第1步:理論

如果你對mu的理論不感興趣為了開始實際構建而跳轉到第2步
由于硬件和軟件是這個項目同樣重要的部分,讓我們先看一下理論。
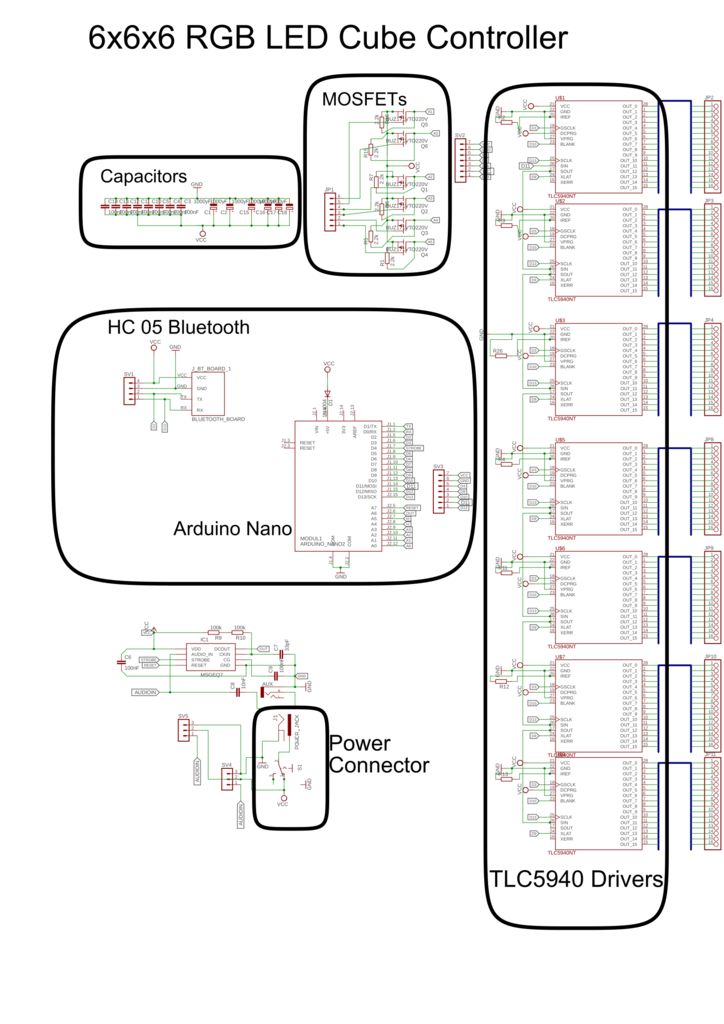
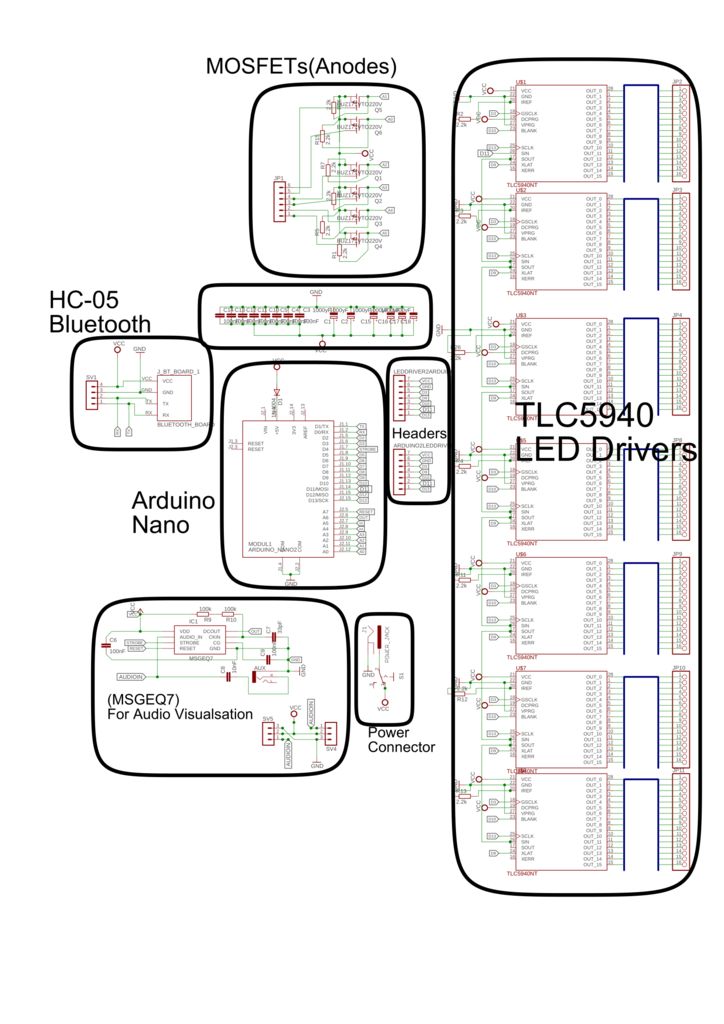
立方體的大腦是Arduino Nano 。它提供足夠的I/O來與使用過的LED驅動器相互作用,并建立與HC-05模塊和其他控制硬件的藍牙連接。如果你看過其他LED立方體版本,你就會知道大多數人使用簡單的移位寄存器來存儲各個LED顏色的亮度值。 此版本不使用移位寄存器,,而是使用所謂的“TLC5940”LED驅動程序。正如我們稍后將看到的那樣這為我們節省了大量時間以及大量額外硬件(例如電阻器)。
控制多維數據集的基本功能使用多路復用即可。在這種情況下,我們多路復用立方體的6層,意味著層中所有LED的所有陽極(+)都已連接,而所有LED的各個陰極都在同一列連接到底部。這意味著如果你想點亮位置x = 1,y = 2,z = 3,顏色:綠色的LED,你需要在第3層的陽極提供5V,并將GND連接到相應的列的陰極。綠色引腳x = 1,y = 2。所以實際上在某個時間點,實際上只有一層立方體被打開,但正如你將在后面的代碼中看到的那樣,我們正在關閉并且單個層面如此之快,我們的眼睛認為整個立方體都在。
控制諸如亮度,動畫等內容我們使用連接的HC-05藍牙模塊 Arduino Nano。將模塊與Arduino一起使用非常簡單,因為您只需要4針連接,并且可以通過Arduino的默認Serial-Commuincation 簡單地連接模塊。在這個教練的最后,你將看到輕松如何編寫自己的藍牙應用程序來控制多維數據集。
注意:
在我的Arduino電路板原理圖中,您還可以看到一個小型原理圖,用于連接 MSGEQ7芯片 以處理音頻輸入, 對于實際的多維數據集來說絕對沒有必要,這只是我添加的附加功能,因此您可以忽略標有“MSGEQ7”的原理圖
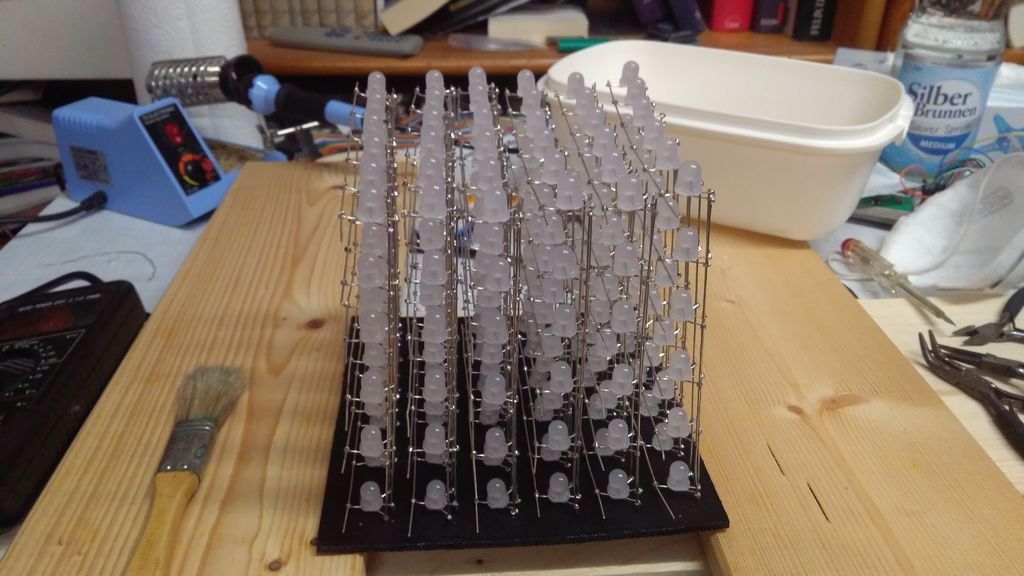
步驟2 :硬件:LED立方體構建



