥們答道摘葡萄呢!rn我答道:我也摘葡萄呢!rn哥們郁悶了說我摘我家的你呢?rn我頓時臉紅,哥你家葡萄咋賣呢?",
"hashId": "bb572bb5b4844badb31012983f7324f5",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "和老婆在街邊散步,我手上捏著一張已揉成一團的傳單,rn走了好一會終于看到個垃圾桶,我趕緊跑過去想扔掉,rn沒想到老婆從后邊一把拉住我說:老公,那個肯定吃不得了,別撿。rn我一愣,發現垃圾桶頂蓋上放著半個西瓜。",
"hashId": "7ebccd3bbfaf24e010f9eb3ee68234bd",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "某考生考了個倒數第一,回到家被他爸一頓暴揍,rn來到學校老師讓他談談落后的體會,rn學生:“我終于明白了“落后就要挨打”的道理。”",
"hashId": "4aee2aa6a79c67682f605c4146a8eca4",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "很多人不喜歡朝九晚五的生活,然后開始創業。rn最終,他的生活變成了朝五晚九。",
"hashId": "7b358c4b96cf4a8d82b85545ea8f9603",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "錢這個東西,真是害人精。rn小到人與人之間的矛盾,大到國家之間的戰爭,無不是為了錢。rn錢可以把人推上萬眾矚目之顛,也可以使人瞬間變成階下囚。rn可是,富人們卻沒認識到,當錢幾輩子花不完時,rn掙再多已經沒有意義,還不如早日盡點社會責任,rn捐助給需要的人,求得個平安幸福。rn看到這個的有錢人們吶,你們什么時侯能捐我點啊!",
"hashId": "94e18075f8c9c8211dfed5f8d6a62983",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "看到一句很好的名言:我們無法拉伸生命的長度,但是我們可以拓展生命的寬度。rn我覺得這句話太有道理了!rn意思就是:雖然我們無法再長高了,但是我們還可以繼續長胖。",
"hashId": "fd8e364a4c70d46e77c1610879748a9a",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "女生口中所說的“理工男好萌好棒好想嫁!”,rn其實理工男是指“會修電腦、會設置手機、會安家用電器、rn會幫做PPT打EXCEL表PS修圖、話少、高冷、專一、不和亂七八糟的女生來往、rn不愛打扮卻又干凈清爽、高高瘦瘦、手指纖長、戴黑框眼鏡超好看的帥哥”。rn其實找個帥哥讓他學電腦,再戴個眼鏡就OK了。",
"hashId": "5001c08a3cc8a281b15c467bc15a4911",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
}
]
}
}
