對于嵌入式工程師來說,串口工具在開發(fā)和調(diào)試過程中必不可少的利器。工具能幫助我們發(fā)送和接收串行數(shù)據(jù),進行設(shè)備通信和調(diào)試。通過串口工具,工程師可以實時監(jiān)控串口數(shù)據(jù),查看設(shè)備是否正常工作,同時也可以通過發(fā)送特定的命令來測試設(shè)備的反應(yīng)。
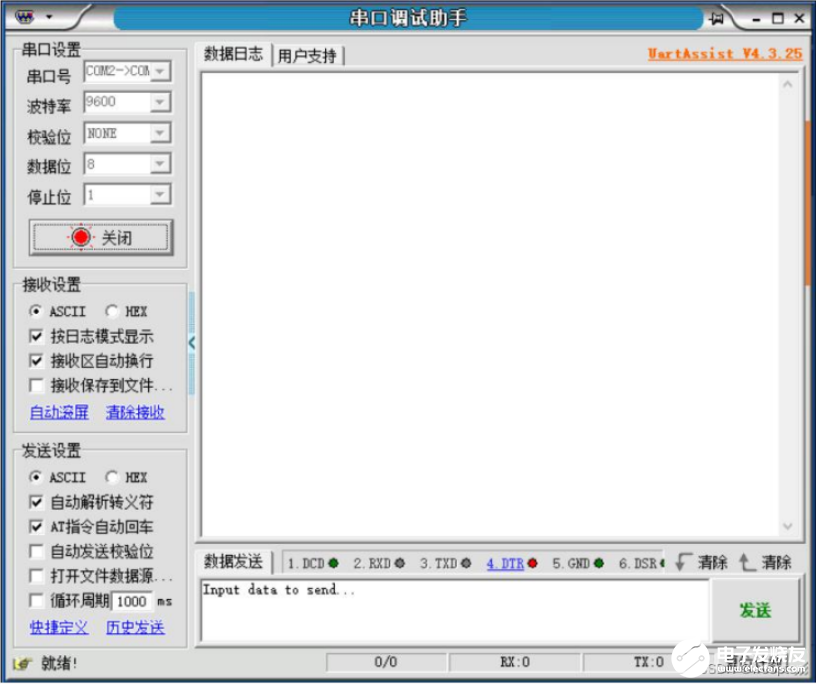
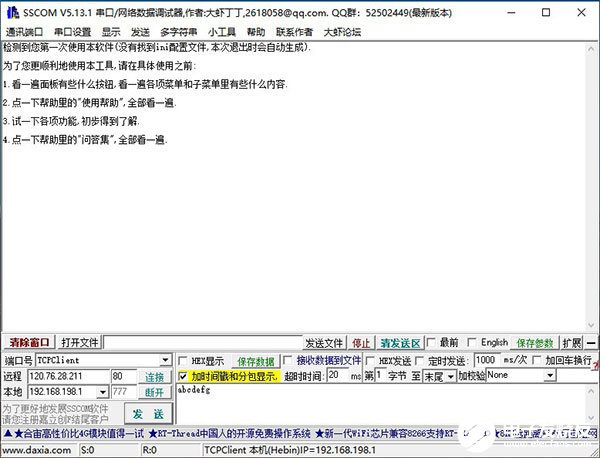
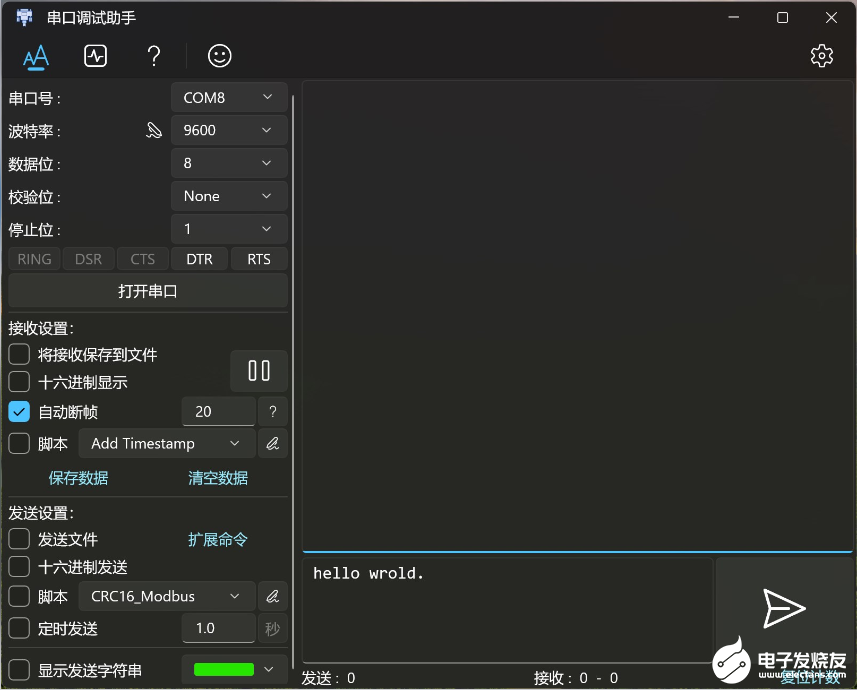
傳統(tǒng)的電腦應(yīng)用-串口助手,雖然也能滿足這些需求,但它們在便捷性上往往受到限制。它需要去網(wǎng)上下載,有些還需要安裝。



相比之下,在線串口助手的出現(xiàn)為嵌入式工程師帶來了福音。它無需安裝、無需配置,只需通過瀏覽器即可使用。此外,在線串口助手通常提供更為直觀的界面和易于操作的功能,幫助工程師更高效地進行工作。
博主最近看到網(wǎng)上有開發(fā)者--老大哥,開源了一個在線串口工具,其鏈接:https://gitee.com/itldg/web-serial-debug,其開源協(xié)議:Apache License 2.0。
通過上面的啟發(fā),博主想著也寫一個網(wǎng)頁(R-WebEmbedded),并集成該開源軟件,方便大家使用。

在開發(fā)在線串口助手之前,就必須先了解什么是web serial api。
R-WebEmbedded 說明
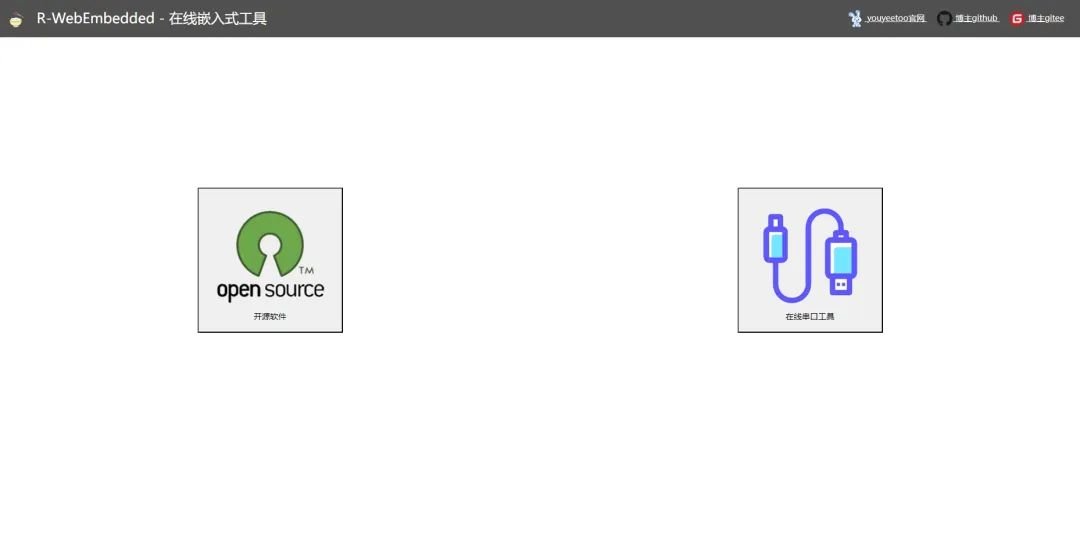
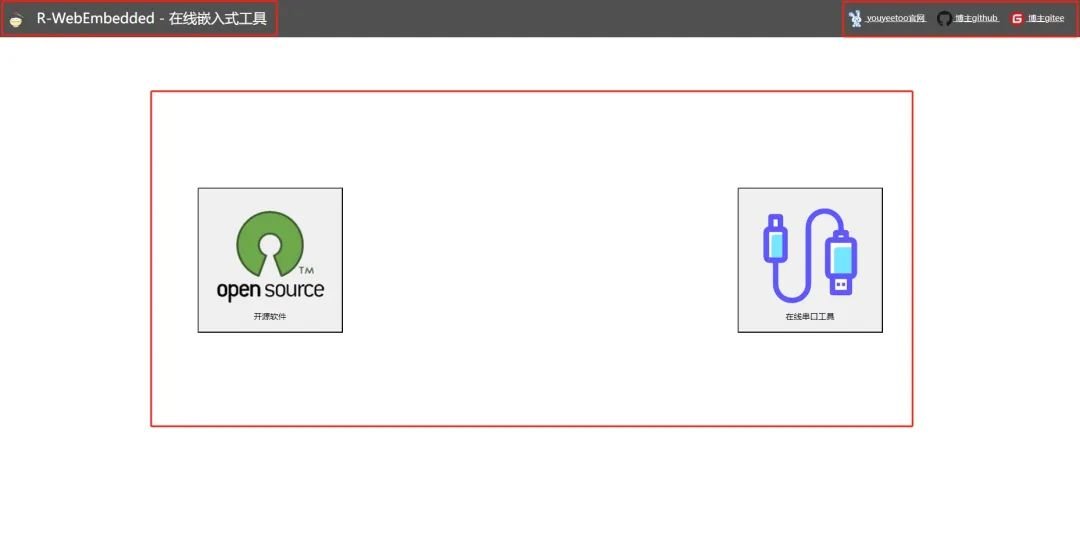
目前該網(wǎng)頁主要有兩個功能,開源軟件的瀏覽和在線串口工具。
