簡介
Mor (發音為 /m??r/,類似 more) 是餓了么開發的一款基于小程序 DSL 的,可擴展的多端研發框架。
使用 MorJS,我們只需書寫一套(微信或支付寶)小程序,就可以通過 MorJS 的轉端編譯能力,將源碼分別編譯出可以發布在不同端(微信/支付寶/百度/字節/釘釘/快手/QQ/淘寶/H5)的產物。MorJS 還支持小程序、小程序插件、小程序分包之間的形態轉換,同時也配備了從源碼到構建產物全階段的插件體系,滿足各類功能擴展,提升開發體驗和開發效率。
示例
以下是餓了么-美食外賣頻道在微信、支付寶、抖音小程序及 H5 中的表現:
為什么要做 MorJS?
目前各大平臺都相繼推出了自己的小程序,餓了么 C 端業務需要在不同平臺小程序進行投放,這些項目大多是以支付寶或微信原生 DSL 編寫,面對業務渠道的不斷增加,我們嘗試了多種方法來兼容多端適配,但由于不同平臺間小程序代碼寫法、能力支持的差異性逐步變大,過去的方案無法滿足新業務的需求,我們需要一套跨端研發框架能解決以下訴求:
原生 DSL 支持,方便現有小程序 DSL 編寫的存量業務使用;
降低性能開銷,盡可能輕運行時,減少編譯構建的時長;
便捷的使用,一鍵轉換為支持各小程序平臺使用的產物;
拓展的功能,提供針對大型復雜小程序的解耦方案;
靈活的配置,能夠簡單的增加修改多套不同端的項目配置;
產物優化能力,壓縮構建產物體積,減少小程序包大小;
在明確這幾點后,我們調研了業界所有主流技術框架,發現并沒有能完全滿足我們需求的方案,所以我們決定自研 MorJS。
如何使用?
MorJS 是基于小程序原生 DSL 進行擴展的,只要你掌握微信或支付寶任意一種小程序,那你就幾乎掌握了 MorJS。
MorJS 提供了官方腳手架工具用于創建新項目,同時也支持已有小程序引入相關依賴接入 MorJS。
