使用 SciChart 的 JavaScript 圖表庫為您的 JS 應(yīng)用程序發(fā)現(xiàn)終極解決方案。
使用 WebGL 創(chuàng)建動(dòng)態(tài)、高速的圖表和圖形,非常適合實(shí)時(shí)處理復(fù)雜的數(shù)據(jù)可視化。使用我們強(qiáng)大而靈活的 JS 圖表工具提升您的 JavaScript 項(xiàng)目。

與眾不同的 JavaScript 圖表
這不是您的標(biāo)準(zhǔn) JavaScript 圖表庫!我們擁有數(shù)以萬計(jì)的1000多種出口類型的屬性,我們已經(jīng)建立了SciChart.js來處理科學(xué)、醫(yī)療、金融、航空航天、賽車運(yùn)動(dòng)和F1或石油和天然氣中最苛刻的JS圖表和繪圖要求。
JavaScript 圖表性能
SciChart 令人難以置信的 JavaScript Chart 性能是由我們專有的 C++ 跨平臺(tái) 3D 圖形引擎 Visual Xccelerator 實(shí)現(xiàn)的。該引擎完全針對(duì)瀏覽器中的WebGL和WebAssembly進(jìn)行硬件加速。
借助 SciChart 的 JavaScript 圖表庫,現(xiàn)在可以在 JavaScript 折線圖、散點(diǎn)圖或燭臺(tái)圖中顯示數(shù)百萬個(gè)數(shù)據(jù)點(diǎn),并實(shí)時(shí)更新。還可以在單個(gè)網(wǎng)頁上繪制數(shù)千個(gè)系列或數(shù)百個(gè)快速 JavaScript 圖形,而不會(huì)使用戶界面停滯不前。

滿足復(fù)雜要求的 JavaScript 圖表
對(duì)于復(fù)雜、苛刻的航空航天、賽車和F1,或者石油和天然氣的圖表,你需要將JS圖表中的交互提升到一個(gè)新的水平。
使用 SciChart.js 您可以通過鼠標(biāo)獲取序列懸停、序列選擇、數(shù)據(jù)點(diǎn)選擇甚至更新圖表數(shù)據(jù)的回調(diào)。
不要費(fèi)力地創(chuàng)建復(fù)雜的需求,使用 SciChart.js 在更短的時(shí)間內(nèi)實(shí)現(xiàn)更多目標(biāo)。