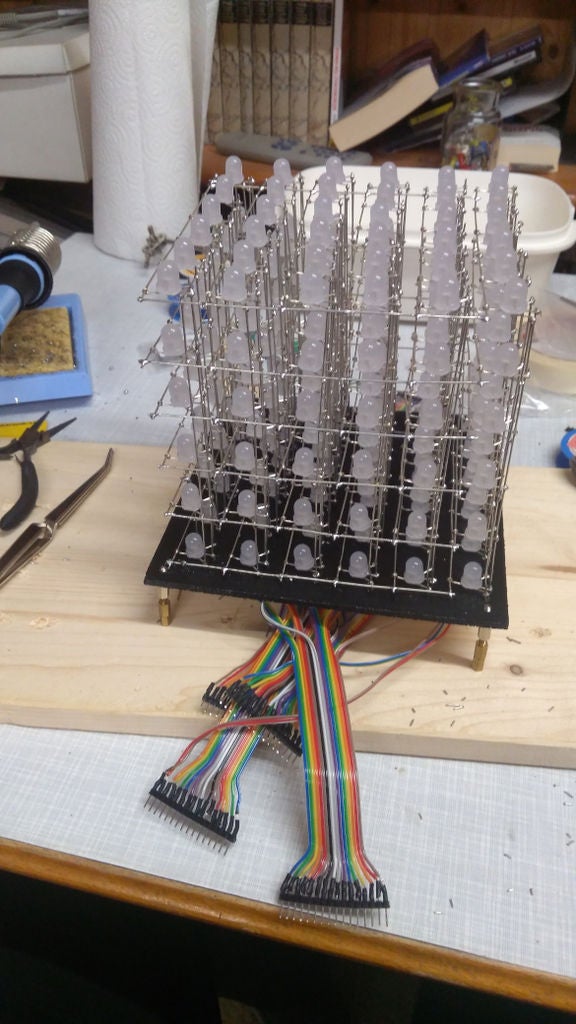
因此,在討論之前,讓我們先看看如何構建Cube本身。 Arduino Nano周圍的控制電路。
零件清單用于立方體結構:
216x RGB LED(共陽極)(AliExpress/Ebay) - 》 6x6x6 = 216
帶狀電纜(1m 40Pin應該足夠)(AliExpress/Ebay/Amazon)
女性和男性標題(至少4x40pin)(AliExpress/Ebay/亞馬遜)
鍍錫銅/銀線0.8mm (~25米)(全球速賣通/Ebay/亞馬遜)
收縮管(AliExpress/Ebay/亞馬遜)
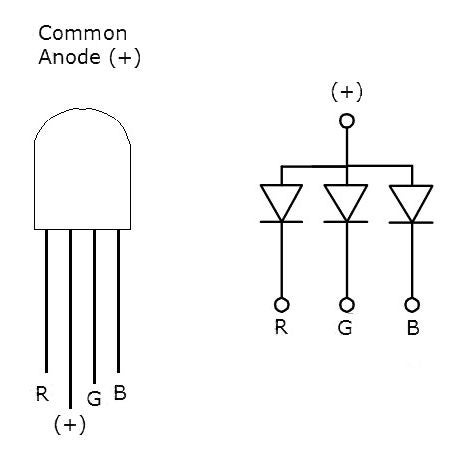
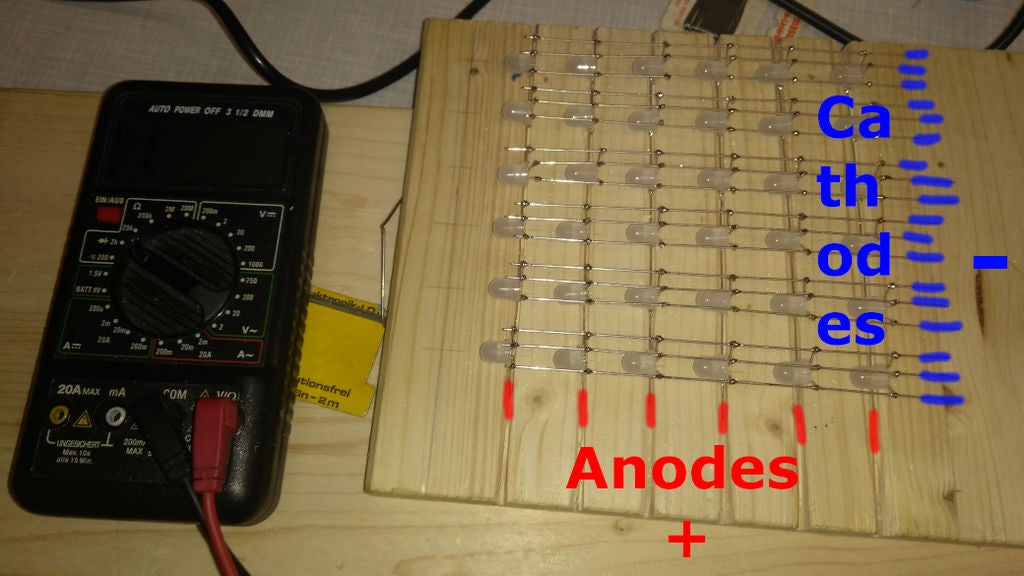
第一要做的事情,我現在很乏味但很必要,我們來測試LED 。為此,我們將連接電源,例如帶夾子的9V電池塊簡單連接到breaboard。您可以參見圖3 ,LED的最長引腳是陽極(+),因此您將此引腳連接到電池的+ 9V。現在,在將GND連接到各個顏色之前,陰極(紅色,綠色,藍色)為每個陰極添加220歐姆電阻以限制電流。現在玩得開心測試所有216個LED的所有顏色 。
在下一步中,我們將準備測試的LED,以便我們以后可以輕松地將它們組裝成列。
步驟3:LED行






在我們將LED焊接到各自的行之前,我們需要彎曲并切割引線。
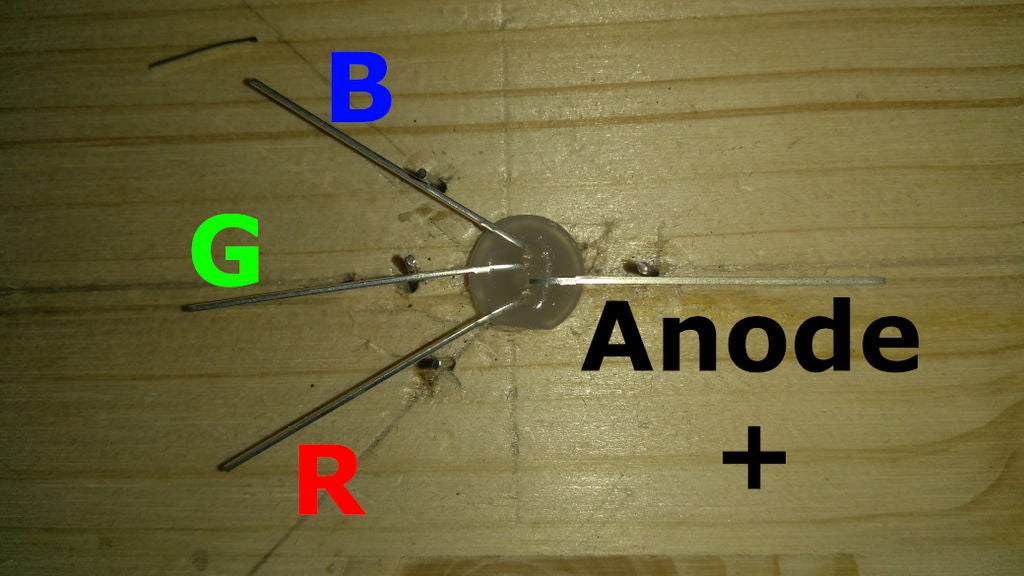
正如您在第一張圖片中所見,我簡單地將 8mm孔(對于8mm LED)鉆入一塊木頭并且在LED孔的左側鉆了3個非常小的鉆頭,在鉆孔的右邊鉆了另一個。這些鉆頭是用于正確彎曲引線的標記,并且應該與LED的孔中間距離大約1cm 。
這種技術的靈感來自Steve Manley,你可以在YouTube上找到他在視頻中略有不同的視頻。
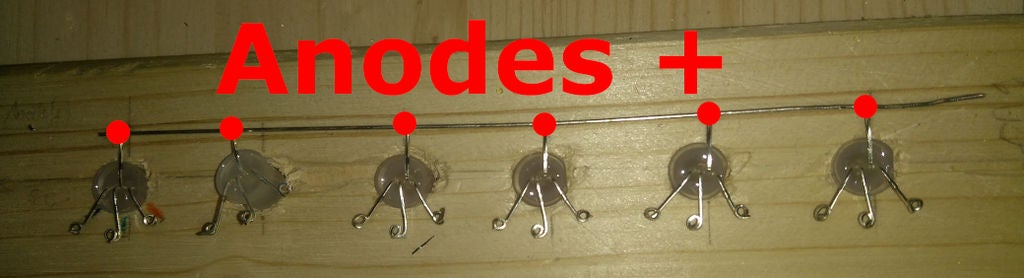
如圖2和圖3所示,在您切割和彎曲演奏線周圍之前,確保方向引線對應于圖片1 (藍色在左上方,然后是綠色,然后是陽極+向右,紅色再次向左)。彎曲到引線中的圓應該具有足夠大的直徑以適合鍍錫銅線(0.8mm)。這個步驟使得非常容易可以很好地將LED焊接到位。
現在所有的LED都已準備就緒,我們希望將它們組裝成6行
strong》連接陽極(+)的位置:
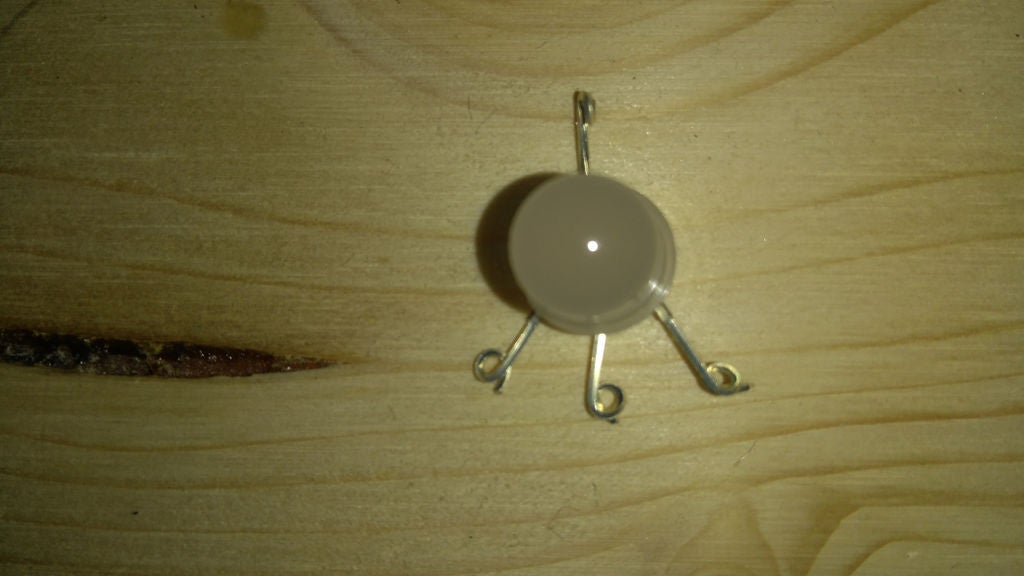
如圖6所示構建一個小夾具,鉆6個孔(直徑0.8mm),距離為2.5厘米到下一個洞。這允許我們一次將6個LED裝入夾具中
要連接陽極,我們需要直線鍍錫銅線長約16cm (有一些額外的余量)。為了使電線良好和筆直,您可以將電線的一端安裝到例如電鉆中,一次在桌子上固定約2米的電線,然后握住電鉆使電線拉伸并且在鉆孔幾秒鐘上擰緊并接通電源,并快速拉直電線。然后,您可以在固定部件的位置切割電線。 您也可以使用兩把鉗子并一次擰緊較小的線材,但這樣更乏味
一旦你有16厘米長的電線你引導它們穿過夾具中LED的陽極(+)孔并將陽極引腳焊接到電線上(圖7 )
對于整個多維數據集,我們需要6x6 = 36 這些 LED行
第4步:圖層組裝



