1 創(chuàng)建模擬器
1)打開設(shè)備管理界面
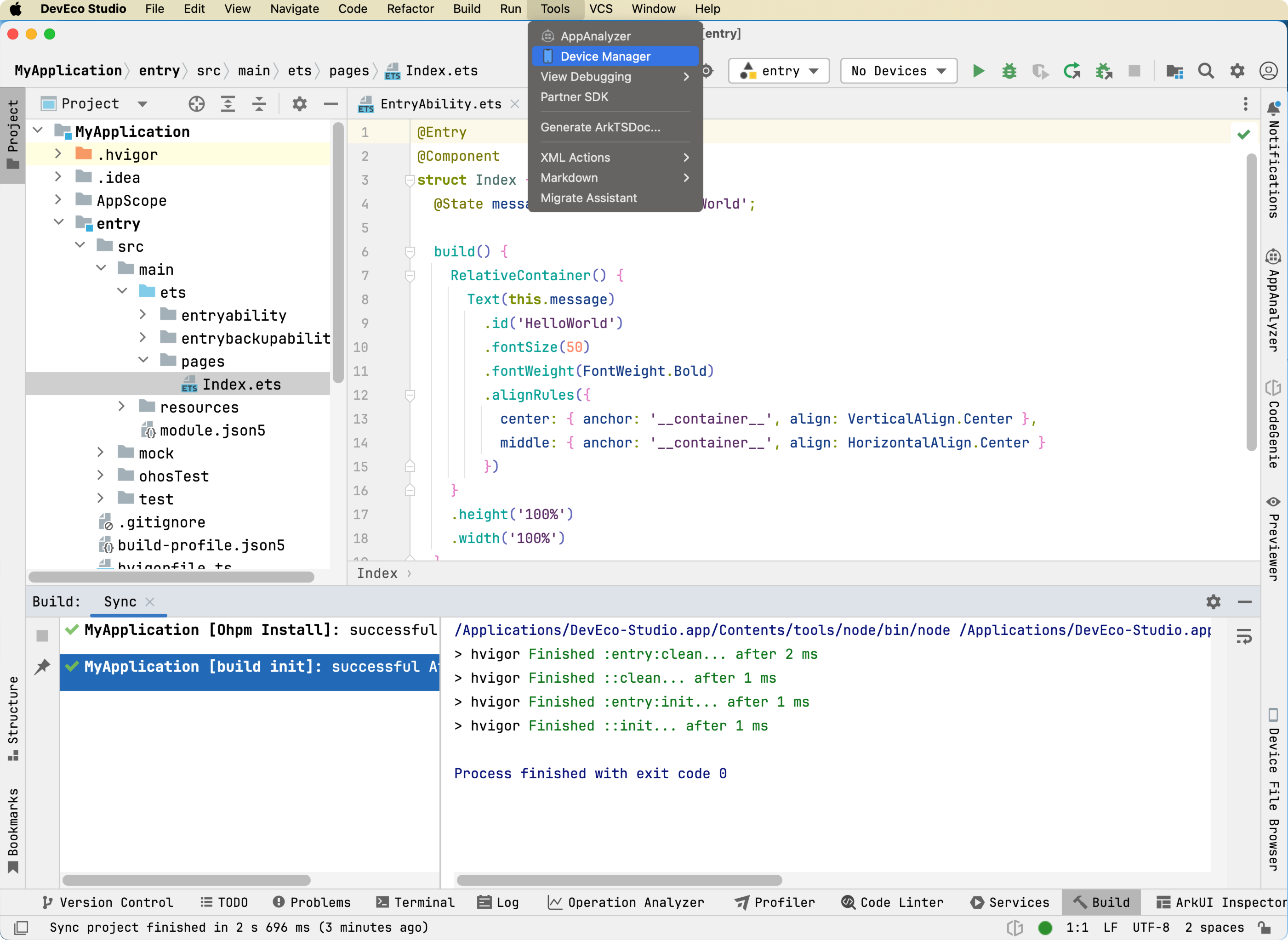
在使用模擬器之前,首先需要使用DevEco Studio打開或者創(chuàng)建一個工程,選擇以下任一種方式打開設(shè)備管理界面。
- 點擊DevEco Studio主開發(fā)界面菜單欄選擇“Tools > Device Manger”打開設(shè)備管理界面。

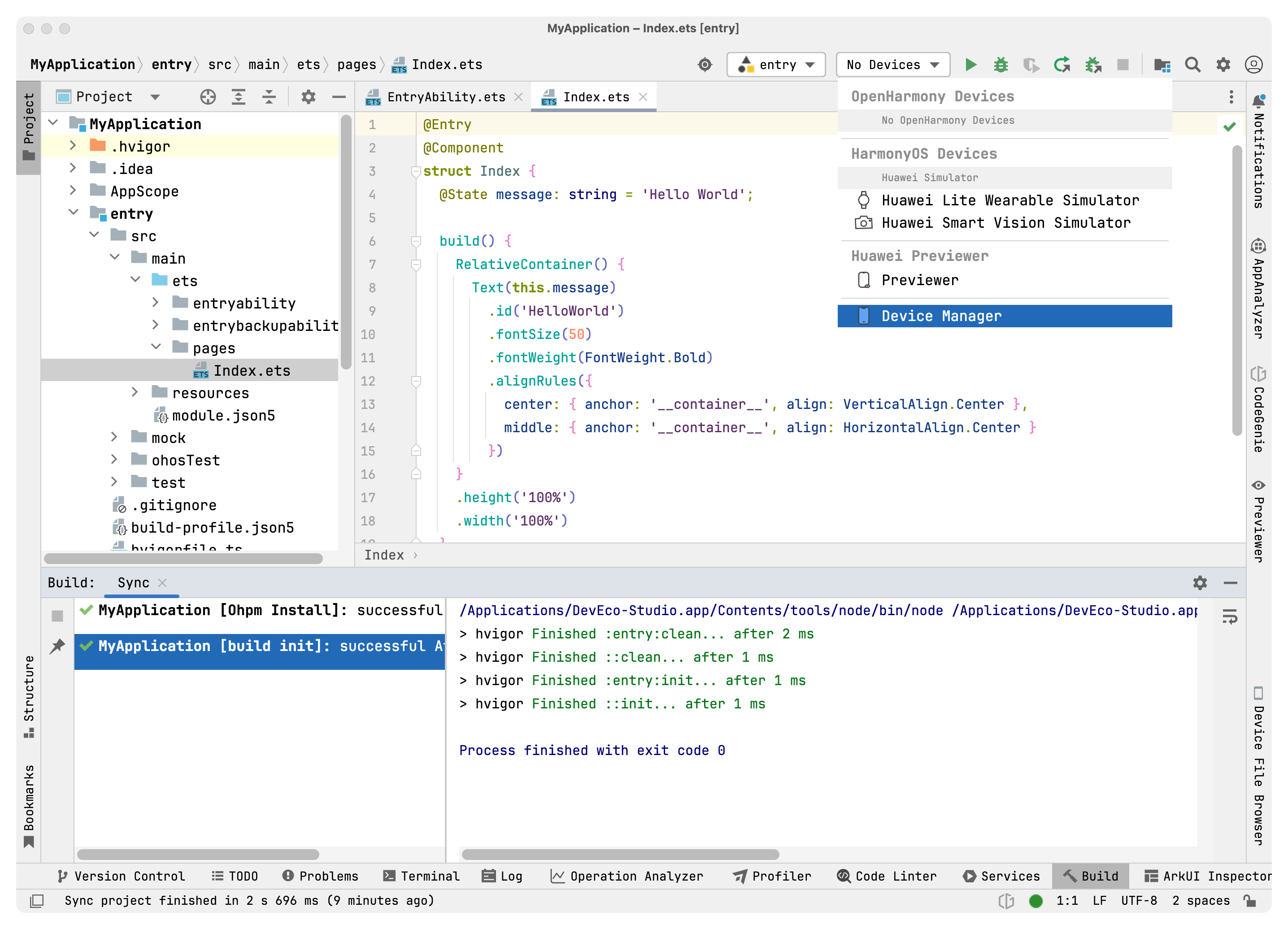
- 點擊DevEco Studio主開發(fā)界面工具欄下拉設(shè)備列表,選擇“Device Manger”打開設(shè)備管理界面。