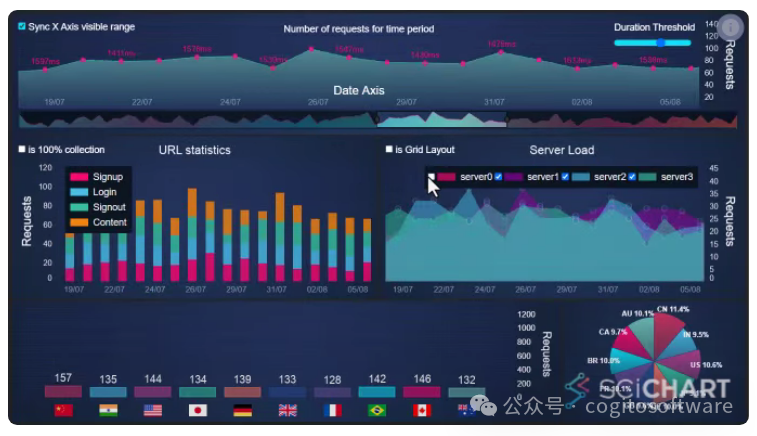
鏈接用于交互式儀表板的 JavaScript 圖表
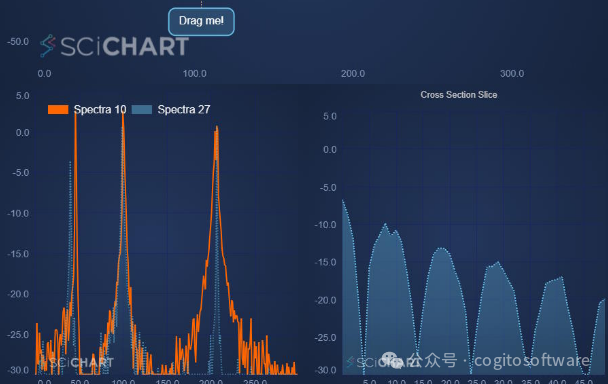
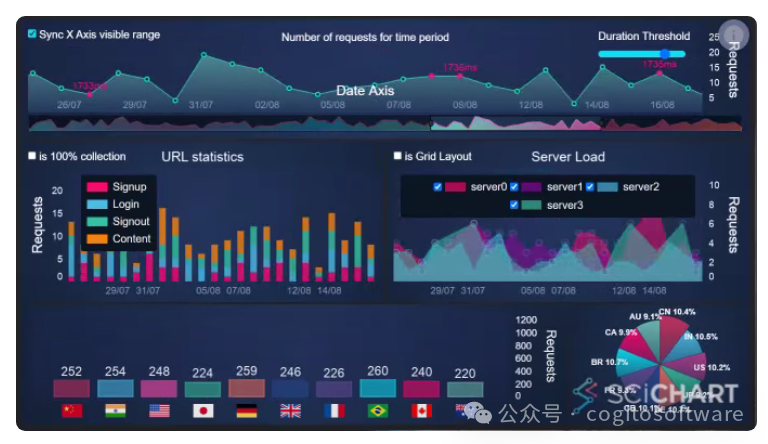
使用鏈接的多個(gè)圖表創(chuàng)建豐富的儀表板。SciChart.js 提供了創(chuàng)建 JS 儀表板、復(fù)雜財(cái)務(wù)或股票圖表或應(yīng)用程序(可動(dòng)態(tài)添加/刪除鏈接圖表窗格)的構(gòu)建塊。
將兩個(gè)圖表添加到您的應(yīng)用程序中,將它們鏈接成一個(gè)組以同步縮放、同步光標(biāo)和(可選)同步圖表大小。多個(gè) JS 圖表可以作為一個(gè)圖表

了解 SciChart.js 功能
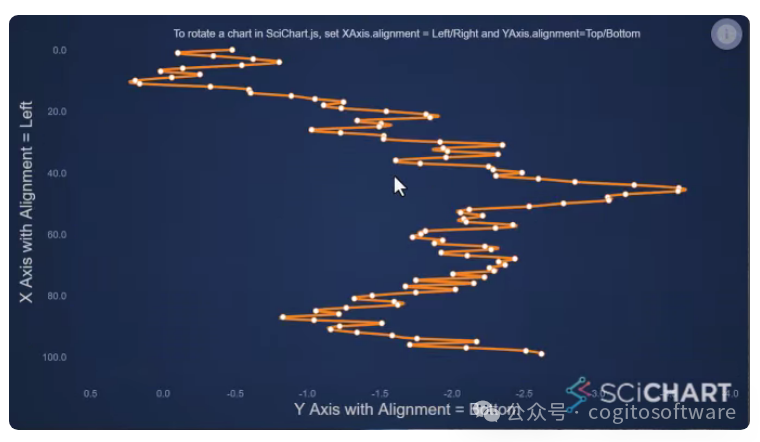
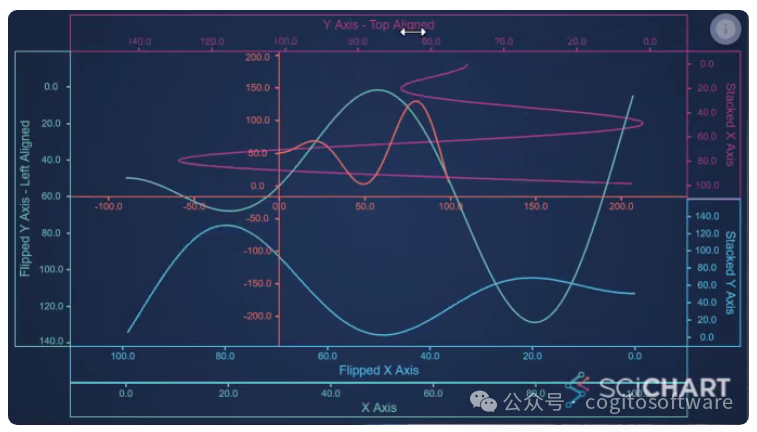
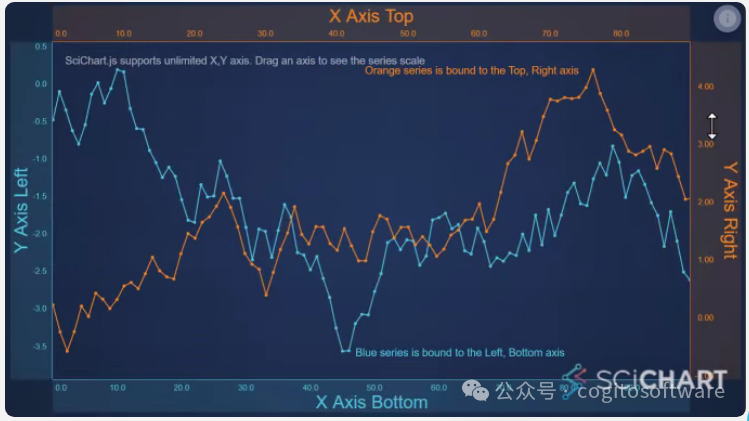
無限多個(gè) X、Y 軸
我們的 JavaScript 圖表庫具有無限的多個(gè) X 軸和 Y 軸。
將多個(gè) X 軸放在 Top 或 Bottom 上,將 Y 軸放在 Left 或 Right 上。一側(cè)的多個(gè)軸也是可能的。您可以將 X、Y 軸放在中心。您可以使用隱藏軸來獨(dú)立縮放數(shù)據(jù)。
通過在左/右上顯示 X 軸,在上/下顯示 Y 軸來創(chuàng)建垂直圖表。垂直或水平堆疊軸以創(chuàng)建 ECG 圖表。在同一圖表上混合線性、對(duì)數(shù)或類別軸,并在我們的 JavaScript 圖表和圖形中擁有無限的自定義布局。