R-WebEmbedded主界面說明--主要包含:標題,風火輪官方鏈接,博主的gitee,github鏈接,以及功能模塊

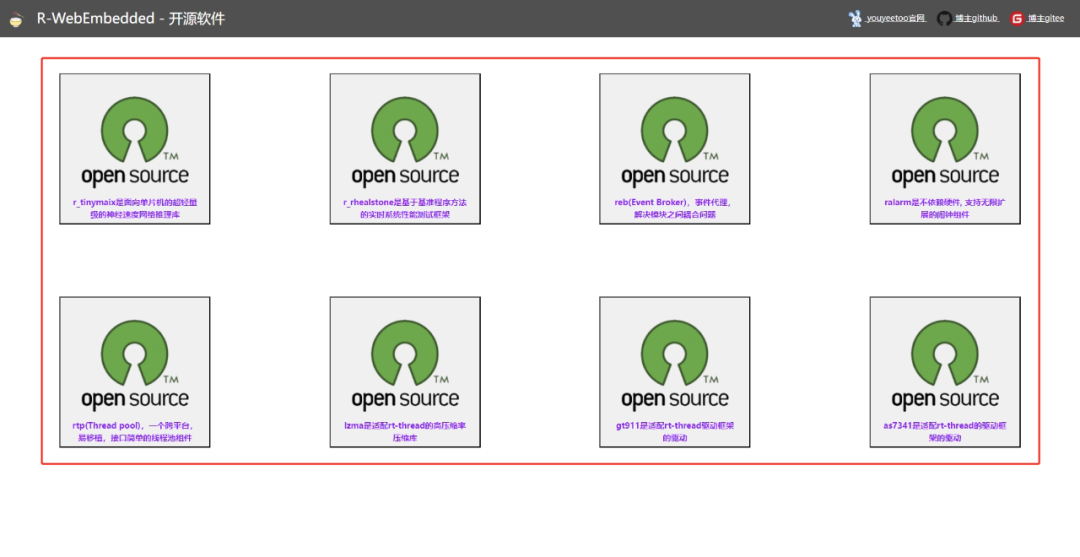
R-WebEmbedded--開源軟件包,該界面展示了博主提交給RT-Threead的軟件包。

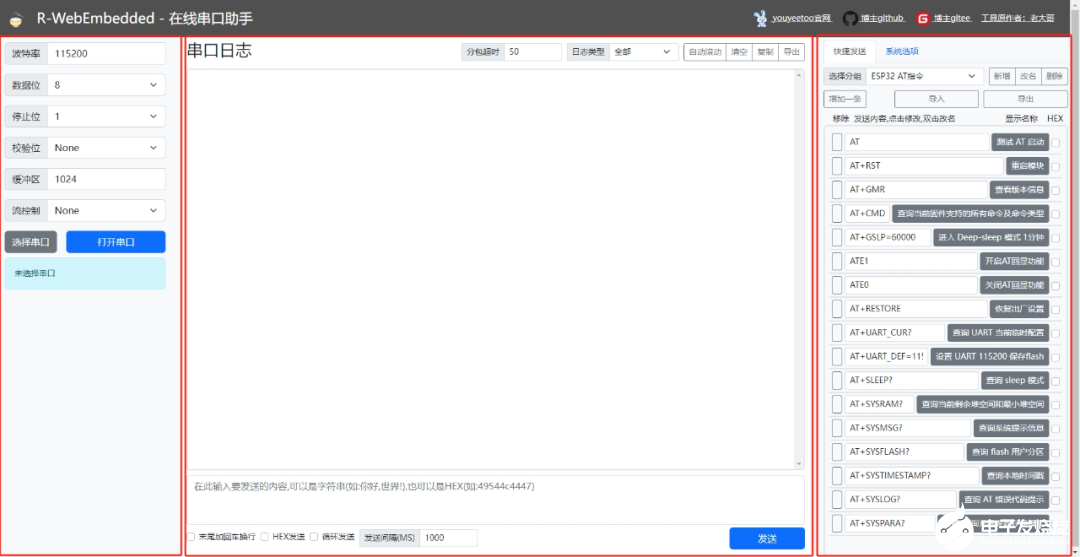
R-WebEmbedded - 在線串口助手,該功能集成了老大哥的開源的串口工具。界面分為:串口配置區(qū),串口數(shù)據(jù)收發(fā)區(qū),串口快捷方式區(qū)。

什么是Web Serial API
串口是一個雙向通信接口,允許字節(jié)發(fā)送和接收數(shù)據(jù)。
Web Serial API為網(wǎng)站提供了一種使用JavaScript對串行設(shè)備進行讀寫的方法。串行設(shè)備可以通過用戶系統(tǒng)上的串行端口連接,也可以通過模擬串行端口的可移動USB和藍牙設(shè)備連接。換句話說,Web Serial API通過允許網(wǎng)站與串行設(shè)備(如微控制器和3D打印機)通信來連接網(wǎng)絡(luò)和物理世界。
如何使用Web Serial API
瀏覽器支持檢測
檢查瀏覽器是否支持Web Serial API,有些瀏覽器可能不支持該功能,可以選擇Edge或Chrome瀏覽器。
if(!('serial'innavigator)){
alert('當前瀏覽器不支持串口操作,請更換Edge或Chrome瀏覽器')
}
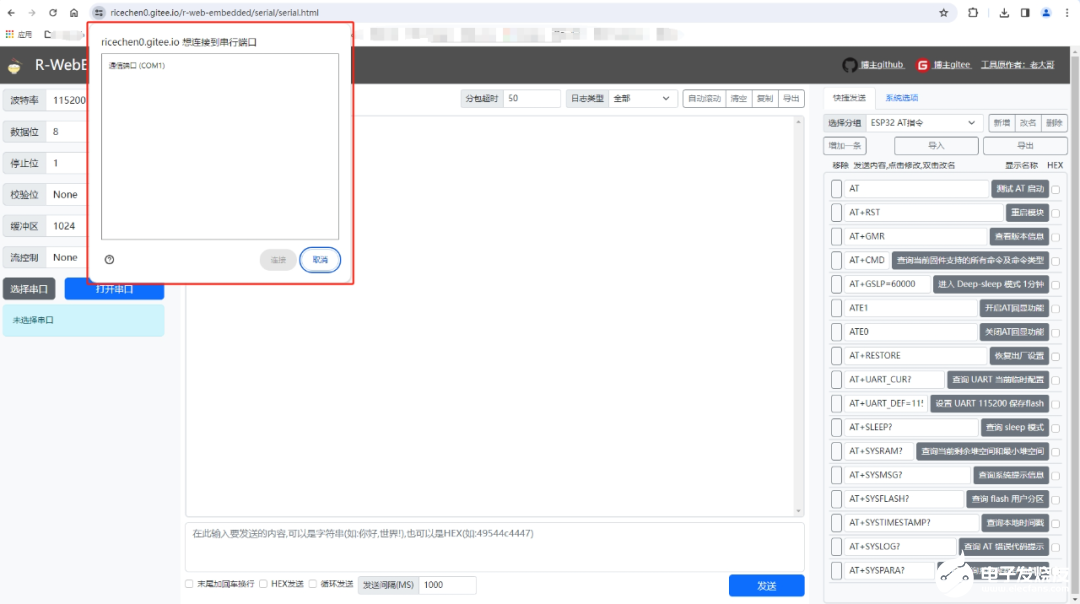
打開串口
