最近剛接觸基于 OpenHarmony 開源框架的應(yīng)用開發(fā),特別是基于 JS/ETS 開發(fā)范式。
其中基于 JS 的應(yīng)用開發(fā),與 vue 語法和思想高度相似,數(shù)據(jù)模型僅僅是普通的 JavaScript 對象。而當你修改它們時,視圖會進行更新。這使得狀態(tài)管理非常簡單直接式。可以類比學習。
今天就 ETS 規(guī)范,寫一個 Loading 的組件,熟悉 ETS 下的一些基礎(chǔ)組件的應(yīng)用和聯(lián)動。
OpenHarmony API:
https://docs.openharmony.cn/pages/000701010201/
OpenHarmony / docs:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/Readme-CN.md
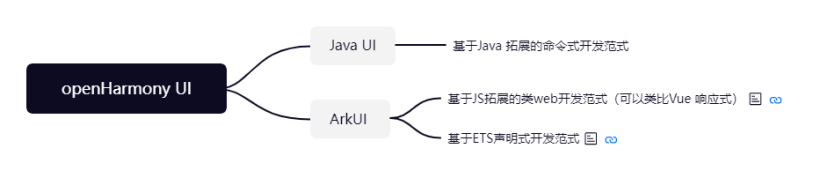
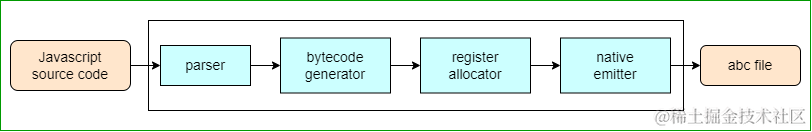
UI開發(fā)模式
如下圖:

實現(xiàn)
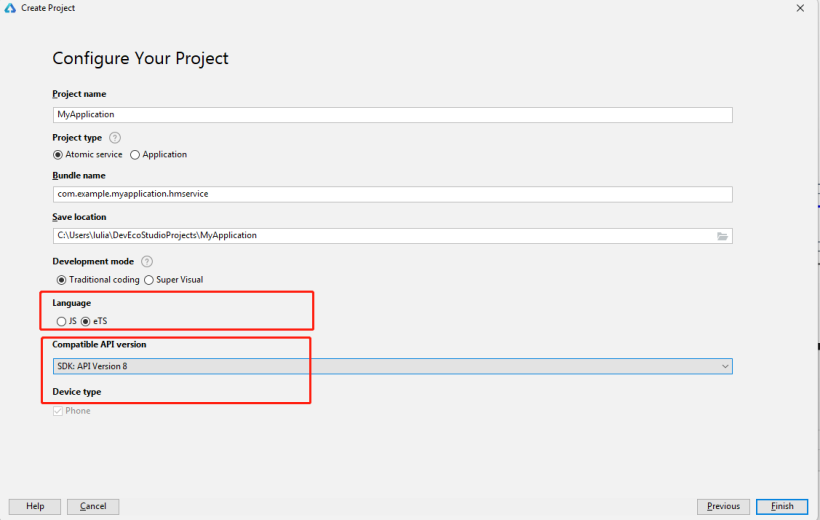
①新建項目
如下圖:

②頁面布局
如下:
-
用到的容器組件有:Column,Row
-
用到的其他組件有:Image,Text,Slider
Column(){//沿垂直方向布局的容器
Row(){//沿水平方向布局容器。
Text()//文本,用于呈現(xiàn)一段信息。
Image()
}
Row(){
Text()
Image()//圖片組件,用來渲染展示圖片。
}
Row(){
Text()
Silder()//滑動條組件,用來快速調(diào)節(jié)設(shè)置值,如音量、亮度等。
}
Row(){
Text()
Silder()
}
}
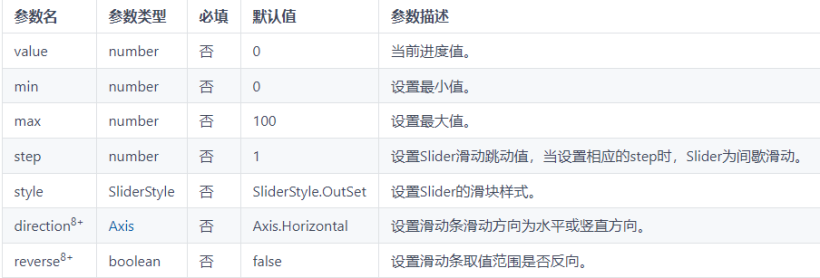
③根據(jù) Silder 和 Image 的參數(shù)設(shè)置要求賦初始值
如下圖:

@StateinSetValue:number=10
@StateoutVerticalSetValue:number=40
@StateinVerticalSetValue:number=40
@Stateprivatedegree:number=0
@Stateprivatespeed:number=5
@Stateprivatetimer:number=0
@StateprivateimageSize:number=0
④設(shè)置關(guān)聯(lián)
將 Slider 進度值賦給 Image rotate 屬性的坐標值,在頁面加載的生命周期 onPageShow 中反復這一過程,最后記得把清楚定時器以免內(nèi)存泄漏。
Image($r('app.media.load'))
.rotate({x:0,y:0,z:1,angle:this.degree}).objectFit(ImageFit.Contain)
.scale({x:this.imageSize,y:this.imageSize})
speedChange(){
this.timer=setInterval(()=>{
this.degree+=this.speed;
},20)
}
onPageShow(){
this.speedChange()
}
onPageHide(){
this.timer=null;
}
⑤用 @Builder() 裝飾器封裝相同的功能,減少冗余代碼
代碼如下:
//聲明
@Builder
TextInfo(text:string){
Column(){
Text(text)
.fontSize(29)
.fontColor("#708090")
.width('90%')
.margin({top:20,left:25})
}
}
//調(diào)用
this.TextInfo('Changespeed')
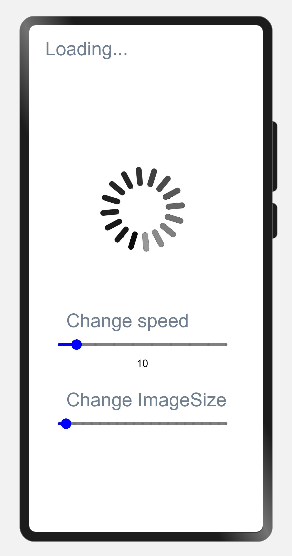
效果圖如下:

總結(jié)
此例就基于 ETS 組件的基本使用和關(guān)聯(lián),以及裝飾器 @Builer 的簡單使用展開說明,旨在熟悉 ETS 規(guī)范和對組件的初體驗。
思考:如果業(yè)務(wù)比較復雜,可以根據(jù)實際的場景和數(shù)據(jù)的情況抽成更小粒度的組件,以便更方便的組合,提升效率。
原文標題:在OpenHarmony上寫一個Loading組件
文章出處:【微信公眾號:HarmonyOS技術(shù)社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
-
開源
+關(guān)注
關(guān)注
3文章
3396瀏覽量
42638 -
組件
+關(guān)注
關(guān)注
1文章
516瀏覽量
17887 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3744瀏覽量
16476
原文標題:在OpenHarmony上寫一個Loading組件
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術(shù)社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
基于eTS的HamronyOS應(yīng)用開發(fā)

基于ArkUI eTS開發(fā)的堅果笑話(NutJoke)
課程預告丨12月15日官方直播帶你領(lǐng)略ArkUI的聲明式開發(fā)范式之美
HarmonyOS應(yīng)用開發(fā)-eTS-Navigator組件練習
100行代碼實現(xiàn)HarmonyOS“畫圖”應(yīng)用,eTS開發(fā)走起!
基于openHarmong ETS寫一個Loading的組件
94個JS/eTS開源組件首發(fā)上新,肯定有你要用的一款!
想學習eTS開發(fā)?教你開發(fā)一款I(lǐng)Q-EQ測試應(yīng)用
#深入淺出學習eTs#(五)eTs語言初識
HarmonyOS/OpenHarmony應(yīng)用開發(fā)-ArkTS的聲明式開發(fā)范式
HarmonyOS/OpenHarmony應(yīng)用開發(fā)-類Web開發(fā)范式
HarmonyOS/OpenHarmony應(yīng)用開發(fā)-聲明式開發(fā)范式組件匯總
鴻蒙開發(fā)學習:【ets_frontend組件】





 基于ETS開發(fā)范式制作Loading組件
基于ETS開發(fā)范式制作Loading組件












評論