信息應(yīng)用
簡介
內(nèi)容介紹
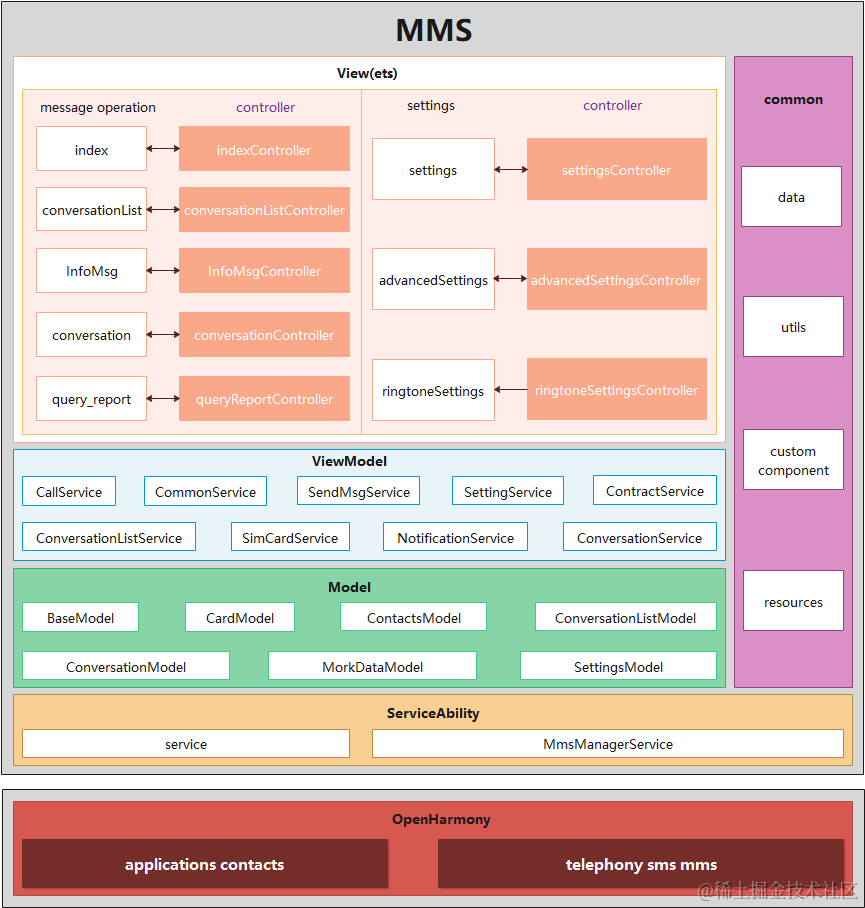
Mms應(yīng)用是OpenHarmony中預(yù)置的系統(tǒng)應(yīng)用,主要的功能包含信息查看、發(fā)送短信、接收短信、短信送達報告、刪除短信等功能。
架構(gòu)圖

目錄
/Mms/
├── doc # 資料
├── entry
│ └── src
│ └── main
│ └── ets # ets代碼目錄
│ └── default # 業(yè)務(wù)代碼目錄
│ ├── data # 自定義數(shù)據(jù)類型
│ ├── model # 對接數(shù)據(jù)庫
│ ├── pages # 所有頁面
│ ├── conversation # 會話詳情頁面
│ ├── conversationlist # 信息列表頁面
│ ├── index # 初始頁面
│ ├── infomsg # 通知信息列表頁面
│ ├── queryreport # 報告詳情頁面
│ └── settings # 設(shè)置頁面
│ ├── service # 業(yè)務(wù)邏輯
│ ├── utils # 工具類
│ ├── views # 自定義組件
│ └── app.ets # 應(yīng)用生命周期
│ └── StaticSubscriber # 靜態(tài)事件監(jiān)聽
│ ├── resources # 資源配置文件存放目錄
│ └── config.json # 全局配置文件
├── signs # 簽名
└── LICENSE
相關(guān)倉
applications_contacts
聯(lián)系人應(yīng)用
簡介
開發(fā)前請熟悉鴻蒙開發(fā)指導(dǎo)文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
內(nèi)容介紹
Contacts應(yīng)用是OpenHarmony中預(yù)置的系統(tǒng)應(yīng)用,主要的功能包含撥號盤、通話記錄查看、通話記錄批量刪除、聯(lián)系人列表、詳情查看和聯(lián)系人的新建等功能。
架構(gòu)圖

該應(yīng)用架構(gòu)主要結(jié)合MVP+領(lǐng)域驅(qū)動設(shè)計思路。
目錄
/Contacts/
├── doc # 資料
├── common # 通用工具
├── feature # 業(yè)務(wù)模塊
│ └── src
│ └── main
│ └── ets
| ├── account # 聯(lián)系人賬號
│ ├── call # 通話記錄
│ ├── contact # 聯(lián)系人
│ ├── contact # 存儲契約
│ ├── entity # 實體
│ └── repo # 倉庫
│ ├── dialpad # 撥號盤
│ ├── phonenumber # 手機號碼
│ └── simcard # SIM卡
├── entry
│ └── src
│ └── main
│ └── ets # js代碼目錄
│ └── MainAbility # 公共頁面樣式
│ ├── component # 組件封裝
│ ├── feature # 特性集合
│ |── model # 模型
│ |── pages # TS聲明式頁面/組件
│ |── presenter # 頁面展示邏輯
│ |── util # 工具類
│ └── workers # JS多線程服務(wù)
│ └── app.ets # 應(yīng)用生命周期/公共方法存放
│ ├── resources # 資源配置文件存放目錄
│ └── config.json # 全局配置文件
├── infra # 構(gòu)建腳本
├── signs # 簽名
└── LICENSE
聯(lián)系人數(shù)據(jù)庫子系統(tǒng)
applications_contactsdata
簡介
聯(lián)系人數(shù)據(jù)庫應(yīng)用是每一個用戶管理聯(lián)系人數(shù)據(jù)庫的不可缺少的一個信息管理應(yīng)用, 它的內(nèi)容對于用戶管理者來說是至關(guān)重要的,所以聯(lián)系人數(shù)據(jù)庫應(yīng)該能夠為每一個 用戶的管理提供充足的信息和快捷查詢手段,大大方便用戶合理的管理聯(lián)系人數(shù)據(jù)庫信息。
架構(gòu)圖

目錄
/foundation/contactsdataability/
├── ability
│ ├── account #賬戶管理
│ ├── common #公共方法:log,utils等
│ ├── datadisasterrecovery #數(shù)據(jù)損壞恢復(fù)
│ ├── merge #聯(lián)系人合并
│ └── sinicization #漢字轉(zhuǎn)拼音相關(guān)
├── contacts #NAPI
├── dataBusiness
│ ├── calllog #通話記錄
│ ├── contacts #聯(lián)系人
│ ├── quicksearch #快速檢索
│ └── voicemail #語音信箱
├── test #測試目錄
├── BUILD.gn
└── ohos.build
使用說明
概述
提供聯(lián)系人數(shù)據(jù)和通話記錄以及語音信箱增、刪、改、查、等接口。 接口參數(shù)主要有string類型的uri和對象類型的value、DataSharePredicates
使用功能接口前,需要導(dǎo)入相關(guān)模塊。
import dataShare from '@ohos.data.dataShare';
通話記錄
dataShareHelper.insert(uri: string, value: ValuesBucket)
- 接口說明
通話記錄插入 - insert參數(shù)描述
