作者:Hongjun 華為平臺(tái)UX設(shè)計(jì)專(zhuān)家
自2019年發(fā)布了第一款折疊屏手機(jī)以來(lái),華為不斷創(chuàng)新,接連推出多款折疊屏新品。折疊屏手機(jī)越來(lái)越受到廣大用戶(hù)的青睞,其市場(chǎng)占有率也隨之高速增長(zhǎng)。而對(duì)應(yīng)用開(kāi)發(fā)者來(lái)說(shuō),在折疊屏上“如何提供更優(yōu)秀的應(yīng)用體驗(yàn)”也已經(jīng)成為必須直面的問(wèn)題。
目前市場(chǎng)上的折疊屏手機(jī)主要分為兩大類(lèi):一類(lèi)是大折疊屏手機(jī),展開(kāi)之后近似正方形,屏幕很大;另一類(lèi)是小折疊屏手機(jī),展開(kāi)時(shí)跟普通手機(jī)一樣大,折疊的時(shí)候非常小巧。
本篇內(nèi)容主要針對(duì)大折疊屏手機(jī),從基礎(chǔ)的體驗(yàn)連續(xù)和三個(gè)維度的體驗(yàn)增值為大家展開(kāi)介紹如何打造優(yōu)秀的折疊屏應(yīng)用體驗(yàn)。首先說(shuō)明折疊屏設(shè)計(jì)中的體驗(yàn)關(guān)鍵——體驗(yàn)連續(xù)。
體驗(yàn)連續(xù):從折疊態(tài)到展開(kāi)態(tài)的體驗(yàn)關(guān)鍵
顧名思義,折疊屏手機(jī)是可以折疊的,有折疊和展開(kāi)這兩種狀態(tài)。

折疊屏兩個(gè)狀態(tài)(左圖為折疊態(tài)、右圖為展開(kāi)態(tài))
在應(yīng)用的實(shí)際使用場(chǎng)景下,用戶(hù)會(huì)進(jìn)行一定頻率“折疊到展開(kāi)”、“展開(kāi)到折疊”操作。應(yīng)用在此期間就需要為用戶(hù)提供“連續(xù)的體驗(yàn)”,以保證用戶(hù)使用該應(yīng)用體驗(yàn)不中斷。
下面舉兩個(gè)具體的場(chǎng)景為大家介紹。
1、拍攝時(shí):展開(kāi)后拍攝參數(shù)不改變
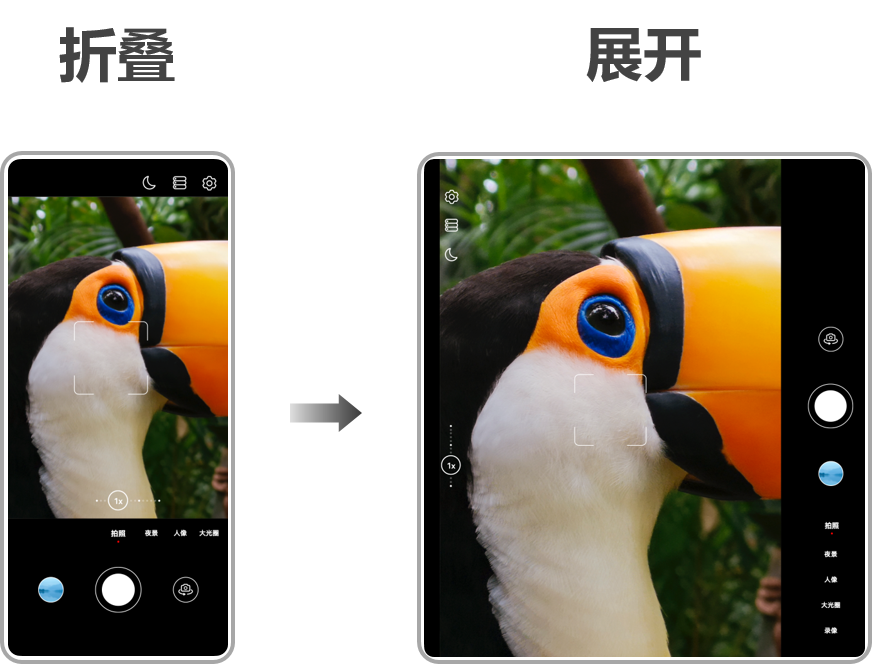
拍照取景的時(shí)候,用戶(hù)展開(kāi)折疊屏希望看得更清晰。此時(shí)展開(kāi)態(tài)取景范圍、照片比例等參數(shù)設(shè)置保持不變,讓用戶(hù)只需聚焦于取景框里面的人物或景物。