正如我之前提到的,我們將復用多維數據集的圖層,但對于裝配而言,更容易構建6個6x6 LED墻,然后將它們彼此相鄰組裝,并簡單地運行連接行中陽極的單根鍍錫銅線層在一起。
小心 這一步需要花費大量時間和耐心才能做到這一點,總的來說你必須焊接大約1000個焊料關于構建的關節所以要花點時間!
構建LED墻:
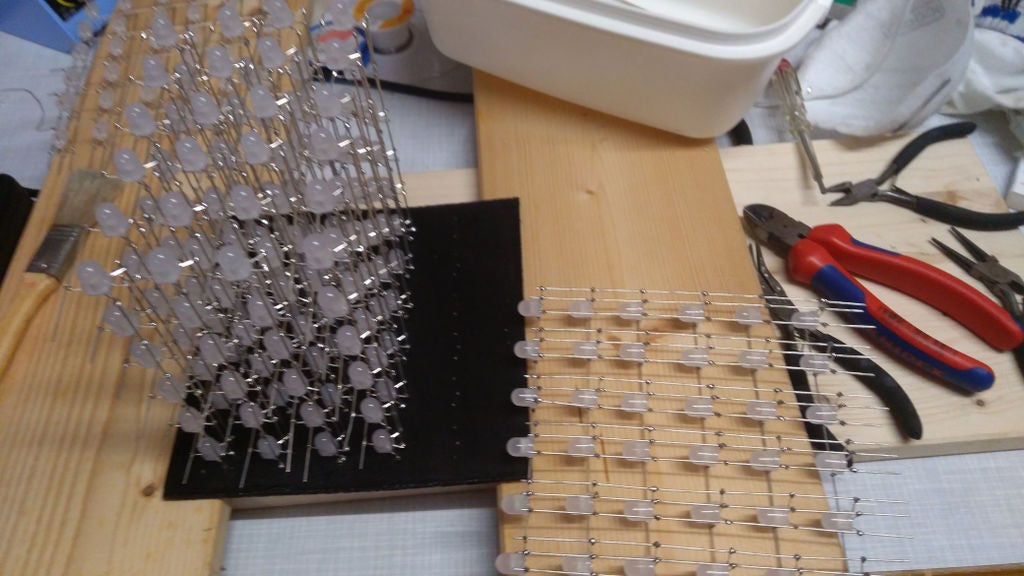
對于夾具: 我們需要一塊一塊木頭,上面有6條雕刻線,一條在另一條之上,以構筑一堵墻。您可以在圖片2 (行間距離:2.5厘米)中看到夾具本身
您將6行LED放入雕刻,陽極線朝下雕刻線,使3個陰極(R,G,B)朝上
連接陰極位于彼此之上(見圖2)我們需要更多的電線(所以我們再次使用6列x 3陰極x 6墻= 108鍍錫線片如上所述最后一步(2。)(同樣的長度以及))
將電線片從色譜柱底部通過陰極的孔滑到頂行和在每個LED上焊接電線
您這樣做6次以獲得6個LED墻。
現在我們可以將Walls組裝成實際的立方體本身。但要抓住立方體,我們需要建立某種地平面。為此,我簡單地使用了一些薄膠合板并在其中鉆了0.8mm小孔,以適應懸掛在最低LED行(所有6個LED墻壁)上的電線。單個LED的測量孔 記錄在步驟3 中,每個LED之間的距離為2.5cm。
孔已就位我們現在抓住第一堵墻并將其移動到膠合板最左側的孔中。底部的LED排應該坐在木頭上,這樣最后所有的墻都會對齊。
繼續對其余的LED墻做同樣的事情,但請記住,墻的陽極始終面向同一方向。 (在圖3中,墻的所有陽極都朝向左側)
一旦整個立方體到位,我們需要將每層的陽極焊接在一起。要做到這一點我們采取另一條 ~16cm的直線并將其放置在第一層的頂部,使得線材在一層中接觸6個墻壁的所有陽極線。注意新電線不接觸任何陰極。 將導線焊接到位并對剩余的5個層重復相同的操作。
步驟5:立方體布線