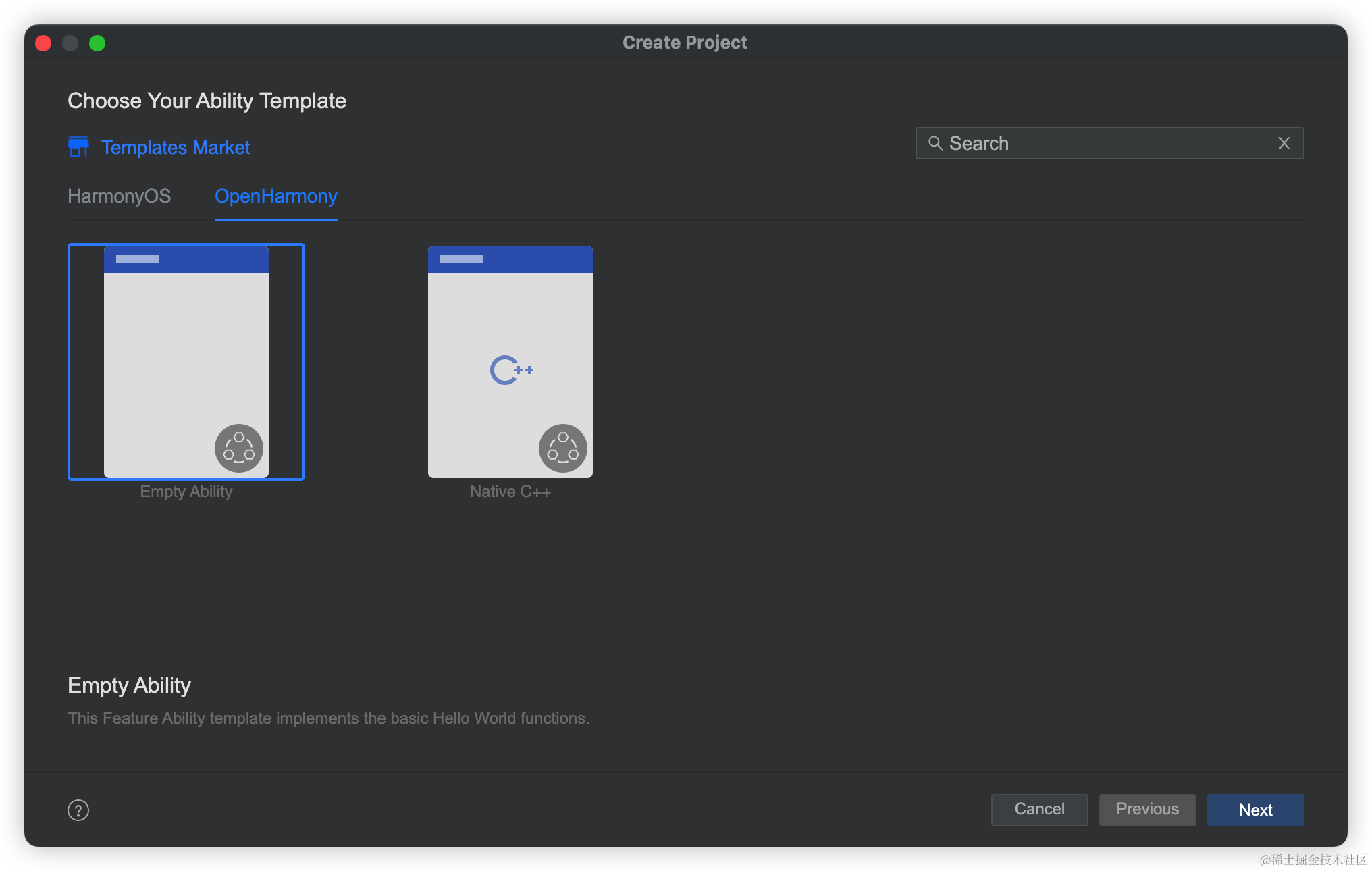
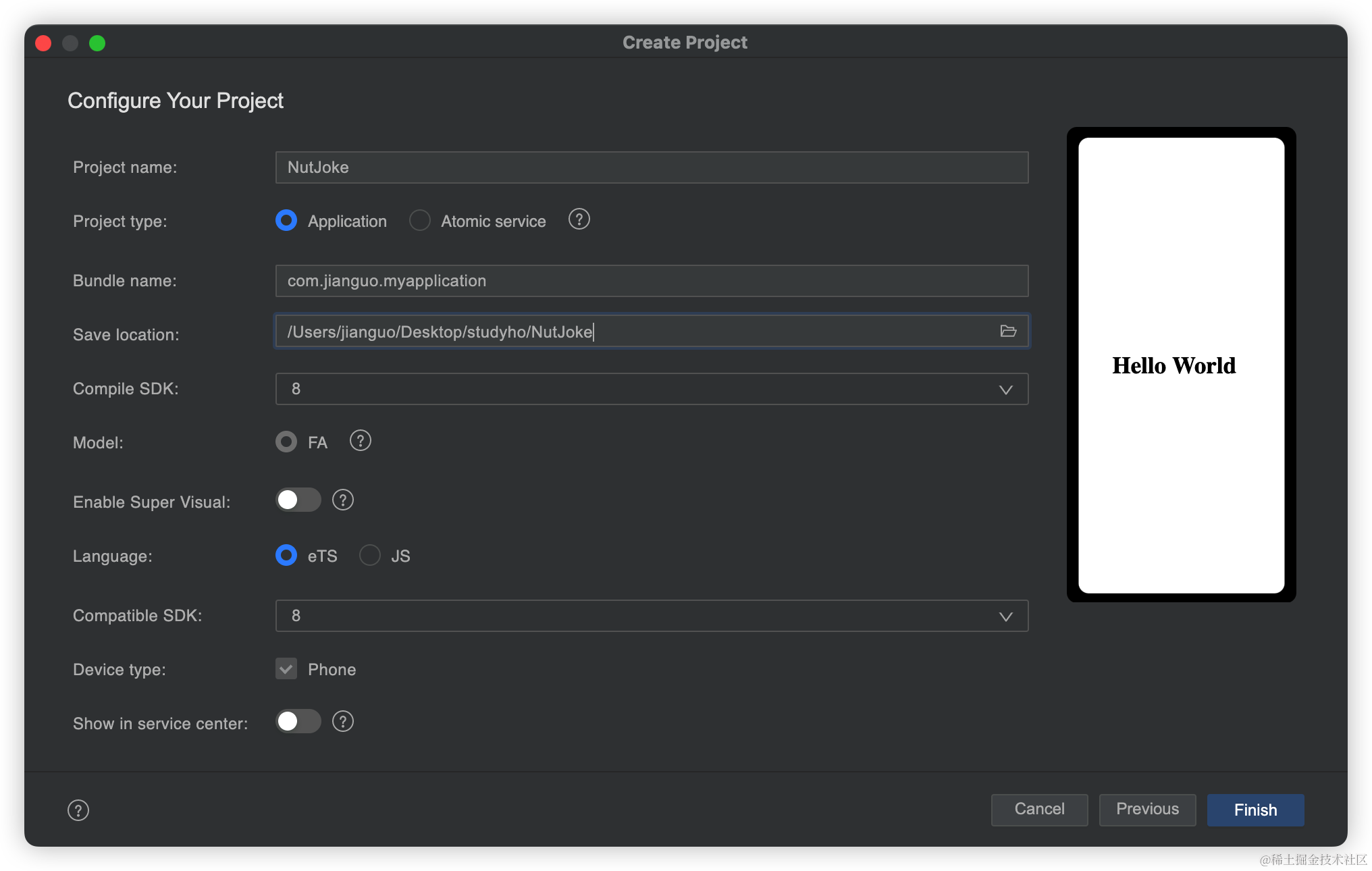
接下來,我們開始今天的實戰,首先創建一個項目NutJoke

點擊下一步

因為我們要網絡請求
所以我們需要在config.json中配置網絡請求權限
更多鴻蒙開發應用知識已更新[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]參考前往。
或+mau123789學習,是v喔

網絡請求的步驟
1、聲明網絡請求權限
在entry下的config.json中module字段下配置權限
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
2、支持http明文請求
默認支持https,如果要支持http,在entry下的config.json中deviceConfig字段下配置
"deviceConfig": {"default": {
"network": {
"cleartextTraffic": true
}
}},
3、創建HttpRequest
// 導入模塊
import http from '@ohos.net.http';
// 創建HttpRequest對象
let httpRequest = http.createHttp();
4、發起請求
GET請求( 默認為GET請求 )
// 請求方式:GET
getRequest() {
// 每一個httpRequest對應一個http請求任務,不可復用
let httpRequest = http.createHttp()
let url = 'https://devapi.qweather.com/v7/weather/now?location=101010100&key=48fbadf80bbc43ce853ab9a92408373e'
httpRequest.request(url, (err, data) = > {
if (!err) {
if (data.responseCode == 200) {
console.info('=====data.result=====' + data.result)
// 解析數據
//this.content= data.result;
// 解析數據
var weatherModel: WeatherModel = JSON.parse(data.result.toString())
// 判斷接口返回碼,0成功
if (weatherModel.code == 200) {
// 設置數據
this.realtime = weatherModel.now
this.isRequestSucceed = true;
console.info('=====data.result===this.content==' + weatherModel.now)
} else {
// 接口異常,彈出提示
prompt.showToast({ message: "數據請求失敗" })
}
} else {
// 請求失敗,彈出提示