拍攝時(shí)體驗(yàn)連續(xù)(左圖為折疊、右圖為展開(kāi))
2、閱讀時(shí):展開(kāi)后焦點(diǎn)不偏移
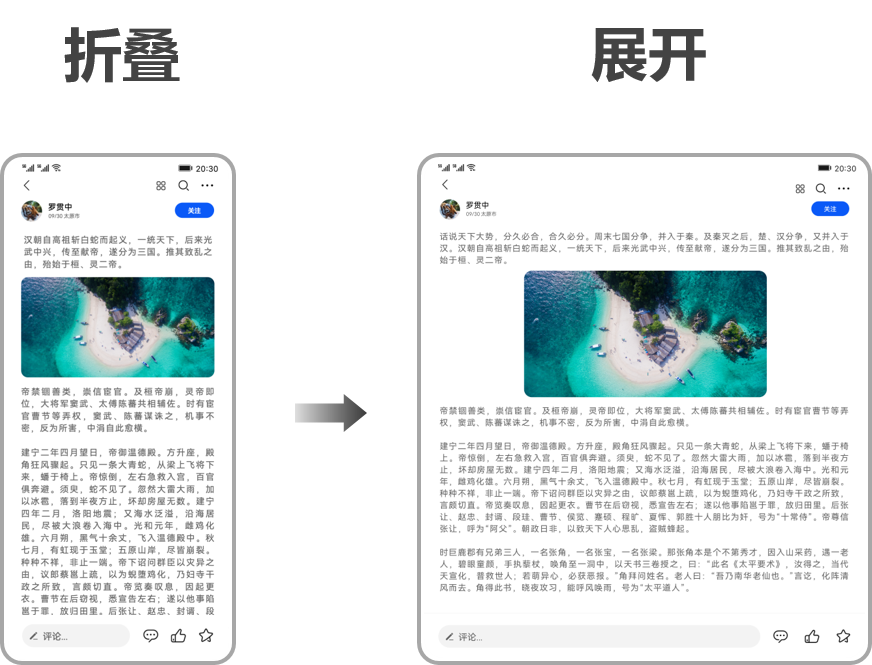
閱讀文章的時(shí)候,用戶(hù)展開(kāi)折疊屏希望獲得更佳的閱讀體驗(yàn)。此時(shí)展開(kāi)態(tài)將內(nèi)容重排之后要定位到用戶(hù)正在看的位置,保證焦點(diǎn)不發(fā)生偏移,提升用戶(hù)的繼續(xù)閱讀體驗(yàn)。

閱讀時(shí)體驗(yàn)連續(xù)(左圖為折疊、右圖為展開(kāi))
同樣的,從展開(kāi)到折疊時(shí)應(yīng)用也需要提供“連續(xù)的體驗(yàn)”,做到狀態(tài)不丟失、焦點(diǎn)不偏移。
體驗(yàn)增值:展開(kāi)態(tài)下應(yīng)用的進(jìn)階體驗(yàn)
在折疊屏展開(kāi)時(shí),通過(guò)精心的設(shè)計(jì)可以為用戶(hù)提供三種令人愉悅的增值體驗(yàn):顯示更多內(nèi)容、顯示更加沉浸、操作更加高效。

