我們就來更深度的探索hello world代碼背后的東西。
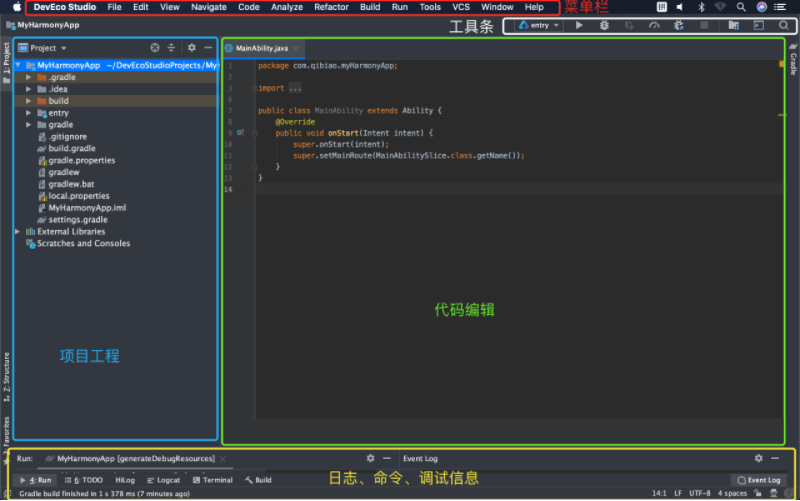
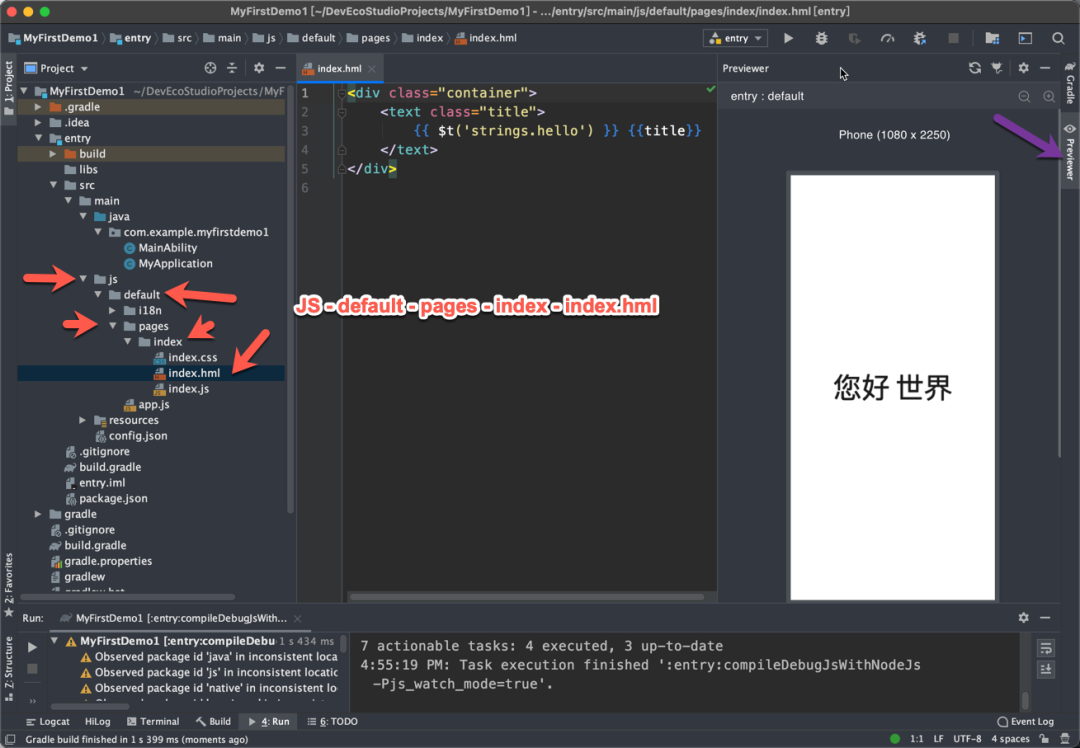
(一)IDE布局解析

