繼續(xù)介紹layout control面板里面的Power,Overlay菜單欄
Power

Power這一欄里東西小編自己也比較陌生,自己花了點(diǎn)功夫研究了一下。
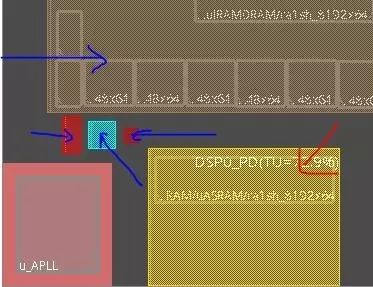
Power Domain:顯示傳統(tǒng)意義上的power domain(電壓域)。下圖中箭頭指示的各種顏色區(qū)域即為不同的power domain

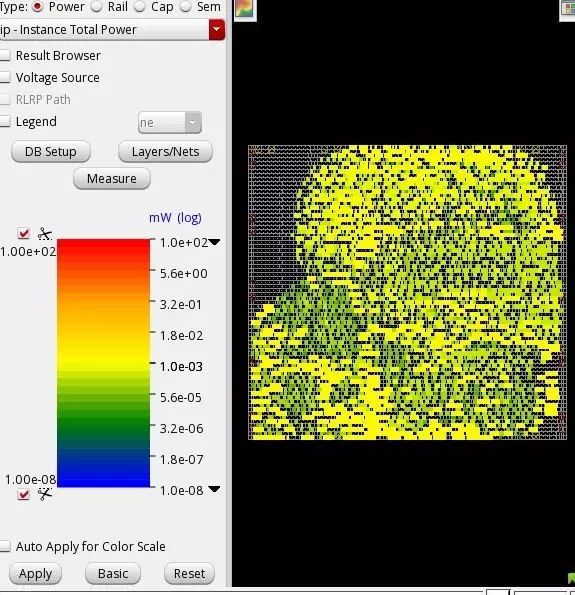
Power Graph:顯示instance power的分布圖吧,這個(gè)要做好Power plots之后才能看到。

Sub.Noise:顯示substrate noise. 這個(gè)應(yīng)該是指noise net的分布圖,但是我暫時(shí)還沒找到合適的design.
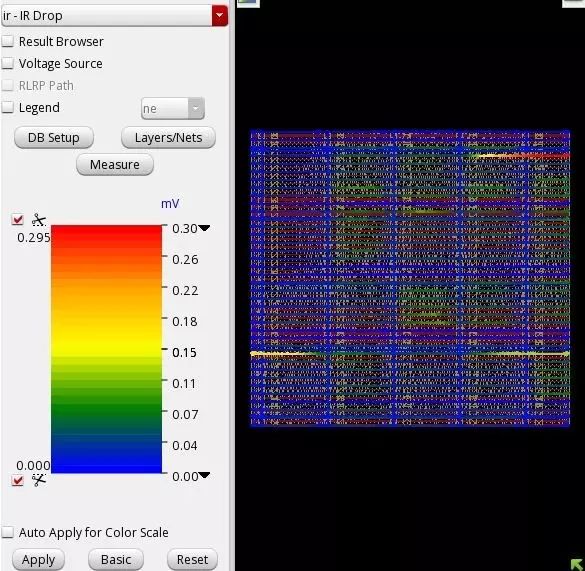
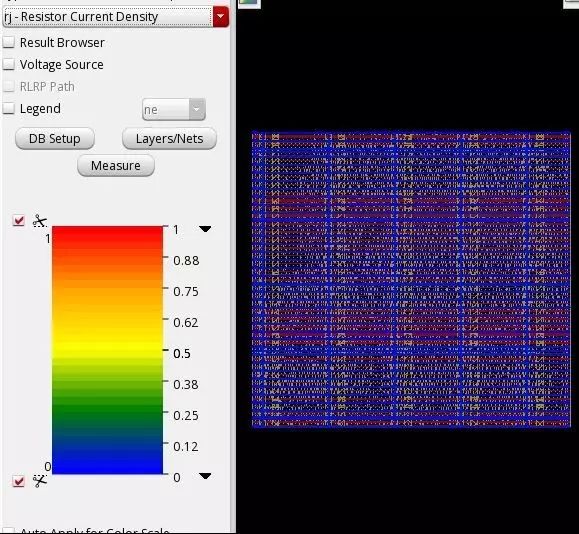
IR drop& EM:顯示IR drop和EM分布圖,這個(gè)是要做完Rail analysis之后才能看到,EM分析選擇rj-resistor current density.


Overlay

Overlay也是平時(shí)較少用到的一欄,但其實(shí)這一欄是蠻有用的,簡單來說,就類似一個(gè)二維的密度分布圖一樣,非常直觀形象,遺憾的是準(zhǔn)確性有待提高。
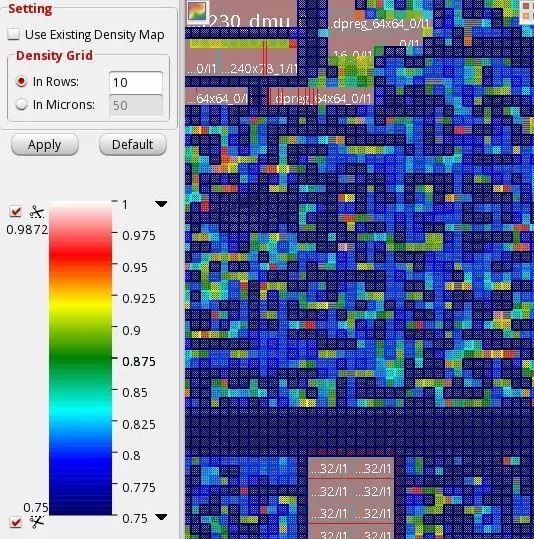
Density map:Placement density的分布圖,它會(huì)將core區(qū)域按照你設(shè)置的grid分割成塊,每一塊區(qū)域都會(huì)標(biāo)上density數(shù)值,對(duì)應(yīng)著左邊的顏色條,相應(yīng)的顏色代表著顏色上顯示的數(shù)值,可以按照自己的選擇去調(diào)整顏色條,這樣就很方便觀察到core中density較高的區(qū)域

