資料介紹
描述
嘿大家!
這是一個(gè)關(guān)于如何創(chuàng)建我的混色器版本的教程。
操縱桿是該項(xiàng)目中的主要控制形式。它控制條帶的 RGB 值,這決定了條帶上 LED 的顏色強(qiáng)度。OLED 顯示這些值。
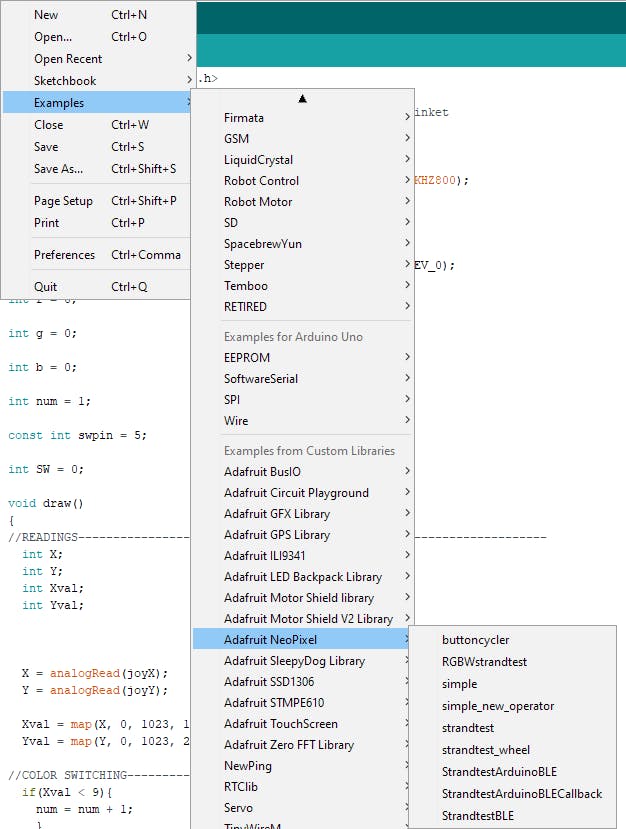
您可以選擇包含自己的按鈕并對(duì)其進(jìn)行編碼以顯示某些模式(您可以在 NeoPixel 庫(kù)示例文件夾中找到一些簡(jiǎn)潔的模式)。

I2C
I2c 代表內(nèi)部集成電路。它是一種總線(xiàn)接口連接協(xié)議,存在于需要短距離串行通信的設(shè)備中。
I2C 設(shè)備被賦予一個(gè)以十六進(jìn)制(或十六進(jìn)制)編寫(xiě)的地址。我將使用的 OLED 使用 I2C 協(xié)議,地址為 0x3C。