注釋和標(biāo)記
我們的 JavaScript 圖表庫具有強(qiáng)大的注釋 API,允許您在圖表上的特定 Xy 數(shù)據(jù)點(diǎn)或相對(duì)坐標(biāo) (%, 像素) 處放置注釋和標(biāo)記
有很多開箱即用的注釋,例如 line、box、text 等。如果要顯示自定義標(biāo)記或目標(biāo)點(diǎn),可以使用自定義注釋。
SciChart 的 JavaScript 圖表庫支持與注釋交互,您可以允許用戶單擊注釋、拖動(dòng)和調(diào)整大小。


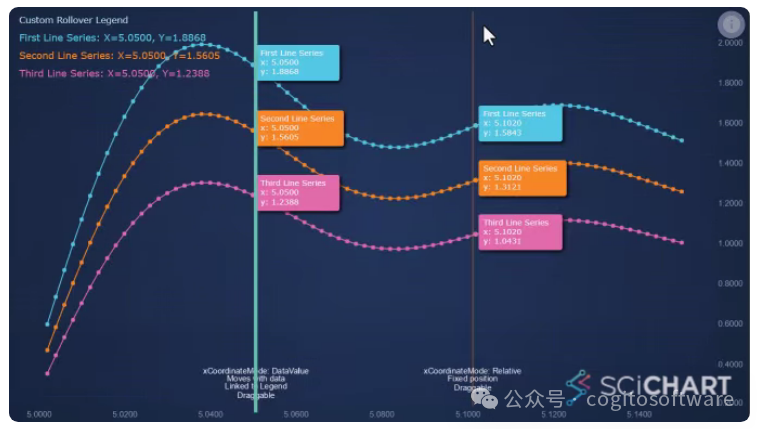
光標(biāo)、工具提示和圖例
使用我們的一系列行為修飾符將工具提示添加到您的 JS 圖表和圖形中。SciChart 支持開箱即用的可選十字準(zhǔn)線、可拖動(dòng)的垂直線、可放置的光標(biāo)、工具提示和圖例。
配置工具提示中顯示的內(nèi)容、設(shè)置文本格式并包含其他元數(shù)據(jù)。對(duì)圖例交互做出反應(yīng),以顯示/隱藏系列或切換應(yīng)用程序狀態(tài)。


