啟動一個Worker
說明: 本模塊首批接口從API version 7開始支持。后續版本的新增接口,采用上角標單獨標記接口的起始版本。 開發前請熟悉鴻蒙開發指導文檔 :[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
Worker是與主線程并行的獨立線程。創建Worker的線程稱之為宿主線程,Worker自身的線程稱之為Worker線程。創建Worker傳入的url文件在Worker線程中執行,可以處理耗時操作但不可以直接操作UI。
導入模塊
import worker from '@ohos.worker';
屬性
系統能力: 以下各項對應的系統能力均為SystemCapability.Utils.Lang。
| 名稱 | 參數類型 | 可讀 | 可寫 | 說明 |
|---|---|---|---|---|
| parentPort | [DedicatedWorkerGlobalScope] | 是 | 是 | worker線程用于與宿主線程通信的對象。 |
WorkerOptions
Worker構造函數的選項信息,用于為Worker添加其他信息。
系統能力: 以下各項對應的系統能力均為SystemCapability.Utils.Lang。
| 名稱 | 參數類型 | 可讀 | 可寫 | 說明 |
|---|---|---|---|---|
| type | "classic" | 是 | 是 | 按照指定方式執行腳本。 |
| name | string | 是 | 是 | Worker的名稱。 |
Worker
使用以下方法前,均需先構造Worker實例,Worker類繼承[EventTarget]。
constructor
constructor(scriptURL: string, options?: WorkerOptions)
Worker構造函數。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
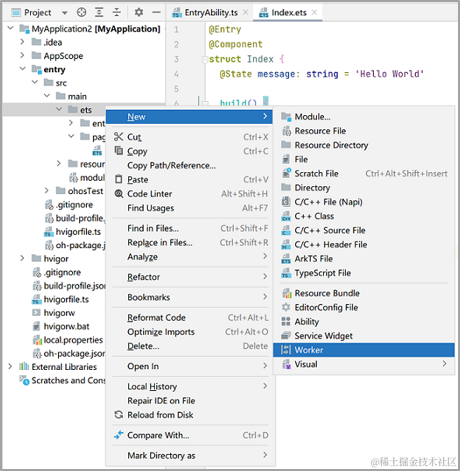
| scriptURL | string | 是 | Worker執行腳本的url,路徑規范:若DevEco新建工程在pages同級下沒有workers目錄,需要新建workers目錄,將腳本文件放入workers目錄。 |
| options | [WorkerOptions] | 否 | Worker構造的選項。 |
返回值:
| 類型 | 說明 |
|---|---|
| Worker | 執行Worker構造函數生成的Worker對象,失敗則返回undefined。 |
示例:
const workerInstance = new worker.Worker("workers/worker.js", {name:"first worker"});
postMessage
postMessage(message: Object, options?: PostMessageOptions): void
向Worker線程發送消息,數據的傳輸采用結構化克隆算法。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| message | Object | 是 | 發送至Worker的數據。 |
| options | [PostMessageOptions] | 否 | 可轉移對象是 ArrayBuffer 的實例對象。transferList數組中不可傳入null。 |
示例:
const workerInstance = new worker.Worker("workers/worker.js");
workerInstance.postMessage("hello world");
const workerInstance= new worker.Worker("workers/worker.js");
var buffer = new ArrayBuffer(8);
workerInstance.postMessage(buffer, [buffer]);
on
on(type: string, listener: EventListener): void
向Worker添加一個事件監聽。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| type | string | 是 | 監聽事件的type。 |
| listener | [EventListener] | 是 | 回調的事件。 |
示例:
const workerInstance = new worker.Worker("workers/worker.js")
workerInstance.on("alert", (e)= >{
console.log("alert listener callback");
})
once
once(type: string, listener: EventListener): void
向Worker添加一個事件監聽,事件監聽只執行一次便自動刪除。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| type | string | 是 | 監聽事件的type。 |
| listener | [EventListener] | 是 | 回調的事件。 |
示例:
const workerInstance = new worker.Worker("workers/worker.js");
workerInstance.once("alert", (e)= >{
console.log("alert listener callback");
})
off
off(type: string, listener?: EventListener): void
刪除Worker的事件監聽。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| type | string | 是 | 需要刪除事件的type。 |
| listener | [EventListener] | 否 | 需要刪除的回調的事件。 |
示例:
const workerInstance = new worker.Worker("workers/worker.js");
workerInstance.off("alert");
terminate
terminate(): void
關閉Worker線程,終止Worker接收消息。
系統能力: SystemCapability.Utils.Lang
示例:
const workerInstance = new worker.Worker("workers/worker.js")
workerInstance.terminate()
onexit
onexit?: (code: number) => void
Worker對象的onexit屬性表示Worker退出時被調用的事件處理程序,處理程序在宿主線程中執行。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| code | number | 否 | Worker退出的code。 |
示例:
const workerInstance = new worker.Worker("workers/worker.js")
workerInstance.onexit = function(e) {
console.log("onexit")
}
onerror
onerror?: (err: ErrorEvent) => void
Worker對象的onerror屬性表示Worker在執行過程中發生異常被調用的事件處理程序,處理程序在宿主線程中執行。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| err | [ErrorEvent] | 否 | 異常數據。 |
示例:
const workerInstance = new worker.Worker("workers/worker.js")
workerInstance.onerror = function(e) {
console.log("onerror")
}
onmessage
onmessage?: (event: MessageEvent) => void
Worker對象的onmessage屬性表示宿主線程接收到來自其創建的Worker通過parentPort.postMessage接口發送的消息時被調用的事件處理程序,處理程序在宿主線程中執行。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| event | [MessageEvent] | 否 | 收到的Worker消息數據。 |
示例:
const workerInstance = new worker.Worker("workers/worker.js")
workerInstance.onmessage = function(e) {
console.log("onerror")
}
onmessageerror
onmessageerror?: (event: MessageEvent) => void
Worker對象的onmessageerror屬性表示當Worker對象接收到一條無法被序列化的消息時被調用的事件處理程序,處理程序在宿主線程中執行。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| event | [MessageEvent] | 否 | 異常數據。 |
示例:
const workerInstance = new worker.Worker("workers/worker.js")
workerInstance.onmessageerror= function(e) {
console.log("onmessageerror")
}
EventTarget
addEventListener
addEventListener(type: string, listener: EventListener): void
向Worker添加一個事件監聽。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| type | string | 是 | 監聽事件的type。 |
| listener | [EventListener] | 是 | 回調的事件。 |
示例:
const workerInstance = new worker.Worker("workers/worker.js")
