1. vue簡要介紹
Vue.js(讀音 /vju?/, 類似于 view)是一個構建數據驅動的 web 界面的漸進式框架。Vue現在這么火,大家都懂。接下來讓我們來認識一下她的魅力吧~
官網:https://cn.vuejs.org/下面小牛將帶著大家把流程走一遍
2. 下載nodejs
直接去node.js官網下載最新穩定版即可。然后安裝node,一直點下一步就能安裝好了。

安裝完之后,我們打開cmd查看node和npm的版本。(npm包管理器,是集成在node中的)

由于在國內通過npm下載依賴包會不穩定、速度慢、國外某些資源被屏蔽的原因,所以我們還最好配置一個npm的國內鏡像,本文選用了淘寶鏡像(穩定好用)。
安裝cnpm, 在命令行中輸入
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后等待,沒有報錯就代表安裝成功了~~。
3. 安裝vue-cli 腳手架構建工具
Vue 提供了一個官方的 CLI,為單頁面應用 (SPA) 快速搭建繁雜的腳手架。它為現代前端工作流提供了 batteries-included 的構建設置。
cnpm install -g vue-cli
可能會報的錯誤及解決方案:
安裝完成后報錯:無法加載文件 C:\\Users\\yizon\\AppData\\Roaming\\npm\\cnpm.ps1,因為在此系統上禁止運行腳本
解決:管理員身份運行power shell,再輸入:
set-ExecutionPolicy RemoteSigned
輸入
A,回車
4.新建Vue項目
輸入 vue init webpack vue-personal-website看需求,選即可
5. 啟動項目
在cmd里,切換到當前項目中,執行下面命令
npm run dev
在瀏覽器輸入http://localhost:8080出現
-
數據
+關注
關注
8文章
7134瀏覽量
89402 -
Web
+關注
關注
2文章
1269瀏覽量
69635 -
網站
+關注
關注
2文章
259瀏覽量
23213 -
數據驅動
+關注
關注
0文章
128瀏覽量
12375 -
SpringBoot
+關注
關注
0文章
174瀏覽量
194
發布評論請先 登錄
相關推薦
vps搭建wordpress網站的3個步驟介紹
如何使用springboot+vue搭建個人網站2

SpringBoot+Vue實現網頁版人臉登錄、人臉識別案例解析
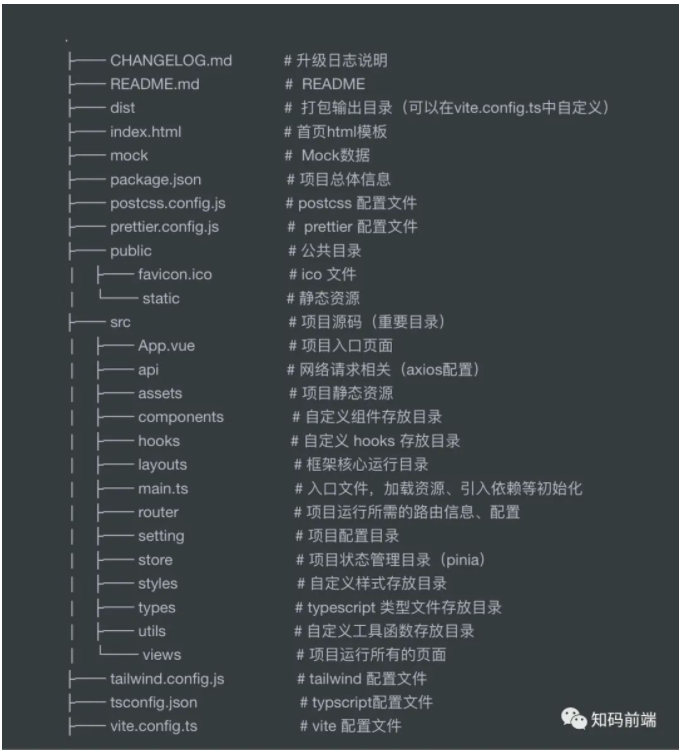
搭建基于Vue3+Vite2+Arco+Typescript+Pinia后臺管理系統模板

SpringBoot+Vue實現網頁版人臉登錄、人臉識別
使用Vue3時遇到的一些問題

華為云耀云服務器 L 實例助你輕松搭建個人網站





 如何使用springboot+vue搭建個人網站3
如何使用springboot+vue搭建個人網站3












評論