如上截圖,我大體的將整個界面進行了拆分:最頂部紅色區域是菜單欄,左邊藍色區域是項目工程,右邊大區是代碼編輯區域,右上角是工具條(調試、運行),底部是顯示一些如日志、命令、調試信息。當然這里主要是標出了幾個比較大塊而且比較固定的窗口,更細節的,比如預覽界面等這些屬于動態的界面,等有需要的時候再細說。
(二)項目工程結構解析
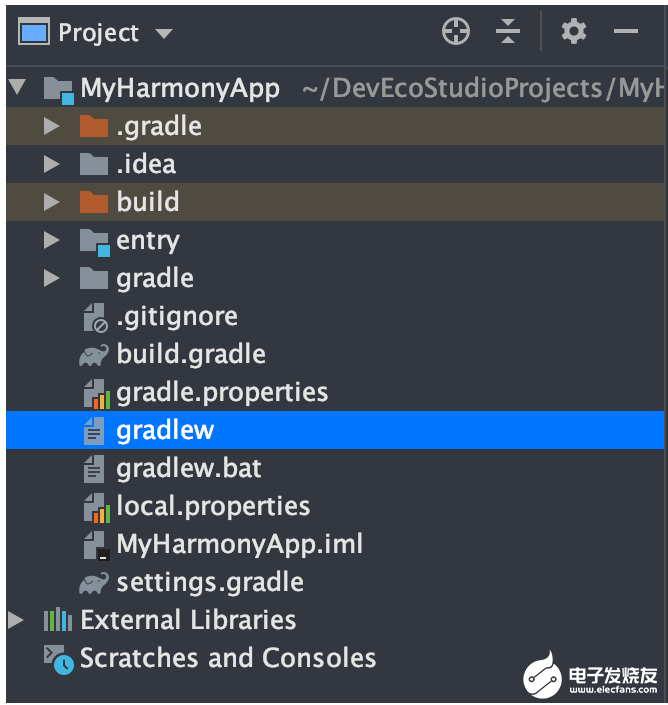
項目工程這里主要存放了項目資源,包含用戶代碼、配置文件、庫文件、圖片、音視頻等。