2)設(shè)置本地模擬器實例存儲路徑
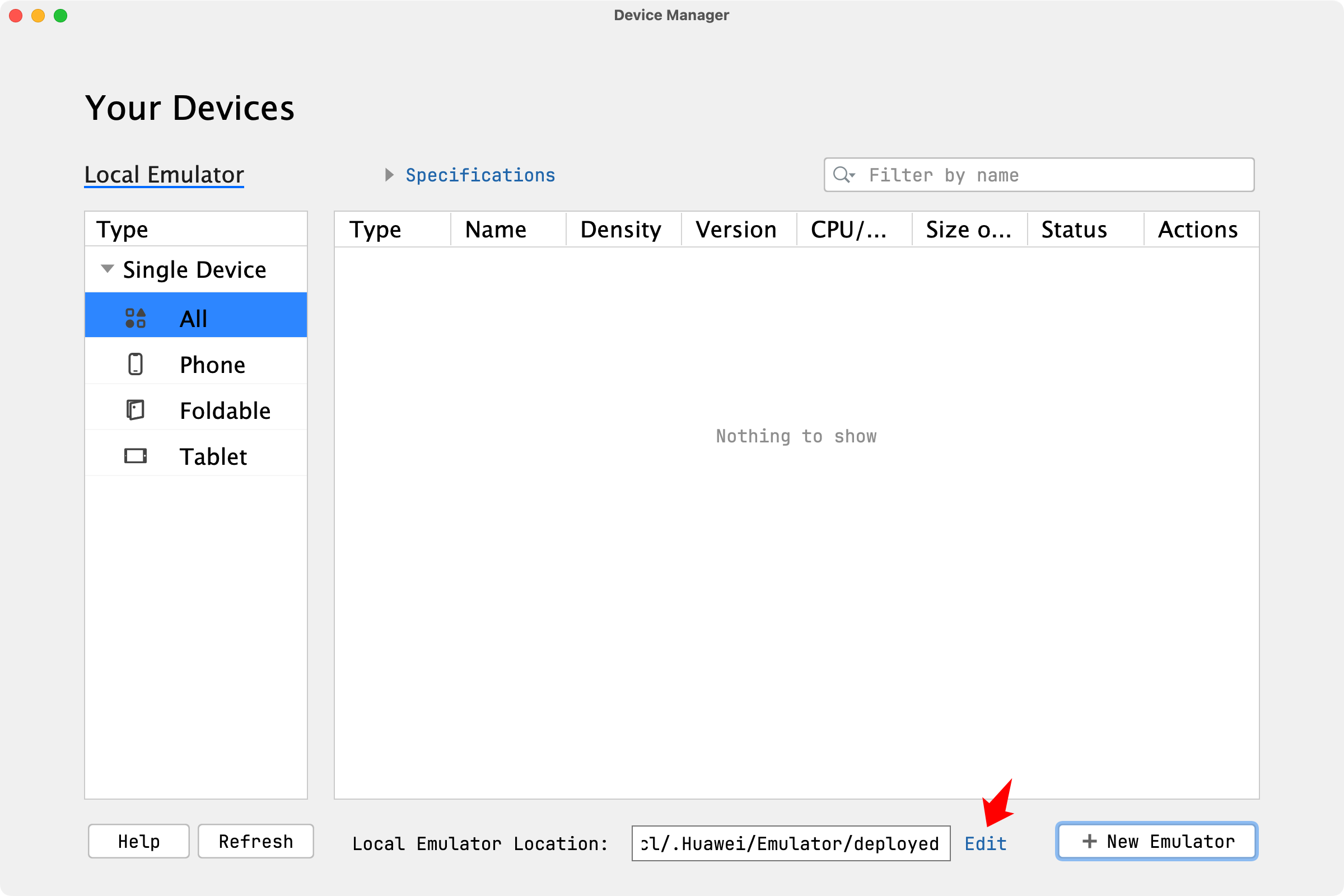
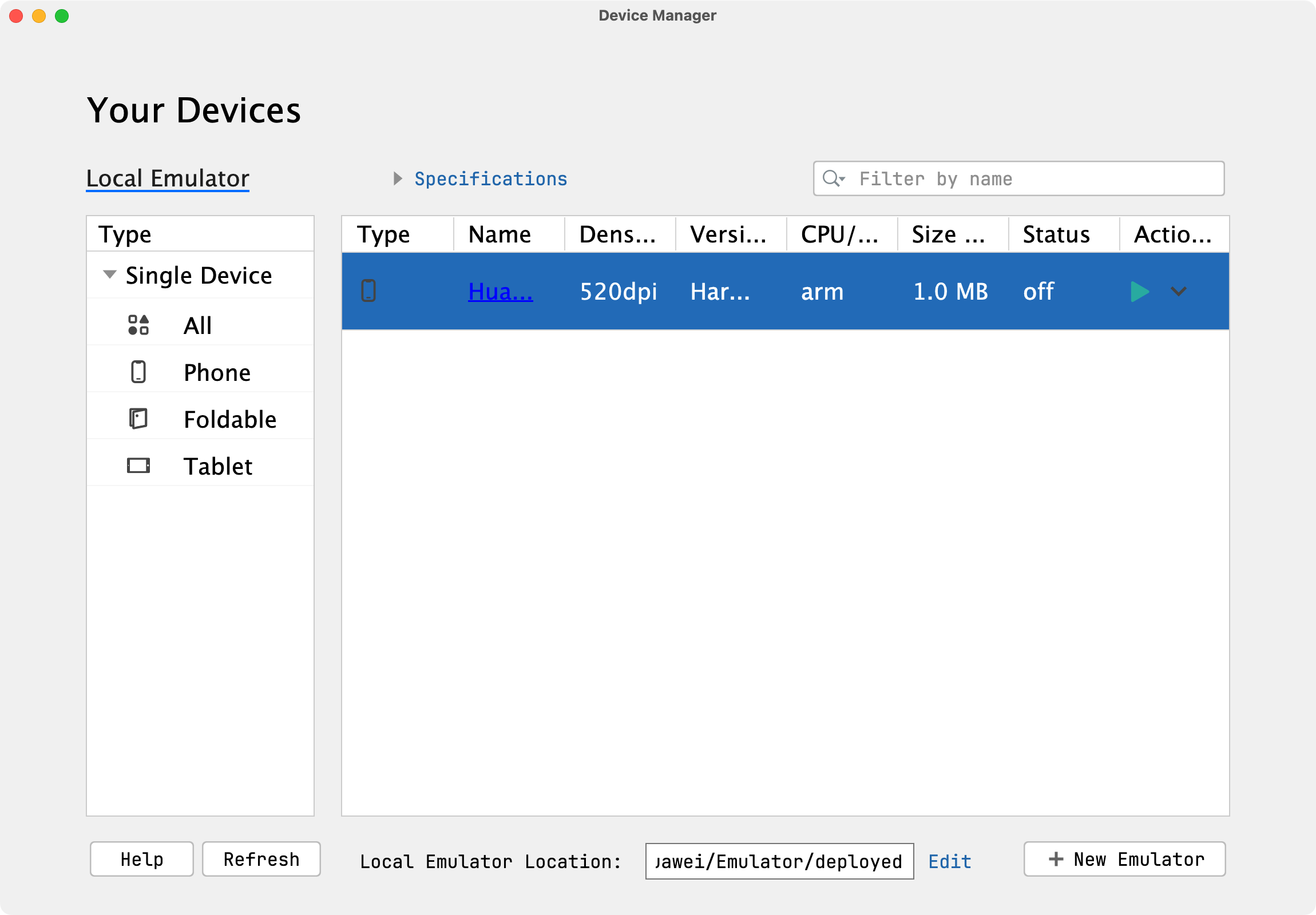
初次打開設(shè)備管理器界面,設(shè)備列表為空,需要手動創(chuàng)建模擬器。在創(chuàng)建之前可通過點擊右下角Edit設(shè)置本地模擬器實例的存儲路徑Local Emulator Location(Mac設(shè)備默認(rèn)存儲在~/.Huawei/Emulator/deployed目錄,Windows設(shè)備默認(rèn)存儲在C:Users用戶名AppDataLocalHuaweiEmulatordeployed目錄),當(dāng)然也可以使用默認(rèn)存儲路徑。

