在HarmonyOS應用生態高速發展的背景下,雖然移動設備的硬件運算性能已經達到了新的高度,但與此同時應用研發者也設計出更加多元化、智能化的產品,展現樣式百花齊放,這些產品對高性能的需求與日俱增,加上同類型相近功能的產品互相競爭,用戶也會對App產品質量的要求越來越高,對響應速度的要求也愈加嚴格。本文介紹在HarmonyOS應用中,對應用點擊響應時延進行優化的各種方法思路。
優化指導
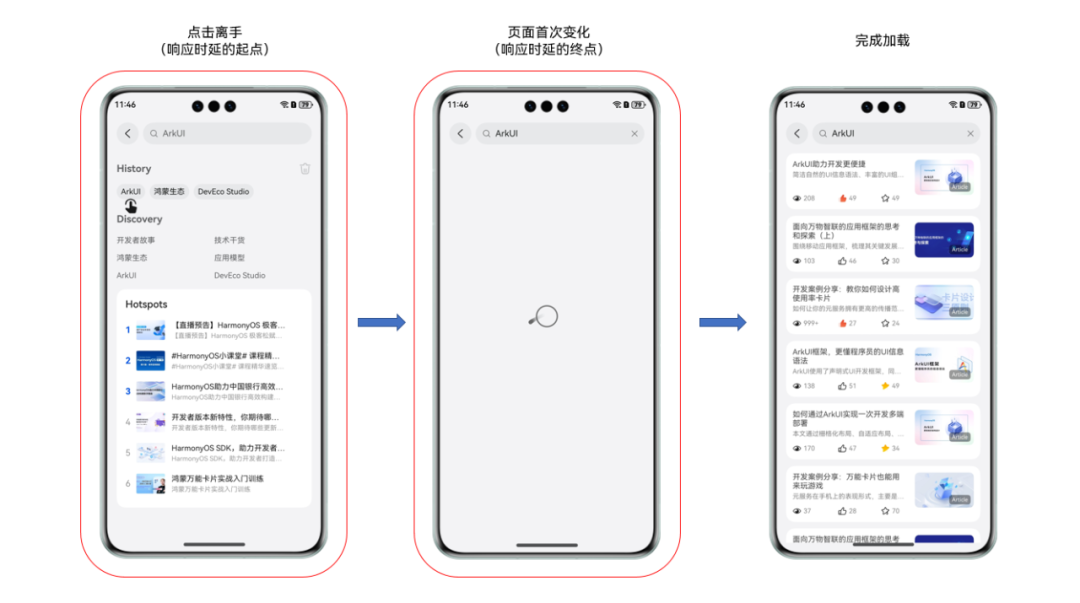
為了保障應用操作響應及時,看護用戶極致流暢體驗,開發者需要分析從手勢抬手到渲染上屏這段時間應用做了哪些耗時的操作,進而針對性地優化相關邏輯。點擊響應優化是指通過分析響應階段、優化應用性能、加快點擊后頁面的響應速度,使用戶可以得到流暢的操作體驗。

圖1 點擊響應起止點示意圖
(一)UI優化
應用開發中的用戶界面UI(User Interface)是用戶與應用程序交互的關鍵部分。使用不同類型的布局,能在界面顯示上達到預期效果,甚至某些方式能將頁面排布得更加美觀,但也容易引入不合理的結構問題,如果UI界面中存在過度的布局計算,冗余的元素繪制,將會帶來設備資源的大量開銷,造成響應性能的衰退。
減少嵌套層級
布局的嵌套層次過深會導致在創建節點及進行布局時耗費更多時間。因此開發者在開發時,應避免冗余的嵌套,并盡量使用扁平化布局來優化嵌套層級。
具體內容見《精簡節點數》和《合理使用布局組件》。
減少渲染時間
if/else條件渲染是ArkUI應用開發框架提供的渲染控制能力,可根據應用的不同狀態,渲染對應分支下的UI描述。
具體內容見合理使用渲染控制語法。
用renderGroup緩存動效
頁面響應時,可能大量使用屬性動畫和轉場動畫,當復雜度達到一定程度之后,就有可能出現卡頓的情況。renderGroup是組件通用方法,它代表了渲染繪制的一個組合。
具體原理是在首次繪制組件時,若組件被標記為啟用renderGroup狀態,將對組件及其子組件進行離屏繪制,將繪制結果合并保存到緩存中。此后當需要重新繪制相同組件時,就會優先使用緩存而不必重新繪制了,從而降低繪制負載,進而加快響應速度。