prompt.showToast({ message: '網絡異常' })
}
} else {
// 請求失敗,彈出提示
prompt.showToast({ message: err.message })
}
})}
5、解析數據(簡單示例)
1.網絡請求到的json字符串
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
export function getTest() {
return [
{
"content": "有一天晚上我倆一起吃西瓜,老大把西瓜籽很整潔的吐在了一張紙上,rn過了幾天,我從教室回但宿舍看到老大在磕瓜子,rn我就問他:老大,你什么時候買的瓜子?rn老大說:剛曬好,說著抓了一把要遞給我……",
"hashId": "bcc5fdc2fb6efc6db33fa242474f108a",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": ""我女朋友氣跑了"rn"怎么回事?嚴重嗎?你怎么著她了?"rn"不嚴重,我只是很久沒用了"",
"hashId": "03a6095c18e1d6fe7e2c19b2a20d03d1",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "還說神馬來一場說走就走的旅行,rn工作后就連一場說走就走的下班都不行。",
"hashId": "10edf75c1e7d0933c91f0f39a28a2c84",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "高速路上堵車,路邊葡萄地里有一哥們竟然在偷葡萄,心想太沒素質了吧!rn不管了我也去,剛溜進葡萄地,那哥們竟問我干嘛,rn我撇了一眼反問道你干嘛呢?rn那哥們答道摘葡萄呢!rn我答道:我也摘葡萄呢!rn哥們郁悶了說我摘我家的你呢?rn我頓時臉紅,哥你家葡萄咋賣呢?",
"hashId": "bb572bb5b4844badb31012983f7324f5",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "和老婆在街邊散步,我手上捏著一張已揉成一團的傳單,rn走了好一會終于看到個垃圾桶,我趕緊跑過去想扔掉,rn沒想到老婆從后邊一把拉住我說:老公,那個肯定吃不得了,別撿。rn我一愣,發現垃圾桶頂蓋上放著半個西瓜。",
"hashId": "7ebccd3bbfaf24e010f9eb3ee68234bd",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "某考生考了個倒數第一,回到家被他爸一頓暴揍,rn來到學校老師讓他談談落后的體會,rn學生:“我終于明白了“落后就要挨打”的道理。”",
"hashId": "4aee2aa6a79c67682f605c4146a8eca4",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "很多人不喜歡朝九晚五的生活,然后開始創業。rn最終,他的生活變成了朝五晚九。",