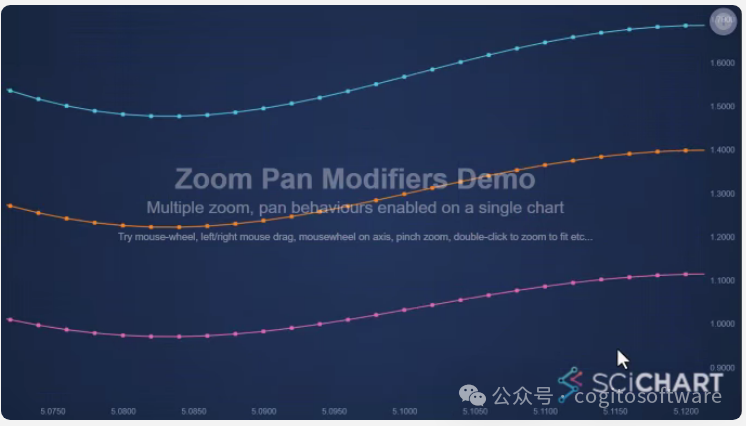
高級(jí)縮放和平移
我們的 JavaScript 圖表為您提供了縮放、平移和滾動(dòng)圖表的 API。您可以允許用戶在 X 和/或 Y 方向上平移或縮放圖表;以編程方式設(shè)置 axis.visibleRange 或?yàn)槠湓O(shè)置動(dòng)畫,以平移或縮放。
監(jiān)聽 zoom回調(diào)的 visibleRangeChanged 事件。獨(dú)立縮放或鼠標(biāo)滾輪軸。或者,通過我們的 JavaScript 圖表庫中強(qiáng)大的 ChartModifier API 開發(fā)自定義鼠標(biāo)交互擴(kuò)展。


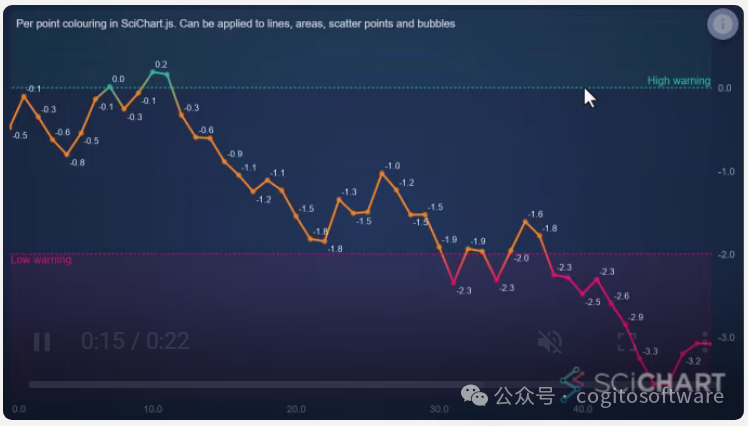
樣式設(shè)置、主題設(shè)置、制作動(dòng)畫
我們的 JavaScript 圖表控件在主題管理器中附帶了 3 個(gè)令人驚嘆的主題,您只需一行代碼即可將其應(yīng)用于您的圖表。主題會(huì)影響默認(rèn)光標(biāo)、縮放、軸、網(wǎng)格和系列顏色。
您可以進(jìn)一步自定義您的 JavaScript 圖表并創(chuàng)建自己的自定義主題。
此外,任何內(nèi)容都可以進(jìn)行動(dòng)畫處理,包括樣式、數(shù)據(jù)和鼠標(biāo)懸停或單擊時(shí)的過渡。


