資料介紹
在 Agora 的 Video SDK 之上運(yùn)行 AI
先決條件:
- 節(jié)點(diǎn)
- 火力基地功能
- Agora Web SDK 3.1.0 或以上
- Firebase 托管
第一步:注冊 Agora 賬號
Agora 每月提供 10,000 分鐘的免費(fèi) sdk 使用時(shí)間,可以完美地用于測試應(yīng)用程序。要注冊一個(gè)帳戶,請?jiān)L問https://sso.agora.io/v2/signup ,您可以從那里開始。

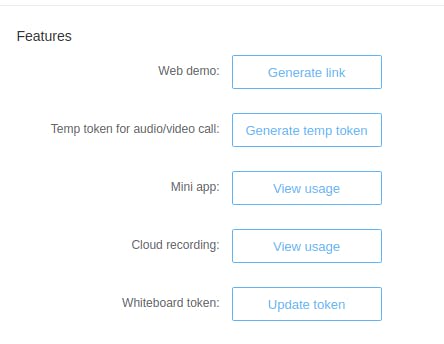
創(chuàng)建帳戶后,只需創(chuàng)建一個(gè) API 密鑰。

。。
。
id="output" >
id="image" />
imagectx.clearRect(0, 0, $('#output').width(), $('#output').height());
imagectx.save();
imagectx.scale(-1, 1);
imagectx.translate(-$('#output').width(), 0);
imagectx.drawImage(video, 0, 0, $('#output').width(), $('#output').height());
imagectx.restore();
第 4 步:在畫布上運(yùn)行 tfjs
現(xiàn)在我們有了一個(gè)可以運(yùn)行 AI 推理的元素,我們終于可以使用 TFJS。在撰寫本文時(shí),我們正在通過 TF 2.0 進(jìn)行
></script>
script>我們現(xiàn)在可以在輸出畫布上運(yùn)行推理
async function poseDetectionFrame() {
if(!JSON.parse(getMeta("useai")))
{
return;
}
let poses = [];
let minPoseConfidence;
let minPartConfidence;
imagectx.clearRect(0, 0, $('#output').width(), $('#output').height());
imagectx.save();
imagectx.scale(-1, 1);
imagectx.translate(-$('#output').width(), 0);
imagectx.drawImage(video, 0, 0, $('#output').width(), $('#output').height());
imagectx.restore();
const pose = await net.estimatePoses(image, {
flipHorizontal: false,
decodingMethod: 'single-person'
});
ctx.clearRect(0, 0, $('#output').width(), $('#output').height());
ctx.save();
ctx.scale(-1, 1);
ctx.translate(-$('#output').width(), 0);
ctx.drawImage(video, 0, 0, $('#output').width(), $('#output').height());
ctx.restore();
poses = poses.concat(pose);
minPoseConfidence = + 0.15;
minPartConfidence = + 0.1;
// For each pose (i.e. person) detected in an image, loop through the poses
// and draw the resulting skeleton and keypoints if over certain confidence
// Step 5
requestAnimationFrame(poseDetectionFrame);
}
poseDetectionFrame();
setTimeout(function () {
$owlCarouselNew.trigger('refresh.owl.carousel');
}, 1500);
}第 5 步:獲取 AR 簡筆畫
AR其實(shí)很簡單,一旦你掌握了關(guān)鍵點(diǎn),我們就可以畫出代表實(shí)時(shí)推理的簡筆畫。現(xiàn)在,我們在 AI 數(shù)據(jù)之上添加了 AR,以便讓用戶更好地展示他們的姿勢。
poses.forEach(({score, keypoints}) => {
if (score >= minPoseConfidence) {
drawKeypoints(keypoints, minPartConfidence, ctx);
drawSkeleton(keypoints, minPartConfidence, ctx);
/*
if (guiState.output.showBoundingBox) {
drawBoundingBox(keypoints, ctx);
}*/
}
});通過以下功能
function drawPoint(ctx, y, x, r, color) {
ctx.beginPath();
ctx.arc(x, y, r, 0, 2 * Math.PI);
ctx.fillStyle = color;
ctx.fill();
}
/**
* Draw the bounding box of a pose. For example, for a whole person standing
* in an image, the bounding box will begin at the nose and extend to one of
* ankles
*/
function drawBoundingBox(keypoints, ctx) {
const boundingBox = posenet.getBoundingBox(keypoints);
ctx.rect(
boundingBox.minX, boundingBox.minY, boundingBox.maxX - boundingBox.minX,