"hashId": "7b358c4b96cf4a8d82b85545ea8f9603",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "錢這個東西,真是害人精。rn小到人與人之間的矛盾,大到國家之間的戰爭,無不是為了錢。rn錢可以把人推上萬眾矚目之顛,也可以使人瞬間變成階下囚。rn可是,富人們卻沒認識到,當錢幾輩子花不完時,rn掙再多已經沒有意義,還不如早日盡點社會責任,rn捐助給需要的人,求得個平安幸福。rn看到這個的有錢人們吶,你們什么時侯能捐我點啊!",
"hashId": "94e18075f8c9c8211dfed5f8d6a62983",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "看到一句很好的名言:我們無法拉伸生命的長度,但是我們可以拓展生命的寬度。rn我覺得這句話太有道理了!rn意思就是:雖然我們無法再長高了,但是我們還可以繼續長胖。",
"hashId": "fd8e364a4c70d46e77c1610879748a9a",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "女生口中所說的“理工男好萌好棒好想嫁!”,rn其實理工男是指“會修電腦、會設置手機、會安家用電器、rn會幫做PPT打EXCEL表PS修圖、話少、高冷、專一、不和亂七八糟的女生來往、rn不愛打扮卻又干凈清爽、高高瘦瘦、手指纖長、戴黑框眼鏡超好看的帥哥”。rn其實找個帥哥讓他學電腦,再戴個眼鏡就OK了。",
"hashId": "5001c08a3cc8a281b15c467bc15a4911",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
}
]
}
2.創建相應的對象
export class JokeDetailData {
content: string // 內容
hashId: string // 哈希值
unixtime: number //
updatetime: string //更新時間
}
import { JokeDetailData } from './jokeDetailModel';
export class JokeModel {
reason: string //返回說明
error_code: number //返回碼,0為查詢成功
result: {
data: Array< JokeDetailData > // 笑話
}
}
審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
接口
+關注
關注
33文章
8645瀏覽量
151395 -
鴻蒙
+關注
關注
57文章
2370瀏覽量
42902
發布評論請先 登錄
相關推薦
鴻蒙原生開發手記:01-元服務開發
簡介
元服務是鴻蒙中的一種輕量應用形態,無需下載,直接運行。類似于微信小程序,但與小程序不同的是,元服務更加輕量。
元服務使用原生開發,是系統級提供的,無論從易用性、性能、體驗上,都要比小程序好
發表于 11-14 17:28
鴻蒙Taro實戰:01-搭建開發環境
!?
