步驟1:部件
對于這個instructables你需要幾個部分。
一個arduino
一個Android智能手機或平板電腦(我正在使用android 5.0.1)
以太網屏蔽
3 Led的
3 220歐姆電阻
一些跳線
a breadboard
安裝了android studio的計算機
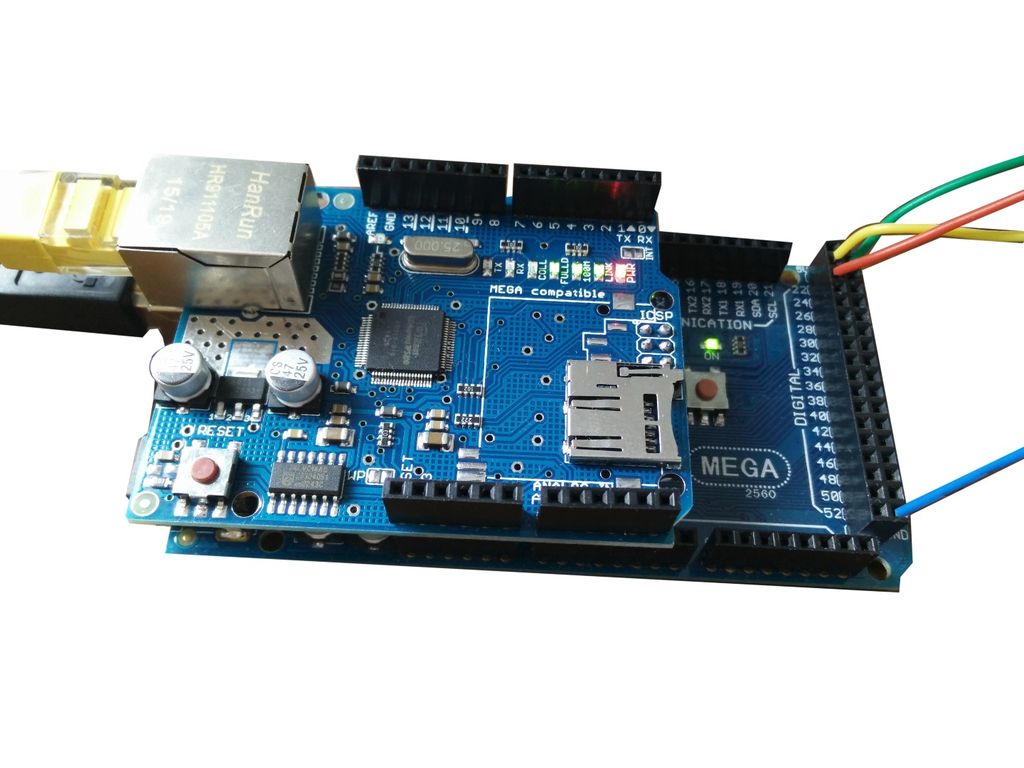
步驟2:以太網盾
我從gearbest.com獲得了這個以太網屏蔽。
它立即在我的arduino mega(也來自gearbest.com)上工作
在屏蔽上你有2個SPI設備。 SD卡讀卡器和用于以太網的W5100 IC。
在這個instructables中,我們只使用以太網部件。
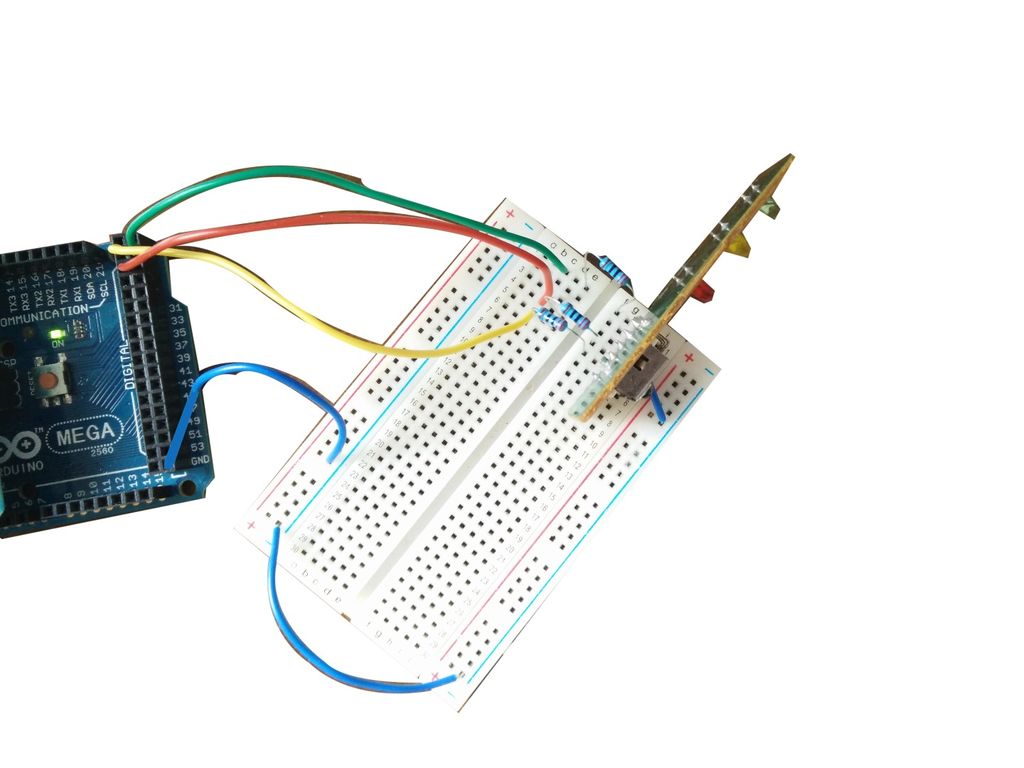
步驟3:架構



