作者:京東物流 劉微微
背景
好的css工程化方案可以增強(qiáng)我們項(xiàng)目的可維護(hù)性、提高樣式的復(fù)用性、進(jìn)行自動(dòng)化處理等,在提高頁面加載速度和性能的同時(shí),我們可以有更多的精力進(jìn)行js邏輯的處理。
添加全局樣式文件
使用場景: 有一個(gè)scss/less文件,此文件中定義了一些全局變量,需要在其他的樣式文件中使用,此時(shí)需要將這些變量放在全局
// vite.config.ts
// 全局 scss 文件的路徑
const variablePath = path.resolve("./src/variable.scss");
export default defineConfig({
// css 相關(guān)的配置
css: {
preprocessorOptions: {
scss: {
// additionalData 的內(nèi)容會在每個(gè) scss 文件的開頭自動(dòng)注入
additionalData: `@import "${variablePath}";`
}
}
}
})
CSS Modules
CSS Modules 在 Vite 也是一個(gè)開箱即用的能力,Vite 會對后綴帶有.module的樣式文件自動(dòng)應(yīng)用 CSS Modules。接下來我們通過一個(gè)簡單的例子來使用這個(gè)功能。
首先,將 Header 組件中的index.scss更名為index.module.scss,然后稍微改動(dòng)一下index.tsx的內(nèi)容,如下:
// index.tsx
import styles './index.module.scss';
export function Header() {
return This is Header
};
PostCSS自動(dòng)添加css兼容前綴
一般你可以通過 postcss.config.js 來進(jìn)行 postcss 的配置,不過在 Vite 配置文件中已經(jīng)提供了 PostCSS 的配置入口,我們可以直接在 Vite 配置文件中進(jìn)行操作。
首先,我們來安裝一個(gè)常用的 PostCSS 插件——autoprefixer:
pnpm i autoprefixer -D
這個(gè)插件主要用來自動(dòng)為不同的目標(biāo)瀏覽器添加樣式前綴,解決的是瀏覽器兼容性的問題。接下來讓我們在 Vite 中接入這個(gè)插件:
// vite.config.ts 增加如下的配置
export default {
css: {
// 進(jìn)行 PostCSS 配置
postcss: {
plugins: [
autoprefixer({
// 指定目標(biāo)瀏覽器
overrideBrowserslist: ['Chrome > 40', 'ff > 31', 'ie 11']
})
]
}
}
}
CSS 原子化框架
在目前的社區(qū)當(dāng)中,CSS 原子化框架主要包括Tailwind CSS 和 Windi CSS。Windi CSS 作為前者的替換方案,實(shí)現(xiàn)了按需生成 CSS 類名的功能,開發(fā)環(huán)境下的 CSS 產(chǎn)物體積大大減少,速度上比Tailwind CSS v2快 20~100 倍!當(dāng)然,Tailwind CSS 在 v3 版本也引入 JIT(即時(shí)編譯) 的功能,解決了開發(fā)環(huán)境下 CSS 產(chǎn)物體積龐大的問題,但這也是后來的事情了。接下來我們還是選擇 Windi CSS 作為 CSS 原子化框架來接入到 Vite 中。
首先安裝 windicss 及對應(yīng)的 Vite 插件:
pnpm i windicss vite-plugin-windicss -D
隨后我們在配置文件中來使用它:
// vite.config.ts
import windi from "vite-plugin-windicss";
export default {
plugins: [
// 省略其它插件
windi()
]
}
接著要注意在src/main.tsx中引入一個(gè)必需的 import 語句:
// main.tsx
// 用來注入 Windi CSS 所需的樣式,一定要加上!
import "virtual:windi.css";
這樣我們就完成了 Windi CSS 在 Vite 中的接入,接下來我們在 Header 組件中來測試,組件代碼修改如下:
// src/components/Header/index.tsx
import { devDependencies } from "../../../package.json";
export function Header() {
return (
vite version: {devDependencies.vite} ); }
windicss的 attributify 和 shortcuts
除了本身的原子化 CSS 能力,Windi CSS 還有一些非常好用的高級功能,在此我給大家推薦自己常用的兩個(gè)能力: attributify 和 shortcuts。
要開啟這兩個(gè)功能,我們需要在項(xiàng)目根目錄新建windi.config.ts,配置如下:
import { defineConfig } from "vite-plugin-windicss";
export default defineConfig({
// 開啟 attributify
attributify: true,
});
首先我們來看看attributify,翻譯過來就是屬性化,也就是說我們可以用 props 的方式去定義樣式屬性,如下所示:
Button
這樣的開發(fā)方式不僅可以省去了繁瑣的 className 內(nèi)容,而且還加強(qiáng)了語義化,代碼更容易維護(hù),可以說大大提升了開發(fā)體驗(yàn)。
shortcuts 用來封裝一系列的原子化能力,尤其是一些常見的類名集合,我們在 windi.config.ts來配置它:
//windi.config.ts
import { defineConfig } from "vite-plugin-windicss";
export default defineConfig({
attributify: true,
shortcuts: {
"flex-c": "flex justify-center items-center",
}
});
比如這里封裝了flex-c的類名,接下來我們可以在業(yè)務(wù)代碼直接使用這個(gè)類名:
-
文件
+關(guān)注
關(guān)注
1文章
569瀏覽量
24791 -
CSS
+關(guān)注
關(guān)注
0文章
110瀏覽量
14396 -
全局變量
+關(guān)注
關(guān)注
1文章
28瀏覽量
8983
發(fā)布評論請先 登錄
相關(guān)推薦
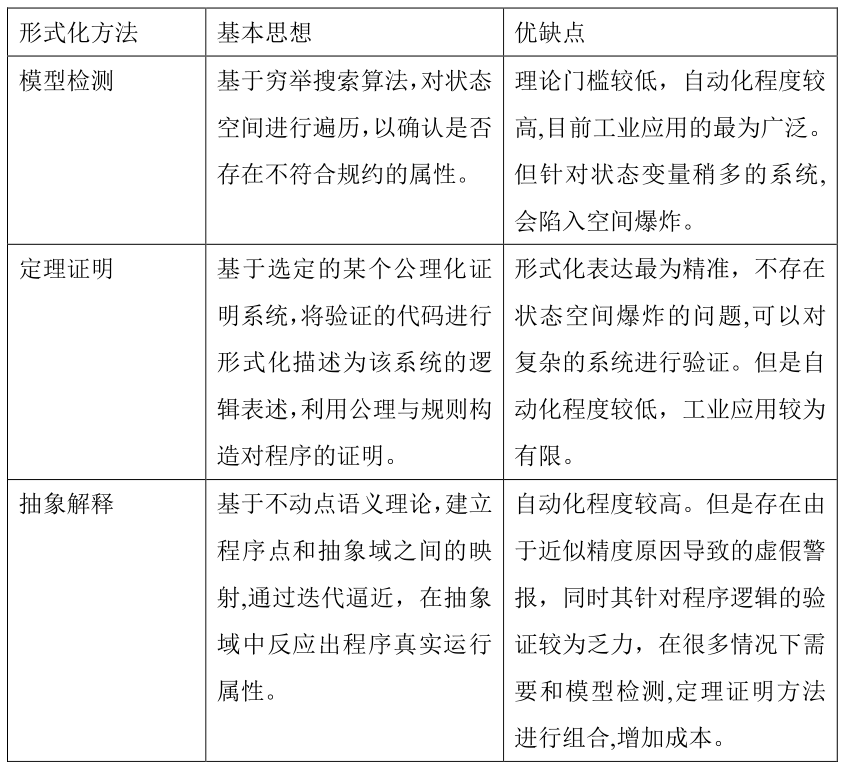
形式化方法的工程化