名稱 讀寫屬性 類型 必填 描述 uri 只讀 string 是 具體操作的uri value 只讀 ValuesBucket 是 數(shù)據(jù)庫字段key-value對象
返回值為 通話記錄id
更新示例
import dataShare from '@ohos.data.dataShare';
var calllogData = "datashare:///com.ohos.calllogability";
var calllogUri = "datashare:///com.ohos.calllogability/calls/calllog";
var value = {"phone_number" : "xxxxx","display_name" : "xxx"};
// 獲取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(calllogData);
// 調(diào)用insert方法
dataShareHelper.insert(calllogUri, value).then((data) = > {
console.info("calllogId = " + data);
});
dataShareHelper.update(uri: string, condition: DataSharePredicates, value: ValuesBucket)
- 接口說明
通話記錄修改 - update參數(shù)描述
名稱 讀寫屬性 類型 必填 描述 uri 只讀 string 是 具體操作的uri condition 只讀 DataSharePredicates 是 更新條件 value 只讀 ValuesBucket 是 數(shù)據(jù)庫字段key-value對象
返回值為 成功為0否則為-1
修改示例
import dataShare from '@ohos.data.dataShare';
var calllogData = "datashare:///com.ohos.calllogability";
var calllogUri = "datashare:///com.ohos.calllogability/calls/calllog";
var value = {"phone_number" : "xxxxx","display_name" : "xxx"};
// 獲取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(calllogData);
// 條件參數(shù)
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
// 調(diào)用update方法
dataShareHelper.update(calllogUri, value, condition).then((data) = > {
console.info("resultCode = " + data);
});
dataShareHelper.delete(uri: string, condition: DataSharePredicates)
- 接口說明
通話記錄刪除 - delete參數(shù)描述
名稱 讀寫屬性 類型 必填 描述 uri 只讀 string 是 具體操作的uri condition 只讀 DataSharePredicates 是 刪除條件
返回值為 成功為0否則為-1
刪除示例
import dataShare from '@ohos.data.dataShare';
var calllogData = "datashare:///com.ohos.calllogability";
var calllogUri = "datashare:///com.ohos.calllogability/calls/calllog";
// 獲取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(calllogData);
// 條件參數(shù)
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
// 調(diào)用delete方法
dataShareHelper.delete(calllogUri, condition).then((data) = > {
console.info("deleteCode = " + data);
});
dataShareHelper.query(uri: string, condition: DataSharePredicates, resultColumns: array)
- 接口說明
通話記錄查詢 - 查詢參數(shù)描述
名稱 讀寫屬性 類型 必填 描述 uri 只讀 string 是 具體操作的uri condition 只讀 DataSharePredicates 是 查詢條件 resultColumns 只讀 array 是 需要查詢的列字段名稱
返回值為 ResultSet 查詢結(jié)果集
查詢示例
import dataShare from '@ohos.data.dataShare';
var calllogData = "datashare:///com.ohos.calllogability";
var calllogUri = "datashare:///com.ohos.calllogability/calls/calllog";
// 獲取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(calllogData);
// 條件參數(shù)
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
var resultColumns = [ "id", "display_name", "phone_number"];
// 調(diào)用query方法
dataShareHelper.query(calllogUri, resultColumns, condition).then((resultSet) = > {