我們需要將3個led連接到arduino。您可以使用除引腳0,1,10到13和50到53之外的每個引腳。
我使用的是引腳22,引腳23和引腳24.
您還需要將arduino連接到你的本地網絡。不需要互聯網。
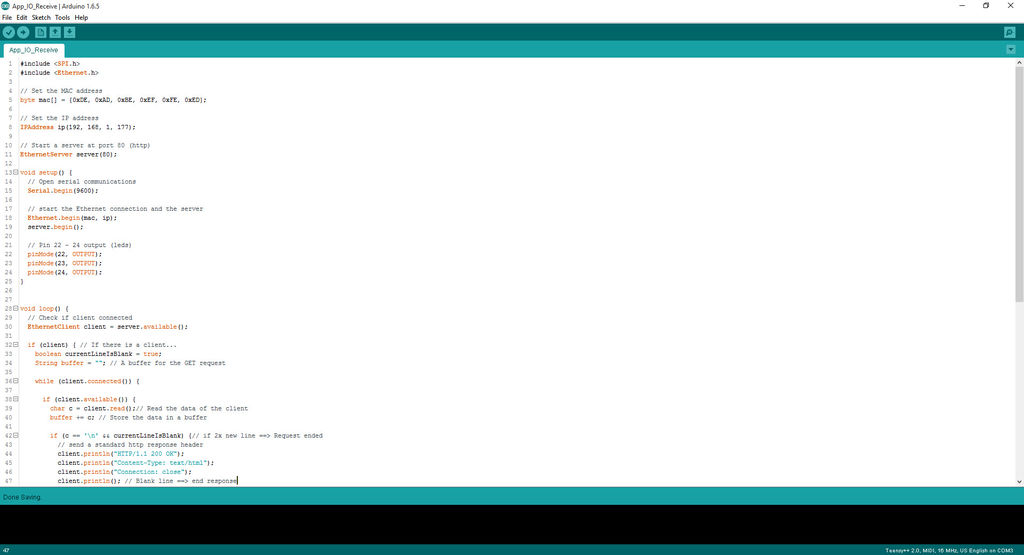
第4步:Arduino草圖