根目錄就是我們創建項目時自己定義的項目目錄,.gradle和.idea一般不需要開發者干預,屬于IDE自動創建環境的目錄。
build文件夾:此目錄為編譯產出目錄,就是編譯后會在這里產生對應.hap包(可以理解為類似ios的.ipa,安卓的.apk)。
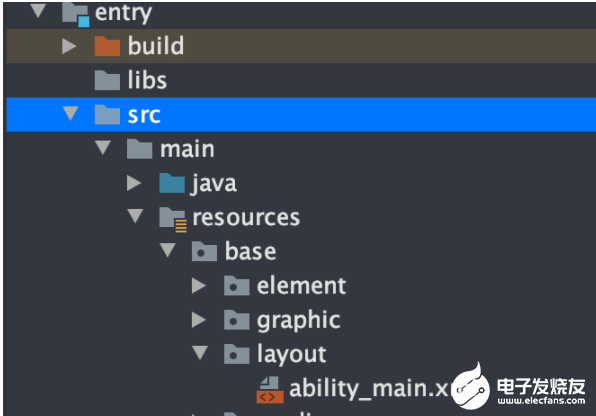
entry文件夾:入口目錄,如果是安卓的開發者,可以對應為app文件夾。這里面存放著我們應用程序的核心內容,比如代碼、圖片、音視頻資源等等。所以這個文件夾是重點,我們再給它展開來剖析:
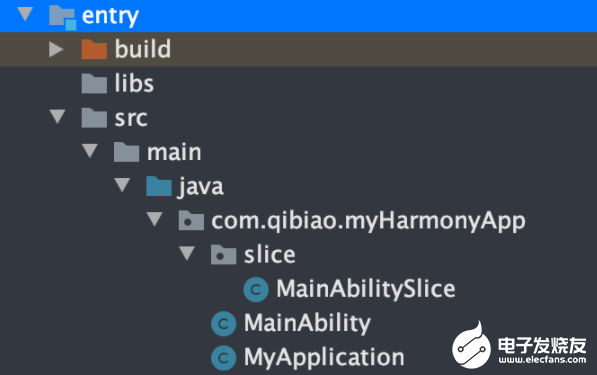
同樣,在entry目錄下,也有一些眼熟的目錄:
entry-build:跟外層的根項目目錄下的build作用一致。
entry-libs:庫目錄,用于放置庫文件的目錄。
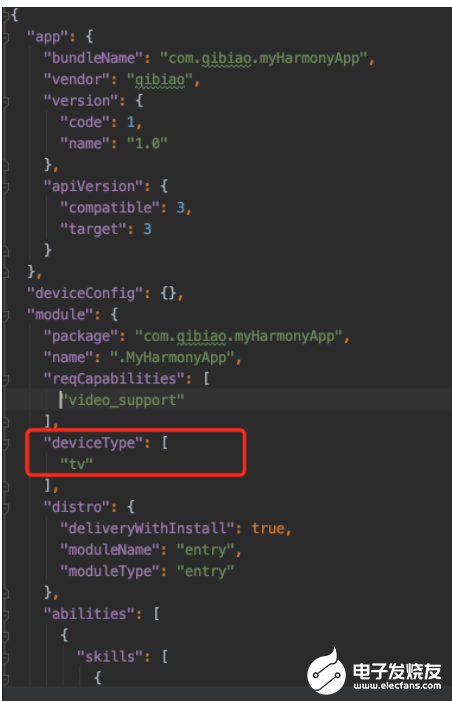
entry-src:存放源文件的目錄,然后內部又細分main目錄和test目錄,main是核心目錄,里面包含核心的程序代碼(main-java)和資源(resources)目錄。config.json是配置信息文件,可以配置諸如包名、版本,設備類型等。其中設備類型(deviceType)指定了當前程序所支持的設備,鴻蒙OS會根據實際不同的設備去加載適合當前設備對應版本的FA,也就是說你可以增加一個或者多個設備支持,比如可以增加phone(現已發布beta)。

entry-src-resources:這個目錄存放著各種資源文件,如應用程序用的圖標、音效、布局配置等。
entry-src-tesst :這個是存放測試代碼的目錄,目前默認使用的是junit測試框架。
gradle:這個目錄屬于編譯模塊的。
(三)代碼解析
了解了工程目錄后,我們再來解析下之前hello world的源碼。在entry-src-main-java-com.xxx.myHarmonyApp目錄下:

我們可以看到又三個java代碼文件,其中slice可以對應安卓開發中的fragment概念。目前官方示例是將邏輯代碼放到了MainAbilitySlice中。
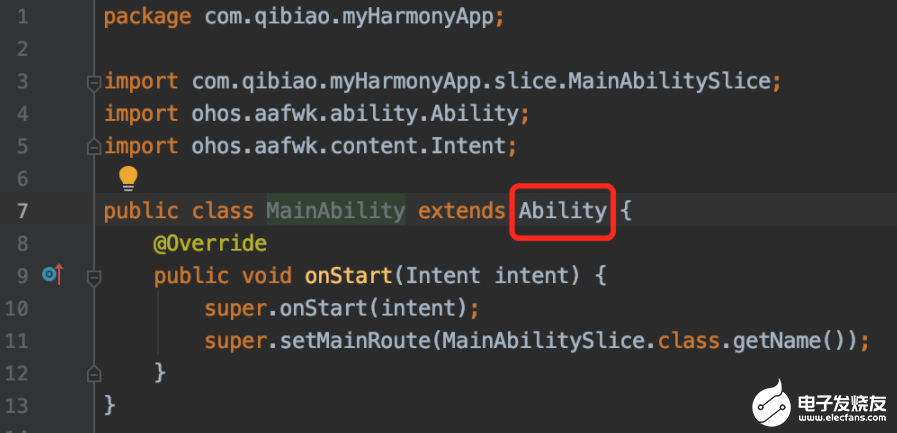
MainAbility.java : 一個Ability代表了一種能力,我們可以看到這個MainAbility是繼承自Ability類的:

這里重寫(@Override)了onStart方法,方法里做了兩件事:調用了父類的onStart方法初始化了intent,另一個是調用父類方法設置路由到slice類,意思就是它把后續的執行邏輯指定給了slice。一般一個Ability會對應一個AbilitySlice。
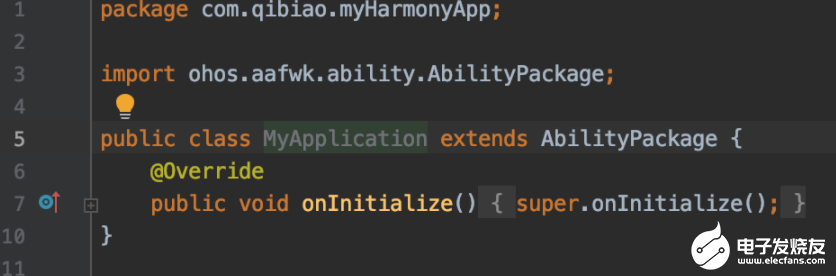
MyApplication.java:程序的入口,我們看代碼里就只重寫了一個初始化函數,主要作用是初始化程序。

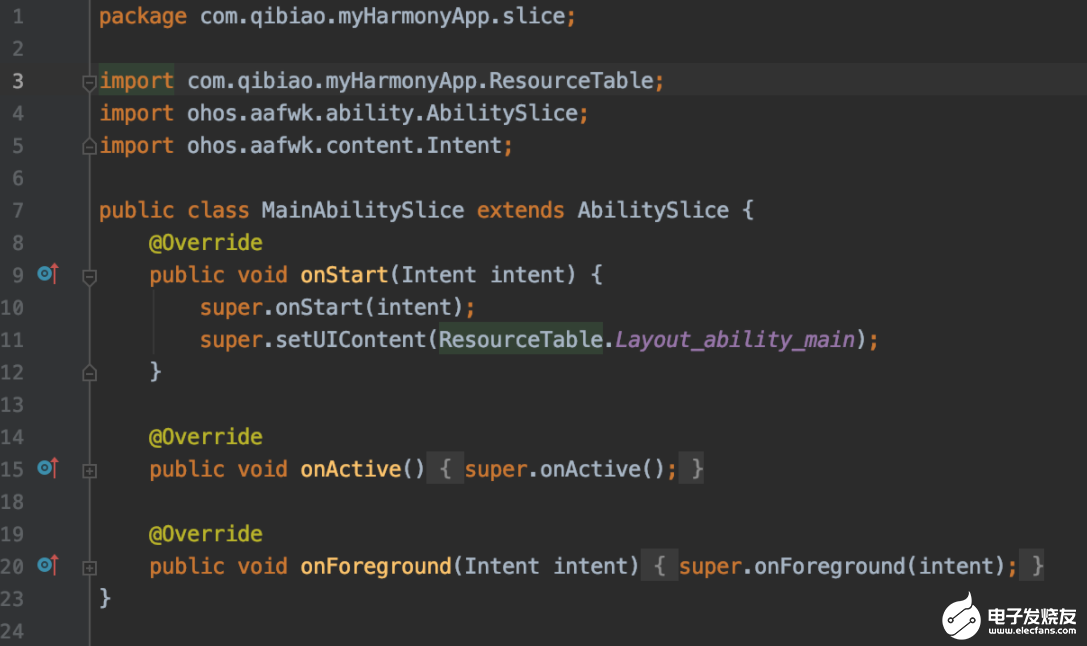
MainAbilitySlice.java:我們看到上面的兩個java類中,并沒有執行任何的邏輯代碼,那么我們的hello world字樣是怎么輸出的呢?上面說了,MainAbility已經把它的執行路由給了slice,所以,核心的邏輯代碼就在這個MainAbilitySlice.java中了。