if (resultSet.goToFirstRow()) {
do {
var displayName = resultSet.getString(resultSet.getColumnIndex("display_name"));
var id = resultSet.getLong(resultSet.getColumnIndex("id"));
var phoneNumber = resultSet.getString(resultSet.getColumnIndex("phone_number"));
} while (resultSet.goToNextRow());
}
resultSet.close();
});
返回值為 ResultSet 查詢結(jié)果集
語音信箱
dataShareHelper.insert(uri: string, value: ValuesBucket)
- 接口說明
語音信箱插入 - insert參數(shù)描述
名稱 讀寫屬性 類型 必填 描述 uri 只讀 string 是 具體操作的uri value 只讀 ValuesBucket 是 數(shù)據(jù)庫字段key-value對象
返回值為 語音信箱表id
更新示例
import dataShare from '@ohos.data.dataShare';
var voicemailData = "datashare:///com.ohos.voicemailability";
var voicemailUri = "datashare:///com.ohos.voicemailability/calls/voicemail";
var value = {"phone_number" : "xxxxx","display_name" : "xxx"};
// 獲取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(voicemailData);
// 調(diào)用insert方法
dataShareHelper.insert(voicemailUri, value).then((data) = > {
console.info("calllogId = " + data);
});
dataShareHelper.update(uri: string, condition:DataSharePredicates, value: ValuesBucket)
- 接口說明
語音信箱修改 - update參數(shù)描述
名稱 讀寫屬性 類型 必填 描述 uri 只讀 string 是 具體操作的uri condition 只讀 DataSharePredicates 是 更新條件 value 只讀 ValuesBucket 是 數(shù)據(jù)庫字段key-value對象
返回值為 成功為0否則為-1
修改示例
import dataShare from '@ohos.data.dataShare';
var voicemailData = "datashare:///com.ohos.voicemailability";
var voicemailUri = "datashare:///com.ohos.voicemailability/calls/voicemail";
var value = {"phone_number" : "xxxxx","display_name" : "xxx"};
// 獲取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(voicemailData);
// 條件參數(shù)
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
// 調(diào)用update方法
dataShareHelper.update(voicemailUri, value, condition).then((data) = > {
console.info("resultCode = " + data);
});
dataShareHelper.delete(uri: string, condition: DataSharePredicates)
- 接口說明
語音信箱刪除 - delete參數(shù)描述
名稱 讀寫屬性 類型 必填 描述 uri 只讀 string 是 具體操作的uri condition 只讀 DataSharePredicates 是 刪除條件
返回值為 成功為0否則為-1
刪除示例
import dataShare from '@ohos.data.dataShare';
var voicemailData = "datashare:///com.ohos.voicemailability";
var voicemailUri = "datashare:///com.ohos.voicemailability/calls/voicemail";
// 獲取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(voicemailData);
// 條件參數(shù)
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
// 調(diào)用delete方法
dataShareHelper.delete(voicemailUri, condition).then((data) = > {
console.info("deleteCode = " + data);
});
dataShareHelper.query(uri: string, condition: DataSharePredicates, resultColumns:array)
- 接口說明
語音信箱查詢 - 查詢參數(shù)描述
名稱 讀寫屬性 類型 必填 描述 uri 只讀 string 是 具體操作的uri condition 只讀 DataSharePredicates 是 查詢條件 resultColumns 只讀 array 是 需要查詢的列字段名稱