3)創(chuàng)建一個模擬器
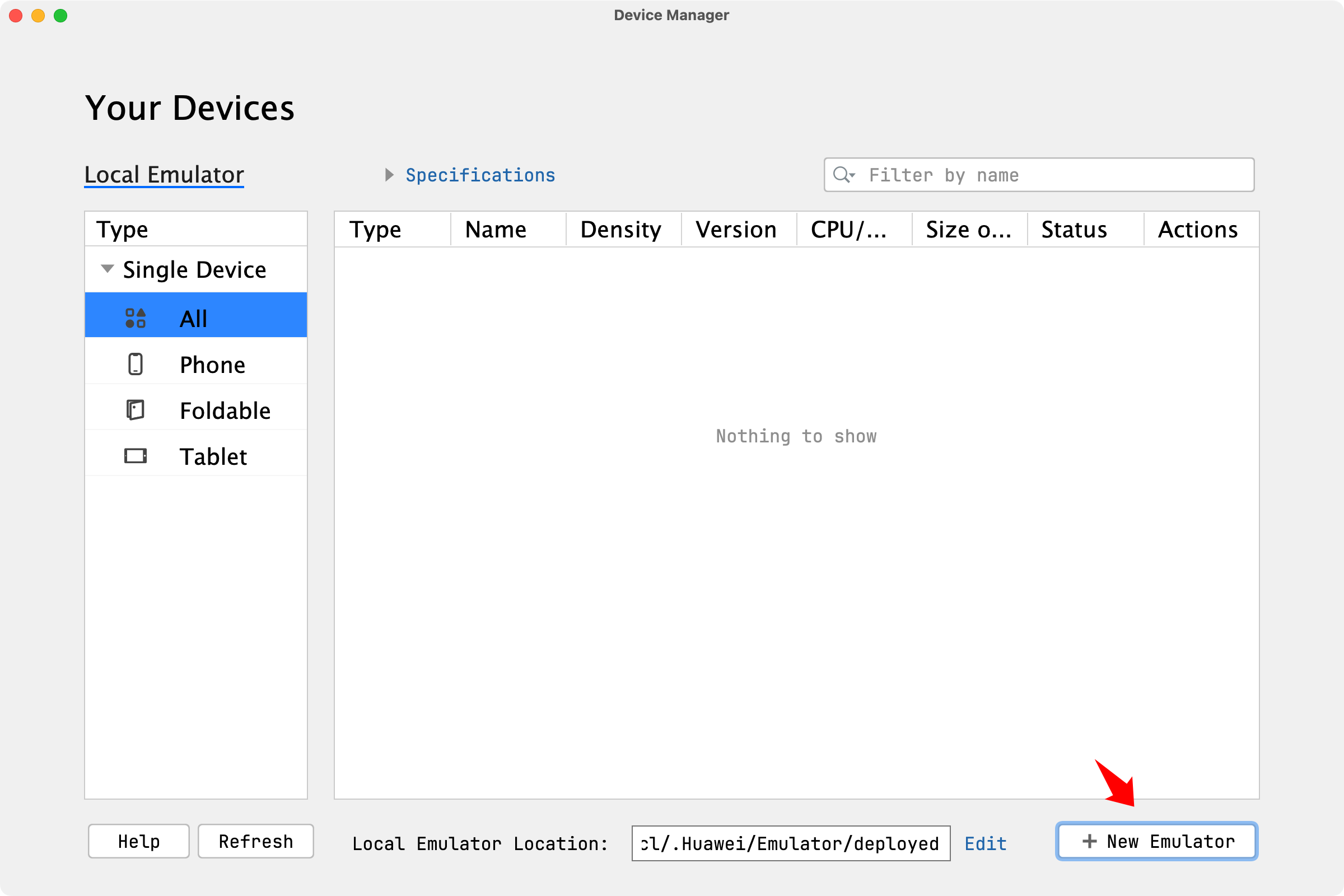
設(shè)置好本地模擬器實例存儲路徑后,點擊設(shè)備管理界面右下角“New Emulator”按鈕,打開模擬器創(chuàng)建向?qū)А?/strong>