注意:地址中的“0x”僅將其標(biāo)識(shí)為十六進(jìn)制值。
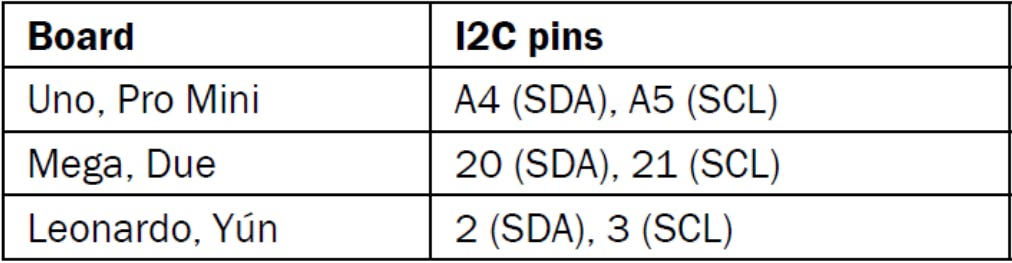
在 Arduino 板中,I2C 引腳有所不同:

設(shè)置
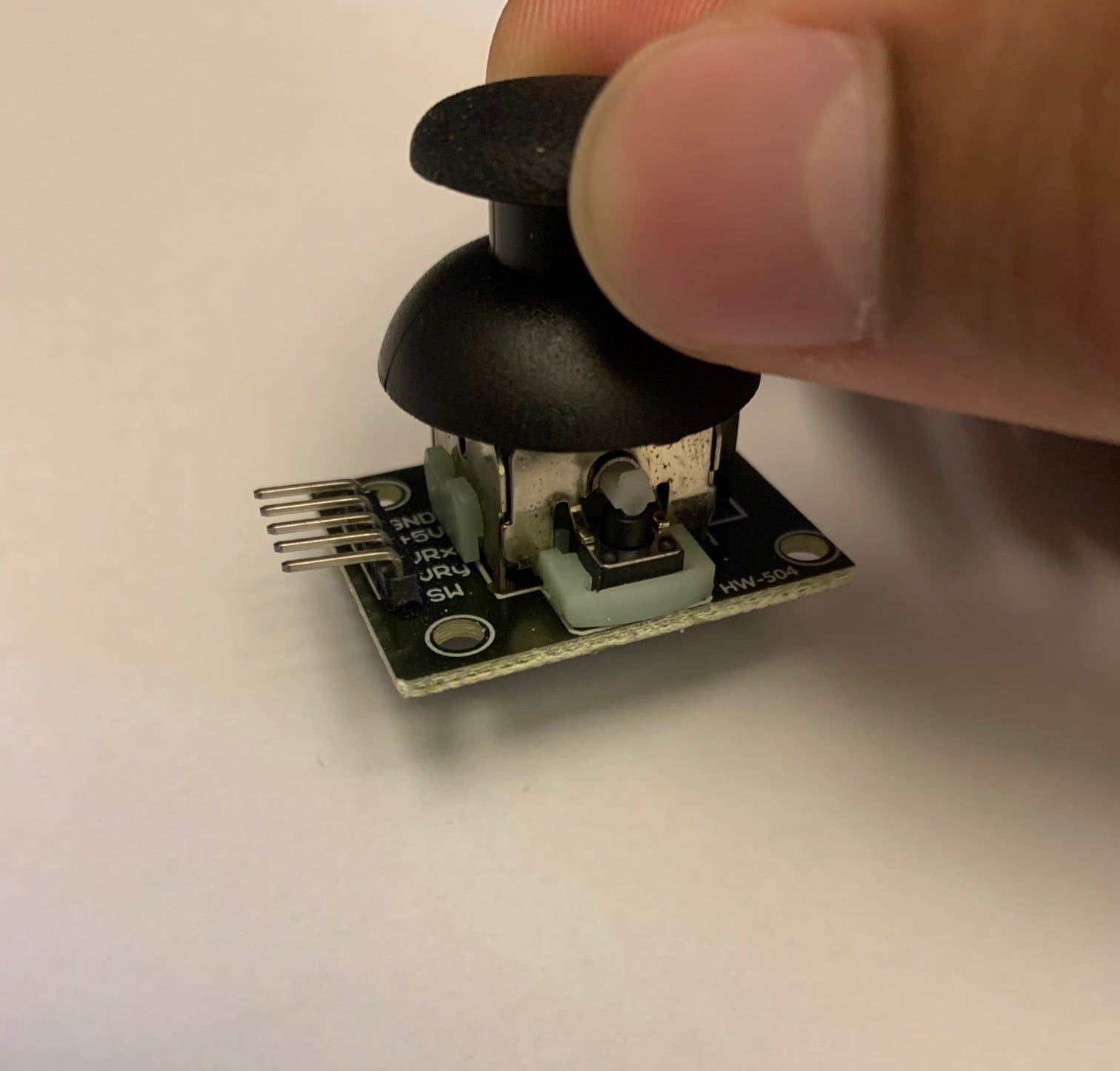
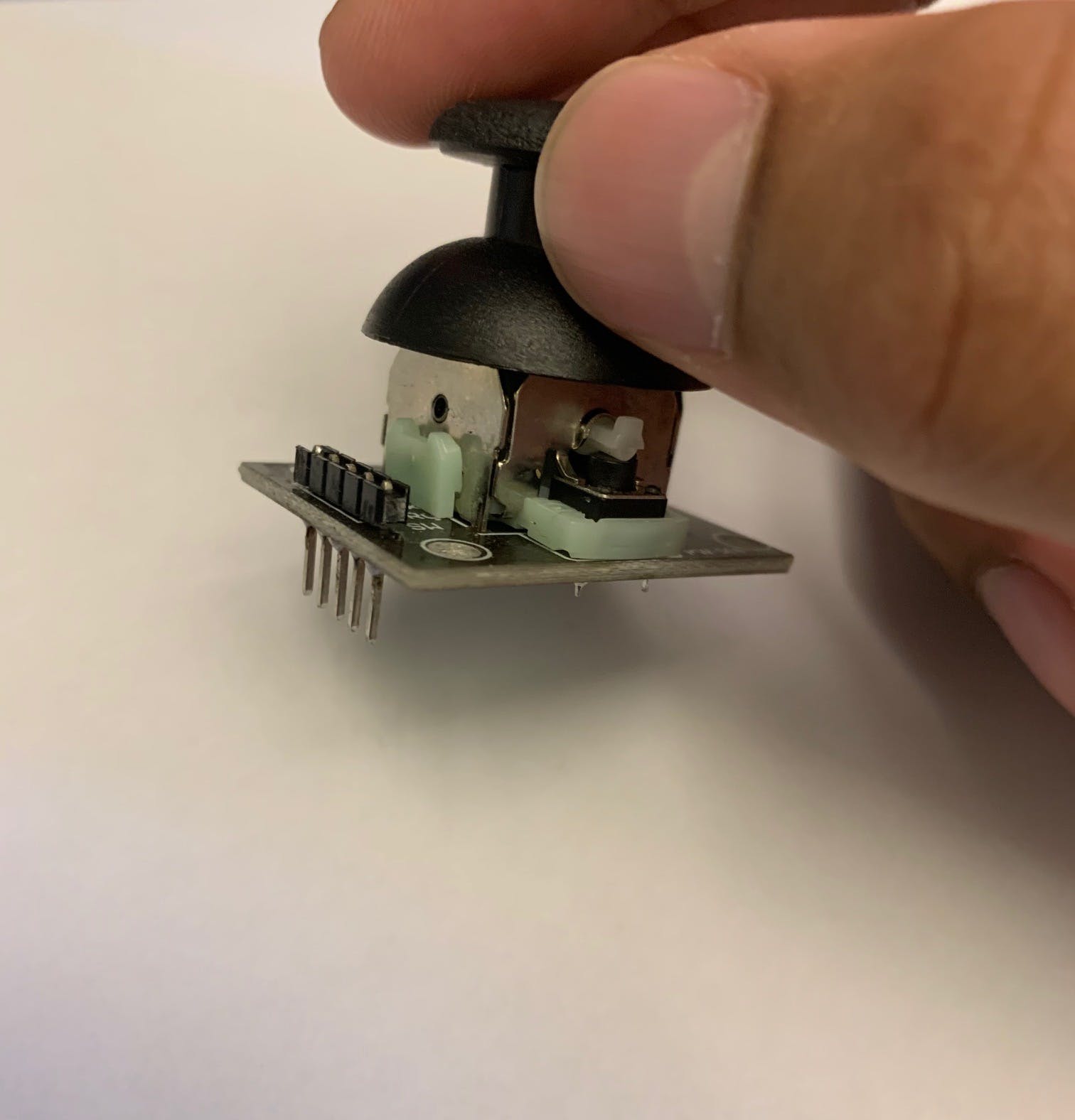
在將我的組件連接到 UNO 之前,我移除了操縱桿上的接頭并焊接了新的接頭,因?yàn)槲覍?duì)它在面包板上的方向感到不舒服。
前:

后:

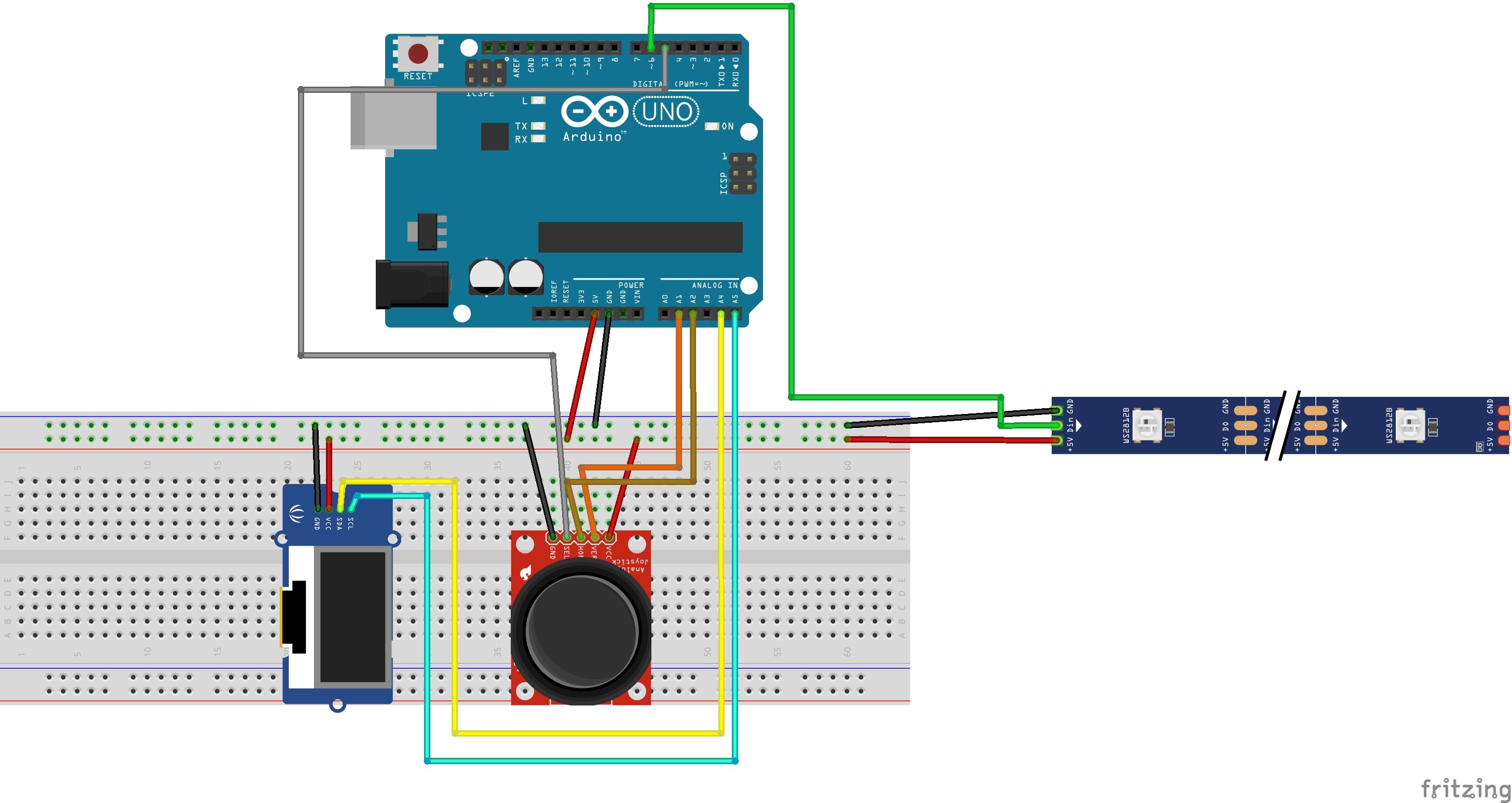
然后我開(kāi)始將組件連接到我的 UNO 以測(cè)試它們。我使用的連接是:
操縱桿
地 - 地
VCC - +5V
VRx - A2
VRy - A1
西南 - D5
`
OLED (我用的是 UNO)
地 - 地
VCC - +5V
SCL/SCK - A5 (SCL)
SDA - A4 (SDA)
測(cè)試代碼
//JOYSTICK TEST
#define joyX A2
#define joyY A1
const int SW_pin = 5; // digital pin connected to switch output
void setup() {
Serial.begin(9600);
pinMode(SW_pin, INPUT);
digitalWrite(SW_pin, HIGH);
Serial.begin(9600);
}
void loop() {
int X;
int Y;
int Xval;
int Yval;
X = analogRead(joyX);
Y = analogRead(joyY);
Xval = map(X, 0, 1023, 0, 255);
Yval = map(Y, 0, 1023, 0, 255);
Serial.print(Xval);
Serial.print("|");
delay(50);
Serial.print(Yval);
Serial.print("|")
delay(50);
Serial.print("Switch: ");
Serial.print(digitalRead(SW_pin));
Serial.println("");
delay(200);
}
注意:對(duì)于此代碼,您可以更改映射值或?qū)⑵渫耆珓h除,因?yàn)樗皇且粋€(gè)測(cè)試代碼。
把它們放在一起
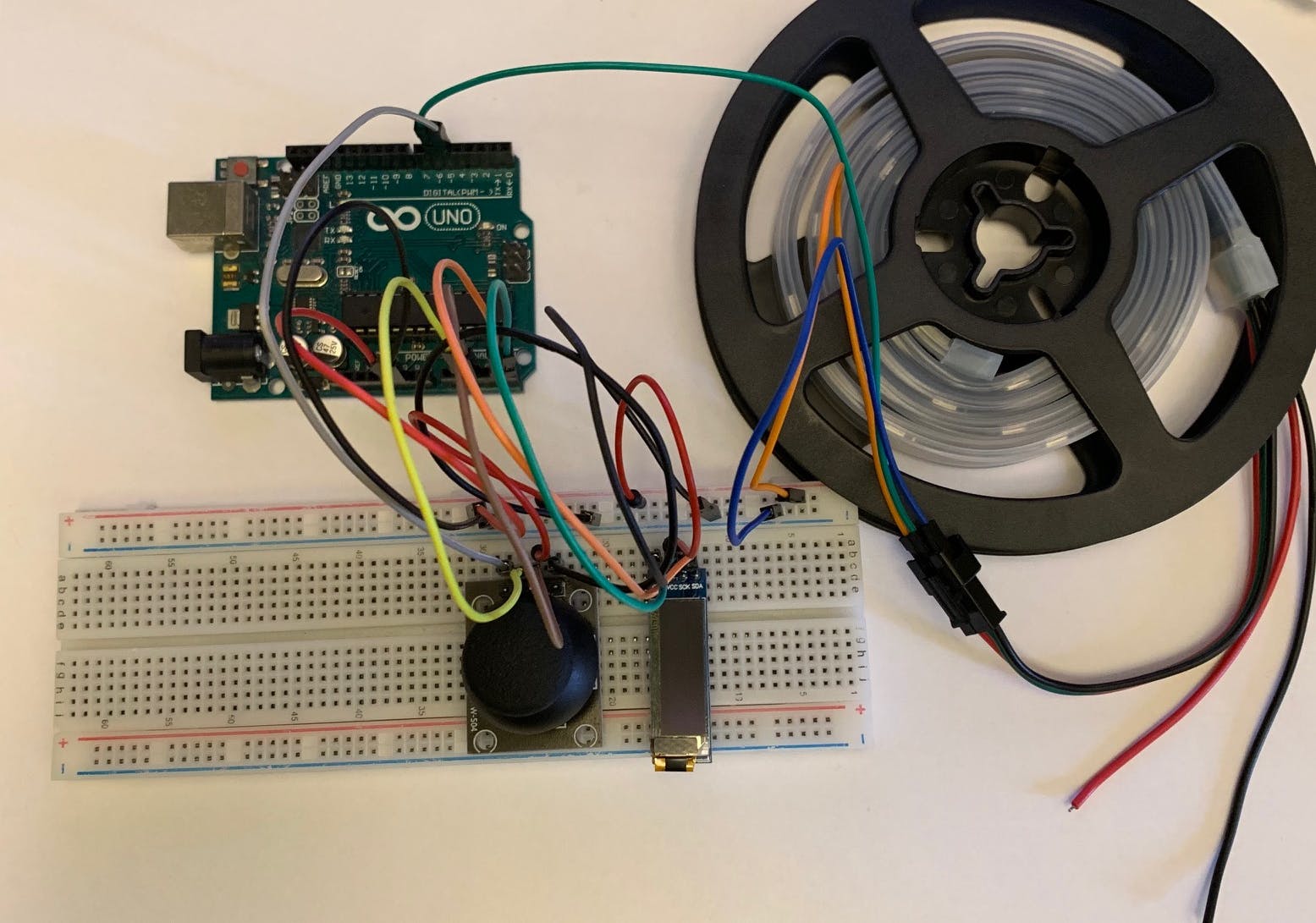
在測(cè)試完所有組件后,我使用面包板將所有組件立即連接到 UNO。
注意:當(dāng)我使用 Nano 時(shí),LED 燈條非常不穩(wěn)定。我鼓勵(lì)您使用 MEGA 或 UNO 等電路板,以使電路保持穩(wěn)定。
連接是相同的,除了這里,我已經(jīng)包括了 LED 燈條。
操縱桿
地 - 地
VCC - +5V
VRx - A2
VRy - A1
西南 - D5
`
OLED (我用的是 UNO)
地 - 地
VCC - +5V
SCL/SCK - A5 (SCL)
SDA - A4 (SDA)
`
新像素地帶
地 - 地
VCC - +5V
數(shù)據(jù) - D6

?

