本篇文章將介紹如何使用物理引擎和圖撲 3D 可視化技術(shù)來呈現(xiàn)冰壺運(yùn)動的模擬。
Oimo.js 物理引擎
Oimo.js 是一個輕量級的物理引擎,它使用 JavaScript 語言編寫,并且基于 OimoPhysics 引擎進(jìn)行了改進(jìn)和優(yōu)化。Oimo.js 核心庫只有 150K ,專門用于在 Web 瀏覽器中模擬和顯示 3D 物理世界的交互行為,模擬物體的運(yùn)動和碰撞行為。是一個簡單易用、高性能的物理引擎,具有跨平臺、輕量級、真實(shí)可靠的特點(diǎn),適用于 Web 游戲開發(fā)、交互式應(yīng)用程序和模擬仿真等領(lǐng)域。
跨平臺:Oimo.js 可以在各種現(xiàn)代 Web 瀏覽器上運(yùn)行,包括桌面和移動設(shè)備,使其成為跨平臺的解決方案。
高性能:Oimo.js 在運(yùn)行時采用了優(yōu)化的算法和數(shù)據(jù)結(jié)構(gòu),以確保高效的計(jì)算和渲染性能。
輕量級:Oimo.js 具有輕量級的設(shè)計(jì),使用優(yōu)化的算法和數(shù)據(jù)結(jié)構(gòu),以提供高效的物理模擬性能,同時減少對系統(tǒng)資源的需求。
真實(shí)的物理模擬:Oimo.js 采用基于物理規(guī)則的仿真模型,能夠模擬真實(shí)世界中的物體行為,如重力、摩擦力、彈性碰撞等,使得模擬結(jié)果更加真實(shí)和可靠。
物體類型:Oimo.js 支持多種類型的物體,包括基本幾何體(如球體、立方體、圓柱體等)和自定義幾何體。你可以設(shè)置物體的質(zhì)量、形狀和位置等屬性。
碰撞檢測:Oimo.js 使用廣義投影算法(GJK)進(jìn)行快速和準(zhǔn)確的碰撞檢測。它可以檢測物體之間的碰撞,并計(jì)算出碰撞點(diǎn)、碰撞力和碰撞反應(yīng)等信息。
關(guān)節(jié)和約束:Oimo.js 可以創(chuàng)建關(guān)節(jié)和約束,用于模擬物體之間的連接和限制條件。例如,你可以創(chuàng)建鉸鏈、彈簧和齒輪等物理效果。
可定制性:Oimo.js 提供豐富的配置選項(xiàng)和接口,使開發(fā)者能夠根據(jù)自己的需求對物理引擎進(jìn)行定制和擴(kuò)展。
2D 和 3D 模擬:Oimo.js 可以同時處理 2D 和 3D 物理模擬。你可以使用它來模擬平面上的物體運(yùn)動,或者創(chuàng)建具有真實(shí)物理行為的 3D 場景。
重力模擬:Oimo.js 可以模擬重力的效果,并根據(jù)物體的質(zhì)量和位置計(jì)算出物體所受到的重力作用力。
基于 Webworker 的并行計(jì)算:Oimo.js 利用 Web Worker 技術(shù)實(shí)現(xiàn)了并行計(jì)算,將計(jì)算任務(wù)分配給多個線程,提高了物理模擬的性能和響應(yīng)速度。
物理引擎封裝
圖撲 HT 物理引擎插件對 Oimo.js 功能進(jìn)行了封裝。將物理引擎里的球體、立方體、柱體映射到 HT 的基礎(chǔ)幾何模型球體、立方體、柱體,以及特有類型如地板、墻體等。使用 HT SDK 統(tǒng)一的 API,開發(fā)者只要設(shè)置 HT 里模型的屬性(位置,旋轉(zhuǎn)),與之相關(guān)的物理引擎模型自動更新狀態(tài)。或者反之,物理引擎的相關(guān)屬性變化會自動同步到 HT 的模型上。實(shí)現(xiàn)了物理引擎的實(shí)時可視化。
圖撲軟件自研 HT for Web 是款基于 HTML5 標(biāo)準(zhǔn)瀏覽器技術(shù)、針對監(jiān)控領(lǐng)域的數(shù)據(jù)可視化圖形組件中間件。其具有輕量、高效、易用和跨平臺等特性,提供了從 API 級的 SDK 組件庫,到 2D 和 3D 可視化編器,到行業(yè)圖標(biāo)和三維模型資源庫,構(gòu)成了一站式的數(shù)據(jù)可視化解決方案、形成了一整套實(shí)踐證明的高效開發(fā)流程和生態(tài)體系,多年來已成為國內(nèi)電信網(wǎng)管和工業(yè)互聯(lián)網(wǎng),數(shù)據(jù)可視化圖形組態(tài)中間件領(lǐng)域的領(lǐng)導(dǎo)性品牌。
初始動畫
從冰壺運(yùn)動的定義及規(guī)則入手,逐步闡述了采用物理引擎原理實(shí)現(xiàn)冰壺運(yùn)動的模擬過程。同時,詳細(xì)介紹了采用 HT for Web 引擎進(jìn)行 3D 可視化項(xiàng)目制作的技術(shù)方案。