workerInstance.addEventListener("alert", (e)= >{
console.log("alert listener callback");
})
removeEventListener
removeEventListener(type: string, callback?: EventListener): void
刪除Worker的事件監聽。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| type | string | 是 | 需要刪除事件的type。 |
| callback | [EventListener] | 否 | 需要刪除的回調的事件。 |
示例:
const workerInstance = new worker.Worker("workers/worker.js")
workerInstance.removeEventListener("alert")
dispatchEvent
dispatchEvent(event: Event): boolean
分發定義在Worker的事件。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| event | [Event] | 是 | 需要分發的事件。 |
返回值:
| 類型 | 說明 |
|---|---|
| boolean | 分發的結果,false表示分發失敗。 |
示例:
const workerInstance = new worker.Worker("workers/worker.js")
workerInstance.dispatchEvent({type:"alert"})
removeAllListener
removeAllListener(): void
刪除Worker的所有事件監聽。
系統能力: SystemCapability.Utils.Lang
示例:
const workerInstance = new worker.Worker("workers/worker.js")
workerInstance.removeAllListener({type:"alert"})
DedicatedWorkerGlobalScope
Worker線程用于與宿主線程通信的類,通過postMessage接口發送消息給宿主線程、close接口關閉Worker線程,DedicatedWorkerGlobalScope類繼承[WorkerGlobalScope]。
postMessage
postMessage(message: Object, options?: PostMessageOptions): void
Worker向宿主線程發送消息。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| message | Object | 是 | 發送至Worker的數據。 |
| options | [PostMessageOptions] | 否 | 可轉移對象是ArrayBuffer的實例對象。transferList數組中不可傳入null。 |
示例:
// main.js
import worker from '@ohos.worker';
const workerInstance = new worker.Worker("workers/worker.js")
workerInstance.postMessage("hello world")
workerInstance.onmessage = function(e) {
console.log("receive data from worker.js")
}
// worker.js
import worker from '@ohos.worker';
const parentPort = worker.parentPort;
parentPort.onmessage = function(e){
parentPort.postMessage("receive data from main.js")
}
close
close(): void
關閉Worker線程,終止Worker接收消息。
系統能力: SystemCapability.Utils.Lang
示例:
// main.js
import worker from '@ohos.worker';
const workerInstance = new worker.Worker("workers/worker.js")
// worker.js
import worker from '@ohos.worker';
const parentPort = worker.parentPort;
parentPort.onmessage = function(e) {
parentPort.close()
}
onmessage
onmessage?: (event: MessageEvent) => void
DedicatedWorkerGlobalScope的onmessage屬性表示Worker線程收到來自其宿主線程通過worker.postMessage接口發送的消息時被調用的事件處理程序,處理程序在Worker線程中執行。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| event | [MessageEvent] | 否 | 收到的Worker消息數據。 |
示例:
// main.js
import worker from '@ohos.worker';
const workerInstance = new worker.Worker("workers/worker.js")
workerInstance.postMessage("hello world")
// worker.js
import worker from '@ohos.worker';
const parentPort = worker.parentPort;
parentPort.onmessage = function(e) {
console.log("receive main.js message")
}
onmessageerror
onmessageerror?: (event: MessageEvent) => void
DedicatedWorkerGlobalScope的onmessageerror屬性表示當Worker對象接收到一條無法被反序列化的消息時被調用的事件處理程序,處理程序在Worker線程中執行。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| event | [MessageEvent] | 否 | 異常數據。 |
示例:
// main.js
import worker from '@ohos.worker';
const workerInstance = new worker.Worker("workers/worker.js")
// worker.js
import worker from '@ohos.worker';
const parentPort = worker.parentPort;
parentPort.onmessageerror= function(e) {
console.log("worker.js onmessageerror")
}
PostMessageOptions
明確數據傳遞過程中需要轉移所有權對象的類,傳遞所有權的對象必須是ArrayBuffer。
系統能力: 以下各項對應的系統能力均為SystemCapability.Utils.Lang。
| 名稱 | 參數類型 | 可讀 | 可寫 | 說明 |
|---|---|---|---|---|
| transfer | Object[] | 是 | 是 | ArrayBuffer數組,用于傳遞所有權。 |
Event
事件類。
系統能力: 以下各項對應的系統能力均為SystemCapability.Utils.Lang。
| 名稱 | 參數類型 | 可讀 | 可寫 | 說明 |
|---|---|---|---|---|
| type | string | 是 | 否 | 指定事件的type。 |
| timeStamp | number | 是 | 否 | 事件創建時的時間戳(精度為毫秒)。 |
EventListener
事件監聽類。
(evt: Event): void | Promise
執行的回調函數。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| evt | [Event] | 是 | 回調的事件類。 |
返回值:
| 類型 | 說明 |
|---|---|
| void | Promise |
示例:
const workerInstance = new worker.Worker("workers/worker.js");
workerInstance.addEventListener("alert", (e)= >{
console.log("alert listener callback");
})
ErrorEvent
錯誤事件類,用于表示Worker執行過程中出現異常的詳細信息,ErrorEvent類繼承[Event]。
系統能力: 以下各項對應的系統能力均為SystemCapability.Utils.Lang。
| 名稱 | 參數類型 | 可讀 | 可寫 | 說明 |
|---|---|---|---|---|
| message | string | 是 | 否 | 異常發生的錯誤信息。 |
| filename | string | 是 | 否 | 出現異常所在的文件。 |
| lineno | number | 是 | 否 | 異常所在的行數。 |
| colno | number | 是 | 否 | 異常所在的列數。 |
| error | Object | 是 | 否 | 異常類型。 |
MessageEvent
消息類,持有Worker線程間傳遞的數據。
系統能力: 以下各項對應的系統能力均為SystemCapability.Utils.Lang。
| 名稱 | 參數類型 | 可讀 | 可寫 | 說明 |
|---|---|---|---|---|
| data | T | 是 | 否 | 線程間傳遞的數據。 |
WorkerGlobalScope
Worker線程自身的運行環境,WorkerGlobalScope類繼承[EventTarget]。
屬性
系統能力: 以下各項對應的系統能力均為SystemCapability.Utils.Lang。

