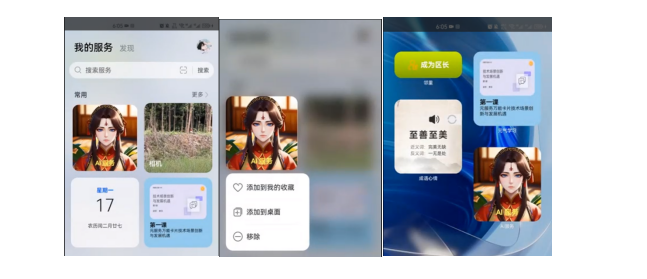
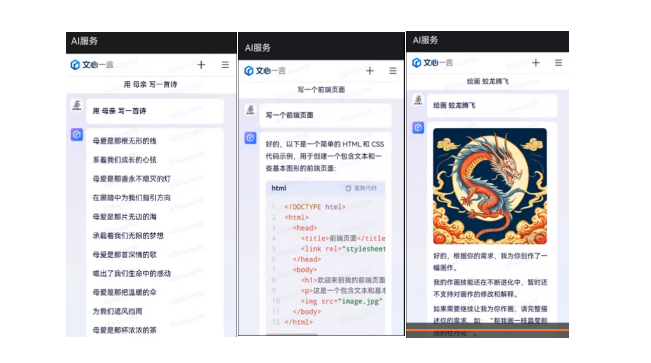
部分效果圖展示如下:

服務卡片

AIGC 服務
DEMO 說明
本 Demo 案例只是使用了 HarmonyOS 元服務卡片連接合規外網的能力進行 AIGC 元服務卡片概念演示,還不足以成為一個正式上架運營的元服務與萬能卡片。
我們認為基于 AIGC 能力類型的 HarmonyOS 元服務萬能卡片應該通過 API 方式調用合規訓練后的各具特色的模型與角色來服務用戶,通過萬能卡片、智能語音、手勢動作等更加自然友好的方式來和用戶交互。
我們既對互聯網、移動互聯網的多種應用形式進行了 HarmonyOS 原子化服務卡片的嘗試,也會基于 AIGC 對 HarmonyOS 元服務與萬能卡片進行探索。
特別期待的是盤古大模型對 HarmonyOS 元服務、應用的全面開放與支持。
部分代碼
①widget代碼
index.hml:index.css:
.container{
flex-direction:column;
justify-content:flex-end;
align-items:center;
width:100%;
height:100%;
background-repeat:no-repeat;
background-image:url('/common/ai.jpg');
background-size:cover;
}
.btn{
font-size:16px;
font-weight:bold;
text-color:#fffff869;
}
index.json:
{
"data":{
"title":"AI服務"
},
"actions":{
"routerEvent":{
"action":"router",
"bundleName":"com.example.aidemo.hmservice",
"abilityName":"com.example.aidemo.MainAbility",
"params":{
"message":"adddetail"
}
}
}
}
②page 代碼
index.hml:
<div>
<websrc="{{path}}"onpagestart="pageStart"onpagefinish="pageFinish"on:error="pageError">web>
div>
index.css:
.container{
flex-direction:column;
justify-content:center;
align-items:center;
width:100%;
height:100%;
}
index.js:
exportdefault{
data:{
path:"https://yiyan.baidu.com/invitationCode"
},
reloadWeb(){
this.$element('web').reload()
},
pageStart:function(e){
console.info('webpageStart:'+e.url)
},
pageFinish:function(e){
console.info('webpageFinish:'+e.url)
},
pageError:function(e){
console.info('webpageErrorurl:'+e.url)
console.info('webpageErrorerrorCode:'+e.errorCode)
console.info('webpageErrordescription:'+e.description)
}
}
完整代碼地址如下:
https://gitee.com/jltfcloudcn/jump_to/tree/master/AiDemo
關注我們
審核編輯 :李倩
-
智能語音
+關注
關注
10文章
789瀏覽量
48838 -
HarmonyOS
+關注
關注
79文章
1980瀏覽量
30395 -
文心一言
+關注
關注
0文章
124瀏覽量
1308 -
AIGC
+關注
關注
1文章
367瀏覽量
1576
原文標題:HarmonyOS服務卡片跑AIGC
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦




 HarmonyOS服務卡片跑AIGC
HarmonyOS服務卡片跑AIGC












評論