(1)選擇模擬器設(shè)備
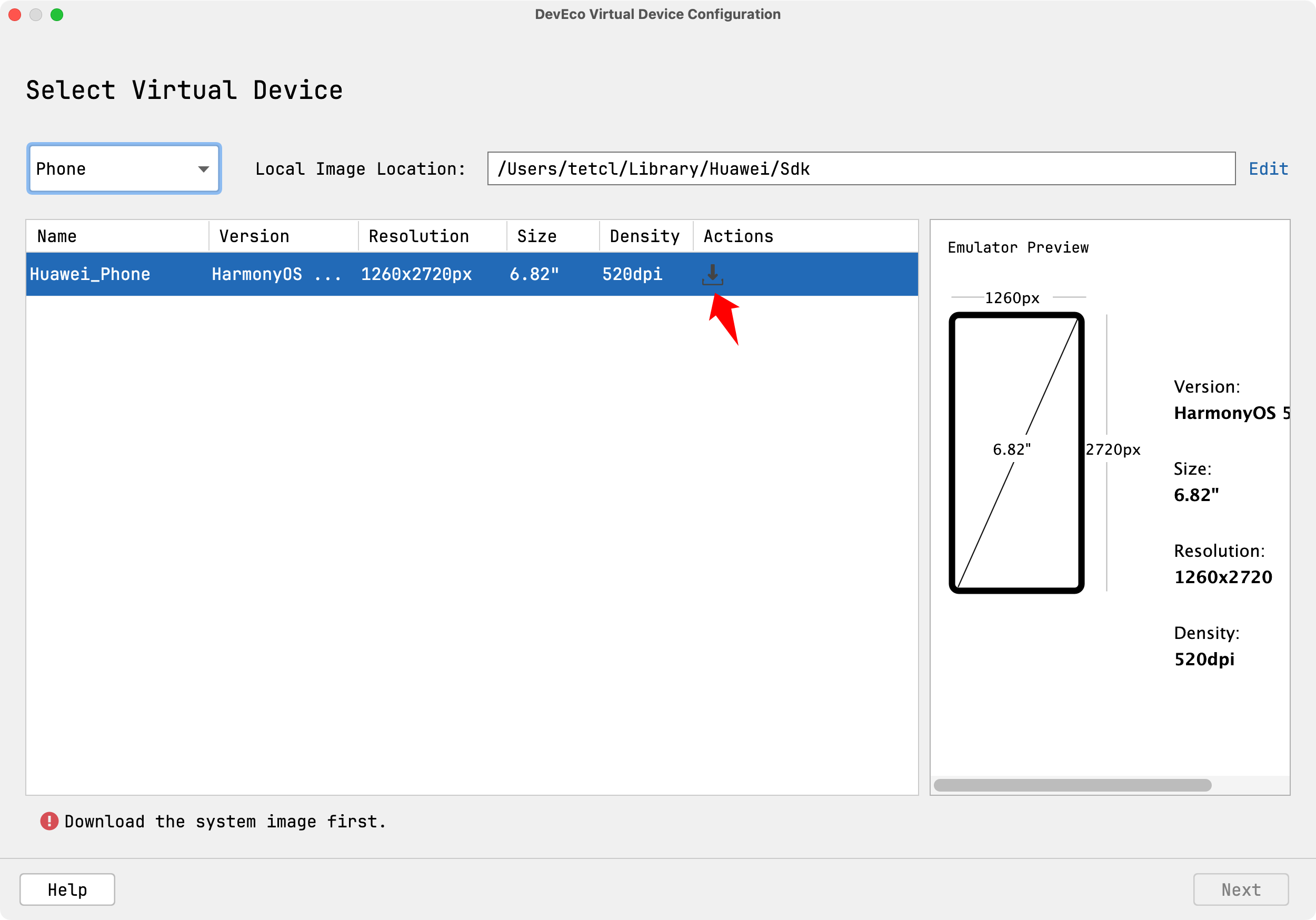
在模擬器設(shè)備類型選擇界面,可以通過點擊右上角Edit設(shè)置本地模擬器鏡像存儲路徑(Mac設(shè)備默認(rèn)存儲在~/Library/Huawei/Sdk目錄,Windows設(shè)備默認(rèn)存儲在C:Users用戶名AppDataLocalHuaweiSdk目錄),當(dāng)然也可以使用默認(rèn)的存儲路徑。
可通過左側(cè)下拉選擇創(chuàng)建的模擬器設(shè)備類型,也可以直接在設(shè)備類型列表中選擇需要創(chuàng)建的模擬器設(shè)備類型。首次使用會在底部提示“Download the system image first”,表示本地設(shè)備尚未存儲當(dāng)前選中模擬器設(shè)備類型的模擬器鏡像,需要點擊設(shè)備列表目標(biāo)模擬器設(shè)備行右側(cè)的“下載”圖標(biāo)下載模擬器鏡像。也可以通過該界面更新或刪除不同設(shè)備的模擬器鏡像。

(2)創(chuàng)建模擬器
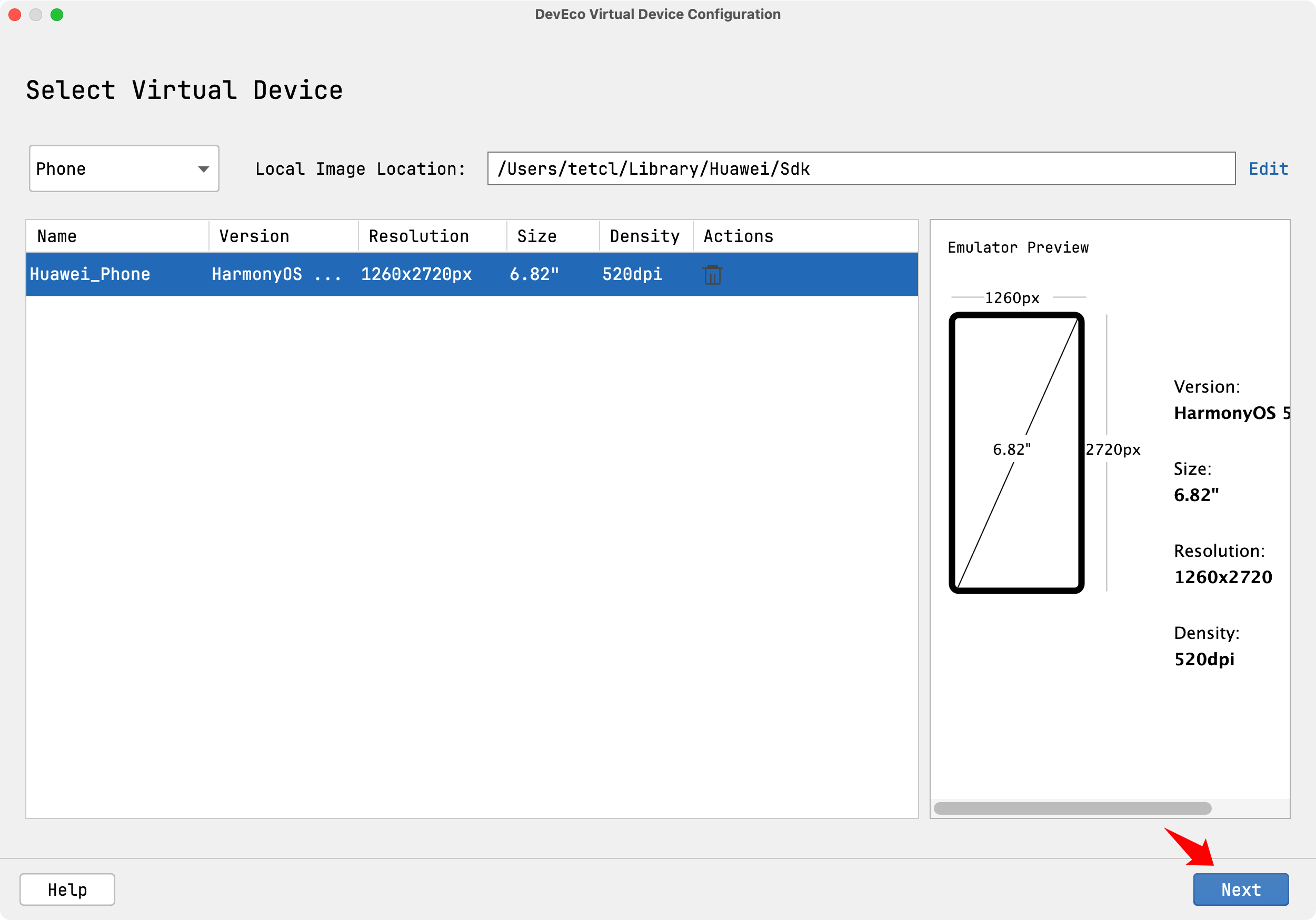
模擬器鏡像下載完成后,點擊選擇模擬器設(shè)備界面Next按鈕,進(jìn)入創(chuàng)建模擬器向?qū)Ы缑妗?/strong>