Web Serial API在設(shè)計上是異步的。這可以防止網(wǎng)站UI在等待輸入時阻塞,這一點很重要,因為串行數(shù)據(jù)可以在任何時候接收,需要一種方法來偵聽它。要打開串口,首先訪問一個SerialPort對象。為此,您可以通過調(diào)用navigator.serial.requestPort()來提示用戶選擇一個串行端口,或者從navigator.serial.getPorts()中選擇一個,該方法返回一個先前授予該網(wǎng)站訪問權(quán)限的串行端口列表。
//提示用戶選擇一個串口。 constserialPort=awaitnavigator.serial.requestPort(); //獲取用戶之前授予該網(wǎng)站訪問權(quán)限的所有串口。 constserialPort=awaitnavigator.serial.getPorts();
document.getElementById('serial-select-port').addEventListener('click',async()=>{
try{
awaitnavigator.serial.requestPort().then(async(port)=>{
serialPort?.close()
awaitserialPort?.forget()
serialPort=port
serialStatuChange(true)
})
}catch(e){
console.error('獲取串口權(quán)限出錯'+e.toString())
}
})

當我選擇好了SerialPort對象之后,調(diào)用serialPort.open(),打開串口。其中打開串口可以指定其選項,選項是有默認值,并且是可選的。
dataBits:每幀的數(shù)據(jù)位數(shù)(7或8)。 stopBits:一幀結(jié)束時的停止位數(shù)(1或2)。 parity:校驗?zāi)J剑梢允莕one,偶數(shù),奇數(shù)。 bufferSize:應(yīng)該創(chuàng)建的讀寫緩沖區(qū)大小(必須小于16MB)。 flowControl:流控模式(none或hardware)。