編碼
以下代碼是為 1 米長(zhǎng)的 30 LED/米 Adafruit Neopixel 條和0.91英寸OLED創(chuàng)建的。
注意:LED的最大值為255 ,最小值為0 ;_ _ _ 高于或低于這些限制可能不會(huì)對(duì)顏色強(qiáng)度產(chǎn)生影響。_
#include
#define LED_PIN 6
#define LED_COUNT 30
Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
#define joyX A2
#define joyY A1
#include "U8glib.h"
U8GLIB_SSD1306_128X32 u8g(U8G_I2C_OPT_NONE | U8G_I2C_OPT_DEV_0); //Initialize OLED display
int r = 0;
int g = 0;
int b = 0;//These three variables determine RGB values
int num = 1; //This variable helps switch between colors.
const int swpin = 5; //Defining switch button pin
int SW = 0;
void draw()
{
//READINGS-------------------------------------------------------------------
int X;
int Y;
int Xval;
int Yval;
X = analogRead(joyX); //Reading off of VRx
Y = analogRead(joyY); //Reading off of VRy
Xval = map(X, 0, 1023, 10, 0);
Yval = map(Y, 0, 1023, 255, 0); //mapping values
//COLOR SWITCHING-----------------------------------------------------------
if(Xval < 9){ //This bit of code helps us switch between R, G and B.
num = num + 1;
}
if(Xval > 1){
num = num - 1;
}
//LIMITS-------------------------------------------------------------------
if(num > 3){ //This bit creates a cycle between colors
num = 1;
}
if(num < 1){
num = 3;
}
//Red-value-----------------------------------------------------------------
char buf[8]; //Define buffer
if(r < 0){
r = 255;
}
//Cycles red value
if(r > 255){
r = 0;
}
//Write text. (x, y, text)
u8g.drawStr(1, 16, "R-");
u8g.drawStr(20, 16, itoa(r, buf, 10)); //itoa(int1, buffer, int2) converts int1(base int2) to ASCII format. Buffer stores this data.
//Green-value---------------------------------------------------------------
if(g < 0){
g = 255;
}
//Cycles green value
if(g > 255){
g = 0;
}
u8g.drawStr(64, 16, "G-");
u8g.drawStr(84, 16, itoa(g, buf, 10));
//Blue-value----------------------------------------------------------------
if(b < 0){
b = 255;
}
//Cycles blue value
if (b > 255){
b = 0;
}
u8g.drawStr(1, 32, "B-");
u8g.drawStr(20, 32, itoa(b, buf, 10));
//LINE (x1, y1, x2, y2)(This is optional)-----------------------------------
u8g.drawLine(1, 17, 128, 17);
//draw a line (x1, y1, x2, y2)
//SET COLOR-----------------------------------------------------------------
u8g.drawStr(64, 32, "Color-");
switch(num) {
/*This function converts the num values to R, G and B strings according to the current color being edited.
This code makes sure that when editing value intensity, the 'Color' field actually switches to the correct color(R, G or B).*/
case 1 :
u8g.drawStr(115, 32, "R");
if(Yval > 230){
r = r+1;
}
if(Yval < 20){
r = r-1;
}
break;
case 2 :
u8g.drawStr(115, 32, "G");
if(Yval > 230){
g = g+1;
}
if(Yval < 20){
g = g-1;
}
break;
case 3 :
u8g.drawStr(115, 32, "B");
if(Yval > 230){
b = b+1;
}
if(Yval < 20){
b = b-1;
}
break;
}
}
void setup() {
u8g.setFont(u8g_font_unifont); //Set text font
pinMode(swpin, INPUT_PULLUP); //Define the pin mode for the switch button
strip.begin(); //Initiate LED strip
strip.show(); //Update Strip
strip.setBrightness(50); //Set the brightness of each NeoPixel
}
void loop() {
u8g.firstPage();
do {draw();
} while (u8g.nextPage()); //Draw loop (OLED)
delay(10); //Delay before each loop begins
if(SW < 1){ //Ensures that the strip stays on at all times; you can use the int SW and link it to input swpin to assign a different function to it.
colorWipe(strip.Color(r, g, b), 5);//The variables r g and b are linked to the values you will see on the OLED. The number '5' defines the number of seconds it takes to fill up the entire strip (Neopixels turn on one at a time in this function).