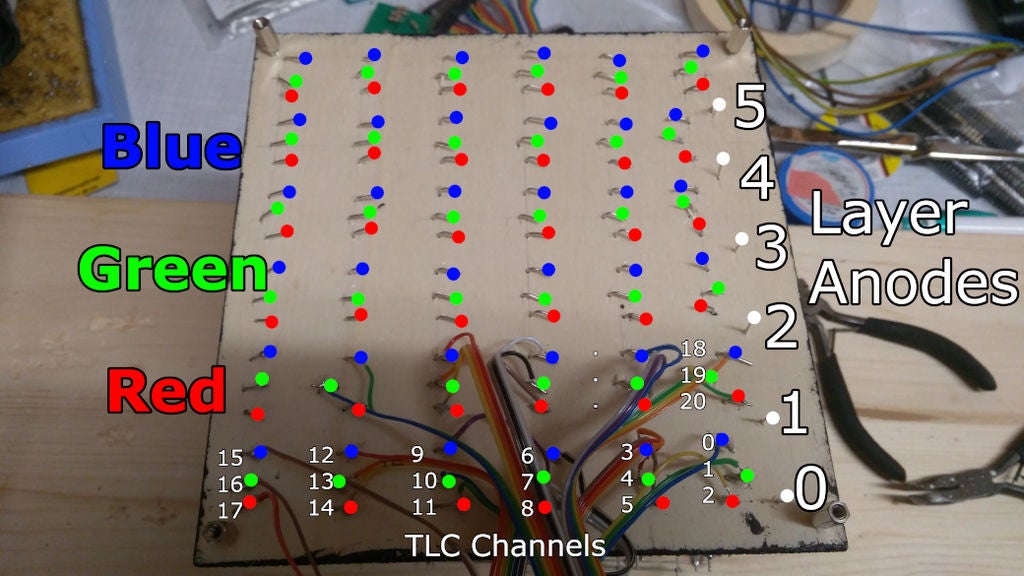
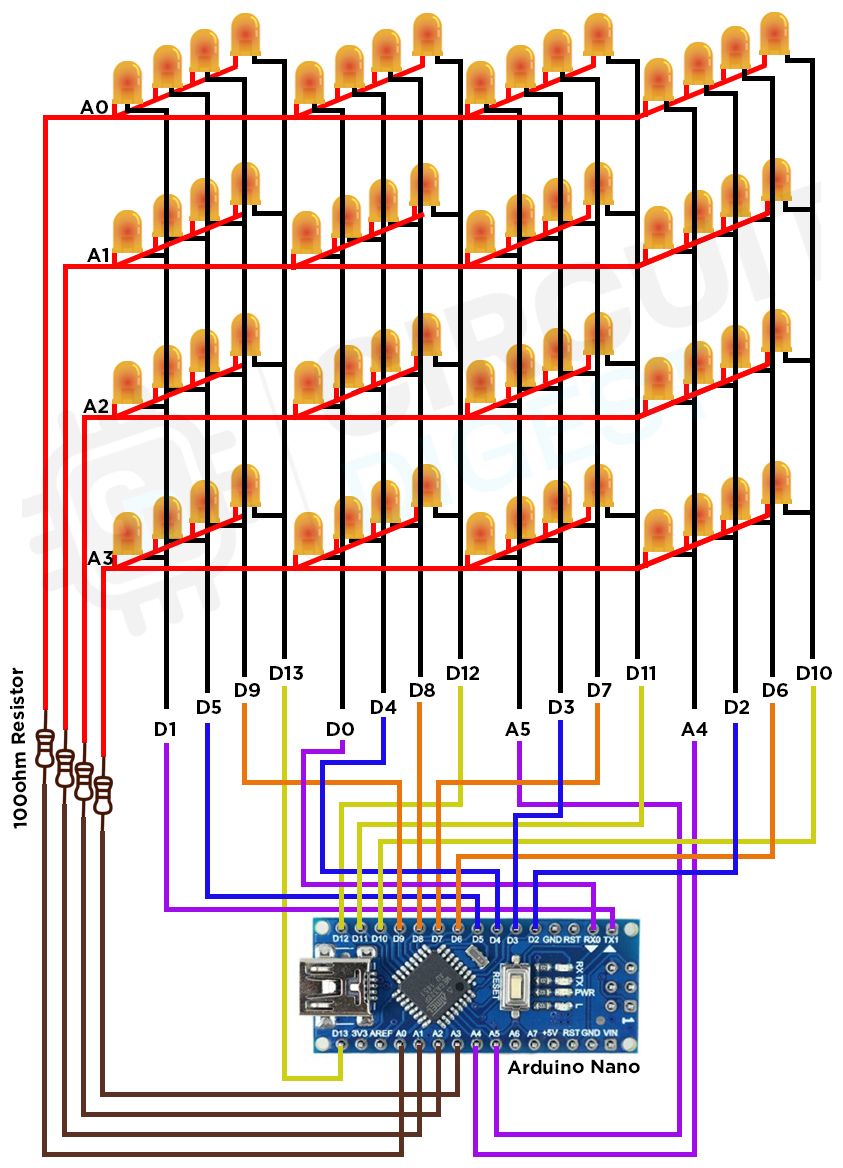
既然立方體的物理結構已經到位,那么將電線添加到陰極和陽極以便以后連接它首先,我們在木平面的底部切割延長線,但是留在1.5cm左右以焊接在電線上。為了使軟件代碼更容易將LED的各個顏色映射到LED驅動器引腳,我們使用圖1中描述的接線示意圖。我們的TLC5940 LED驅動器每個都有16個輸出,這意味著我們需要(6x6)Leds x 3色= 108/16 = 6,75 - 》所以我們需要7個TLC驅動器(最后一個不是完全使用了。
這意味著我們需要 7 x 16線 一端連接LED陰極 和一個男性另一端是針頭。因此,使用帶狀電纜 切割7x 16針電纜,長度約為20厘米。要焊接電纜另一端的公針頭,請觀看ZTAR-Planet的視頻。
從立方體的一角開始,電纜位于最左側首先焊接了帶狀電纜。在我的情況下我開始使用右下角LED的藍色陰極
第二根電纜焊接到同一個LED的綠色陰極, 紅色陰極旁邊,接下來是第一個LED左邊的LED藍色,然后是綠色的帶領,然后是藍色,進入下一個藍色陰極,依此類推
所以你遵循這個原理圖,這樣序列始終是:藍色陰極,紅色Cath。 ,Green Cath。,Blue Cath。,。..。..如圖1所示。您從第一根16針電纜開始,一旦焊接電纜的最后一根引腳,就將最左邊引腳上的下一根電纜連接到序列中的下一個陰極。所以電纜的最后一個引腳跟隨下一根電纜的第一個引腳。
對于陽極,建議使用稍粗的電纜因為有更多的電流流過它,然后是陰極。為了獲得立方體底部6層的陽極,我們還需要一些更多的鍍錫銅線。這次我們鉆多維數據集一側的孔(參見圖1,白色圓圈)并將銅線穿過這些孔并將它們焊接到相應的層陽極上。因此在圖1中,標記為“0”的陽極是焊接到層0的陽極線的鍍錫銅線片,1被焊接到層1的陽極,依此類推。對于電纜,您再次焊接電纜另一側的6針公頭,另一端連接到層陽極的延長線。
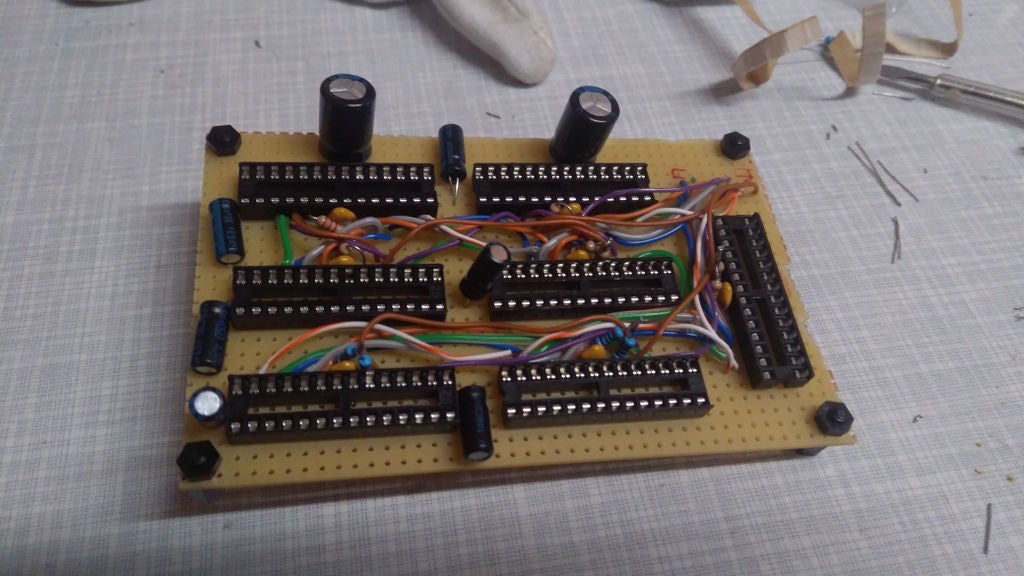
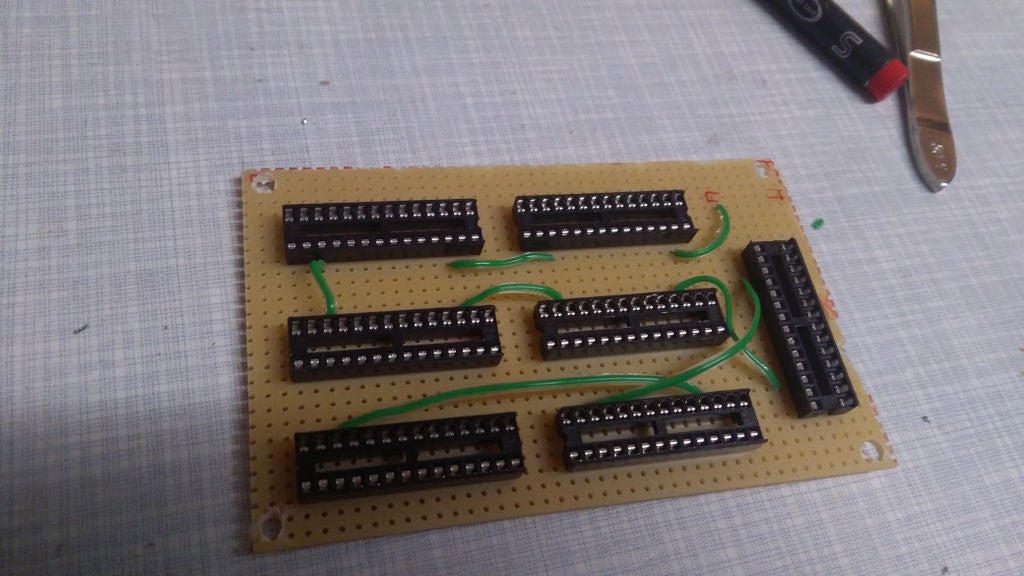
步驟6:LED驅動板