體驗(yàn)增值
下面為大家結(jié)合示例逐一說(shuō)明。
1、顯示更多內(nèi)容:采用動(dòng)態(tài)布局
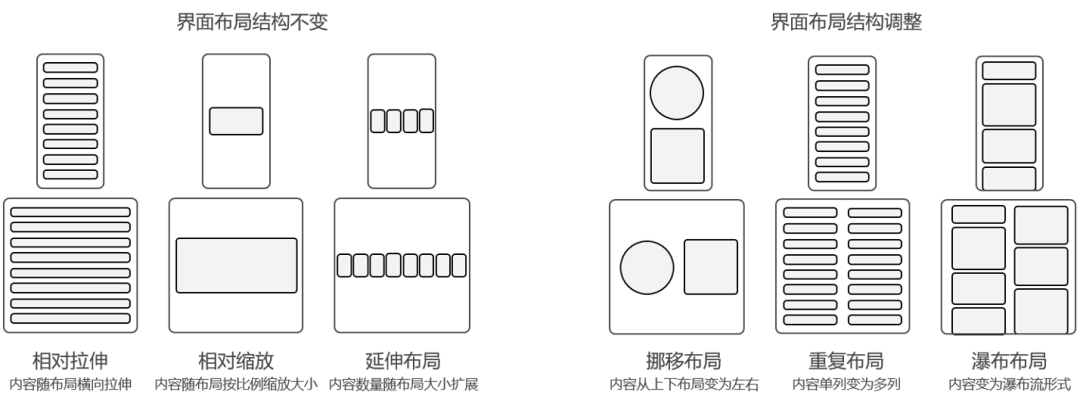
顯示更多內(nèi)容的關(guān)鍵是采用動(dòng)態(tài)布局,HarmonyOS 折疊屏設(shè)計(jì)規(guī)范中提供了六種動(dòng)態(tài)布局規(guī)則,通過(guò)這些布局規(guī)則的使用或組合,就可以做到在展開(kāi)態(tài)下顯示更多的內(nèi)容。

動(dòng)態(tài)布局規(guī)則
(左圖為自適應(yīng)動(dòng)態(tài)布局、右圖為響應(yīng)式動(dòng)態(tài)布局)
通常一個(gè)頁(yè)面上有多種類(lèi)型的內(nèi)容,我們需要根據(jù)每種內(nèi)容的特點(diǎn)來(lái)采用合適的動(dòng)態(tài)布局規(guī)則。
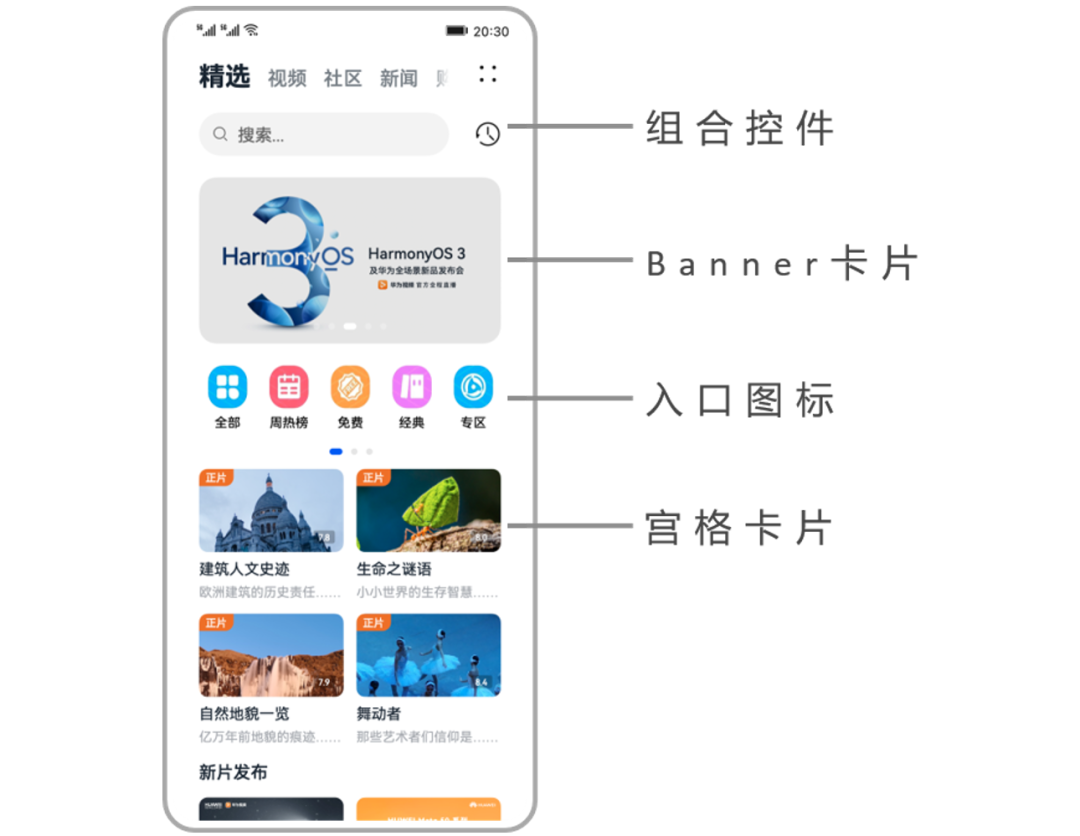
首先以一個(gè)內(nèi)容類(lèi)應(yīng)用的首頁(yè)為例,說(shuō)明如何讓這個(gè)頁(yè)面顯示更多的內(nèi)容。示例中的這個(gè)頁(yè)面包含了組合控件、Banner卡片、入口圖標(biāo)、宮格卡片這四個(gè)版塊,我們分別看看每一個(gè)版塊應(yīng)該采用哪種布局規(guī)則。

