1.Vue入門
1.1Vue定義
Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。
Vue 的核心庫只關注視圖層,也就是只處理頁面。
Vue提供的一套JS框架,通常稱為vue全家桶。
漸進式,也就是說可以在已有的項目中部分使用Vue,逐漸過渡到整個項目都使用Vue,最后完全使用Vue全家桶來完成整個項目。可以在HTML導入js當成jquery使用、也可以使用vue全家桶進行單頁開發(fā)。
1.2MVVM模式
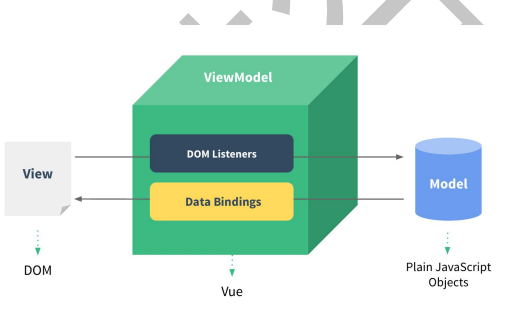
MVVM(Model-View-ViewModel)是對 MVC(Model-View-Control)和 MVP(Model-View-Presenter)的進一步改進。
View:視圖層(UI 用戶界面)
ViewModel:業(yè)務邏輯層(一切 js 可視為業(yè)務邏輯)
Model:數據層(存儲數據及對數據的處理如增刪改查)
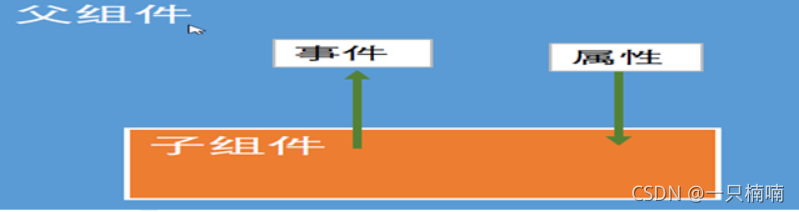
MVVM 將數據雙向綁定(data-binding)作為核心思想,View 和 Model 之間沒有聯系,它們通過 ViewModel 這個橋梁進行交互。

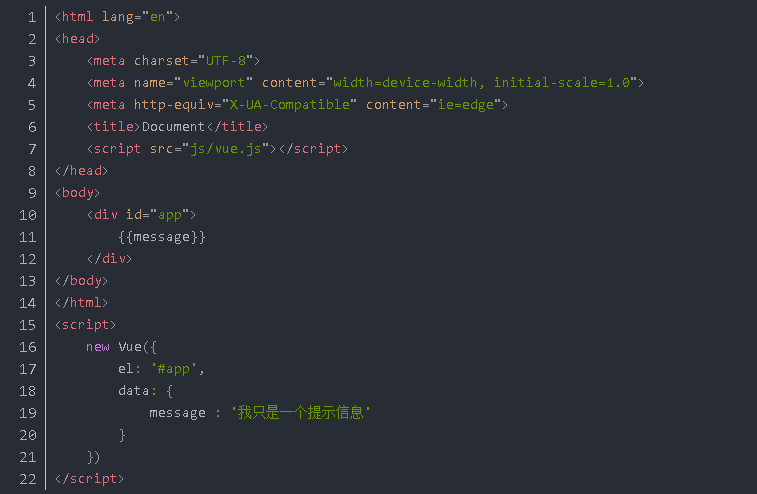
1.3案例


-
編程
+關注
關注
88文章
3637瀏覽量
93911 -
javascript
+關注
關注
0文章
525瀏覽量
53911 -
vue
+關注
關注
0文章
58瀏覽量
7867
發(fā)布評論請先 登錄
相關推薦
Linux搭建Vue開發(fā)環(huán)境
vue-cli-----vue實例中template:'<App/>是什么意思?
vue嵌入瀏覽器的相關資料推薦
Vue框架的教程資料免費下載

關于vue如何去水印的解決方法的介紹
關于React和Vue產生一定的認知
Vue入門之組件的介紹





 Vue入門之Vue定義
Vue入門之Vue定義














評論