開始一個新項目
MorJS 項目示例:https://github.com/eleme/morjs/tree/main/examples
創建項目,選定項目目錄,在目錄終端執行以下任一命令:
$?npm?init?mor?#?npm?創建項目 $?yarn?create?mor?#?yarn?創建項目 $?pnpm?create?mor?#?pnpm?創建項目
選擇對應的工程類型,按照提示完成初始化操作
?請選擇工程類型???小程序 ?請選擇源碼類型???微信小程序?DSL ?是否使用?Typescript?…?否?/?是 ?請選擇?CSS?預處理器???less ?請輸入?小程序?的名稱?…?myapp ?請輸入?小程序?的描述?…?my?first?app ?用戶名?…?yourUserName ?郵箱?…?your@gmail.com ?請輸入?Git?倉庫地址?…?https://github.com/yourUserName/myapp ?請選擇?npm?客戶端???npm?/?pnpm?/?yarn …
執行編譯命令啟動項目:
$?npm?run?dev
多端產物已構建在_ dist_ 目錄下,分別用對應平臺的 IDE 打開即可開發預覽
已有小程序項目接入
在已有項目中添加必要的依賴:
$?npm?i?@morjs/cli?-D?&&?npm?i?@morjs/core?--save
在項目根目錄下增加配置文件_ mor.config.ts_
import?{?defineConfig?}?from?'@morjs/cli'
export?default?defineConfig([
??//?第一套配置:?微信?DSL?編譯
??{