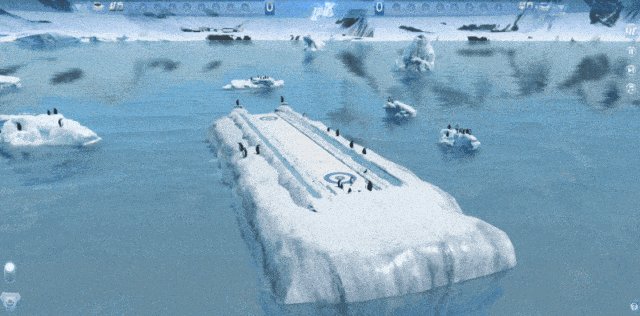
冰壺運(yùn)動模擬
冰壺運(yùn)動作為一項(xiàng)具有很高技術(shù)含量的多人體育運(yùn)動,被大家譽(yù)為“冰上國際象棋”。它是一項(xiàng)有趣、協(xié)調(diào)和戰(zhàn)略性極高的比賽,需要運(yùn)動員精準(zhǔn)地將球送入特定的區(qū)域來贏得比賽。冰壺的比賽場地被稱為“Sheet”,場地為長方形,通常長 45 米,寬 5 米,圓壘被標(biāo)示為一組環(huán)狀區(qū)域,其中心為“Button”。每組比賽時,每個隊(duì)伍輪流地將自己的球送向中心“Button”,球最靠近“Button”的隊(duì)獲勝。其作為綜合運(yùn)動的一種,除了需要協(xié)調(diào)性、力量、及運(yùn)動員眼力和判斷力外,還需要在場地上牢牢掌握比賽的走向和發(fā)展。
數(shù)字孿生仿真
近年來,冰壺運(yùn)動逐漸引起了人們的重視。為了更好地將這項(xiàng)運(yùn)動呈現(xiàn)在用戶面前,我們利用圖撲 HT 引擎進(jìn)行仿真模擬,包括水面、云彩、建筑、企鵝、郵輪等動畫效果,為玩家提供一個更加逼真、趣味的冰壺運(yùn)動游戲環(huán)境。
搭配物理引擎建立了一個真實(shí)的動力學(xué)模型,包括不同的力、摩擦、重力等物理參數(shù),使得冰壺可以在場地上進(jìn)行真實(shí)的運(yùn)動。
采用圖撲 HT 物理引擎,真實(shí)復(fù)現(xiàn)冰壺在冰面上的滑行與撞擊過程,并在 3D 場景中呈現(xiàn)。場景內(nèi)涉及物理引擎模擬的關(guān)鍵技術(shù)要點(diǎn)包括:飛行軌跡的計(jì)算、碰撞檢測、摩擦力模擬等,具有很高的技術(shù)含量。
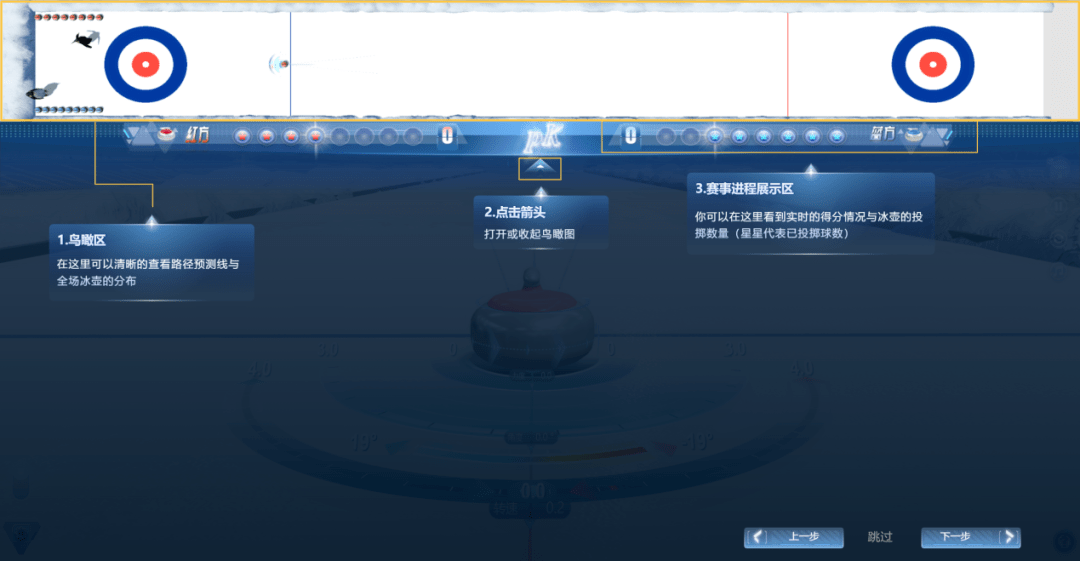
3D 鳥瞰圖
在玩家游戲過程中,不僅能以第一人稱形式感受 HT 3D 冰壺場景,還能通過場景上方的 3D 鳥瞰圖得到第三人稱俯瞰視角,從而全面縱覽賽場的實(shí)時情況,獲得更直觀、更全面的賽場信息,以及更佳優(yōu)質(zhì)的游戲體驗(yàn)。