零件 LED驅動板:
7 x TLC5940
6/7 x 10 uF電容器
2 x 1000 uF電容器
7x 2.2kOhm電阻器
7 x 28pin IC插座
7 x 0.1uF電容器
帶狀電纜
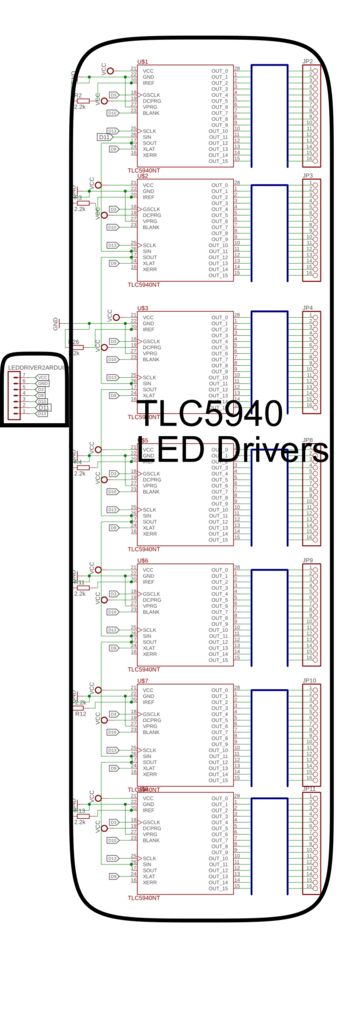
繼續使用控制電路,讓首先看一下LED驅動板。如前所述,我們需要 7 TLC5940 連接到Arduino Nano。所有 TLC5940芯片都采用菊花鏈式連接,這意味著驅動器的所有控制引腳都是互連的(例如,第一個TLC的BLANK引腳連接到第二個的BLANK,第三,第四,。.. TLC)并全部連接到Arduino 使用相同的電線,除了串行輸入 首先從Arduino數字引腳連接到第一個TLC,然后第一個TLC的串行輸出引腳連接到第二個TLC的SIN引腳,依此類推(見圖4) 。..。..
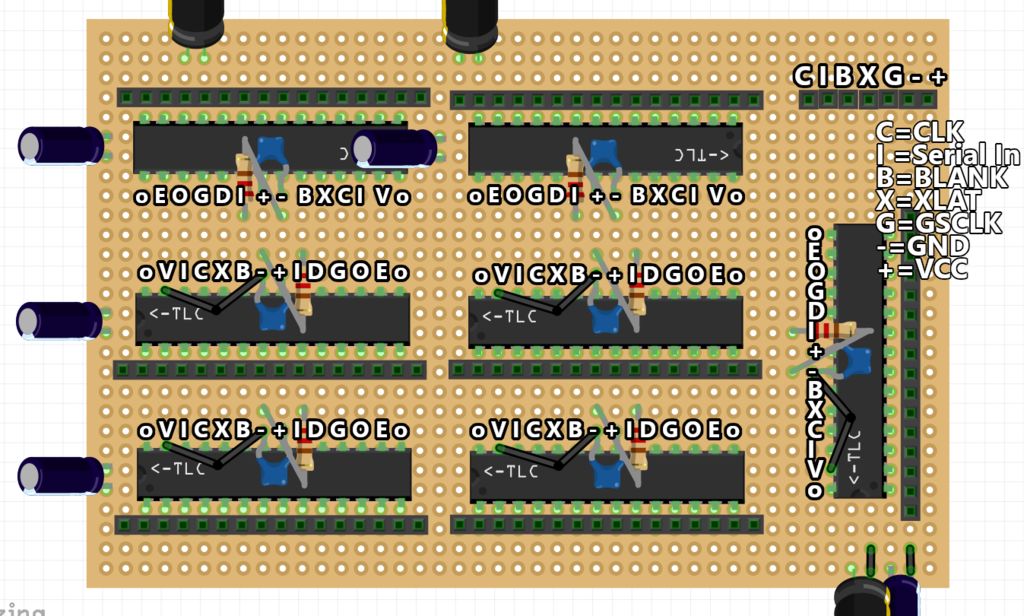
所以 TLC板的原理圖非常簡單,因為您可以在附圖中看到。
(如果你的話)想要在第8步之后找到董事會成員
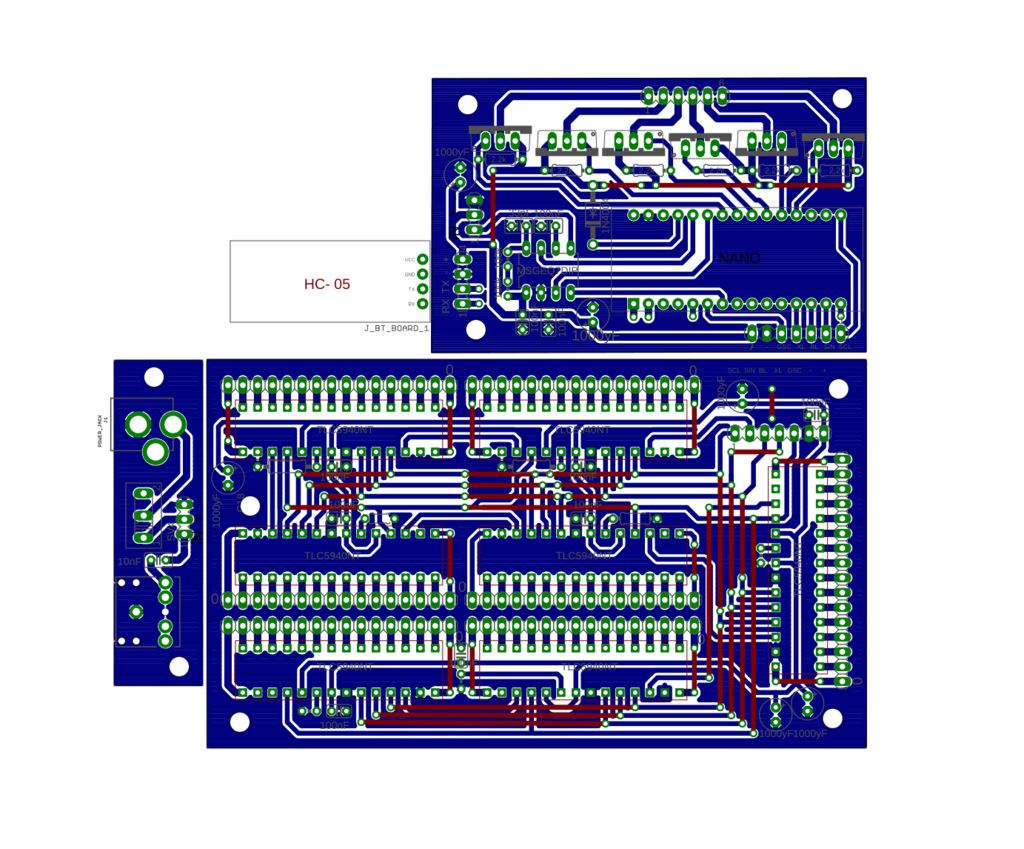
我還附上了毛氈 的截圖,其中包括引腳標簽 以及GIMP .xcf文件,每個控制引腳連接分層。
S 將所有IC插座焊接到位,然后將100nF電容添加到每個TLC,后跟 2.2kOhm電阻 到IREF 和GND 以及右上角的7針接頭。.之后您可以簡單地從Gimp文件中的“ SIN層”開始,按照.xcf文件進行操作,其中展示了如何使用帶狀電纜連接驅動程序的串行輸入/輸出引腳,然后在GIMP中啟用CLK層等等。確保你的+和 - 引腳連接到右上方的引腳接頭原理圖的其余部分應該是自我解釋的,但確保向電路板添加足夠的1000uF和10uF電容確切位置確定它們并不那么重要。
完成此板后,您可以繼續下一步到Arduino Board 。
控制板的步驟7:Arduino +藍牙控制板