關(guān)閉串口
當我們不再使用串口時,我們需要將串口對象關(guān)閉,調(diào)用serialPort.close()。如果串行端口的readable和writable被解鎖,則關(guān)閉該串行端口,這意味著已經(jīng)為其各自的讀寫成員調(diào)用了releaseLock()。但是,當使用循環(huán)從串行設(shè)備連續(xù)讀取數(shù)據(jù)時,端口Readable將一直被鎖定,直到遇到錯誤。在這種情況下,調(diào)用reader.cancel()將強制reader.read()立即解析為{value: undefined, done: true},從而允許循環(huán)調(diào)用reader.releaseLock()。
asyncfunctioncloseSerial(){ if(serialOpen){ serialOpen=false reader?.cancel() serialToggle.innerHTML='打開串口' disabledOptions(false) } } asyncfunctionreadData(){ while(serialOpen&&serialPort.readable){ reader=serialPort.readable.getReader() try{ while(true){ const{value,done}=awaitreader.read() if(done){ break } dataReceived(value) } }catch(error){ }finally{ reader.releaseLock() } } awaitserialPort.close() }
串口讀數(shù)據(jù)
Web Serial API中的輸入流由streams API處理。
串口連接建立之后,SerialPort對象的readable屬性返回ReadableStream。這些將用于從串行設(shè)備接收數(shù)據(jù), 其使用Uint8Array實例進行數(shù)據(jù)傳輸。
當新數(shù)據(jù)從串行設(shè)備到達時,port.readable.getReader().read()異步返回兩個屬性:value和一個done的布爾值。如果done為真,則串行端口已經(jīng)關(guān)閉,或者沒有更多的數(shù)據(jù)輸入。調(diào)用port.readable.getReader()創(chuàng)建一個讀取器并將其鎖定為readable。當可讀被鎖定時,串口不能被關(guān)閉。
asyncfunctionreadData(){
while(serialOpen&&serialPort.readable){
reader=serialPort.readable.getReader()
try{
while(true){
const{value,done}=awaitreader.read()
if(done){
break
}
dataReceived(value)
}
}catch(error){
}finally{
reader.releaseLock()
}
}
awaitserialPort.close()
}
串口寫數(shù)據(jù)
Web Serial API中的輸出流由streams API處理。
串口連接建立之后,SerialPort對象的writable屬性返回WritableStream。這些將數(shù)據(jù)發(fā)送到串行設(shè)備, 其使用Uint8Array實例進行數(shù)據(jù)傳輸。