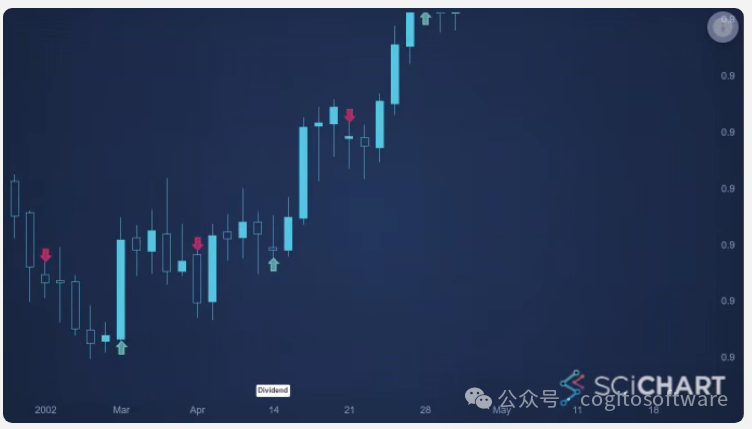
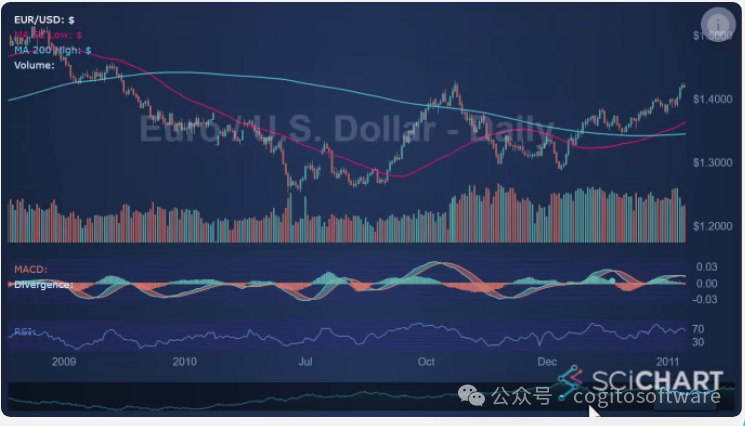
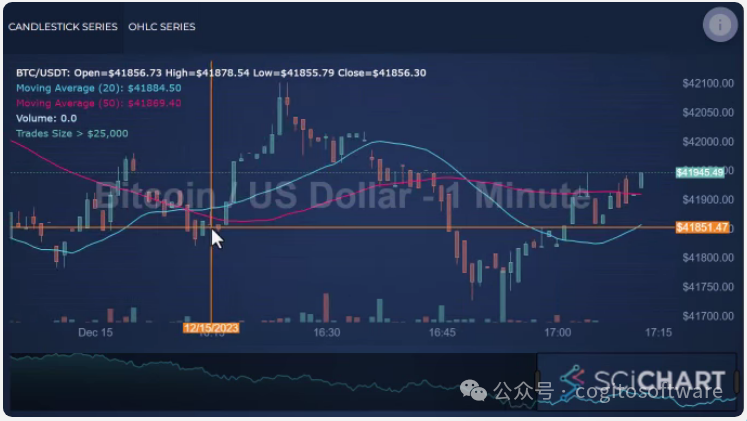
JS 中的財(cái)務(wù)/股票圖表
我們的 JS 圖表支持多種開箱即用的財(cái)經(jīng)圖表類型,包括燭臺(tái)、ohlc、山(面積)、成交量柱和波段列(范圍高/低填充))
SciChart 允許鏈接多個(gè) JS 圖表(多窗格應(yīng)用程序)、多個(gè)軸類型(對(duì)數(shù)、日期、數(shù)字)等。使用我們靈活的圖表構(gòu)建塊 – 您可以創(chuàng)建豐富的自定義金融和交易應(yīng)用程序。您還可以為我們的圖表貼上白標(biāo),以準(zhǔn)確創(chuàng)建用戶想要的體驗(yàn)。