部件:
1 x 10 uF電容器
1 x 1000 uF電容器
7 x 2.2kOhm電阻器
1 x 1kOhm電阻器
2 x 14 母針頭
1 x Arduino Nano
1 x 1N4001二極管
1 x 0.1uF電容器
1 x DC Jack P CB Mount
1 x HC-05藍牙模塊
1 x 3.5mm音頻插孔
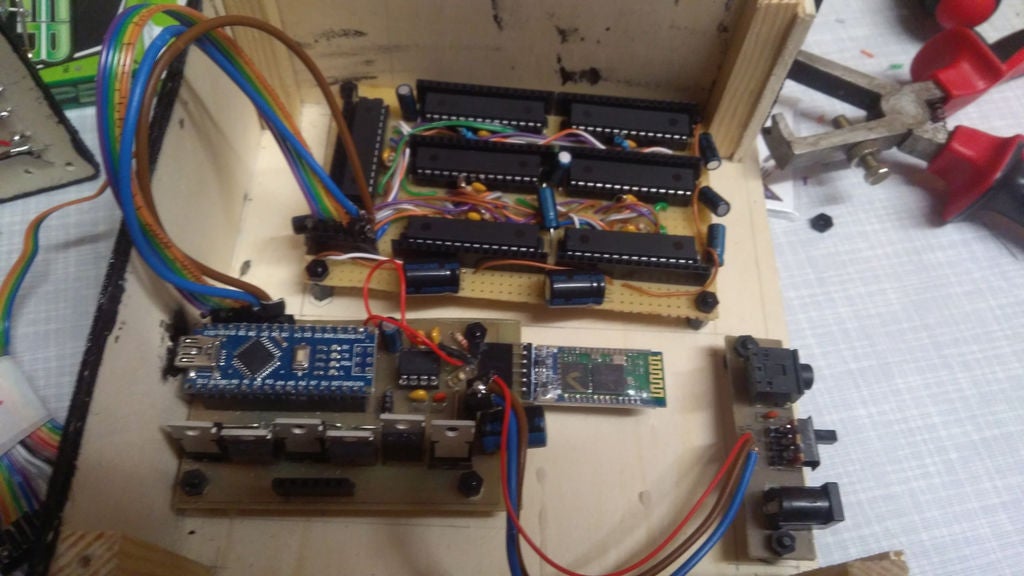
Arduino控制主板主要是處理多路復用以及提供LED驅動板的引腳頭對應。
在perfboard上焊接:
放置兩個女性Pin標頭以充當Arduino的套接字在董事會中間。
在Arduino右側(帶有模擬引腳的一側)將 6個MOSFET連續放在一起添加一個2.2kOhm的電阻介于第一個和最后一個每個之間。
現在將 6針接頭放在MOSFET前面(行的中間)并連接FET的6個漏極針腳(中間針腳) )FET 的到和 GATE引腳(左側引腳)到相應的Arduino模擬引腳。
接下來,在Arduino的另一側焊接用于LEDDriver 連接的7pin接頭,為電纜留出一些空間,并且焊接從Arduino到引腳接頭的所有連接。
添加一些電容(1-2 1000uF,1 10uF,Arduino旁邊的100nF)以獲取可能的電流消耗。
在HC-05 模塊的Arduino 背面旁邊焊接 4針接頭,與VCC建立4個連接,RX,TX,GND 并且不要忘記從HC-05的RX引腳和Arduino的TX引腳制作分壓器(見這里)
將 DC插孔放在電路板的任何邊緣,旁邊有一個開關,并將開關的右側引腳連接到DC插孔的+ Pin
最后將所有必要的電源連接從DC插孔的GND引腳和開關(VCC)的右引腳連接到Arduino,MOSFET,電容器和HC-05,如圖所示原理圖。請記住添加二極管僅授予來自交換機VCC引腳的電源流入Arduinos 5V引腳,而不是其他方式。(這可以保護Arduino在通過USB連接進行編程時)
對于電源連接我使用直流電源插孔 使用簡單的開關,您也可以使用USB連接器,如果你愿意的話。我將電源連接器外包到另一個小電路板上,非常適合我的木箱,但你可以簡單地將它直接放在Arduino板上。如第一步所述,原理圖中還有一個MSGEQ7連接電路,但如果你不使用MSGEQ7,只需忽略它。 (有關MSGEQ7功能的更多信息,請單擊此處)
不要忘記在每端使用帶有公針接頭的另一條7Pin帶狀電纜連接Arduino板和驅動板。
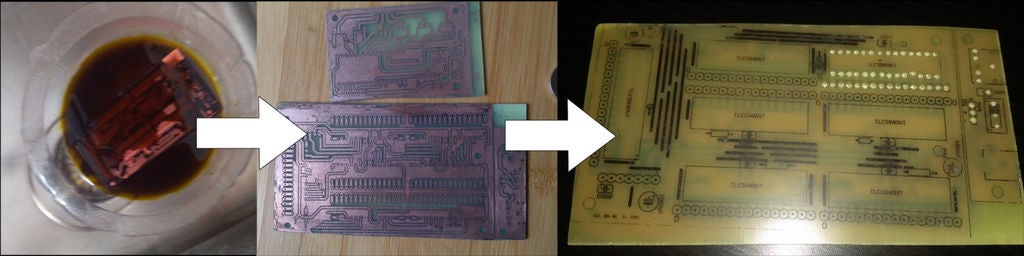
步驟8:可選:蝕刻電路板



所以如果你不喜歡焊接很多電纜當然你也可以蝕刻必要的PCB 如果你愿意的話。
在我的Cube中Arduino板和電源/音頻連接器板都是蝕刻板使用附帶的原理圖/EAGLE文件。我第一次在原理圖中犯了一個錯誤,所以我不得不像最后一步那樣重做LED驅動板。蝕刻電路板而不是使用電路板沒有巨大的優勢,因此可以隨意蝕刻電路板或將其焊接在穿孔板上。
在附加 .zip 您可以找到BOARD 文件以及SCHEMATIC 文件。
請注意頂層跡線(紅色)應該是線橋(因為我不能在家中蝕刻雙面板)。未布線的跡線顯示了通過電纜連接到母針頭的連接。
原理圖包括MSGEQ7功能,您可以通過刪除該部分來省略在.pdf原理圖的屏幕截圖中標有“(MSGEQ7)”的示意圖。
步驟9:連接多維數據集



連接所有部分通過將7針電纜插入Arduino電路板和驅動板,立方體,確保方向正確!()。接下來將HC05模塊插入4針接頭并連接電源板(如果已分開)。
連接多維數據集的7x16引腳接頭 make確保從第一個TLC開始(SIN引腳直接連接到Arduino的那個)。 從多維數據集中找到正確的16針電纜并將其連接到第一個TLC的針腳(確保Cathode Nr.0的電纜連接到第一個TLC OUT0引腳!) 。繼續以正確的順序將其他16針電纜連接到相應的TLC接頭。
最后但并非最不重要的是,從多維數據集連接陽極的6Pin電纜 在MOSFET旁邊的控制板上的6Pin接頭
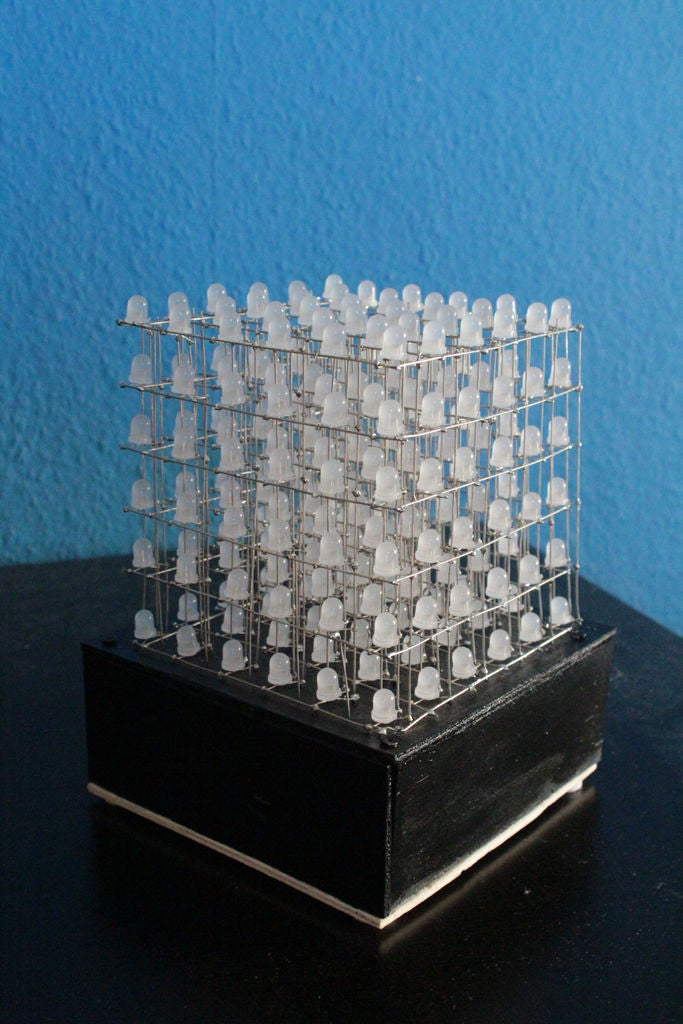
為了完成立方體,我在表殼上增加了一些墻壁,上面還涂上了一些帶有黑色油漆的膠合板,然后粘上它們。
現在我們完成了整個構建所需的所有硬件!
步驟10:軟件:多路復用循環

現在理論上 Arduino正在執行以下周期:
如果已經過了LayerDuration ,將下一層的值加載到TLC,關閉當前圖層,打開下一層,重置LayerDuration,將新值提交給TLC
如果FrameDuration有通過,通過存儲所有LED的值來加載當前動畫的新幀和顏色進入ValueLed []緩沖區,重置FrameDuration
如果藍牙數據可用,對它們做出反應(更改動畫,亮度。..。..)(稍后會提供更多信息)
正如您所見,他主要關注的是速度。更改圖層的時間非常重要。
打開/關閉圖層的速度越快,您獲得的“框架”就越多。對于像這樣的6x6x6 RGB LED立方體我發現層持續時間為1700 microSec 。足夠好,可以將閃爍保持在最低限度,并且應保持此值。 FrameDuration控制更多動畫的速度,以便針對不同的動畫進行更改。
在下一步中,我們將看看我們如何實際編寫自己的動畫。
步驟11:自定義動畫


要實現動畫,我們必須將ValueLed [] buffe r設置為每次我們想要的下一幀的值FrameDuration已通過。我們這樣做是通過調用宏功能“SETLED(x,y,z,COLOR,Brightness)”
x,y,z是我們想要的LED的坐標set和COLOR(RED,GREEN或BLUE)是我們想要設置的顏色,Brightness是我們設置的這種特定顏色的實際值。
所以例如實現一個簡單顯示的動畫您可以在整個多維數據集中隨機紅色,綠色和藍色,只需執行此操作:
void randomLedsFull(){
for (uint8_t j = 0; j 《 CUBE_SIZE; j++){
for (uint8_t x = 0; x 《 CUBE_SIZE; x++){
for (uint8_t y = 0; y 《 CUBE_SIZE; y++){
uint8_t rand = random8(3);
SETLED(x,y,j,rand,maxBright);
}
}
}
}
每次通過FrameDuration時都會調用此方法并且從循環()中的switch-case命令中選擇。如果您編寫新動畫,只需將它們添加到switch-case中即可添加它們。
步驟12:附加:AnimationCreator