Pin Density:pin density的分布圖,和placement density原理一致,只不過對(duì)象換成了pin,不過多解釋了。

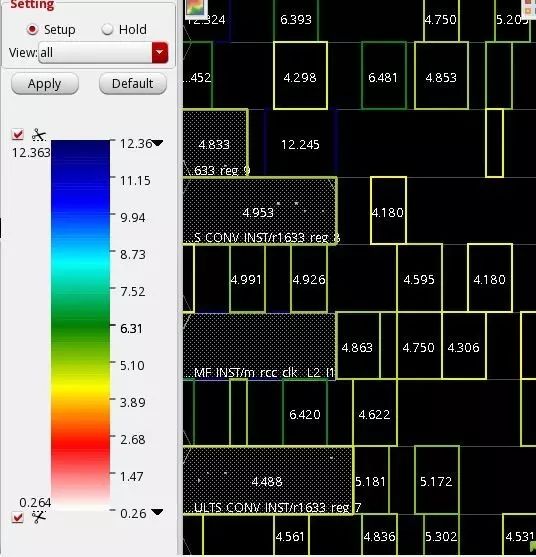
Timing Map:Timing slack的分布圖,可以選擇分析setup或者h(yuǎn)old,工具會(huì)在每個(gè)stdcell上標(biāo)上經(jīng)過它的所有path上中slack數(shù)值最差的一條,對(duì)應(yīng)著顏色條,做成slack的分布圖

Power Density:前文有介紹過,就是power&rail analysis的分布圖,不重復(fù)介紹了。
Congestion:子菜單有兩個(gè),分為route congestion和channel congestion.
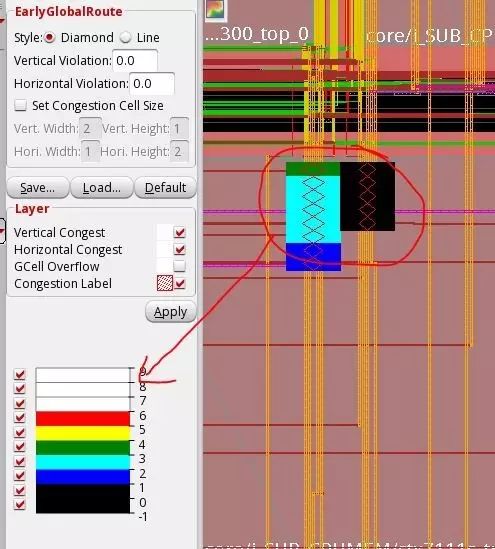
route congestion:顯示design中routing conestion的分布圖,會(huì)以Gcell作為單位,統(tǒng)計(jì)出每個(gè)Gcell中track的使用率,超過相應(yīng)數(shù)值就按照左邊的顏色條作為congestion label的標(biāo)記。

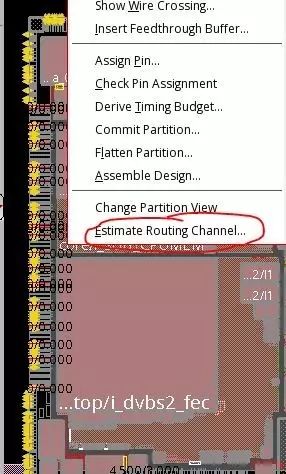
channel congestion:顯示design中channel的congestion, 通過trialRoute來預(yù)估channel中track的使用數(shù)量,超過一定比例會(huì)打上mark. 如果需要查看channel congestion, 需要打開Partition下面的Estimate Routing Channel菜單, 但是該菜單已經(jīng)不推薦使用,建議使用以下命令預(yù)估channel congestion:
【每天學(xué)命令

下面一篇繼續(xù)介紹Track,Net,Route,Layer,Bump,Grid,Miscellaneous菜單欄~~
-
Power
+關(guān)注
關(guān)注
1文章
500瀏覽量
67813 -
圖形界面
+關(guān)注
關(guān)注
0文章
37瀏覽量
7389
原文標(biāo)題:圖形界面介紹<Layout Control>(3)
文章出處:【微信號(hào):IC_Physical_Design,微信公眾號(hào):數(shù)字后端IC芯片設(shè)計(jì)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
GUI圖形界面與HMI的區(qū)別
基于UC/OSII的圖形界面系統(tǒng)的設(shè)計(jì)與應(yīng)用
MATLAB的GUI圖形界面編程(精編)

Linux字符界面轉(zhuǎn)圖形界面
圖形界面介紹:GUI上的按鍵是Layout Control(1)
圖形界面介紹:GUI上的按鍵是Layout Control(2)

圖形界面介紹:GUI上的按鍵是Layout Control(4)

圖形界面介紹:GUI上的按鍵是Dim Background

圖形界面介紹:GUI上的按鍵是Find/Select Object
圖形界面介紹:GUI上的按鍵是Go_To功能

圖形界面介紹:GUI上的按鍵是Summary Report

圖形界面介紹:GUI上的按鍵是Violation Browser

圖形界面介紹:GUI上的按鍵是Design Browser





 圖形界面介紹:GUI上的按鍵是Layout Control(3)
圖形界面介紹:GUI上的按鍵是Layout Control(3)











評(píng)論