????name:?'wx',
????sourceType:?'wechat',?//?源碼類型:?微信?DSL
????target:?'wechat',?//?編譯目標:?微信
????compileMode:?'bundle',?//?編譯模式:?打包模式
??},
??//?第二套配置:?微信轉支付寶
??{
????name:?'ali',
????sourceType:?'wechat',?//?源碼類型:?微信?DSL
????target:?'alipay',?//?編譯目標:?支付寶
????compileMode:?'bundle',?//?編譯模式:?打包模式
??},
??//?第三套配置:?微信轉?Web
??{
????name:?'web',
????sourceType:?'wechat',?//?源碼類型:?微信?DSL
????target:?'web',?//?編譯目標:?Web
????compileMode:?'bundle',?//?編譯模式:?打包模式
??}
])
在_ package.json_ 中配置腳本:
{
??"scripts":?{
+???"dev":?"mor?compile?-w",
+???"build":?"mor?compile?--production"
??}
}
在項目目錄終端下執行編譯命令啟動項目:
$?npm?run?dev
多端產物已構建在_ dist _目錄下,分別用對應平臺的 IDE 打開即可開發預覽。
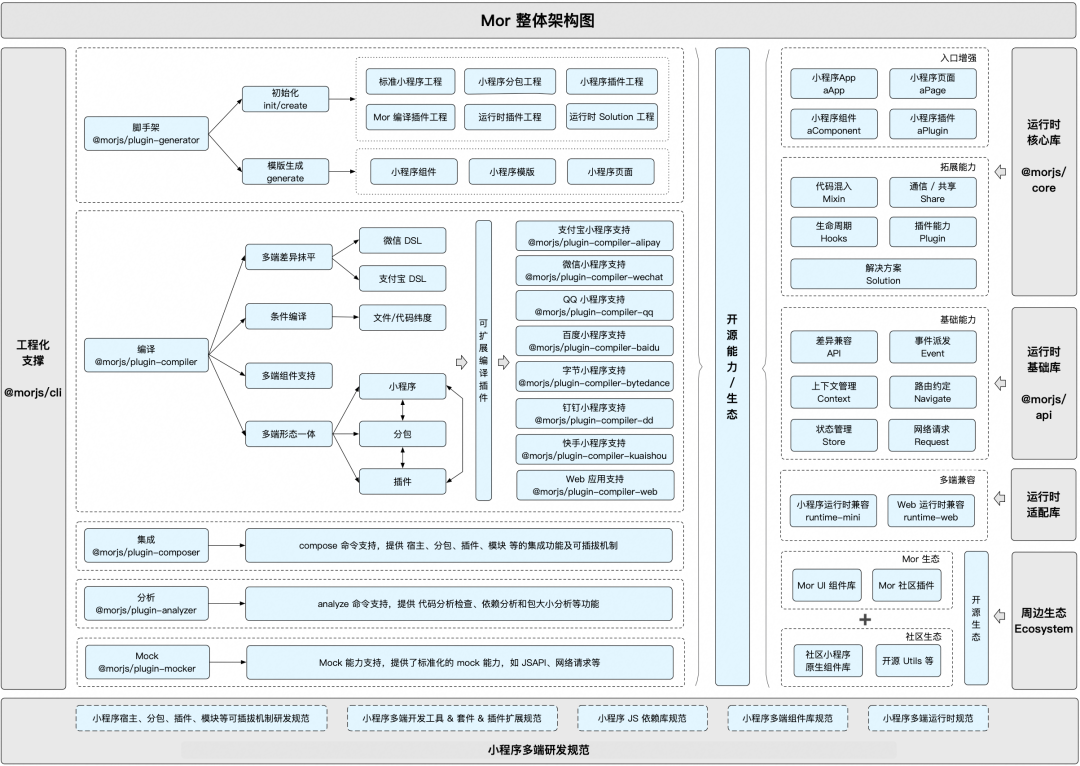
MorJS 核心能力
多端編譯:提供一碼多端轉換能力