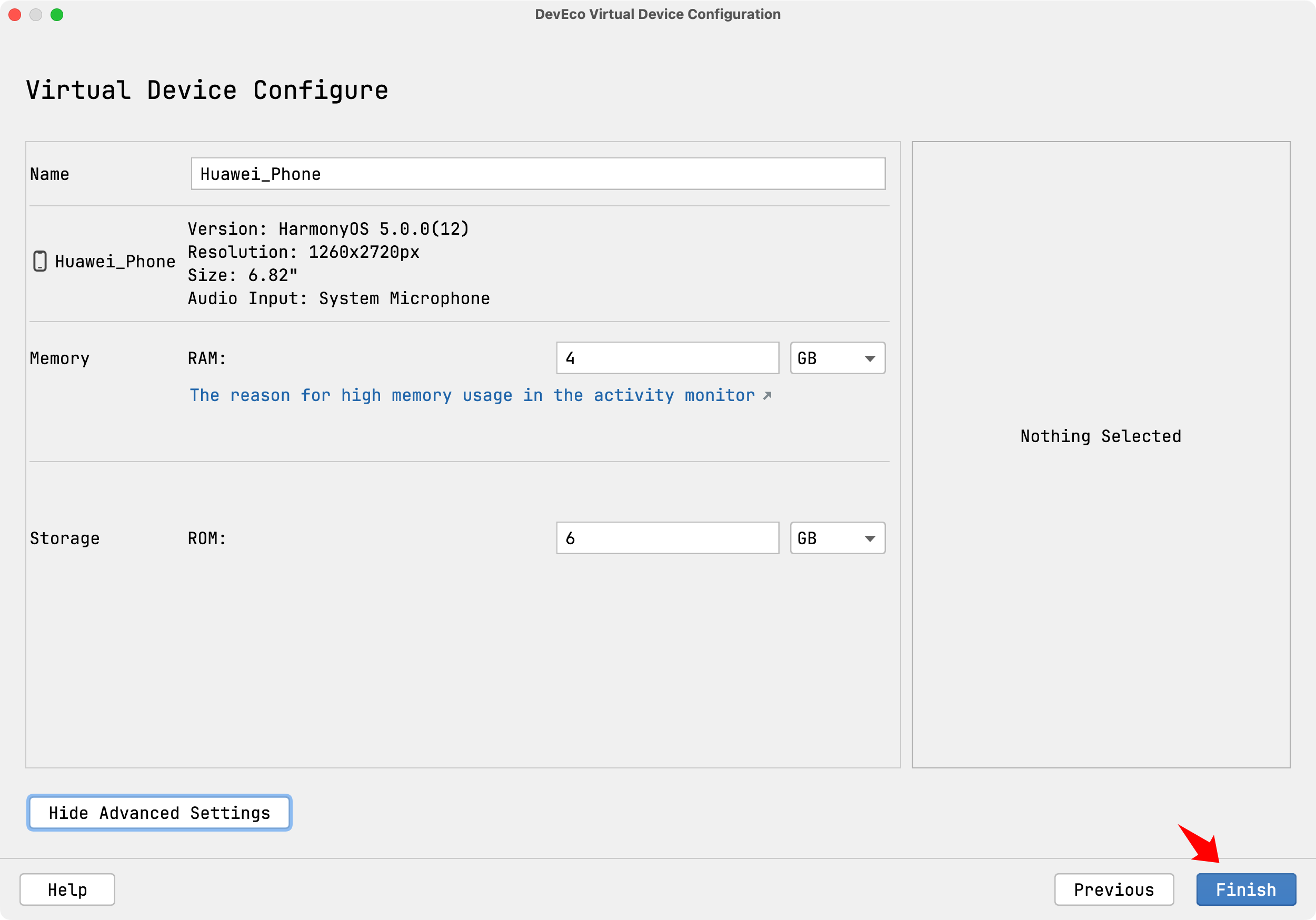
配置模擬器名稱Name、內(nèi)存Memory RAM,存儲空間Storage ROM,然后點擊Finish按鈕,等待模擬器創(chuàng)建完成。