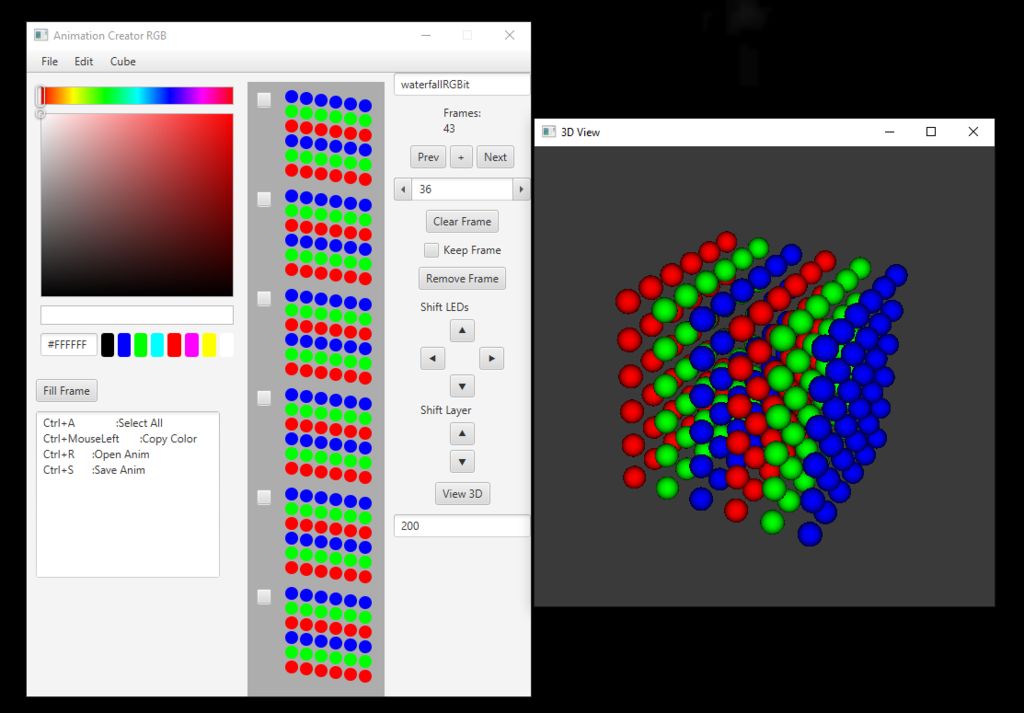
《另外,我使用JavaFX和Java3D 編寫了一個 AnimationCreator。
通過提供易于理解的UI,它使創建和編輯自定義動畫非常容易。
您可以為4x4x4,6x6x6或8x8x8 LED立方體創建,編輯,重命名和重新配置動畫。
要創建新動畫,只需點擊文件》新建,在“立方體”下,您可以選擇多維數據集大小,設置LED的顏色,用顏色選擇您想要的顏色選擇器在左側,然后左鍵單擊該幀所需的LED 。 添加另一個框架點擊“下一步”或“+”。其余的UI控件非常自我解釋,多維數據集圖層旁邊的復選框用于檢查哪些圖層應該受到移動影響,“保持框架“。 J ust測試它,你會立即弄清楚所有內容。
另外模擬動畫你可以點擊“查看3D”按鈕這將打開另一個窗口,其中包含多維數據集的Java3D模型。您可以旋轉相機,同時按住鼠標左鍵(按R重置相機)。播放/暫停動畫點擊P鍵,重置動畫點擊Q. “查看3D”按鈕下面的TextField 表示當前的FrameTime ,ergo 動畫的速度。
完成動畫后,為其命名并點擊文件》另存為。..并將動畫保存到與Cubo_Control.ino草圖相同的文件夾中。
要在草圖中包含新動畫,請在草圖頂部打開Cubo_Control.ino并添加以下代碼:
#include “RGBit.h” //Replace
向下滾動到 BTEvent() 并將case語句添加到動畫的開關大小
switch(curAnim){
。..
case 10:
animation= &ani_cubesmove[0][0];
FRAME_TIME= ANI_CUBESMOVE_FRAMTIME;
maxCount= ANI_CUBESMOVE_FRAMES;
break;
case 11: //YOUR NEW ANIMATION
animation= &ani_rgbit[0][0];
FRAME_TIME= RGBIT_FRAMETIME;
maxCount= ANI_RGBIT_FRAMES;
break;
}
步驟13:藍牙應用程序