從誕生之初,MorJS 的一個核心能力就是實現小程序一碼多端的轉換,讓一套代碼經過編譯后對應的各端產物,分別在多個小程序平臺上運行,讓開發成本,招聘、管理、測試各方面成本都大幅下降。截止到目前,我們已經支持多數小程序平臺的轉換。

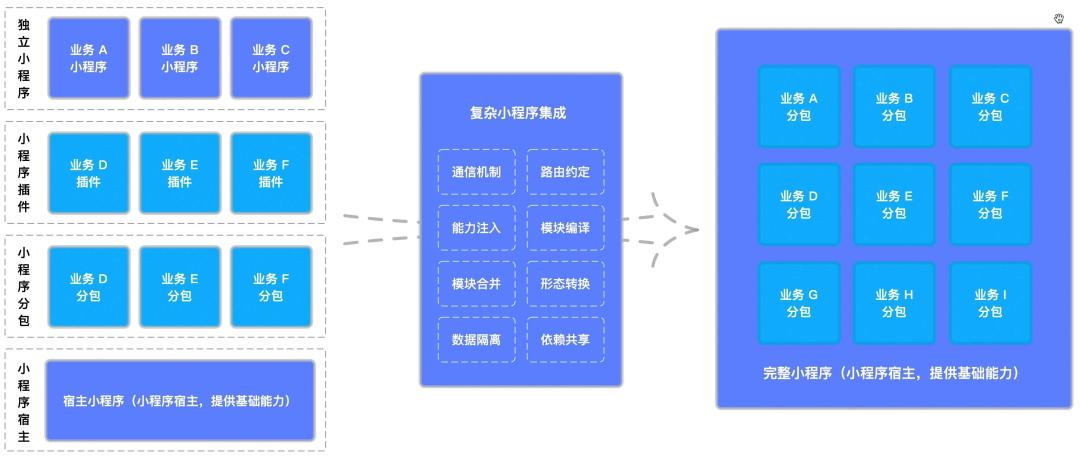
集成研發:提供復雜小程序解耦開發能力
隨著業務需求的不斷增加,很多小程序項目不可避免的會出現體積巨大化的問題。雖然小程序官方提供了小程序分包、小程序插件的解決方案,但基于同一個小程序代碼庫,眾多分包、插件的迭代情況復雜,實際業務難以解耦。如果你的項目遇到類似的問題,可以使用 MorJS 提供的集成研發能力,把各個分包、插件、模塊分成一個個獨立的項目,并通過集成研發將小程序宿主和這些子模塊通過拉包、編譯、構建、合并等一系列處理,合并為一個完整小程序進行開發、調試和部署。

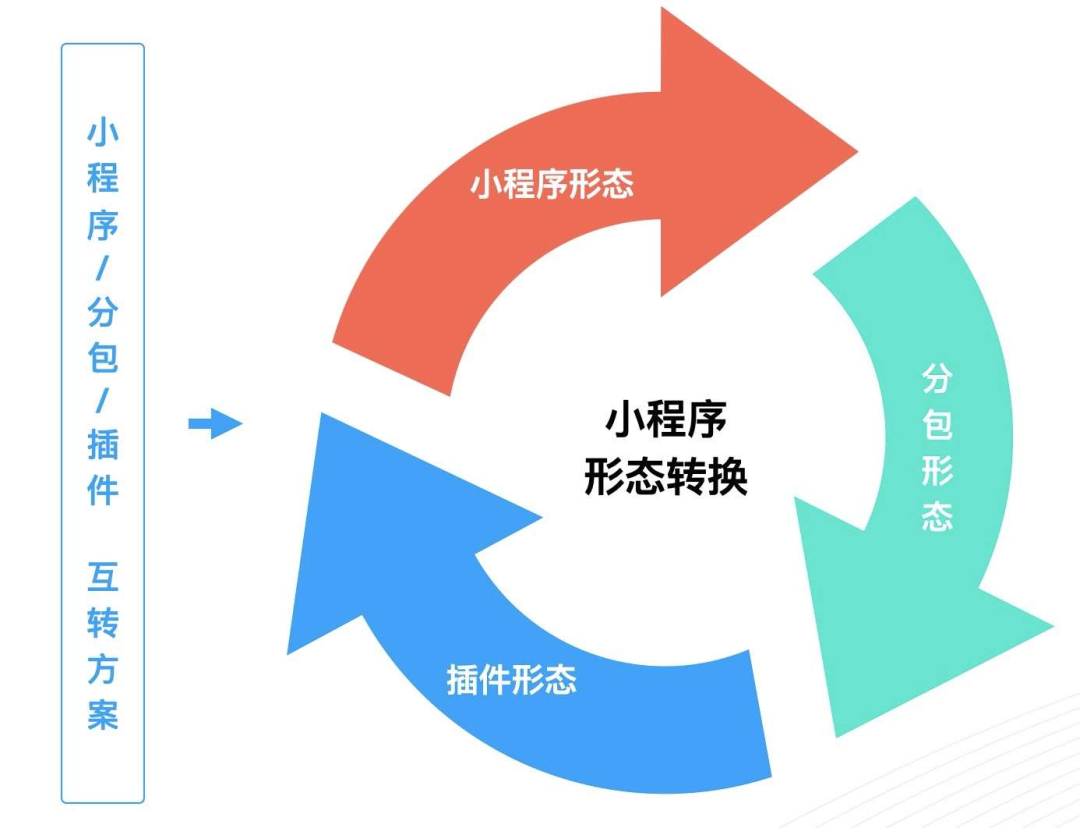
形態互轉:提供小程序多形態轉換能力
(如果你的項目沒有類似訴求可以跳過本段內容)隨著投放場景的增加,不同業務在不同小程序端的形態可能并不相同。例如一個在支付寶端的小程序應用,在某些場景下希望他以分包的形式接入到微信小程序中。于是讓項目在獨立小程序、小程序插件、小程序分包應用形態間互相轉換成為一個難題。
MorJS 提供的形態一體化能力,可以在盡量減少業務代碼修改的前提下,提供同一個項目在以不同端(微信、支付寶、淘寶、抖音等)不同形態(小程序、小程序插件、小程序分包)間的轉換能力。
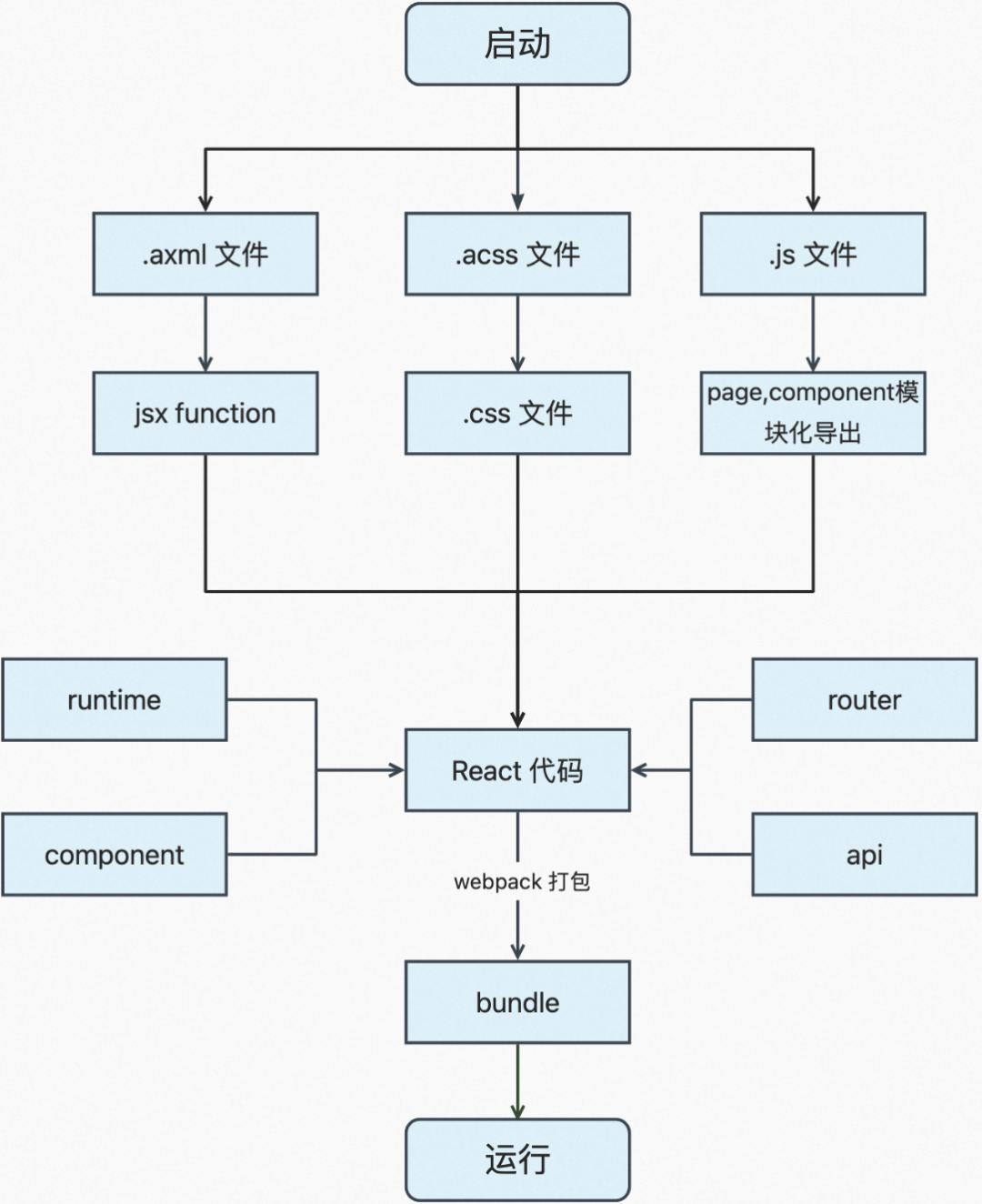
H5 同構:提供小程序 DSL 轉 H5 能力