對于arduino草圖,我從示例網絡服務器草圖開始。
我嘗試記錄每一件事,但如果你有問題可以隨意提問!
#include
#include
// Set the MAC address
byte mac[] = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
// Set the IP address
IPAddress ip(192, 168, 1, 177);
// Start a server at port 80 (http)
EthernetServer server(80);
void setup() {
// Open serial communications
Serial.begin(9600);
// start the Ethernet connection and the server
Ethernet.begin(mac, ip);
server.begin();
// Pin 22 - 24 output (leds)
pinMode(22, OUTPUT);
pinMode(23, OUTPUT);
pinMode(24, OUTPUT);
}
void loop() {
// Check if client connected
EthernetClient client = server.available();
if (client) { // If there is a client.。.
boolean currentLineIsBlank = true;
String buffer = “”; // A buffer for the GET request
while (client.connected()) {
if (client.available()) {
char c = client.read();// Read the data of the client
buffer += c; // Store the data in a buffer
if (c == ‘ ’ && currentLineIsBlank) {// if 2x new line ==》 Request ended
// send a standard http response header
client.println(“HTTP/1.1 200 OK”);
client.println(“Content-Type: text/html”);
client.println(“Connection: close”);
client.println(); // Blank line ==》 end response
break;
}
if (c == ‘ ’) { // if New line
currentLineIsBlank = true;
buffer = “”; // Clear buffer
} else if (c == ‘ ’) { // If cariage return.。.
//Read in the buffer if there was send “GET /?。..”
if(buffer.indexOf(“GET /?led1=1”)》=0) { // If led1 = 1
digitalWrite(24, HIGH); // led 1 》 on
}
if(buffer.indexOf(“GET /?led1=0”)》=0) { // If led1 = 0
digitalWrite(24, LOW); // led 1 》 off
}
if(buffer.indexOf(“GET /?led2=1”)》=0) { // If led2 = 1
digitalWrite(22, HIGH); // led 2 》 on
}
if(buffer.indexOf(“GET /?led2=0”)》=0) { // If led2 = 0
digitalWrite(22, LOW); // led 2 》 off
}
if(buffer.indexOf(“GET /?led3=1”)》=0) { // If led3 = 1
digitalWrite(23, HIGH); // led 3 》 on
}
if(buffer.indexOf(“GET /?led3=0”)》=0) { // If led3 = 0
digitalWrite(23, LOW); // led 3 》 off
}
} else {
currentLineIsBlank = false;
}
}
}
delay(1);
client.stop();
}
}
那是arduino上的代碼。
很簡單,對吧?讓我們去看看應用程序吧!
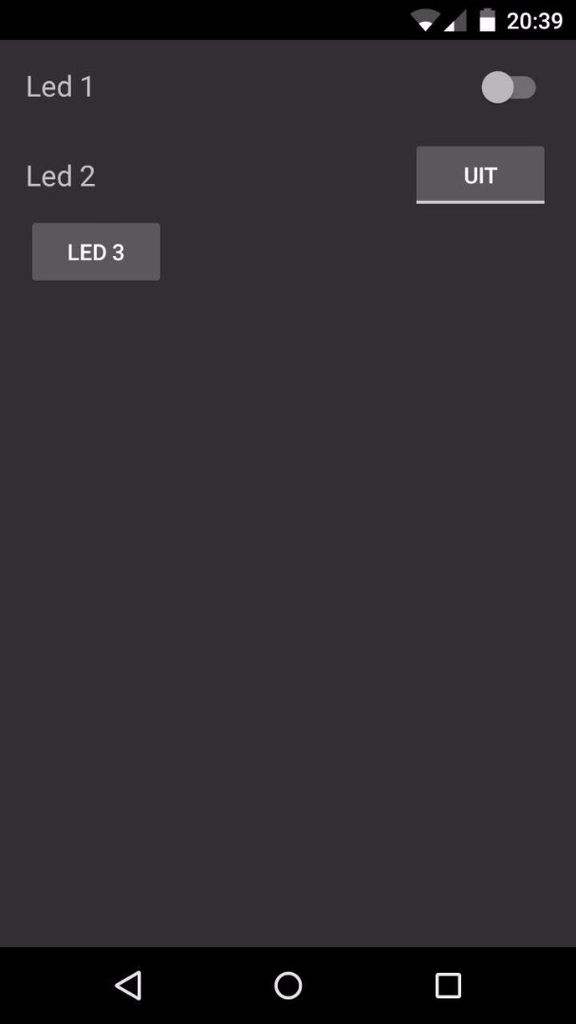
第5步:應用程序布局

為了創建一個android工作室項目我會在這里重定向你。開頭是相同的,選擇一個名稱并創建主要活動,但在刪除“hello world” textview后,您需要添加任意類型的3個按鈕。我正在使用開關,切換按鈕和普通按鈕,但您可以選擇最喜歡的。
注意:
如果出現渲染錯誤,請在窗口頂部將 Apptheme 更改為 Appcompat.NoActionBar
!注意!
正常按鈕只會在按下時點亮它的LED。釋放按鈕后led將熄滅。
在 res/values/styles.xml 中,您需要將父級更改為:“Theme.Appcompat.NoActionBar”
好的,現在我們可以開始編寫應用程序了!
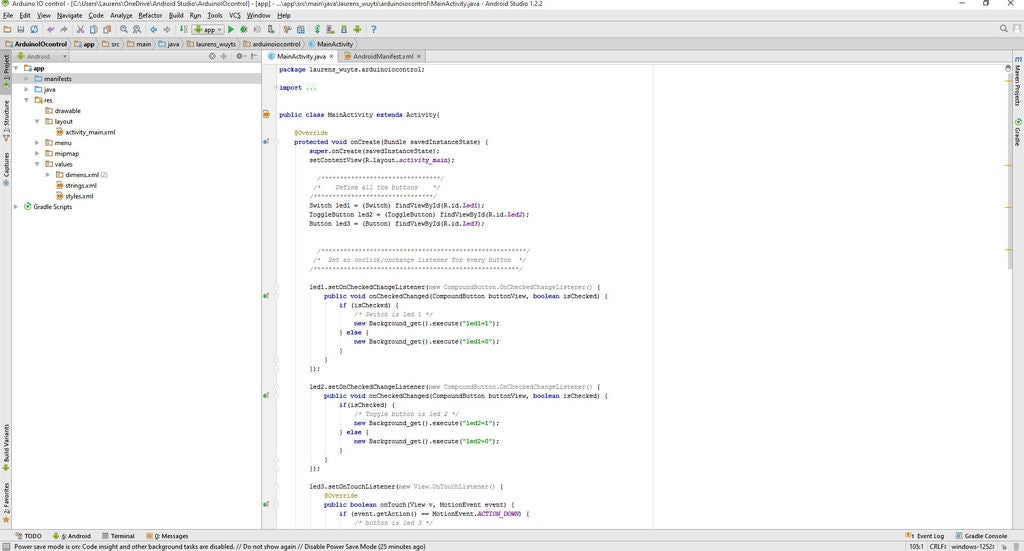
第6步:應用程序編碼