應(yīng)用首頁(yè)
組合控件:這個(gè)控件由頂部頁(yè)簽和下方的搜索框組合而成,可通過(guò)挪移布局、相對(duì)拉伸、延伸布局進(jìn)行寬屏適配,占用更少的界面空間或顯示更多的頁(yè)簽數(shù)量。不建議直接放大導(dǎo)致顯示過(guò)大。

組合控件設(shè)計(jì)參考
(左圖為可參考范式、右圖為不建議)
Banner卡片:可通過(guò)延伸布局、創(chuàng)新樣式在一行顯示更多的Banner卡片,要避免單張Banner卡片直接放大顯示過(guò)高的問(wèn)題。

Banner卡片設(shè)計(jì)參考
(左圖為可參考范式、右圖為不建議)
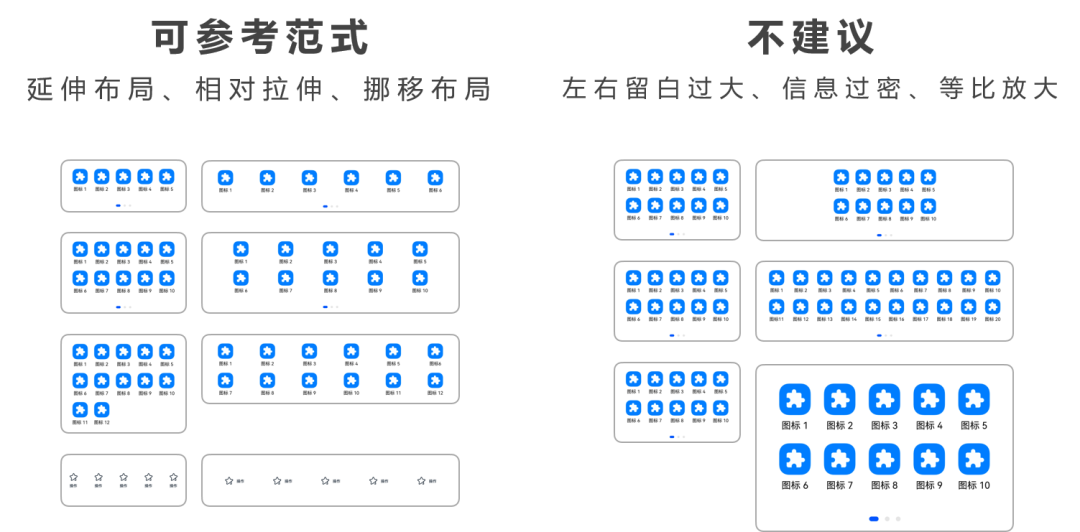
入口圖標(biāo):可通過(guò)延伸布局、相對(duì)拉伸、挪移布局做到均衡地顯示合適的圖標(biāo)數(shù)量,需要避免在展開(kāi)態(tài)左右留白過(guò)大、一排顯示的入口圖標(biāo)太多、以及直接放大等效果很差的做法。