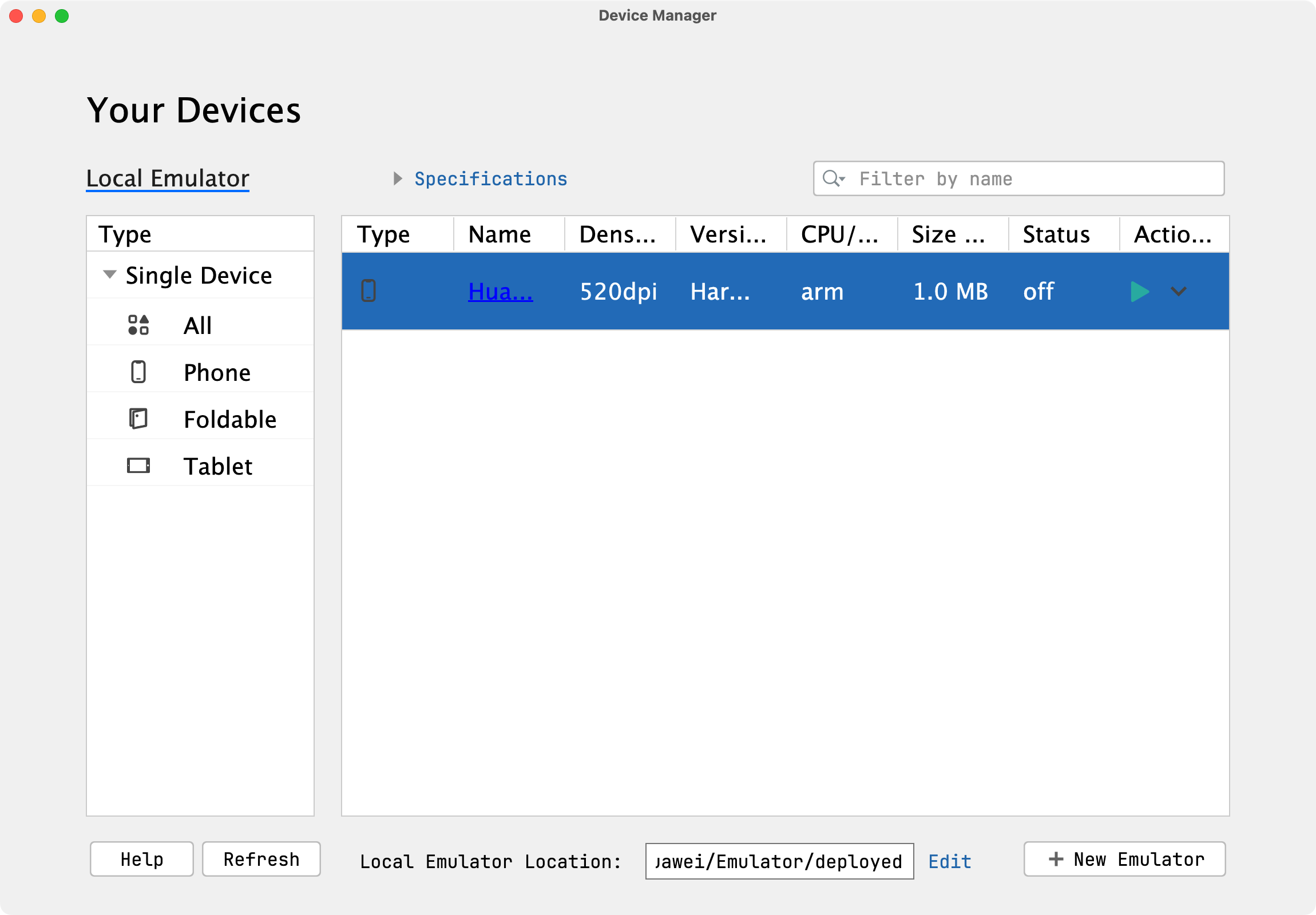
模擬器創(chuàng)建完成后,在本地模擬器設(shè)備界面列表中查看創(chuàng)建的模擬器。

(3)啟動模擬器
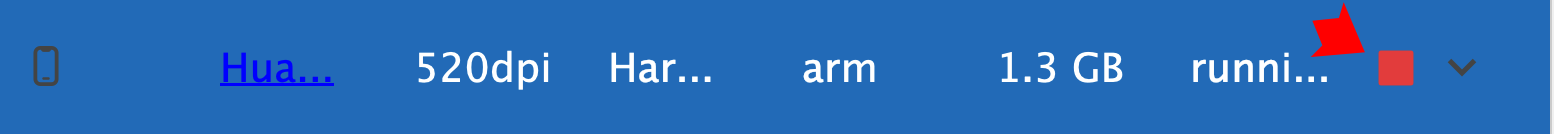
在設(shè)備管理器頁面,點擊啟動圖標(biāo)啟動模擬器。

(4)關(guān)閉模擬器
可以點擊設(shè)備管理器頁面模擬器列表中關(guān)閉圖標(biāo)關(guān)閉模擬器,也可以直接在模擬器菜單欄單擊退出圖標(biāo)關(guān)閉模擬器。


(5)運行應(yīng)用
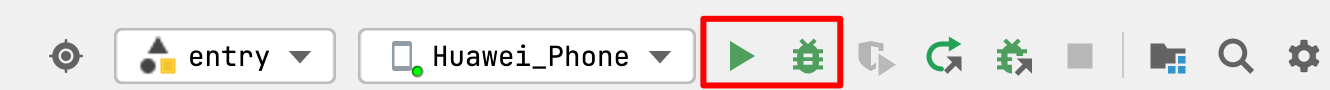
點擊DevEco Studio主開發(fā)界面工具欄啟動/調(diào)試圖標(biāo)啟動應(yīng)用/服務(wù)的編譯構(gòu)建與安裝,安裝完成后應(yīng)用會運行在模擬器上。