除了多端多形態的小程序外,不少開發者還面臨著 H5 場景的投放。對此, MorJS 提供將小程序項目轉換為 Web 項目的能力。這一能力的核心是將小程序轉換成一個基于 **React **的項目產物。無論是整個工程項目的轉碼、或是單個組件的編譯,MorJS 都能夠支持。

其他
除此上述核心能力外,MorJS 圍繞小程序實現了一系列研發生態能力的建設,包括但不限于以下:
條件編譯:提供對于多端或不同環境構建產出不同代碼的能力,更加靈活的解決不同場景的適配問題;
產物壓縮:提供了不同類型文件的最小化兼容壓縮方式,并保留配置選項對高級壓縮方案的擴展支持;
Mock 能力:提供小程序本地 JSAPI mock 能力,解決開發階段無法聯調接口請求數據的痛點;
優勢與現狀
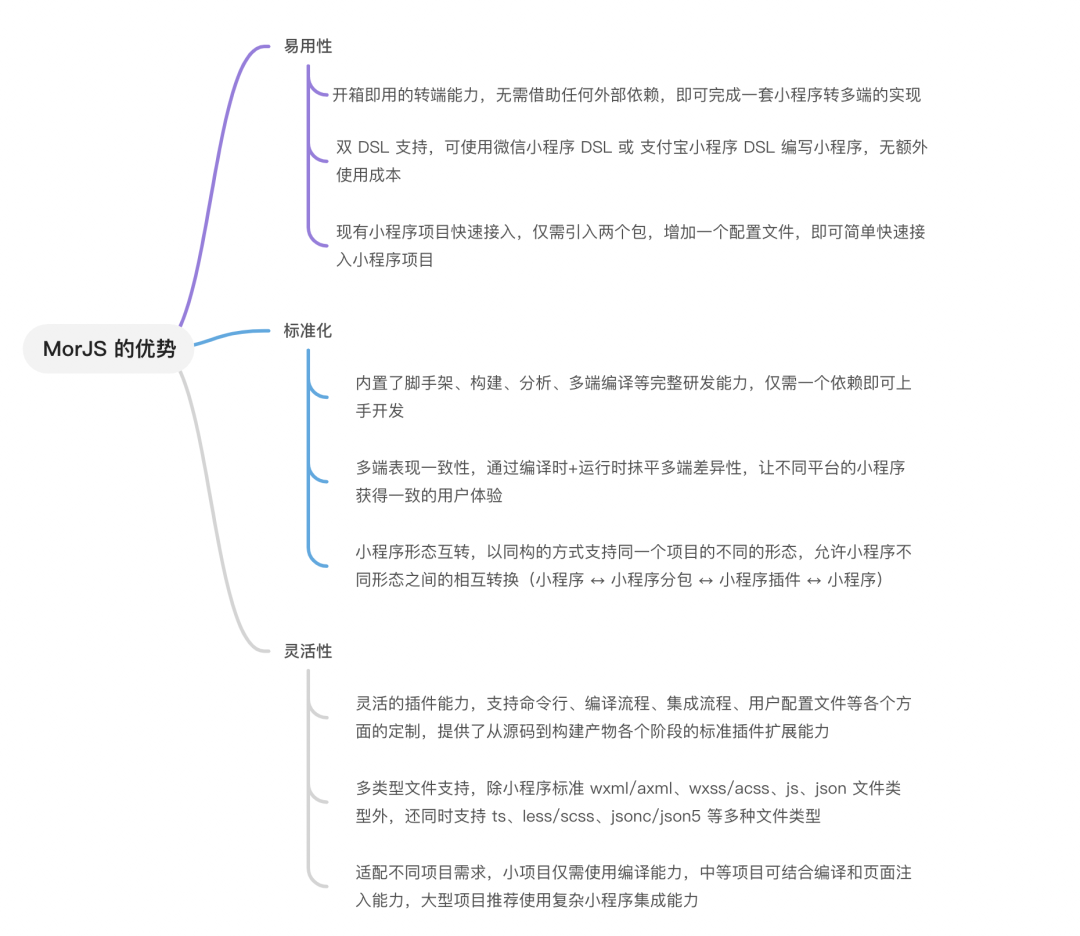
MorJS 的優勢
如你所見,MorJS 是一套基于小程序 DSL (支付寶或微信) 的框架。他的易用性、標準化和靈活性,使得開發者能更好地專注于業務,降低研發、調試成本,提高開發者的工作效率。

使用現狀
截止目前,MorJS 支持 4 種編譯形態(小程序、小程序插件、小程序分包、H5),支撐了餓了么 C 端大多數業務在各個渠道上的研發和投放。通過 MorJS 的開源,我們期望能把其中的技術細節、架構設計和技術思考呈現給大家,為有類似多端同構需求的企業和開發者服務。
結語
MorJS 為餓了么解決了大量業務在多端研發上的差異問題,讓小程序開發的重心回到產品業務本身,減少使用者對多端差異兼容的投入,在通過開源讓大家更好地了解和使用這項技術的同時,我們也希望能夠借此吸引到更多志趣相投的小伙伴參與共建,一起加速小程序一碼多端能力的發展。歡迎廣大小程序開發者們與我們交流。
編輯:黃飛
?
 電子發燒友App
電子發燒友App
































評論