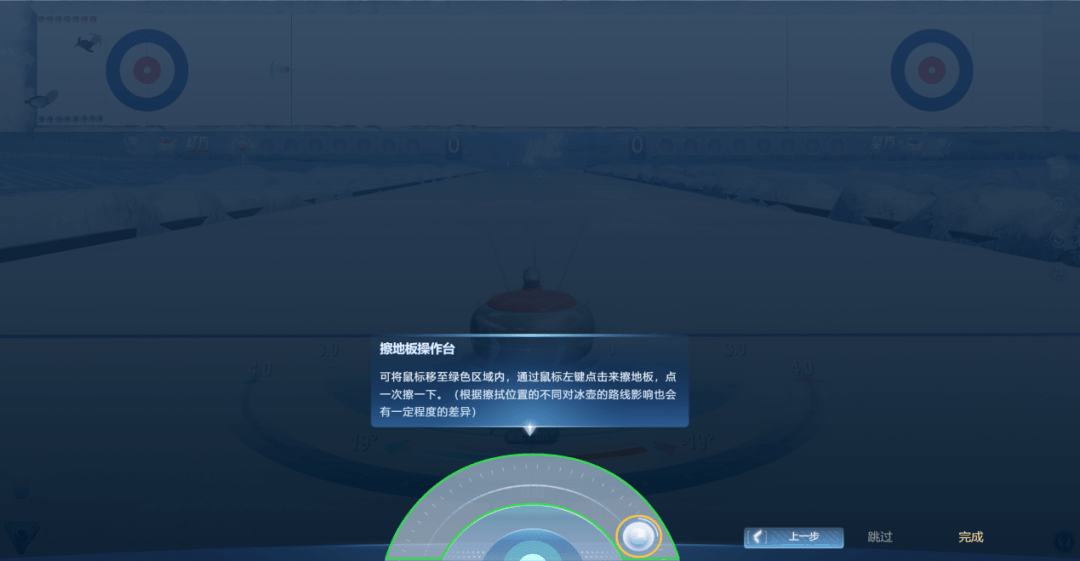
操作體驗(yàn)
在 3D 可視化方面,案例采用圖撲 HT 引擎實(shí)現(xiàn)了冰壺的視覺呈現(xiàn),采用真實(shí)的材質(zhì)、光照和貼圖等技術(shù)手段,讓冰壺在 3D 場景中更具生動感。同時,用戶也可以通過調(diào)整視角、放大縮小等方式體驗(yàn)冰壺游戲中的各種細(xì)節(jié)。



勝負(fù)比分
當(dāng)紅藍(lán)雙方對局結(jié)束后,場景將跳轉(zhuǎn)至對局結(jié)果動畫頁面,展示雙方勝負(fù)結(jié)果。如想再戰(zhàn),用戶可點(diǎn)擊“Restart”按鈕,即可繼續(xù) PK!