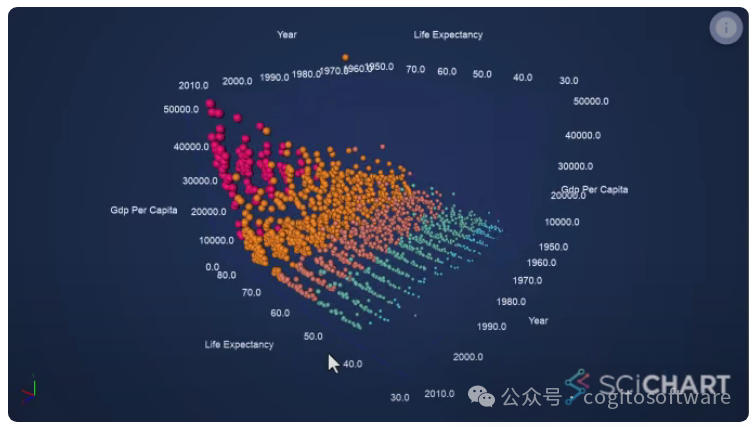
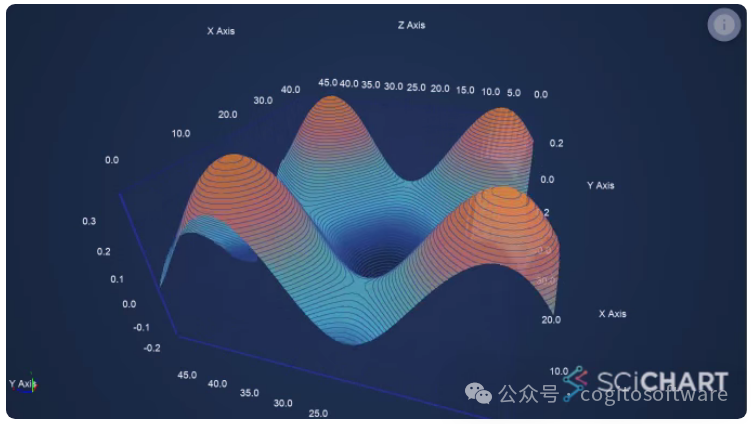
JavaScript 3D 圖表
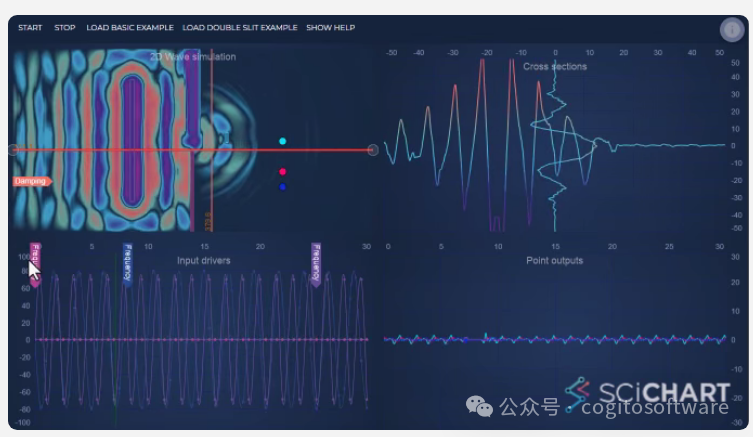
SciChart.js 支持 WebGL 驅(qū)動(dòng)的 JavaScript 3D 圖表,包括實(shí)時(shí) 3D 表面網(wǎng)格、3D 點(diǎn)云圖、3D 散點(diǎn)圖、3D 氣泡圖和 3D 點(diǎn)折線圖。
我們的 JS 3D 圖表既實(shí)時(shí)又交互式,允許在圖表應(yīng)用程序中動(dòng)態(tài)更新和無縫縮放、平移和旋轉(zhuǎn) 3D 場(chǎng)景。


-
javascript
+關(guān)注
關(guān)注
0文章
523瀏覽量
53905 -
圖表
+關(guān)注
關(guān)注
0文章
33瀏覽量
8872
原文標(biāo)題:SciChart—高性能的 JavaScript 圖表和圖形庫
文章出處:【微信號(hào):哲想軟件,微信公眾號(hào):哲想軟件】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
Spire.XLS for JavaScript——多功能JavaScript電子表格庫(二)

Spire.XLS for JavaScript——多功能JavaScript電子表格庫(一)

Chart FX——圖表導(dǎo)出

Chart FX——打印圖表

Chart FX-圖表渲染尺寸和格式

鴻蒙原生頁面高性能解決方案上線OpenHarmony社區(qū) 助力打造高性能原生應(yīng)用
javascript:void(0) 的作用是什么
芯原股份與開源圖形庫LVGL達(dá)成戰(zhàn)略合作
摩爾線程開源高性能線性代數(shù)模板庫MUTLASS
使用MSP430圖形庫時(shí)的設(shè)計(jì)注意事項(xiàng)

鴻蒙OS元服務(wù)開發(fā):【W(wǎng)ebGL網(wǎng)頁圖形庫開發(fā)概述】





 SciChart—高性能的JavaScript圖表和圖形庫
SciChart—高性能的JavaScript圖表和圖形庫











評(píng)論