入口圖標(biāo)設(shè)計(jì)參考
(左圖為可參考范式、右圖為不建議)
宮格卡片:可通過(guò)顯示更多列數(shù)來(lái)達(dá)到在寬屏下保持圖片大小和數(shù)量的平衡,橫向的卡片可以相對(duì)縮放,但需要避免豎向卡片的相對(duì)縮放導(dǎo)致單張卡片過(guò)高,也需要避免增加的列數(shù)太多導(dǎo)致卡片信息過(guò)密。

宮格卡片設(shè)計(jì)參考???????

宮格卡片不建議設(shè)計(jì)(顯示過(guò)大、信息過(guò)密)??
再舉一個(gè)新聞?lì)悜?yīng)用開(kāi)發(fā)示例,我們可以基于文本列表、左右圖文、上下圖文這三種情況調(diào)整。

新聞?lì)悜?yīng)用首頁(yè)
文本列表:在展開(kāi)態(tài)下右邊加上一列,這樣可以有效利用屏幕空間,也能多展示一些內(nèi)容。

文本列表設(shè)計(jì)參考(文本列表:?jiǎn)瘟凶冸p列)
左右圖文:通過(guò)相對(duì)拉伸來(lái)適配寬屏顯示,也可以在相對(duì)拉伸的同時(shí)利用寬屏優(yōu)勢(shì)顯示更多內(nèi)容。

左右圖文列表設(shè)計(jì)參考(文本/左右圖文列表:相對(duì)拉伸)
上下圖文:在保持圖片高度不變的情況下延伸布局進(jìn)而顯示更多圖片,或是將圖片和文本通過(guò)挪移布局調(diào)整為左右布局顯示。

上下圖文列表設(shè)計(jì)參考
(左圖為圖片延伸布局、右圖為挪移布局)
2、顯示更加沉浸:更大尺寸適配
在折疊屏展開(kāi)態(tài),屏幕變大的同時(shí),屏幕上可利用的區(qū)域也變得更多。下面通過(guò)視聽(tīng)體驗(yàn)中的視頻頁(yè)面、瀏覽頁(yè)面、通話(huà)頁(yè)面、游戲頁(yè)面示例,為大家說(shuō)明如何打造更為“沉浸式”的展開(kāi)體驗(yàn)。
視頻頁(yè)面:視頻相關(guān)的按鈕、彈幕等輔助信息在視頻核心內(nèi)容之外的空白區(qū)域顯示,提供更沉浸、無(wú)遮擋的大尺寸視頻播放體驗(yàn)。

視頻頁(yè)面(更沉浸不遮擋的大尺寸視頻)
瀏覽頁(yè)面:在信息流瀏覽頁(yè)面,顯示范圍更大,提供更沉浸的大圖片或大視頻的瀏覽體驗(yàn),同時(shí)也確保了不低于折疊態(tài)或普通手機(jī)的瀏覽效率。