| 名稱 | 參數類型HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿 | 可讀 | 可寫 | 說明 |
|---|---|---|---|---|
| name | string | 是 | 否 | Worker的名字,有new Worker時指定。 |
| self | [WorkerGlobalScope] & typeof globalThis | 是 | 否 | WorkerGlobalScope本身。 |
onerror
onerror?: (ev: ErrorEvent) => void
WorkerGlobalScope的onerror屬性表示Worker在執行過程中發生異常被調用的事件處理程序,處理程序在Worker線程中執行。
系統能力: SystemCapability.Utils.Lang
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| ev | [ErrorEvent] | 否 | 異常數據。 |
示例:
// main.js
import worker from '@ohos.worker';
const workerInstance = new worker.Worker("workers/worker.js")
// worker.js
import worker from '@ohos.worker';
const parentPort = worker.parentPort
parentPort.onerror = function(e){
console.log("worker.js onerror")
}
審核編輯 黃宇
-
Worker
+關注
關注
0文章
8瀏覽量
6476 -
鴻蒙
+關注
關注
57文章
2392瀏覽量
42980
發布評論請先 登錄
相關推薦
鴻蒙OS開發案例:【ArkTS類庫多線程CPU密集型任務Worker】

ArkTS語言基礎類庫-解析
鴻蒙原生應用開發-ArkTS語言基礎類庫概述
鴻蒙原生應用開發-ArkTS語言基礎類庫多線程TaskPool和Worker的對比(一)
鴻蒙原生應用開發-ArkTS語言基礎類庫多線程TaskPool和Worker的對比(二)
鴻蒙原生應用開發-ArkTS語言基礎類庫多線程TaskPool和Worker的對比(三)
HarmonyOS CPU與I/O密集型任務開發指導
HarmonyOS語言基礎類庫開發指南上線啦!
面向對象嵌入式實時操作系統Worker1.0

normal worker_pool詳細的創建過程代碼分析

Tokio中hang死所有worker的方法
鴻蒙APP開發:【ArkTS類庫多線程】TaskPool和Worker的對比

鴻蒙APP開發:【ArkTS類庫多線程】TaskPool和Worker的對比(2)





 鴻蒙語言基礎類庫:ohos.worker 啟動一個Worker
鴻蒙語言基礎類庫:ohos.worker 啟動一個Worker











評論