2 使用模擬器
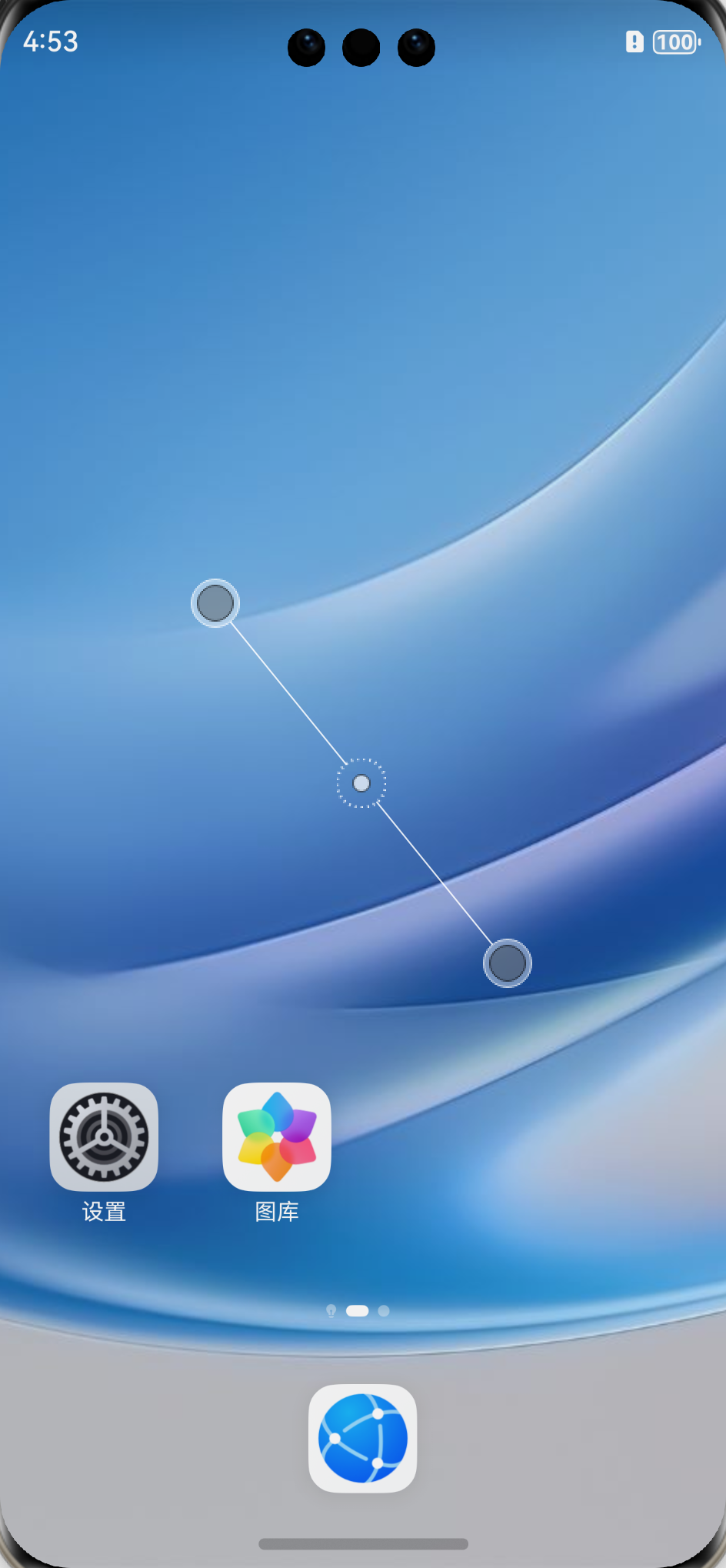
1)操控屏幕
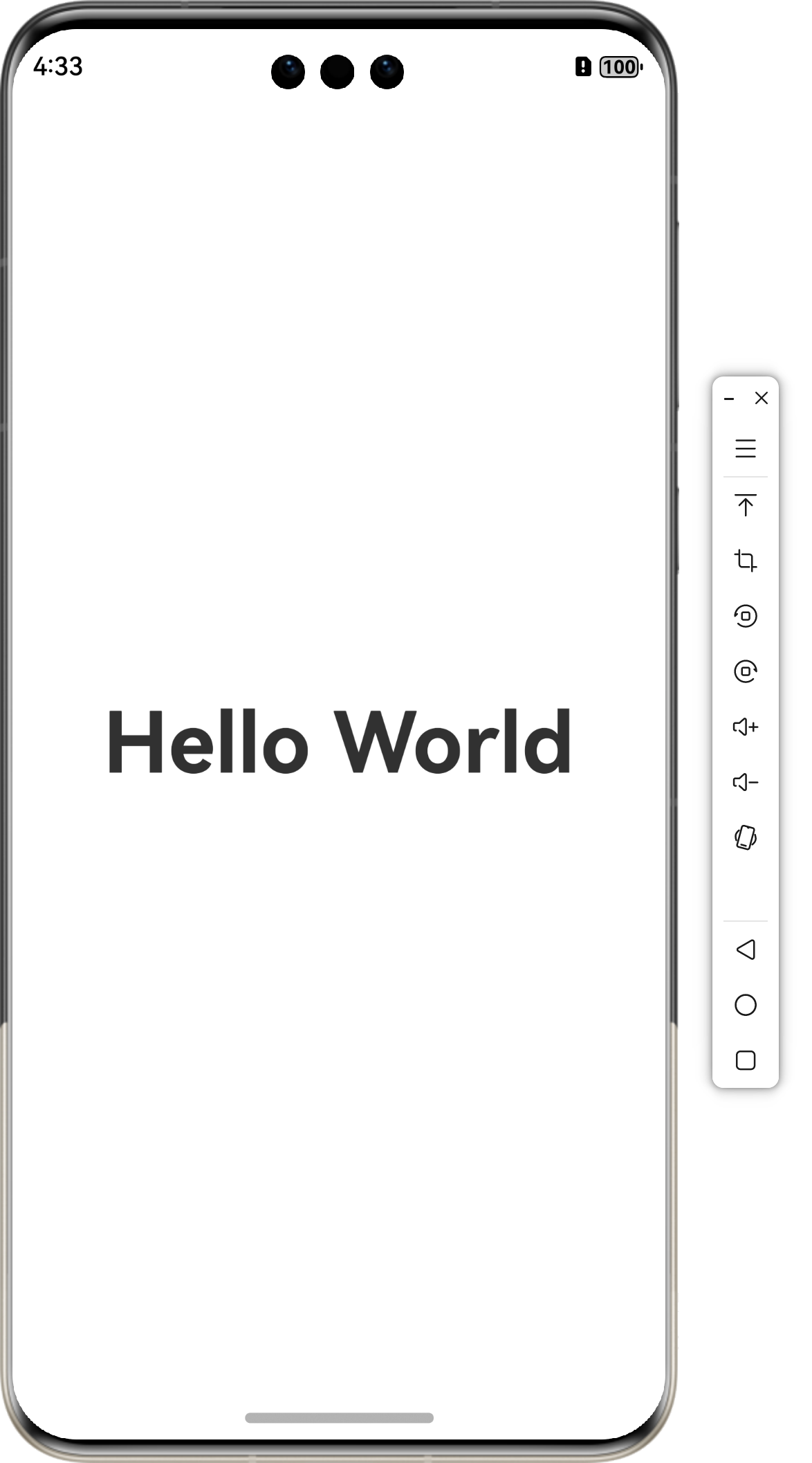
模擬器屏幕操控,使用鼠標(biāo)左鍵和滾輪模擬手指和設(shè)備屏幕進(jìn)行交互。一些常用的如滑動屏幕、拖動應(yīng)用、單擊屏幕、雙擊屏幕、長按屏幕均使用鼠標(biāo)左鍵點擊模擬手指點擊設(shè)備屏幕交互,二雙指縮放需要鼠標(biāo)+鍵盤的方式來模擬,Windows設(shè)備按下Ctrl鍵(Mac設(shè)備按下Command鍵)會在模擬器設(shè)備上彈出一個捏合手勢多點觸控界面。

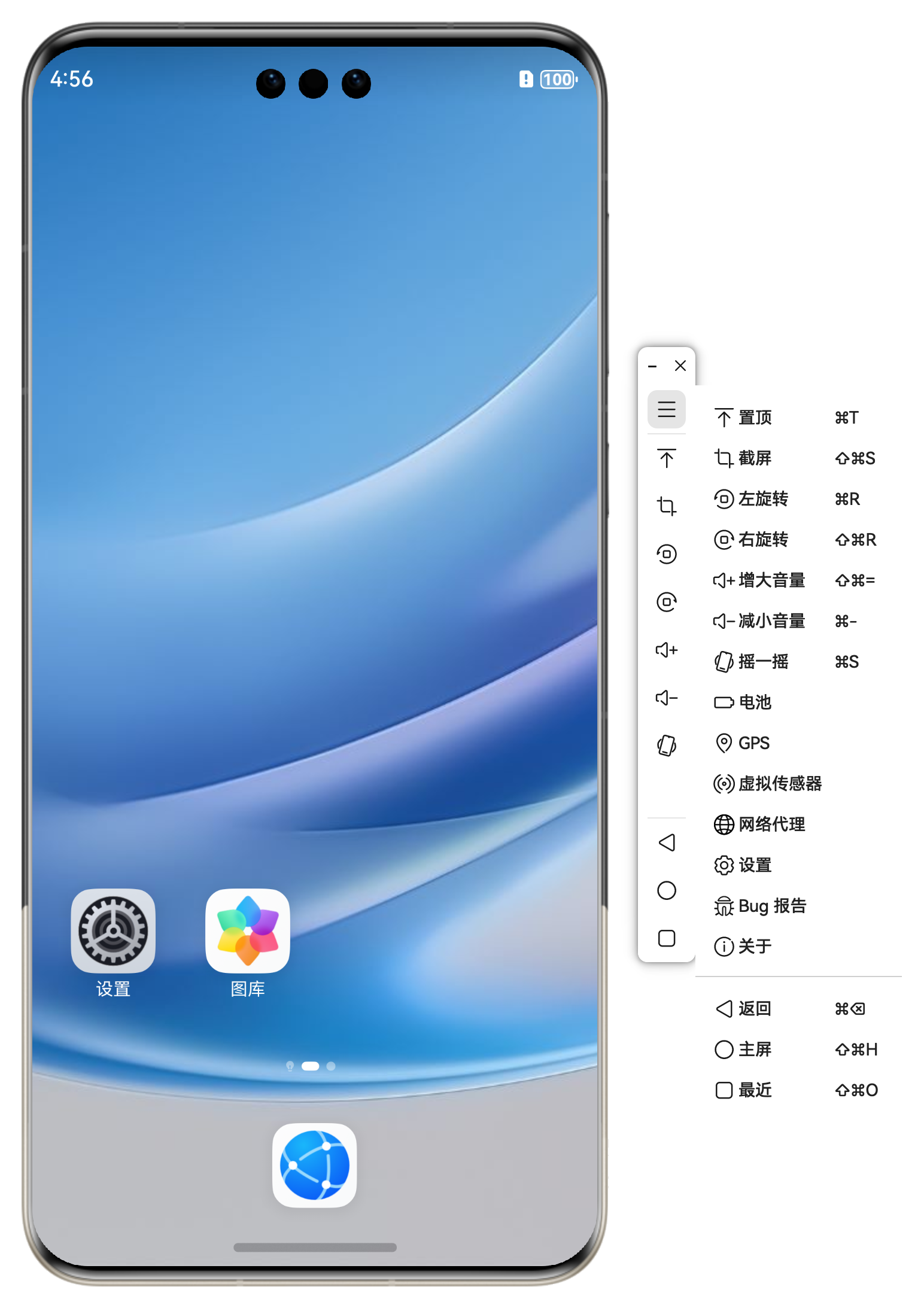
2)使用工具欄
模擬器工具欄集成了各種調(diào)試工具和控制選項,可以點擊工具欄中的更多圖標(biāo),查看常用和擴展菜單。