返回值為 ResultSet 查詢結(jié)果集
查詢示例
import dataShare from '@ohos.data.dataShare';
var voicemailData = "datashare:///com.ohos.voicemailability";
var voicemailUri = "datashare:///com.ohos.voicemailability/calls/voicemail";
// 獲取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(voicemailData);
// 條件參數(shù)
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
var resultColumns = [ "id", "display_name", "phone_number"];
// 調(diào)用query方法
dataShareHelper.query(voicemailUri, resultColumns, condition).then((resultSet) = > {
if (resultSet.goToFirstRow()) {
do {
var displayName = resultSet.getString(resultSet.getColumnIndex("display_name"));
var id = resultSet.getLong(resultSet.getColumnIndex("id"));
var phoneNumber = resultSet.getString(resultSet.getColumnIndex("phone_number"));
} while (resultSet.goToNextRow());
}
resultSet.close();
});
聯(lián)系人
dataShareHelper.insert(uri: string, value: ValuesBucket)
- 接口說明
聯(lián)系人插入 - insert參數(shù)描述
名稱 讀寫屬性 類型 必填 描述 uri 只讀 string 是 具體操作的uri value 只讀 ValuesBucket 是 數(shù)據(jù)庫字段key-value對象
返回值為 聯(lián)系人數(shù)據(jù)表id
更新示例
import dataShare from '@ohos.data.dataShare';
var contactsData = "datashare:///com.ohos.contactsdataability";
var rawContactUri = "datashare:///com.ohos.contactsdataability/contacts/raw_contact";
var contactDataUri = "datashare:///com.ohos.contactsdataability/contacts/contact_data";
var value = {"display_name" : "xxx"};
// 獲取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(contactsData);
// 調(diào)用insert方法
dataShareHelper.insert(rawContactUri, value).then((rawContactId) = > {
console.info("rawContactId = " + rawContactId);
// 聯(lián)系人詳細信息插入
var contactDataValues = {
"raw_contact_id" : rawContactId,
"content_type" : "name",
"detail_info" : "xxxxxxx"
};
dataShareHelper.insert(contactDataUri, contactDataValues).then((contactDataId) = > {
console.info("rawContactId = " + contactDataId);
};
});
dataShareHelper.update(uri: string, condition: DataSharePredicates, value: ValuesBucket)
- 接口說明
聯(lián)系人修改 - update參數(shù)描述
名稱 讀寫屬性 類型 必填 描述 uri 只讀 string 是 具體操作的uri condition 只讀 DataSharePredicates 是 更新條件 value 只讀 ValuesBucket 是 數(shù)據(jù)庫字段key-value對象
返回值為 成功為0否則為-1
修改示例
import dataShare from '@ohos.data.dataShare';
var contactsData = "datashare:///com.ohos.contactsdataability";
var rawContactUri = "datashare:///com.ohos.contactsdataability/contacts/raw_contact";
var contactDataUri = "datashare:///com.ohos.contactsdataability/contacts/contact_data";
var value = {"display_name" : "xxx"};
// 獲取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(contactsData);
// 條件參數(shù)
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
// 調(diào)用update方法