為了對應用進行編碼,我讓您更輕松。您需要將此代碼復制到 MainActivity.java ,并將包 laurens_wuyts.arduinoiocontrol 更改為 company.appname 。
package laurens_wuyts.arduinoiocontrol;
import android.app.Activity;
import android.os.AsyncTask;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.CompoundButton;
import android.widget.Switch;
import android.widget.ToggleButton;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
public class MainActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
/*****************************************************/
/* This is a background process for connecting */
/* to the arduino server and sending */
/* the GET request withe the added data */
/*****************************************************/
private class Background_get extends AsyncTask {
@Override
protected String doInBackground(String.。. params) {
try {
/*********************************************************/
/* Change the IP to the IP you set in the arduino sketch */
/*********************************************************/
URL url = new URL(“http://192.168.1.177/?” + params[0]);
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
BufferedReader in = new BufferedReader(new InputStreamReader(connection.getInputStream()));
StringBuilder result = new StringBuilder();
String inputLine;
while ((inputLine = in.readLine()) != null)
result.append(inputLine).append(“ ”);
in.close();
connection.disconnect();
return result.toString();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
}
}
在此代碼中,您只需要將IP更改為arduino的IP。
要檢查按鈕,您需要做兩件事:
定義按鈕
為每個按鈕添加onclick/onchange監聽器。
定義按鈕:
/* For a switch */
Switch led1 = (Switch) findViewById(R.id.Led1);
/* For a toggle button */
ToggleButton led2 = (ToggleButton) findViewById(R.id.Led2);
/* For a normal button */
Button led3 = (Button) findViewById(R.id.Led3);
添加onclick/onchange:
將onclick/onchange偵聽器放在onCreate函數中。
/* For a switch you‘ll need an “OnCheckedChangeListener” like this */
led1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
/* Switch is led 1 */
new Background_get().execute(“led1=1”);
} else {
new Background_get().execute(“led1=0”);
}
}
});
/* For a toggle button you also need a “OnCheckedChangeListener” */
led2.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked) {
/* Toggle button is led 2 */
new Background_get().execute(“led2=1”);
} else {
new Background_get().execute(“led2=0”);
}
}
});
/* For a button you’ll need a “OnTouchListener” */
led3.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
/* button is led 3 */
new Background_get().execute(“led3=1”);
} else if (event.getAction() == MotionEvent.ACTION_UP) {
new Background_get().execute(“led3=0”);
}
return true;
}
});
這就是所有編碼這需要做!現在我們需要為您的應用添加權限。
步驟7:向您的應用添加權限

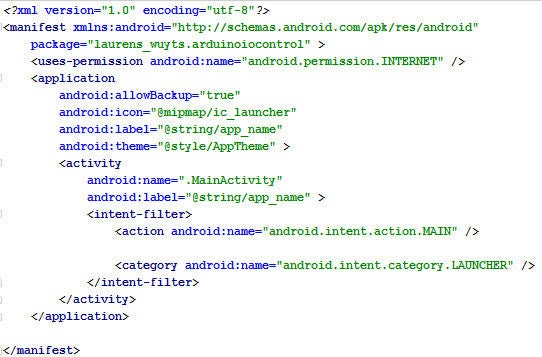
讓您的應用運行你需要賦予它權限。我們只需要1個權限:上網。要獲得此權限,您需要打開清單文件并添加:
在
步驟8:恢復

在這個教程中,我向您展示了如何通過網絡從Android手機控制arduino IO引腳。
我還為想要使用它的人提供了完整的應用程序目錄。
責任編輯:wv
-
Android
+關注
關注
12文章
3943瀏覽量
127742 -
Arduino
+關注
關注
188文章
6477瀏覽量
187602
發布評論請先 登錄
相關推薦
android手機上emulate應用程序的方法
AWTK-WEB 快速入門(1) - C 語言應用程序





 如何使用Android應用程序控制arduino IO引腳
如何使用Android應用程序控制arduino IO引腳












評論