實際上控制多維數據集,感謝 HC-05模塊它非常簡單構建藍牙應用以將手機連接到多維數據集。
鏈接到應用: Github
該應用開源,因此您可以自行添加其他動畫/功能。
啟動應用程序,它會要求您打開藍牙
單擊“搜索”,將顯示可用的藍牙連接列表。 從多維數據集中識別HC-05模塊并單擊它。
如果嘗試連接多維數據集時出現錯誤,請嘗試手動配置藍牙設置中的HC-05模塊
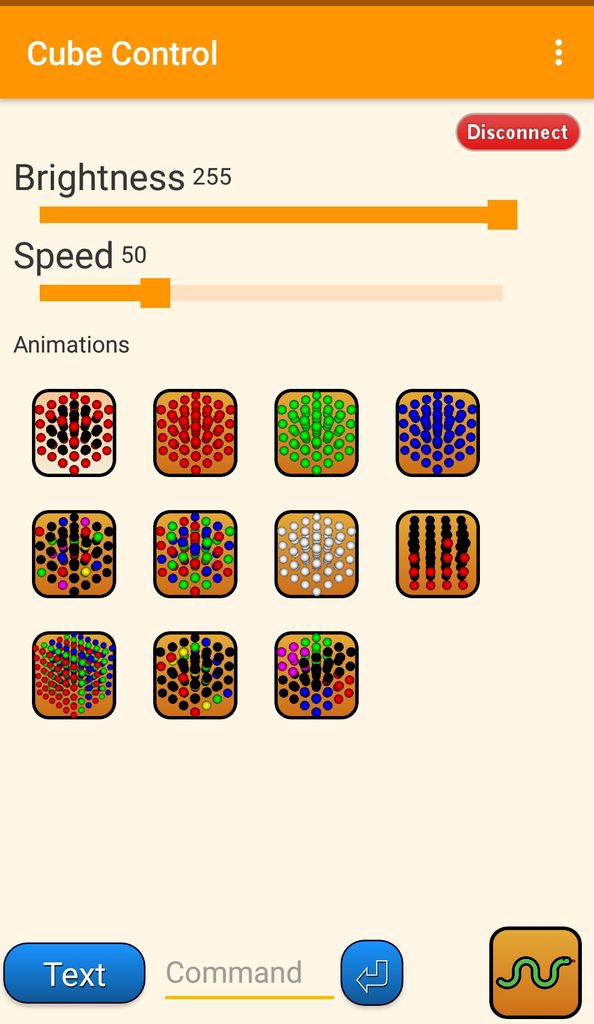
連接后應用程序切換到控制屏并建立了藍牙連接
控件:
速度&亮度:更改滑塊值以加快/減慢動畫或更改亮度
動畫:單擊按鈕可更改動畫,默認情況下為動畫循環(從左上方開始按鈕對應currAnim)
文本滾動:單擊“文本”按鈕,彈出一個對話框,輸入一些將滾動的文本通過多維數據集
命令:您可以使用Command TextField手動輸入命令(查看Cubo_Control.ino的BTEvent()方法以獲取語法)
Snake:經典蛇游戲(紅色:蘋果,綠色:蛇頭,藍色:潛行尾巴)(控制:4個方向按鈕,通過向前(向上)或向后轉動電話觸發向上和向下( Down))
Audio Visualizer :MSGEQ7用于顯示來自AUX Jack(動畫7的按鈕)的6個音頻帶
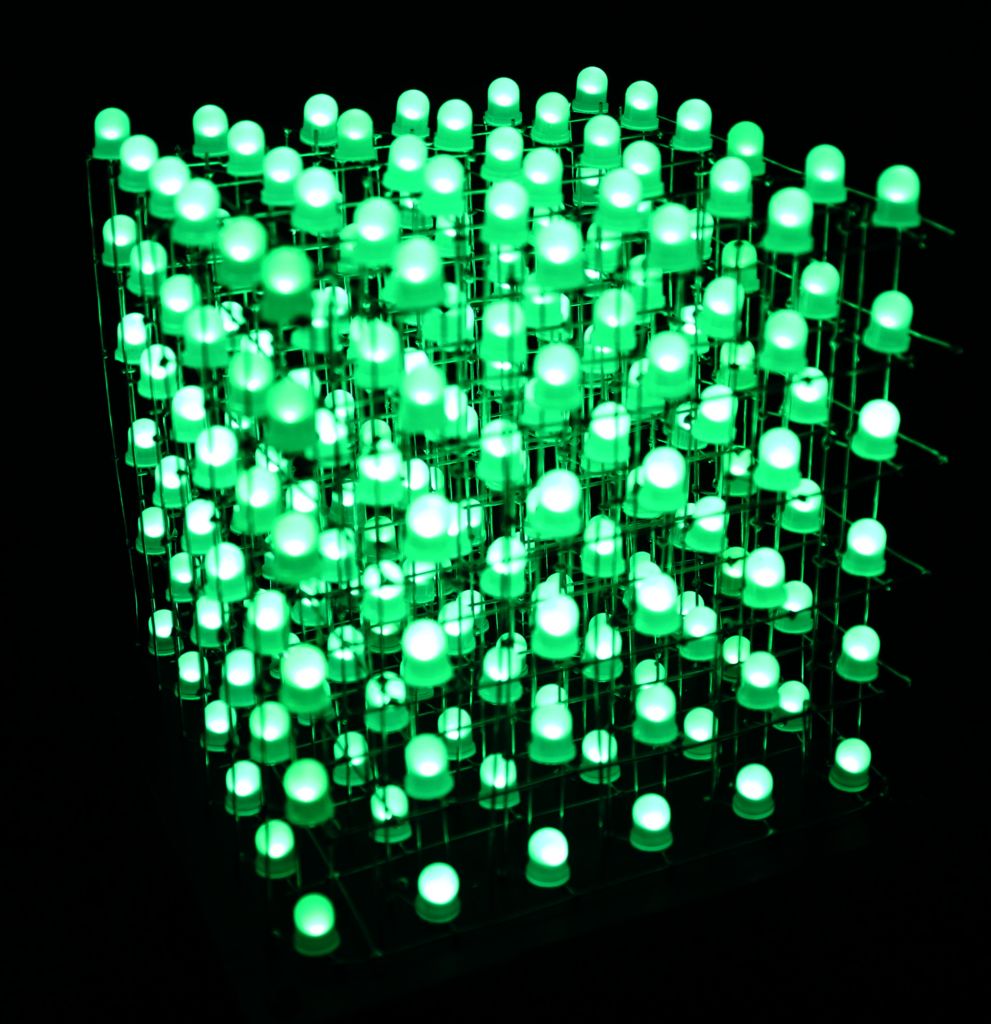
步驟14:展示
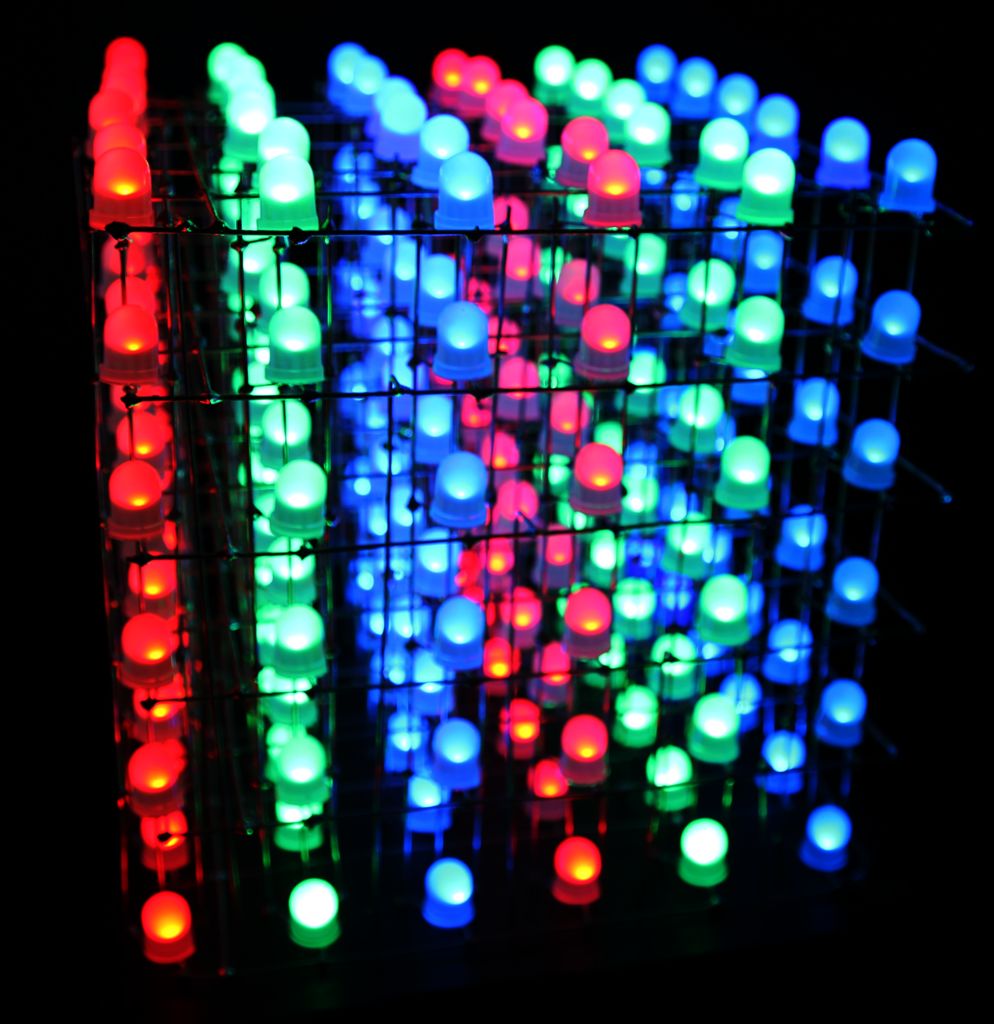
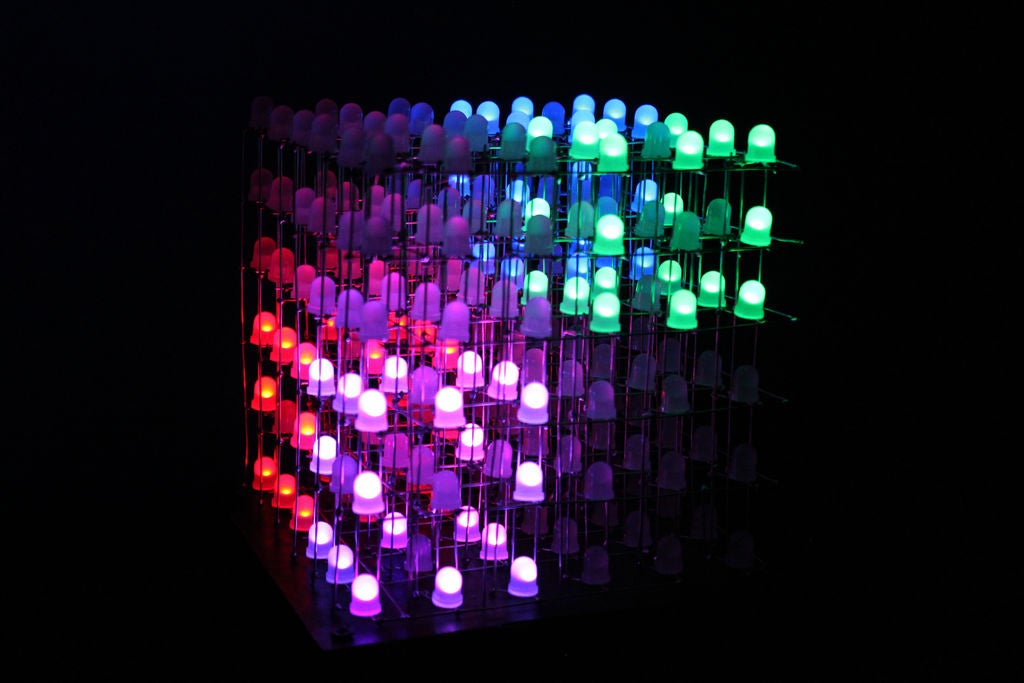
注意:因為它是v在惡劣的閃電條件下難以準確捕捉LED立方體,我將立方體的亮度調低至15(最大值:255)。請注意,實際上人眼的全亮度無論如何都不會閃爍LED。
-
led
+關注
關注
242文章
23347瀏覽量
662382 -
藍牙
+關注
關注
114文章
5866瀏覽量
170959 -
Arduino
+關注
關注
188文章
6477瀏覽量
187594
發布評論請先 登錄
相關推薦
VirtualLab Fusion應用:立方體分束器中的受抑全內反射
從片上系統(SoC)到立方體集成電路(CIC)

從SoC 到 SoIC 到 CIC

鼎盛合——藍牙體脂秤方案設計
TCL在2024 IFA展上發布家庭影院、移動技術和家居生活的未來愿景
微安級功耗主從一體BLE5.3藍牙模塊 支持APP Mesh組網

國產藍牙模組 | 藍牙主從一體功能應用

創意挑戰丨從0自制“自平衡立方體”(分享開源資料)

創意挑戰丨從0自制“自平衡立方體”(分享開源資料)
CSU18M91_藍牙體脂秤_應用筆記
雷達數據的生成與處理技術原理

【開源作品】基于樹莓派4B、ESP32制作的桌面機器人、氣象站、立方光!
使用Arduino Nano制作一個4×4×4 LED立方體





 如何制作由藍牙控制的RGBLED立方體
如何制作由藍牙控制的RGBLED立方體











評論