本篇文章充分利用圖撲 HT 物理引擎和 3D 可視化技術(shù),讓讀者在體驗(yàn)冰壺運(yùn)動真實(shí)感的同時,也能夠更深入的了解到這些技術(shù)在實(shí)際應(yīng)用中的作用和意義,一定程度上拓展了讀者對于冰壺運(yùn)動的認(rèn)知。
HT 開發(fā)引擎與產(chǎn)品優(yōu)勢
若要開發(fā)一個工業(yè)自動化可視化應(yīng)用,為了實(shí)現(xiàn)高性能、交互體驗(yàn)優(yōu)化等功能,可選擇使用 HT for Web 引擎進(jìn)行開發(fā)。以下是關(guān)于圖撲 HT 在這個應(yīng)用場景中的開發(fā)引擎和產(chǎn)品優(yōu)勢:
開發(fā)引擎:
HT for Web 采用了獨(dú)創(chuàng)的自定義格式渲染引擎,具有極致的性能,可承受上萬甚至幾十萬以上的圖元量,滿足了物聯(lián)網(wǎng)大數(shù)據(jù)時代的需求。同時,HT for Web 的自定義事件系統(tǒng)和視圖管理器,可以幫助開發(fā)者快速實(shí)現(xiàn) UI 組件、交互邏輯等方面的開發(fā)。
產(chǎn)品優(yōu)勢:
支持 2D 和 3D 無縫融合,可復(fù)用素材資源,對于工業(yè)自動化系統(tǒng)中的可視化展示有很大的幫助。
自定義交互邏輯,無需二次開發(fā),只需要關(guān)注業(yè)務(wù)邏輯,同時支持多種接口,能夠滿足各種用戶交互需求。
支持 UI 庫顯示圖片,無需為不同視網(wǎng)膜分辨率下載不同圖片,并在 3D 內(nèi)自動實(shí)現(xiàn) LOD 的動態(tài)變化功能,提高用戶體驗(yàn)和應(yīng)用性能。
可將 2D 和 3D 場景互相嵌套疊加、旋轉(zhuǎn)和縮放,高度組件化無縫融合,方便開發(fā)者進(jìn)行靈活的展示和交互。
可承載十萬以上級別的 2D、3D 及 UI 的表格樹通用組件圖元量,滿足工業(yè)自動化系統(tǒng)中大量數(shù)據(jù)的可視化需求。
采用事件機(jī)制進(jìn)行界面局部更新,避免頻繁無意義的界面刷新,提高應(yīng)用響應(yīng)性能和用戶體驗(yàn)。
使用 HT for Web 開發(fā)工具,開發(fā)者可以快速實(shí)現(xiàn)高性能、跨平臺的圖形展示和交互效果,提高軟件的可用性和用戶體驗(yàn),同時也提高開發(fā)效率和代碼可維護(hù)性,促進(jìn)工業(yè)自動化等領(lǐng)域高速發(fā)展。
總之,在 Web 端應(yīng)用 Oimo.js 物理引擎可以為用戶提供更加真實(shí)、生動的交互體驗(yàn),同時也方便開發(fā)人員實(shí)現(xiàn)各種復(fù)雜的物理效果,提升應(yīng)用的效果。
實(shí)現(xiàn)真實(shí)物理效果:Oimo.js 物理引擎可以模擬真實(shí)世界中的物理效果,如重力、碰撞、摩擦等。通過使用該引擎,可以讓 Web 應(yīng)用中的物體互相交互,并且表現(xiàn)出逼真的物理行為。
提升用戶體驗(yàn):將 Oimo.js 物理引擎應(yīng)用到 Web 應(yīng)用中,可以給用戶帶來更加真實(shí)的交互體驗(yàn)。比如,在游戲中,玩家角色受物理引擎的影響可以做出更加具有沖擊力的動作,增加游戲的樂趣。
增加可視化效果:利用 Oimo.js 物理引擎,可以實(shí)現(xiàn)各種有趣的特效和動畫效果,比如倒塌的建筑物、流動的液體等。這些效果可以提升 Web 應(yīng)用的可視化效果,吸引用戶的注意力。
輔助開發(fā)效率:Oimo.js 物理引擎提供了一系列的 API 和功能,可以簡化物理計(jì)算的過程。開發(fā)人員可以利用這些功能快速實(shí)現(xiàn)復(fù)雜的物理效果,提高開發(fā)效率。
審核編輯 黃宇
-
3D
+關(guān)注
關(guān)注
9文章
2910瀏覽量
107795 -
可視化
+關(guān)注
關(guān)注
1文章
1200瀏覽量
21007 -
數(shù)字孿生
+關(guān)注
關(guān)注
4文章
1342瀏覽量
12314
發(fā)布評論請先 登錄
相關(guān)推薦
SciChart 3D for WPF圖表庫

騰訊混元3D AI創(chuàng)作引擎正式發(fā)布
騰訊混元3D AI創(chuàng)作引擎正式上線
在算力魔方上運(yùn)行Genesis:一款顛覆性開源生成式物理引擎!

Google DeepMind發(fā)布Genie 2:打造交互式3D虛擬世界
3D集成電路的結(jié)構(gòu)和優(yōu)勢

潮玩科技公司“第二人生”獲千萬級Pre-A輪融資
物聯(lián)網(wǎng)行業(yè)中的模具定制方案_3D打印技術(shù)分享

裸眼3D筆記本電腦——先進(jìn)的光場裸眼3D技術(shù)
玩平板當(dāng)然要玩不一樣的——裸眼3D平板電腦

我用香橙派做了一個Klipper 3D打印控制器
自制一個3D打印的移動終端——T3rminal

Stability AI推出Stable Video 3D模型,可制作多視角3D視頻





 投個 3D 冰壺,上班玩一玩 | 物理引擎
投個 3D 冰壺,上班玩一玩 | 物理引擎










評論