[原創(chuàng)]逐漸智能現(xiàn)代化公安裝備
基于RFID的現(xiàn)代化奶牛場管理應(yīng)用
怎么強(qiáng)化現(xiàn)代化IC的設(shè)計(jì)環(huán)境?
在醫(yī)院現(xiàn)代化建設(shè)中部署無線局域網(wǎng)是否安全?
嵌入式系統(tǒng)工程化設(shè)計(jì)的相關(guān)資料分享
求一種現(xiàn)代化網(wǎng)絡(luò)的完全響應(yīng)式設(shè)計(jì)方案
監(jiān)控系統(tǒng)中控制軟件的工程化設(shè)計(jì)與實(shí)現(xiàn)
CSS工程化實(shí)踐成果分析
專業(yè)的人士都應(yīng)該且能夠記住這二十個(gè)基本模擬電路
存儲體系結(jié)構(gòu)的現(xiàn)代化

喜報(bào)丨軟通動(dòng)力應(yīng)用現(xiàn)代化平臺工程產(chǎn)品及服務(wù)解決方案榮獲“2023年應(yīng)用現(xiàn)代化典型案例”稱號

軟通動(dòng)力應(yīng)用現(xiàn)代化平臺工程產(chǎn)品及服務(wù)解決方案榮獲“2023年應(yīng)用現(xiàn)代化典型案例”稱號





 研發(fā)都應(yīng)該了解的如何在vite中接入現(xiàn)代化css工程化方案
研發(fā)都應(yīng)該了解的如何在vite中接入現(xiàn)代化css工程化方案










評論