OpenHarmony像素單位
ArkUI開發框架提供了 4 種像素單位供開發者使用,分別是: px 、 vp 、 fp 和 lpx ,框架采用vp為基準數據單位。它們之間的區別如下表所示:
| 名稱 | 描述 |
|---|---|
| px | 屏幕物理像素單位。 |
| vp | 屏幕密度相關像素單位,根據屏幕像素密度轉換為屏幕物理像素。 |
| fp | 字體像素,與vp類似適用于屏幕密度變化,隨系統字體大小設置變化。 |
| lpx | 視窗邏輯像素單位,lpx單位為實際屏幕寬度與邏輯寬度(在 config.json 中配置的 designWidth )的比值,如配置 designWdith 為 720 時,在實際寬度為 1440 物理像素的屏幕上, 1px 為 2px 。 |
ArkUI開發框架也提供了全局方法把這些不同的尺寸單位相互轉換,全局方法如下所示:
declare
function
vp2px
(
value
:
number
):
number
;
declare
function
px2vp
(
value
:
number
):
number
;
declare
function
fp2px
(
value
:
number
):
number
;
declare
function
px2fp
(
value
:
number
):
number
;
declare
function
lpx2px
(
value
:
number
):
number
;
declare
function
px2lpx
(
value
:
number
):
number
;
像素單位轉換
提供其他單位與px單位互相轉換的方法。
| 接口 | 描述 |
|---|---|
| vp2px(value : number) : number | 將vp單位的數值轉換為以px為單位的數值。 |
| px2vp(value : number) : number | 將px單位的數值轉換為以vp為單位的數值。 |
| fp2px(value : number) : number | 將fp單位的數值轉換為以px為單位的數值。 |
| px2fp(value : number) : number | 將px單位的數值轉換為以fp為單位的數值。 |
| lpx2px(value : number) : number | 將lpx單位的數值轉換為以px為單位的數值。 |
| px2lpx(value : number) : number | 將px單位的數值轉換為以lpx為單位的數值。 |
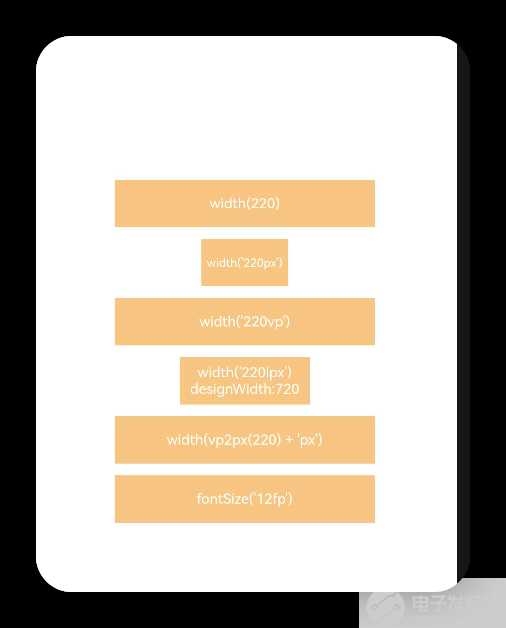
最后我們通過代碼來體驗一下
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
@
Entry
@
Component
struct
Example
{
build
() {
Column
() {
?
Column
() {
Text
(
"width(220)"
)
.
width
(
220
).
height
(
40
).
(
0xF9CF93
)
.
textAlign
(
TextAlign
.
Center
).
fontColor
(
Color
.
White
).
fontSize
(
'12vp'
)
}.
margin
(
5
)
Column
() {
Text
(
"width('220px')"
)
.
width
(
'220px'
).
height
(
40
).
backgroundColor
(
0xF9CF93
)
.
textAlign
(
TextAlign
.
Center
).
fontColor
(
Color
.
White
)
}.
margin
(
5
)
Column
() {
Text
(
"width('220vp')"
)
.
width
(
'220vp'
).
height
(
40
).
backgroundColor
(
0xF9CF93
)
.
textAlign
(
TextAlign
.
Center
).
fontColor
(
Color
.
White
).
fontSize
(
'12vp'
)
}.
margin
(
5
)
Column
() {
Text
(
"width('220lpx') designWidth:720"
)
.
width
(
'220lpx'
).
height
(
40
).
backgroundColor
(
0xF9CF93
)
.
textAlign
(
TextAlign
.
Center
).
fontColor
(
Color
.
White
).
fontSize
(
'12vp'
)
}.
margin
(
5
)
Column
() {
Text
(
"width(vp2px(220) + 'px')"
)
.
width
(
vp2px
(
220
)
+
'px'
).
height
(
40
).
backgroundColor
(
0xF9CF93
)
.
textAlign
(
TextAlign
.
Center
).
fontColor
(
Color
.
White
).
fontSize
(
'12vp'
)
}.
margin
(
5
)
Column
() {
Text
(
"fontSize('12fp')"
)
.
width
(
220
).
height
(
40
).
backgroundColor
(
0xF9CF93
)
.
textAlign
(
TextAlign
.
Center
).
fontColor
(
Color
.
White
).
fontSize
(
'12fp'
)
}.
margin
(
5
)
}.
width
(
'100%'
).
height
(
"100%"
).
justifyContent
(
FlexAlign
.
Center
)
}
?
}
?

參考文檔
像素單位
-
像素
+關注
關注
1文章
205瀏覽量
18614 -
OpenHarmony
+關注
關注
25文章
3744瀏覽量
16492
發布評論請先 登錄
相關推薦
開源的 OpenHarmony 是每個人的 OpenHarmony
openharmony開源項目
openharmony發起單位
OpenHarmony生態領航貢獻單位公布
OpenHarmony開發者大會2023生態示范單位及OpenHarmony生態委員會成員單位致謝授牌:方案評定辦法公示
OpenHarmony開發者大會2023杰出貢獻單位致謝授牌評選規則
OpenHarmony開發者大會舉辦,OpenHarmony項目群授牌30家捐贈單位及個人

OpenHarmony開發者大會2023召開,致謝六家百人代碼貢獻單位
九聯科技獲得授牌“OpenHarmony安全委員會委員單位”
億晟科技被評為OpenHarmony生態開發板貢獻單位

潤和軟件受聘擔任OpenHarmony安全委員會副主席單位





 OpenHarmony像素單位
OpenHarmony像素單位












評論