3 電池采樣模擬場景
通過一個簡單的電池管理應(yīng)用,模擬模擬器上不同電池狀態(tài)。
import { batteryInfo } from '@kit.BasicServicesKit';
?
@Entry
@Component
struct Index {
@State capacity: number = 0;
@State charge: string = "";
@State health: string = "";
?
@Builder descriptionBuilder() {
Text('當(dāng)前電量')
.maxFontSize('30sp')
.minFontSize("10.0vp")
.fontColor("#fffa2a2d")
.fontWeight(FontWeight.Medium)
.width('100%')
.height("100%")
.textAlign(TextAlign.Center)
}
?
build() {
Navigation() {
Column({ space: 10 }) {
Gauge({ value: this.capacity, min: 1, max: 100 }) {
Column() {
Text(`${this.capacity}`)
.fontWeight(FontWeight.Medium)
.width('62%')
.fontColor("#ff182431")
.maxFontSize("60.0vp")
.minFontSize("30.0vp")
.textAlign(TextAlign.Center)
.margin({ top: '35%' })
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(1)
}.width('100%').height('100%')
}
.startAngle(210)
.endAngle(150)
.colors(new LinearGradient([{ color: "#e84026", offset: 0 },
{ color: "#f7ce00", offset: 0.6 },
{ color: "#64bb5c", offset: 1 }]))
.width('80%')
.height('60%')
.strokeWidth(18)
.trackShadow({ radius: 7, offsetX: 7, offsetY: 7 })
.description(this.descriptionBuilder)
.padding(18)
List() {
ListItem() {
Row() {
Text('充電狀態(tài)')
.fontSize(14)
Text(this.charge)
.fontSize(14)
}
.width('100%')
.padding(12)
.justifyContent(FlexAlign.SpaceBetween)
}
ListItem() {
Row() {
Text('健康狀態(tài)')
.fontSize(14)
Text(this.health)
.fontSize(14)
}
.width('100%')
.padding(12)
.justifyContent(FlexAlign.SpaceBetween)
}
}
.width('80%')
.padding(18)
.divider({
strokeWidth: 1,
color: 0xdfdfdf
})
?
Button('刷新')
.fontSize(16)
.onClick(() = > {
this.getBatteryInfo();
})
}
.width('100%')
.height('100%')
}
.height('100%')
.width('100%')
.title("電池")
.hideBackButton(true)
.hideToolBar(true)
}
?
aboutToAppear(): void {
this.getBatteryInfo();
}
?
getBatteryInfo() {
this.capacity = batteryInfo.batterySOC;
switch (batteryInfo.chargingStatus) {
case batteryInfo.BatteryChargeState.ENABLE:
this.charge = "正在充電";
break;
case batteryInfo.BatteryChargeState.FULL:
this.charge = "電量已充滿";
break;
default :
this.charge = "停止充電";
}
switch (batteryInfo.healthStatus) {
case batteryInfo.BatteryHealthState.GOOD:
this.health = "正常";
break;
case batteryInfo.BatteryHealthState.OVERHEAT:
this.health = "過熱";
break;
case batteryInfo.BatteryHealthState.OVERVOLTAGE:
this.health = "過壓";
break;
case batteryInfo.BatteryHealthState.COLD:
this.health = "低溫";
break;
case batteryInfo.BatteryHealthState.DEAD:
this.health = "僵死";
break;
default :
this.health = "未知";
}
}
}

審核編輯 黃宇
-
模擬器
+關(guān)注
關(guān)注
2文章
887瀏覽量
43605 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1987瀏覽量
31119
發(fā)布評論請先 登錄
相關(guān)推薦
HarmonyOS NEXT 原生應(yīng)用/元服務(wù)調(diào)試概述
HarmonyOS 應(yīng)用開發(fā)賦能套件:鴻蒙原生應(yīng)用開發(fā)的 “神助攻”
電網(wǎng)模擬器工作原理淺析
《HarmonyOS第一課》煥新升級,賦能開發(fā)者快速掌握鴻蒙應(yīng)用開發(fā)
鴻蒙Flutter實戰(zhàn):12-使用模擬器開發(fā)調(diào)試
如何使用光伏模擬器

負(fù)載模擬器是干什么的,負(fù)載模擬器需要接電源嗎

通過GNSS模擬器實現(xiàn)RTK高精度定位 #RTK #GNSS模擬 #GNSS仿真 #GNSS模擬器
蘋果更新App Store指南,允許PC模擬器下載游戲
慶科信息獲HarmonyOS高級應(yīng)用開發(fā)能力認(rèn)證!助力品牌快速打造鴻蒙原生應(yīng)用

電池模擬器模擬測試電池充放電性能

電路仿真模擬器怎么用

如何依托軟件引擎高效完成GNSS仿真?#GNSS仿真 #GNSS模擬 #GNSS #GNSS模擬器
Delta模擬器隨AltStore上線,蘋果解禁復(fù)古游戲模擬器
拓維信息及旗下開鴻智谷同獲華為HarmonyOS開發(fā)服務(wù)商認(rèn)證





 模擬器快速上手,助力HarmonyOS應(yīng)用/服務(wù)高效開發(fā)
模擬器快速上手,助力HarmonyOS應(yīng)用/服務(wù)高效開發(fā)










評論