在打印圖表時打印機對象是重要且非常有用的屬性。使用該對象,您可以控制頁邊距、紙張方向、顏色或圖案打印等。Chart FX提供的方法還允許您通過頁面設置、預覽和打印對話框對用戶進行提示,以確保用戶準確打印出他們想要的結果。
設置頁面布局
準備為圖表添加打印功能時,您需要考慮一些問題:
是使用打印機默認頁邊距還是指定自定義頁邊距?
打印的圖表應該使用橫向還是縱向頁面方向?
是否應該通過預覽或設置對話框提示用戶自己做出這些選擇?
Chart FX 7支持的屬性和方法可以讓您準確地指定所需的頁面布局。

頁邊距
如果沒有為圖表設置頁邊距,打印圖表時將使用默認的打印機頁邊距。Chart FX 允許您使用頁邊距屬性指定上、下、右和左頁邊距。頁邊距屬性使用整數(shù)設置,單位為百分之一英寸;因此,如果您想在圖表周圍設置一英寸的頁邊距,則必須使用以下 API 調用將每個頁邊距設置為 100:

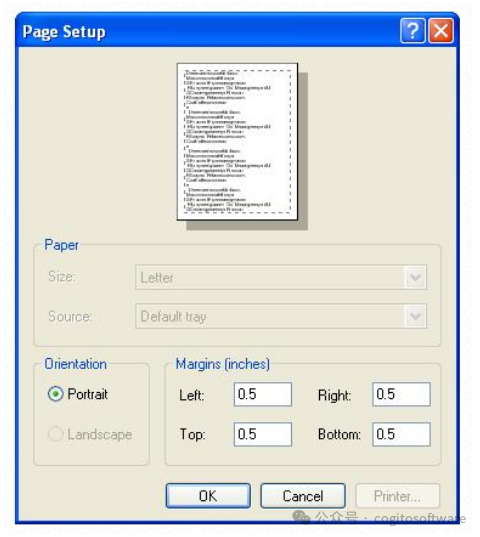
如果您希望讓用戶配置打印頁邊距,可以通過調用 PageSetup 方法來實現(xiàn)。PageSetup 方法將通過頁面設置對話框提示用戶,允許最終用戶訪問頁邊距和頁面方向(橫向/縱向)。也可以通過使用以下 API 調用 PrintPreview 方法,向用戶提示打印預覽對話框:

方向
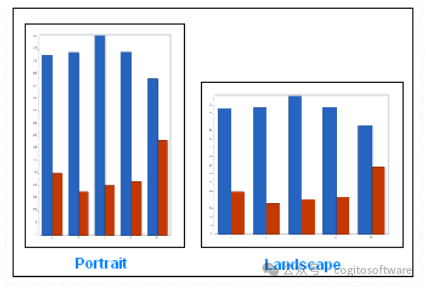
在頁面設置對話框中,最終用戶可以選擇以橫向或縱向格式打印圖表。橫向格式從左到右較長,而縱向格式從上到下較長。
您也可以通過以下 API 調用,使用方向屬性以編程方式設置頁面方向:


打印顏色
通常情況下,如果使用黑白打印機打印彩色圖表,打印出來的文件幾乎不具備可讀性,因為打印的是灰度圖,而非真正的調色板顏色。為了解決這類問題,Chart FX 包含了 ForceColors 屬性。當將該屬性設置為 “False ”時,在黑白打印機上打印彩色圖表時,圖表中的每種顏色都會對應顯示為一種紋理圖案。通過不同的紋理圖案,最終用戶便可閱讀圖表中的不同序列了。如果要使用彩色打印機打印圖表,可以通過將該屬性設置為 “True ”來強制 Chart FX 打印彩色圖表。您應使用下面的API設置 ForceColors 屬性并打印圖表:

注意:使用黑白打印機打印圖表時,F(xiàn)orceColors 屬性將不起作用。
-
打印
+關注
關注
1文章
66瀏覽量
18747 -
chart
+關注
關注
0文章
17瀏覽量
1534
原文標題:Chart FX——打印
文章出處:【微信號:哲想軟件,微信公眾號:哲想軟件】歡迎添加關注!文章轉載請注明出處。
發(fā)布評論請先 登錄
相關推薦
Chart FX——金融圖表
Chart FX——圖表導出

Chart FX Maps介紹

Chart FX-使用API傳輸數(shù)據(jù) 使用Value屬性傳輸數(shù)據(jù)

Chart FX-調整設置和功能

Chart FX——坐標軸簡介

Chart FX之DataGrid電子表格

Chart FX-選擇圖表輸出

Chart FX圖表類型:條形圖(上)

Chart FX圖表類型:條形圖(下)

Chart FX最終用戶工具

擴展您的Chart FX應用程序:標準化升級適應更多領域

HarmonyOS開發(fā)案例:【 switch、chart組件的使用】





 Chart FX——打印
Chart FX——打印











評論