React主要用于構(gòu)建UI,可以與已知的庫或框架很好地配合并且可以對DOM的模擬,最大限度地減少與DOM的交互。
Web開發(fā)框架代碼如下:
import React from ‘react’
import ReactDOM from ‘react-dom’
class App extends React.Component{render(){
return
helo {this.props.name}
}
}
ReactDOM.render(,document.getElementById(‘node’))
react框架作用有很多,比如生態(tài)圈擴(kuò)展廣泛,在React-Router:路由、Redux:狀態(tài)保持、ReactVR/360:虛擬現(xiàn)實(shí)、ReactNative:使用JS做App原生開發(fā)等等具有代表性作用。
本文綜合整理自CSDN博客 百度百科 博客園
責(zé)任編輯:pj
-
代碼
+關(guān)注
關(guān)注
30文章
4798瀏覽量
68728
發(fā)布評論請先 登錄
相關(guān)推薦
React優(yōu)勢,react學(xué)習(xí)筆記分享
安信Windows驅(qū)動(dòng)開發(fā)教程:適用于 Windows 的 React Native
React Native重構(gòu)即將完成,改善版本有何不同?
詳談 Vue 和 React 的八大區(qū)別

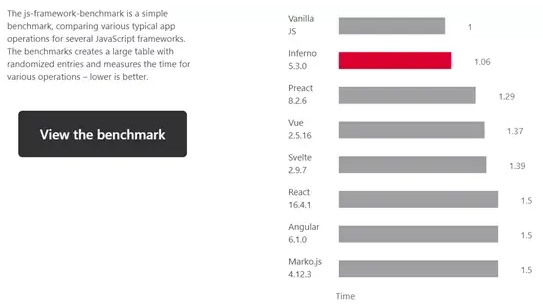
React、Preact和Inferno誰才是真正優(yōu)秀的JavaScript框架?

React-in-patterns React開發(fā)設(shè)計(jì)模式/技術(shù)列表

React Native for Windows使用React構(gòu)建原生Windows應(yīng)用

React重新渲染指的是什么
React Native在開源社區(qū)中站穩(wěn)腳跟的7個(gè)原因





 react框架及其作用
react框架及其作用










評論