要將數(shù)據(jù)發(fā)送到串行設(shè)備,請將數(shù)據(jù)傳遞到port.writable.getWriter().write()。在port.writable. getwriter()上調(diào)用releaseLock()是為了稍后關(guān)閉串口。
串口工具提供了hex和字符串發(fā)送格式。
asyncfunctionsendHex(hex){
constvalue=hex.replace(/s+/g,'')
if(/^[0-9A-Fa-f]+$/.test(value)&&value.length%2===0){
letdata=[]
for(leti=0;i
總結(jié)
在線串口助手提供了更佳便捷的開發(fā)模式,無需下載安裝串口助手。
R-WebEmbedded - 在線嵌入式工具,其登錄網(wǎng)站:https://ricechen0.gitee.io/r-web-embedded/
R-WebEmbedded - 在線嵌入式工具開源代碼鏈接:https://gitee.com/RiceChen0/r-web-embedded
審核編輯 黃宇
-
嵌入式
+關(guān)注
關(guān)注
5090文章
19176瀏覽量
306934 -
串口工具
+關(guān)注
關(guān)注
1文章
9瀏覽量
7907
發(fā)布評論請先 登錄
相關(guān)推薦

KM振動在線監(jiān)測系統(tǒng)助力設(shè)備煥新升級#振動在線監(jiān)測#振動監(jiān)測#在線監(jiān)測
更強的無線(雙)串口數(shù)據(jù)記錄 調(diào)試工具

OpenAI將推出在線搜索工具“SearchGPT”
免費好用的在線仿真工具Wokwi





 在線串口工具(R-WebEmbedded)
在線串口工具(R-WebEmbedded)












評論