boundingBox.maxY - boundingBox.minY);
ctx.strokeStyle = boundingBoxColor;
ctx.stroke();
}
/**
* Draws a line on a canvas, i.e. a joint
*/
function drawSegment([ay, ax], [by, bx], color, scale, ctx) {
ctx.beginPath();
ctx.moveTo(ax * scale, ay * scale);
ctx.lineTo(bx * scale, by * scale);
ctx.lineWidth = lineWidth;
ctx.strokeStyle = color;
ctx.stroke();
}
/**
* Draws a pose skeleton by looking up all adjacent keypoints/joints
*/
function drawSkeleton(keypoints, minConfidence, ctx, scale = 1) {
const adjacentKeyPoints =function drawPoint(ctx, y, x, r, color) {
ctx.beginPath();
ctx.arc(x, y, r, 0, 2 * Math.PI);
ctx.fillStyle = color;
ctx.fill();
}
/**
* Draw the bounding box of a pose. For example, for a whole person standing
* in an image, the bounding box will begin at the nose and extend to one of
* ankles
*/
function drawBoundingBox(keypoints, ctx) {
const boundingBox = posenet.getBoundingBox(keypoints);
ctx.rect(
boundingBox.minX, boundingBox.minY, boundingBox.maxX - boundingBox.minX,
boundingBox.maxY - boundingBox.minY);
ctx.strokeStyle = boundingBoxColor;
ctx.stroke();
}
/**
* Draws a line on a canvas, i.e. a joint
*/
function drawSegment([ay, ax], [by, bx], color, scale, ctx) {
ctx.beginPath();
ctx.moveTo(ax * scale, ay * scale);
ctx.lineTo(bx * scale, by * scale);
ctx.lineWidth = lineWidth;
ctx.strokeStyle = color;
ctx.stroke();
}
/**
* Draws a pose skeleton by looking up all adjacent keypoints/joints
*/
function drawSkeleton(keypoints, minConfidence, ctx, scale = 1) {
const adjacentKeyPoints =
posenet.getAdjacentKeyPoints(keypoints, minConfidence);
adjacentKeyPoints.forEach((keypoints) => {
drawSegment(
toTuple(keypoints[0].position), toTuple(keypoints[1].position), color,
scale, ctx);
});
}
/**
* Draw pose keypoints onto a canvas
*/
function drawKeypoints(keypoints, minConfidence, ctx, scale = 1) {
for (let i = 0; i < keypoints.length; i++) {
const keypoint = keypoints[i];
if (keypoint.score < minConfidence) {
continue;
}
const {y, x} = keypoint.position;
drawPoint(ctx, y * scale, x * scale, 3, color);
}
}
function toTuple({y, x}) {
return [y, x];
}
posenet.getAdjacentKeyPoints(keypoints, minConfidence);
adjacentKeyPoints.forEach((keypoints) => {
drawSegment(
toTuple(keypoints[0].position), toTuple(keypoints[1].position), color,
scale, ctx);
});
}
/**
* Draw pose keypoints onto a canvas
*/
function drawKeypoints(keypoints, minConfidence, ctx, scale = 1) {
for (let i = 0; i < keypoints.length; i++) {
const keypoint = keypoints[i];
if (keypoint.score < minConfidence) {
continue;
}
const {y, x} = keypoint.position;
drawPoint(ctx, y * scale, x * scale, 3, color);
}
}
function toTuple({y, x}) {
return [y, x];
}最后一步:現(xiàn)場測試并將其集成到生產(chǎn)中
完成所有工作后,測試通過,然后您可以將其集成到您自己的類似類型的應(yīng)用程序中
要在瑜伽課上現(xiàn)場體驗(yàn),請?jiān)L問https://mixpose.com