瀏覽頁(yè)面(更沉浸的圖片/視頻瀏覽)
通話(huà)頁(yè)面:通過(guò)雙窗口創(chuàng)新,把對(duì)方和自己的視頻并列顯示,實(shí)現(xiàn)更沉浸的視頻通話(huà)體驗(yàn)。
游戲頁(yè)面:展開(kāi)態(tài)相比折疊態(tài),有了更大的視野范圍,我們可以顯示更多的游戲畫(huà)面內(nèi)容,以實(shí)現(xiàn)更沉浸的體驗(yàn)。但要避免為了追求沉浸感導(dǎo)致游戲畫(huà)面被裁剪。
3、操作更加高效:減少全屏跳轉(zhuǎn)
在展開(kāi)態(tài)下,還可以通過(guò)分欄、懸浮面板、側(cè)邊欄、臨時(shí)雙窗口等方法為用戶(hù)帶來(lái)更加高效的操作體驗(yàn)。
分欄:實(shí)現(xiàn)更高效的頁(yè)面切換,避免全屏頁(yè)面跳轉(zhuǎn)。
懸浮面板、側(cè)邊欄:通過(guò)懸浮面板快速篩選、側(cè)邊欄快速預(yù)覽,減少全屏頁(yè)面的跳轉(zhuǎn)和頁(yè)面的來(lái)回切換。
臨時(shí)雙窗口:通過(guò)臨時(shí)雙窗口,可以實(shí)現(xiàn)雙任務(wù)的并行。
例如在直播場(chǎng)景下,可以通過(guò)雙窗口實(shí)現(xiàn)“一邊看直播、一邊購(gòu)物”,完成從篩選商品到下單支付的購(gòu)物全流程。
總結(jié)
本篇內(nèi)容結(jié)合示例為大家介紹了體驗(yàn)連續(xù)、顯示更多內(nèi)容、顯示更加沉浸、操作更加高效等折疊屏應(yīng)用體驗(yàn)的關(guān)鍵設(shè)計(jì)方法,希望能夠?yàn)殚_(kāi)發(fā)者提供有效的設(shè)計(jì)參考,幫助開(kāi)發(fā)者打造更為優(yōu)秀的應(yīng)用體驗(yàn)。
本篇內(nèi)容的所有方法和案例在HarmonyOS折疊屏設(shè)計(jì)規(guī)范中都有詳細(xì)的介紹,同時(shí)因?yàn)槠邢蓿糠终郫B屏設(shè)計(jì)規(guī)范中的內(nèi)容并未在本篇文章中提及,包括電商類(lèi)和H5廣告長(zhǎng)圖的寬屏適配案例,以及針對(duì)影音娛樂(lè)、社交通訊、新聞閱讀、生活服務(wù)等場(chǎng)景的設(shè)計(jì)范式等。歡迎大家點(diǎn)擊文末閱讀原文一鍵跳轉(zhuǎn)查看~
END
想了解更多HarmonyOS技術(shù)?
后臺(tái)留言給我們
立刻安排!
原文標(biāo)題:不止于大,如何打造優(yōu)秀的折疊屏應(yīng)用體驗(yàn)
文章出處:【微信公眾號(hào):HarmonyOS開(kāi)發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
-
HarmonyOS
+關(guān)注
關(guān)注
79文章
1982瀏覽量
30423
原文標(biāo)題:不止于大,如何打造優(yōu)秀的折疊屏應(yīng)用體驗(yàn)
文章出處:【微信號(hào):HarmonyOS_Dev,微信公眾號(hào):HarmonyOS開(kāi)發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
三折疊手機(jī)研發(fā)暫停,折疊屏市場(chǎng)趨飽和
折疊屏越加火熱 但柔宇科技折疊屏手機(jī)“鼻祖”宣告破產(chǎn)
小米MIX折疊屏系列體驗(yàn)報(bào)告
鋰電池灌封膠:不止于鋰電池,更廣泛的應(yīng)用前景
SolidWorks2024 不止于此但求優(yōu)越





 不止于大,如何打造優(yōu)秀的折疊屏應(yīng)用體驗(yàn)
不止于大,如何打造優(yōu)秀的折疊屏應(yīng)用體驗(yàn)













評(píng)論