圖2 renderGroup使用場景示例
為了能使renderGroup功能生效,有以下限制條件:
組件內容固定不變:組件及其子組件各屬性保持固定,不發生變化。如果組件內容不是固定的,也就是說其子組件中存在某些屬性變化或者樣式變化,此時如果使用renderGroup,那么緩存的利用率將大大下降,并且有可能需要不斷執行緩存更新邏輯,在這種情況下,不僅不能優化卡頓效果,甚至還可能使卡頓惡化。例如:文本內容使用雙向綁定的動態數據;圖片資源使用gif格式;使用video組件播放視頻。
子組件無動效:由組件統一應用動效,其子組件均無動效。如果子組件上也應用動效,那么子組件相對父組件就不再是靜止的,每一幀都有可能需要更新緩存,更新邏輯同樣需要消耗系統資源。
使用LazyForEach懶加載替換ForEach,避免像ForEach那樣一次性初始化和加載所有元素,從而使首幀繪制時創建列表元素時間大大減少,提升響應性能表現。
相關原理及案例參考《優化長列表加載慢丟幀問題》。
動態import
動態import是一種模塊加載機制,允許應用程序在運行時按照實際需求去加載相關模塊。在某些條件滿足時(比如用戶交互時,或ABTest分支切換時)再加載特定模塊,可以減少初始化import的加載時間和資源消耗,這將有助于提高應用程序的內存性能和響應速度。
與靜態import不同,動態import僅在需要時才消耗CPU等資源;相比靜態import在編譯時就確定了引入的所有模塊,動態import還有更佳的語法靈活性,借助這種靈活,能夠實現代碼和路由級別的粒度分割,優化模塊層次的懶加載性能。
具體的使用場景和實現方案參考《動態import》。
(二)并發優化
并發是指多個任務在同一個時間段內同時觸發執行,具體邏輯中使用多線程異步執行,與之相對的概念是串行任務,按順序同步執行。
應用中的并發優化就是在響應用戶操作期間,盡可能地讓主線程只執行UI繪制相關的任務,而將非UI的耗時任務分配給其他線程或者延遲處理。這樣借助多線程的異步技術,充分利用多核處理器的能力,提高應用程序的并發處理能力,減少用戶等待時間,保證用戶界面的響應流暢性。
異步任務并發處理
使用多線程并發能力進行開發的過程中,主要實現方式有:
利用TaskPool執行簡單并行任務:將一些耗時的操作放入異步任務中處理,避免阻塞主線程,提升應用的響應速度;
利用Worker完成周期類耗時操作:Worker可以空跑在后臺等待事件觸發,周期觸發耗時操作使用Worker,這樣可以避免TaskPool頻繁拉起影響性能。
二者原理和效果差異可參考《TaskPool和Worker的對比實踐》。
使用組件異步加載特性
Image組件支持異步加載特性:當應用在頁面上展示一批圖片的時候,會先顯示空白占位塊,當圖片在其他線程加載完畢后,再替換占位塊。這樣圖片加載就可以不阻塞頁面的顯示,給用戶帶來良好的交互體驗。
相應的,如果展示圖片數目很少,或加載本地圖片,耗時明顯較少時,這時建議配置syncLoad屬性為true,使圖片同步加載,避免特定情況下圖片加載出現的閃爍。
(三)代碼邏輯優化
代碼邏輯的優劣對應用響應速度的影響是比較明顯的,特別是點擊切換后新頁面中的aboutToAppear、onPageShow等生命周期回調,以及點擊操作頁面中的aboutToDisappear等,需要充分優化代碼、減少冗余、避免耗時,提升執行效率。
基于平臺SDK的開發框架下,對App生命周期的理解,可以幫助開發人員識別程序在不同階段的行為,弄清楚不同形態轉換時觸發的接口性質、各函數被調用的頻率,進而挖掘出代碼優化的方向。
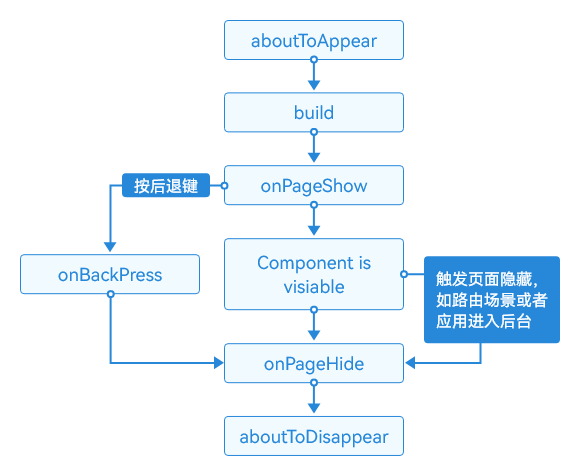
下圖是頁面及自定義組件的生命周期流程:

圖3 生命周期流程
通常可以采用的邏輯優化方法有:
選擇合適的數據結構 索引存取考慮使用array數組,hash查找考慮使用map,去重邏輯考慮使用set等; 有時開發者使用object變量作為容器去處理map的邏輯,可以考慮使用ArkTS提供的高性能容器類,直接使用HashMap; 遇到純數值計算的場合,推薦使用TypedArray的數據結構,比如Int8Array、Int32Array、Float32Array、BigInt64Array等。
合理使用緩存 當某些運算結果會反復使用時,以空間換時間,提前緩存以便于下次調用。
注意對象new和delete的頻率 new和delete可能會觸發內存管理回收,占用CPU資源從而影響界面渲染的能力,需要根據情況調整其頻次。尤其在循環代碼中,頻繁的new、delete更會帶來惡化的性能表現,應該盡量將new/delete優化到循環外去處理。
延遲執行資源釋放操作 將資源關閉和釋放操作放在setTimeout函數中執行,使其延遲到系統相對空閑的時刻進行,可以避免在程序忙碌時段占用關鍵資源,提升整體性能及響應能力。具體的使用場景和實現方案參考《延遲執行資源釋放操作》。
減小拖動識別距離
應用識別拖動手勢事件時需要設置合理的拖動距離,設置不合理的拖動距離會導致滑動不跟手、響應時延慢等問題。針對此類問題可以通過設置distance大小來解決。具體的使用場景和實現方案參考《減小拖動識別距離》。
(四)視覺感知優化
上述幾節內容,是從減少時延絕對值的角度來提升響應體驗,而視覺感知優化則是通過交互設計的優化,提升用戶響應速度的感知。
從響應速度的反面角度來講,應用的卡頓其實就是視覺上出現了不流暢的畫面,引起了用戶的注意,令其產生了一定的不適感。這也就意味著,在用戶操作后,需要第一時間從視覺層面給予反饋響應,從而解決視覺動作帶來的不適。
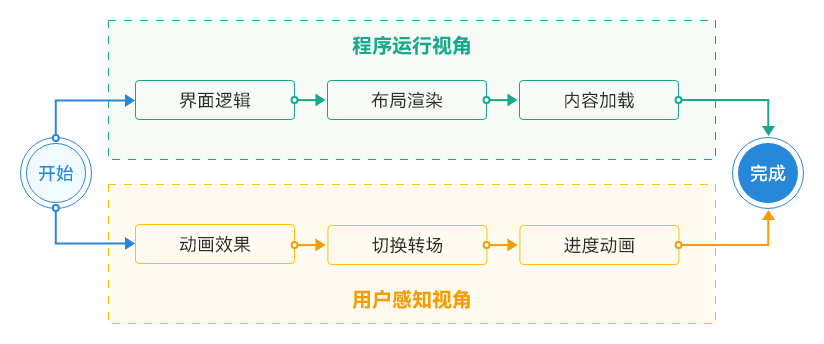
開發者可以在用戶的交互動作開始時,從感知角度添加一些動畫元素,比如單擊效果、轉場縮放、加載進度條、共享動畫等,這些可以告訴用戶目前狀態發生了變化,APP在快速地運作著;而動畫的背后是:數據的計算,布局的渲染,內容的加載等等,當新界面渲染顯示完成,上述動畫元素就可通過漸變消失、移出屏外等友好的方式退出視覺區域。

圖4 應用響應的兩個視角
使用這樣連貫的感知元素,能提供一種視覺隱喻,將用戶的注意力從上個頁面平滑地過渡到下個頁面;交互動畫表現得友好、有趣和實用,則用戶在響應側的體驗會更加舒適,從主觀上也會認為應用性能好、反應速度快。
具體的使用場景和實現方案參考《轉場動畫場景案例》和《動畫時延場景案例》。
總結
本文探討了點擊響應時延優化的各種方法,為開發者提供重要的指導思路。
在移動應用生態發展的今天,用戶對應用響應的體驗要求越來越高,開發者對點擊響應做性能優化是十分有必要的。
通過文中的UI優化、并發優化、代碼邏輯優化、視覺感知優化等常見優化方法,可以有效提高應用的點擊響應性能,提升用戶體驗。
-
移動設備
+關注
關注
0文章
504瀏覽量
54744 -
應用開發
+關注
關注
0文章
59瀏覽量
9388 -
HarmonyOS
+關注
關注
79文章
1979瀏覽量
30280
原文標題:HarmonyOS應用點擊響應時延優化指導
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
產品響應時間
SAR ADC響應時間實現迅速響應、快速控制的方法
AD9361時延響應特性不固定如何優化?
什么是液晶電視的響應時間
SAR ADC 響應時間:迅速響應、快速控制

什么是單片機的中斷響應時間

進程響應時間是指什么
影響VCO響應時間的因素
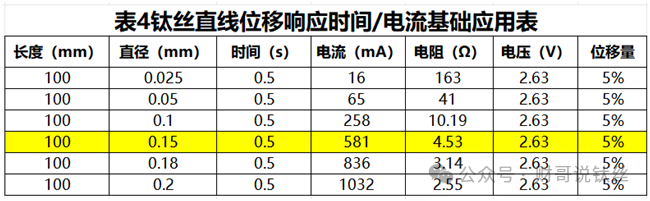
驅動鈦絲(SMA)的可靠性設計(3)響應時間的設計

HarmonyOS應用點擊完成時延問題定位流程及原理





 HarmonyOS應用點擊響應時延優化指導
HarmonyOS應用點擊響應時延優化指導












評論