dataShareHelper.update(rawContactUri, value, condition).then((data) = > {
console.info("resultCode = " + data);
});
dataShareHelper.delete(uri: string, condition: DataSharePredicates)
- 接口說明
聯(lián)系人刪除 - delete參數(shù)描述
名稱 讀寫屬性 類型 必填 描述 uri 只讀 string 是 具體操作的uri condition 只讀 DataSharePredicates 是 刪除條件
返回值為 成功為0否則為-1
刪除示例
import dataShare from '@ohos.data.dataShare';
var contactsData = "datashare:///com.ohos.contactsdataability";
var rawContactUri = "datashare:///com.ohos.contactsdataability/contacts/raw_contact";
var contactDataUri = "datashare:///com.ohos.contactsdataability/contacts/contact_data";
// 獲取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(contactsData);
// 條件參數(shù)
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
// 調(diào)用delete方法
dataShareHelper.delete(contactDataUri, condition).then((data) = > {
console.info("deleteCode = " + data);
});
dataShareHelper.query(uri: string, condition: DataSharePredicates, resultColumns: array)
- 接口說明
聯(lián)系人查詢 - 查詢參數(shù)描述
名稱 讀寫屬性 類型 必填 描述 uri 只讀 string 是 具體操作的uri condition 只讀 DataSharePredicates 是 查詢條件 resultColumns 只讀 array 是 需要查詢的列字段名稱
返回值為 ResultSet 查詢結(jié)果集
查詢示例
import dataShare from '@ohos.data.dataShare';
var contactsData = "datashare:///com.ohos.contactsdataability";
var rawContactUri = "datashare:///com.ohos.contactsdataability/contacts/raw_contact";
// 獲取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(contactsData);
// 條件參數(shù)
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
var resultColumns = [ "id", "display_name"];
// 調(diào)用query方法
dataShareHelper.query(rawContactUri, resultColumns, condition).then((resultSet) = > {
if (resultSet.goToFirstRow()) {
do {
var displayName = resultSet.getString(resultSet.getColumnIndex("display_name"));
} while (resultSet.goToNextRow());
}
resultSet.close();
});
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

系統(tǒng)公共uri
| datashare:///com.ohos.contactsdataability |
| datashare:///com.ohos.contactsdataability/contacts/contact |
| datashare:///com.ohos.contactsdataability/contacts/raw_contact |
| datashare:///com.ohos.contactsdataability/contacts/contact_data |
| datashare:///com.ohos.contactsdataability/contacts/raw_contact/query_merge_list |
| datashare:///com.ohos.contactsdataability/contacts/raw_contact/split_contact |
| datashare:///com.ohos.contactsdataability/contacts/raw_contact/manual_merge |
| datashare:///com.ohos.contactsdataability/contacts/raw_contact/auto_merge |
| datashare:///com.ohos.contactsdataability/contacts/contact_type |
| datashare:///com.ohos.contactsdataability/contacts/groups |
| datashare:///com.ohos.contactsdataability/contacts/photo_files |
| datashare:///com.ohos.contactsdataability/contacts/contact_blocklist |