- AI遇冷?2023從融資再看AI“芯”賽道? 2次下載
- Xilinx AI SDK用戶指南
- Xilinx AI SDK編程指南
- 基于 M5StickV 的錯(cuò)誤姿勢檢測器開源分享
- Yoga AI從單個(gè)圖像進(jìn)行3D姿勢估計(jì)
- SS524V100 SDK安裝編譯
- RK3568 SDK 的編譯
- WTR-521 棒球速度檢測雷達(dá) 彩頁
- Python語言在AI、大數(shù)據(jù)方面的重要性 25次下載
- 人體行為識別API接口aip-php-sdk-4.15.4 3次下載
- NVIDIA JetPack SDK AI應(yīng)用程序指南 0次下載
- ST MC SDK 5.x相電流檢測與重構(gòu) 23次下載
- Keil_SDK軟件精簡腳本安裝 2次下載
- Digital Video Standards The 19
- Overview of AVS Video Standard
- 瑞薩MCU/MPU在AI方面的應(yīng)用 974次閱讀
- 如何在RZ/V2L評估板套件上使用AI SDK 998次閱讀
- 在AI愛克斯開發(fā)板上用OpenVINO?加速YOLOv8目標(biāo)檢測模型 1354次閱讀
- microblaze之Video Processing Subsystem調(diào)試誤區(qū) 1935次閱讀
- API、SDK是什么?SDK和API的區(qū)別 2331次閱讀
- 快速了解聲網(wǎng)Agora SDK 3.0 3573次閱讀
- fireflyNCC S1--Android SDK燒寫軟件介紹 1810次閱讀
- 如何快速構(gòu)建一個(gè)移動(dòng)跨平臺視頻通話應(yīng)用 2897次閱讀
- Zynq在sdk中選擇lwip模板的參數(shù)優(yōu)化 6239次閱讀
- 圖像遷移最新成果:人體姿勢和舞蹈動(dòng)作遷移 6394次閱讀
- 從圖像數(shù)據(jù)中提取非常精準(zhǔn)的姿勢數(shù)據(jù) 9408次閱讀
- 一個(gè)允許在瀏覽器中進(jìn)行實(shí)時(shí)人體姿勢判斷的機(jī)器學(xué)習(xí)模型 3869次閱讀
- 一文知道Zynq平臺運(yùn)行SDK程序錯(cuò)誤的解決辦法 8151次閱讀
- Xilinx SDK使用教程 5049次閱讀
- ZedBoard學(xué)習(xí)手記(九) 在ZedBoard上運(yùn)行QT圖形軟件 1479次閱讀
下載排行
本周
- 1A7159和A7139射頻芯片的資料免費(fèi)下載
- 0.20 MB | 55次下載 | 5 積分
- 2PIC12F629/675 數(shù)據(jù)手冊免費(fèi)下載
- 2.38 MB | 36次下載 | 5 積分
- 3PIC16F716 數(shù)據(jù)手冊免費(fèi)下載
- 2.35 MB | 18次下載 | 5 積分
- 4dsPIC33EDV64MC205電機(jī)控制開發(fā)板用戶指南
- 5.78MB | 8次下載 | 免費(fèi)
- 5STC15系列常用寄存器匯總免費(fèi)下載
- 1.60 MB | 7次下載 | 5 積分
- 6模擬電路仿真實(shí)現(xiàn)
- 2.94MB | 4次下載 | 免費(fèi)
- 7PCB圖繪制實(shí)例操作
- 2.92MB | 2次下載 | 免費(fèi)
- 8零死角玩轉(zhuǎn)STM32F103—指南者
- 26.78 MB | 1次下載 | 1 積分
本月
- 1ADI高性能電源管理解決方案
- 2.43 MB | 452次下載 | 免費(fèi)
- 2免費(fèi)開源CC3D飛控資料(電路圖&PCB源文件、BOM、
- 5.67 MB | 141次下載 | 1 積分
- 3基于STM32單片機(jī)智能手環(huán)心率計(jì)步器體溫顯示設(shè)計(jì)
- 0.10 MB | 137次下載 | 免費(fèi)
- 4A7159和A7139射頻芯片的資料免費(fèi)下載
- 0.20 MB | 55次下載 | 5 積分
- 5PIC12F629/675 數(shù)據(jù)手冊免費(fèi)下載
- 2.38 MB | 36次下載 | 5 積分
- 6如何正確測試電源的紋波
- 0.36 MB | 19次下載 | 免費(fèi)
- 7PIC16F716 數(shù)據(jù)手冊免費(fèi)下載
- 2.35 MB | 18次下載 | 5 積分
- 8Q/SQR E8-4-2024乘用車電子電器零部件及子系統(tǒng)EMC試驗(yàn)方法及要求
- 1.97 MB | 8次下載 | 10 積分
總榜
- 1matlab軟件下載入口
- 未知 | 935121次下載 | 10 積分
- 2開源硬件-PMP21529.1-4 開關(guān)降壓/升壓雙向直流/直流轉(zhuǎn)換器 PCB layout 設(shè)計(jì)
- 1.48MB | 420062次下載 | 10 積分
- 3Altium DXP2002下載入口
- 未知 | 233088次下載 | 10 積分
- 4電路仿真軟件multisim 10.0免費(fèi)下載
- 340992 | 191367次下載 | 10 積分
- 5十天學(xué)會AVR單片機(jī)與C語言視頻教程 下載
- 158M | 183335次下載 | 10 積分
- 6labview8.5下載
- 未知 | 81581次下載 | 10 積分
- 7Keil工具M(jìn)DK-Arm免費(fèi)下載
- 0.02 MB | 73810次下載 | 10 積分
- 8LabVIEW 8.6下載
- 未知 | 65988次下載 | 10 積分
 電子發(fā)燒友App
電子發(fā)燒友App

















 創(chuàng)作
創(chuàng)作 發(fā)文章
發(fā)文章 發(fā)帖
發(fā)帖  提問
提問  發(fā)資料
發(fā)資料 發(fā)視頻
發(fā)視頻 上傳資料賺積分
上傳資料賺積分









評論