安裝鴻蒙插件
yarn add @tarojs/plugin-platform-harmony-ets
yarn add path
修改編譯配置
找到 config/index.ts 文件
發表于 11-06 16:42
鴻蒙Flutter實戰:10-常見問題集合
# 鴻蒙Flutter實戰:10-常見問題集合
## 1. 學習路徑應該是怎樣的,需要掌握哪些技術才具備鴻蒙 Flutter 開發能力
1.1 學習和掌握 Flutter
發表于 10-23 17:05
鴻蒙Flutter實戰:08-如何調試代碼
# 鴻蒙Flutter實戰:如何調試代碼
## 1.環境搭建
參考文章[鴻蒙Flutter實戰:01-搭建開發環境](https://g
發表于 10-23 16:29
鴻蒙Flutter實戰:07混合開發
# 鴻蒙Flutter實戰:混合開發
鴻蒙Flutter混合開發主要有兩種形式。
## 1.基于har
將flutter module
發表于 10-23 16:00
鴻蒙Flutter實戰:06-使用ArkTs開發Flutter鴻蒙插件
# 使用 ArkTs 開發 Flutter 鴻蒙平臺插件
本文講述如何開發一個 Flutter 鴻蒙插件,如何實現 Flutter 與鴻蒙
發表于 10-22 21:56
HarmonyOS實戰開發-如何通過BlendMode屬性來實現掛件和圖片的混合
||---BlendModeView.ets // 視圖層-應用主頁面
模塊依賴
本實例依賴common模塊來實現日志的打印、資源 的調用、依賴動態路由模塊來實現頁面的動態加載。
最后
如果大家覺得這篇內容對學習鴻蒙開發有幫
發表于 05-07 14:45
鴻蒙實戰項目開發:【短信服務】
://gitee.com/openharmony/applications_app_samples.git
git pull origin master
? 最后呢,很多開發朋友不知道需要學習那些鴻蒙技術?
發表于 03-03 21:29
鴻蒙開發【應用開發基礎知識】
通過OpenHarmony提供的Stage模型和ArkUI的eTS聲明式開發規范,結合簡單的Demo,分享學習OpenHarmony/docs/application-dev

鴻蒙開發-ArkUI框架實戰【日歷應用 】
:eTS
關于eTS
eTS語言:基于TypeScript(簡稱TS)拓展的出來的,是OpenHarmony應用開發語言,使用ArkUI框架
發表于 01-17 21:37
鴻蒙開發基礎-Web組件之cookie操作
})
...
}
...
本文章主要是對鴻蒙開發當中ArkTS語言的基礎應用實戰,Web組件里的cookie操作。更多的鴻蒙應用開發技
發表于 01-14 21:31
鴻蒙基礎開發實戰-(ArkTS)像素轉換
的使用。通過像素轉換案例,向開發者講解了如何使用像素單位設置組件的尺寸、字體的大小以及不同像素單位之間的轉換方法。更多鴻蒙4.0的學習,可以前往主頁學習或前往《鴻蒙4.0開發學習目錄》
發表于 01-11 16:53




 鴻蒙ArkUI開發實戰:eTS版【笑話app】
鴻蒙ArkUI開發實戰:eTS版【笑話app】













評論