代碼行數不多,我們可以逐行解析,先解析幾個關鍵字,因本人之前熟悉的技術棧是c#,這里也做一個簡單的對標參照:
package: 是一個關鍵字,指定了一個包名,格式com.廠商名.應用名.模塊。可以類似的對標c#的名稱空間。
import:也是一個關鍵字,用于導入其他程序包。也可以對標c#的using關鍵字。
extends:關鍵字,表示繼承,對標c#的冒號。
@Override: 關鍵字,表示重寫,對標c#的override
supper:關鍵字,表示基類調用,可以對標參照c#的base。
ohos: 表示open harmony operating system。
intent: 中間件,作用主要為組件相互調用提供媒介,協助組件間的交互與通訊。
所以,有了上面的這些概念,我們再來看代碼就比較清晰了。
第1行代碼,指定和定義了當前類的一個包名。
3-5行,導入了當前所需的包環境。
7-12行,繼承AbilictySlice擴展了MainAbilitySlice類。重寫了onStart方法,調用基類的onStart初始化intent中間件,再調用基類的setUIContent來設置UI內容(hello world的創建在這里~)。
14-23行,都為周期函數的初始化基類調用。
所以,重點是super.setUIContent(ResourceTable.Layout_ability_main);這句代碼產出了“hello world”,簡單說setUIContent會解析ResourceTable提供的元素信息創建對應的UI界面。
ResourceTable用于管理一些窗口小部件資源,Layout_ability_main則對應了entry-src-resources-base-layout目錄下的布局配置。

(四)布局文件解析
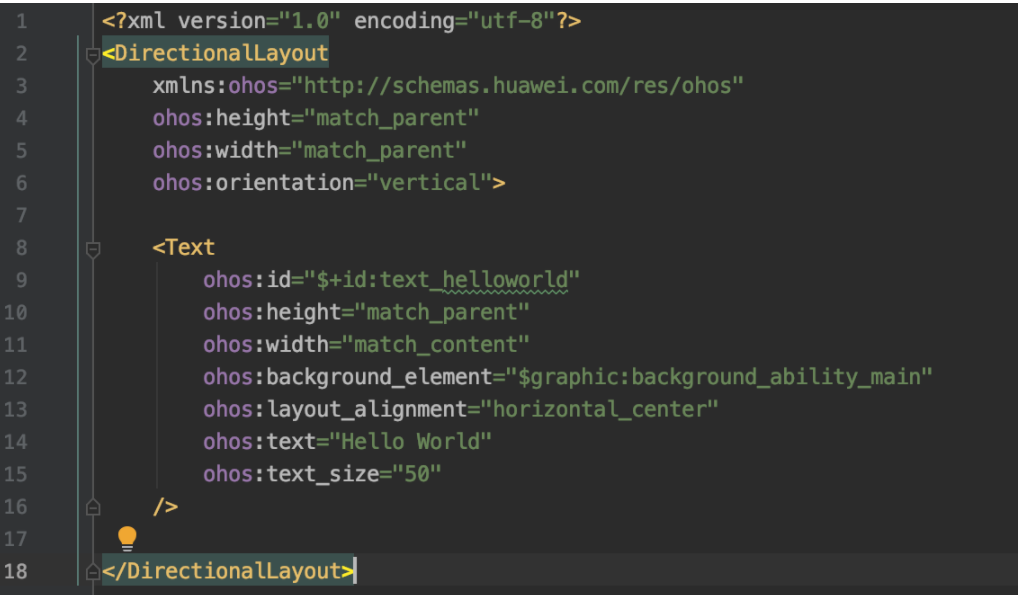
打開ability_main.xml對于hello world的來源已經很清晰了:

這是一個xml文件,開頭對應標記。
鴻蒙的方向布局標簽,對應的還有
xmlns:XML Namespaces表示命名空間。
ohos:heigh= “match_parent”:表示定義了高度適應父級。
ohos : width= “math_parent”:表示寬度適應父級。
ohos:orientation= “vertical”:表示布局方向為垂直,另一個相對的值是“horizontal”。
表示了一個文本元素。
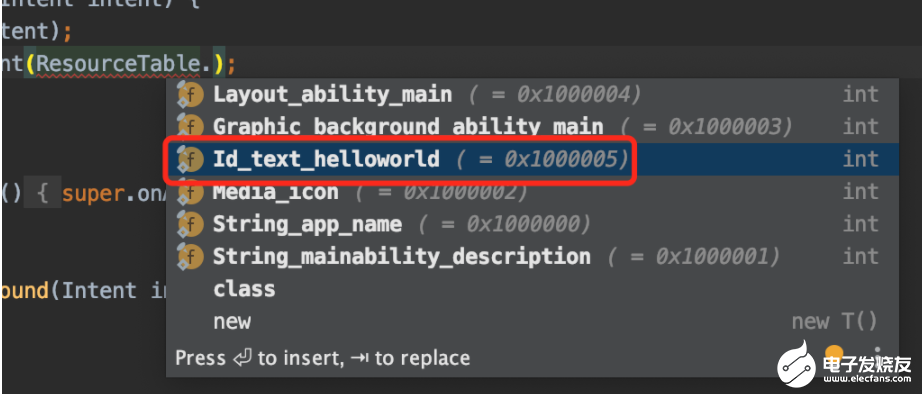
ohos:id= “$+id:tex_helloworld”:表示text的調用id,使用”$+id:”來標示一個占位,后跟一個名稱,這樣在需要調用這個text的時候就能這樣調用:

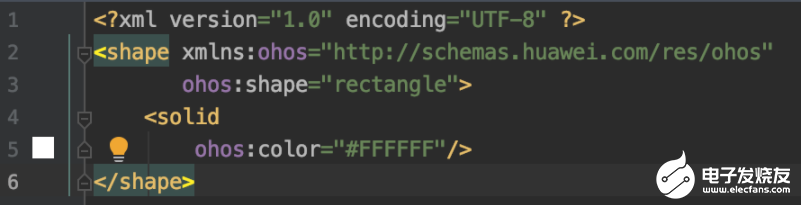
ohos:backgound_element=“$graphic:background_ability_main”:表示背景元素指定為另一個在entry-src-main-resources-base-graphic目錄下的xml配置。
表示繪制一個形狀。

ohos:shape= “rectangle”表示繪制一個矩形。
表示填充顏色
回到
ohos:layout_aliment= “horizontal_center”表示文字對齊方式為橫向居中。
ohos:text= “hello world”這個就是最終輸出的文本。我們可以改成其他任意字符串試試,比如改成:ohos:text = “你好,鴻蒙!”
ohos:text_size=“50”:表示設置字體大小為50.
同樣還可以給文字元素添加顏色:
ohos:text_color= “#78FF00”,當輸入”#”+任意數字時,IDE左邊就可以看到顏色選擇塊。
我們可以自定義下配置,可以重新運行看看效果:
編輯:hfy
-
鴻蒙系統
+關注
關注
183文章
2638瀏覽量
66599
發布評論請先 登錄
相關推薦
鴻蒙OpenHarmony【標準系統編寫“Hello World”程序】 (基于RK3568開發板)

使用MCUXpresso for VS Code插件開發Zephyr的hello world

【HarmonyOS HiSpark Wi-Fi IoT 套件試用連載】+打印hello world
鴻蒙 OS 應用開發初體驗
Android開發之“hello World”的實現

MICROCHIP MINUTES 4 - HELLO WORLD
鴻蒙的第一個世界版Hello World





 探索鴻蒙OS應用開發的hello world代碼
探索鴻蒙OS應用開發的hello world代碼












評論