| datashare:///com.ohos.contactsdataability/contacts/deleted_raw_contact |
| datashare:///com.ohos.contactsdataability/contacts/search_contact |
| datashare:///com.ohos.contactsdataability/contacts/deleted_raw_contact |
| datashare:///com.ohos.contactsdataability/contacts/deleted_raw_contact_record |
| datashare:///com.ohos.contactsdataability/contacts/backup |
| datashare:///com.ohos.contactsdataability/contacts/recover |
| datashare:///com.ohos.contactsdataability/profile/contact |
| datashare:///com.ohos.contactsdataability/profile/raw_contact |
| datashare:///com.ohos.contactsdataability/profile/contact_data |
| datashare:///com.ohos.contactsdataability/profile/raw_contact/query_merge_list |
| datashare:///com.ohos.contactsdataability/profile/raw_contact/split_contact |
| datashare:///com.ohos.contactsdataability/profile/raw_contact/manual_merge |
| datashare:///com.ohos.contactsdataability/profile/raw_contact/auto_merge |
| datashare:///com.ohos.contactsdataability/profile/contact_type |
| datashare:///com.ohos.contactsdataability/profile/groups |
| datashare:///com.ohos.contactsdataability/profile/photo_files |
| datashare:///com.ohos.contactsdataability/profile/contact_blocklist |
| datashare:///com.ohos.contactsdataability/profile/deleted_raw_contact |
| datashare:///com.ohos.contactsdataability/profile/search_contact |
| datashare:///com.ohos.contactsdataability/profile/deleted_raw_contact |
| datashare:///com.ohos.contactsdataability/profile/deleted_raw_contact_record |
| datashare:///com.ohos.contactsdataability/profile/backup |
| datashare:///com.ohos.contactsdataability/profile/recover |
| datashare:///com.ohos.calllogability |
| datashare:///com.ohos.calllogability/calls/calllog |
| datashare:///com.ohos.voicemailability |
| datashare:///com.ohos.voicemailability/calls/voicemail
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
57文章
2371瀏覽量
42910 -
鴻蒙OS
+關(guān)注
關(guān)注
0文章
189瀏覽量
4462
發(fā)布評論請先 登錄
相關(guān)推薦
鴻蒙OS開發(fā):【一次開發(fā),多端部署】(一多天氣)項目

鴻蒙OS開發(fā):【一次開發(fā),多端部署】(音樂專輯主頁)

鴻蒙OS開發(fā):【一次開發(fā),多端部署】(典型布局場景)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】實戰(zhàn)(音樂專輯頁2)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(設(shè)置應(yīng)用頁面)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】實戰(zhàn)(設(shè)置典型頁面)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(資源使用)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(短信)案例介紹

鴻蒙OS開發(fā):【一次開發(fā),多端部署】( 設(shè)置app頁面)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(功能開發(fā))





 鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(信息應(yīng)用)案例
鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(信息應(yīng)用)案例













評論