}
}
void colorWipe(uint32_t color, int wait) { //Defining a new function to display the color.
for(int i=0; i// For each pixel in strip:
strip.setPixelColor(i, color); // Set pixel's color
strip.show(); // Update strip to match
delay(wait); // Pause for a moment
}
}
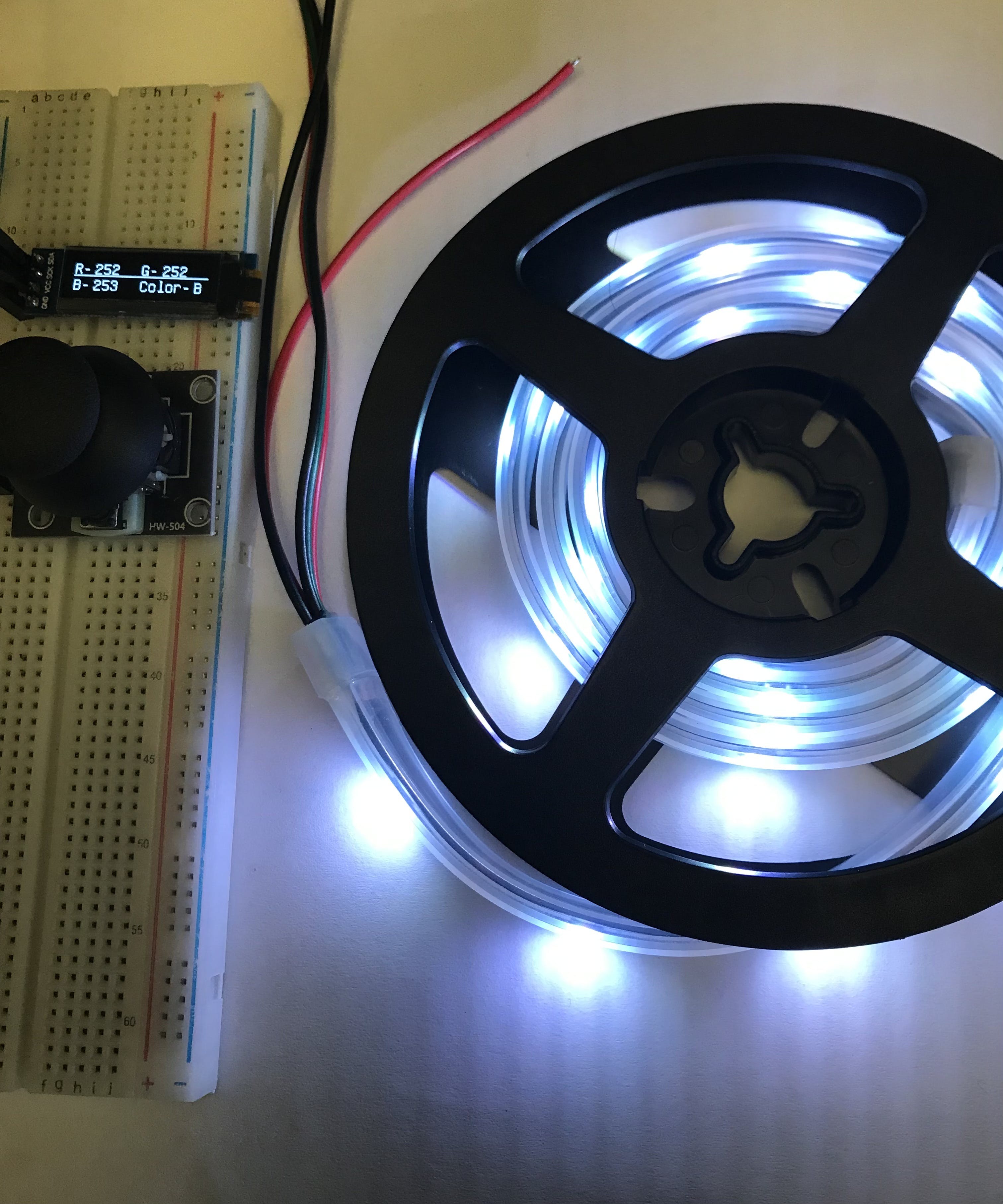
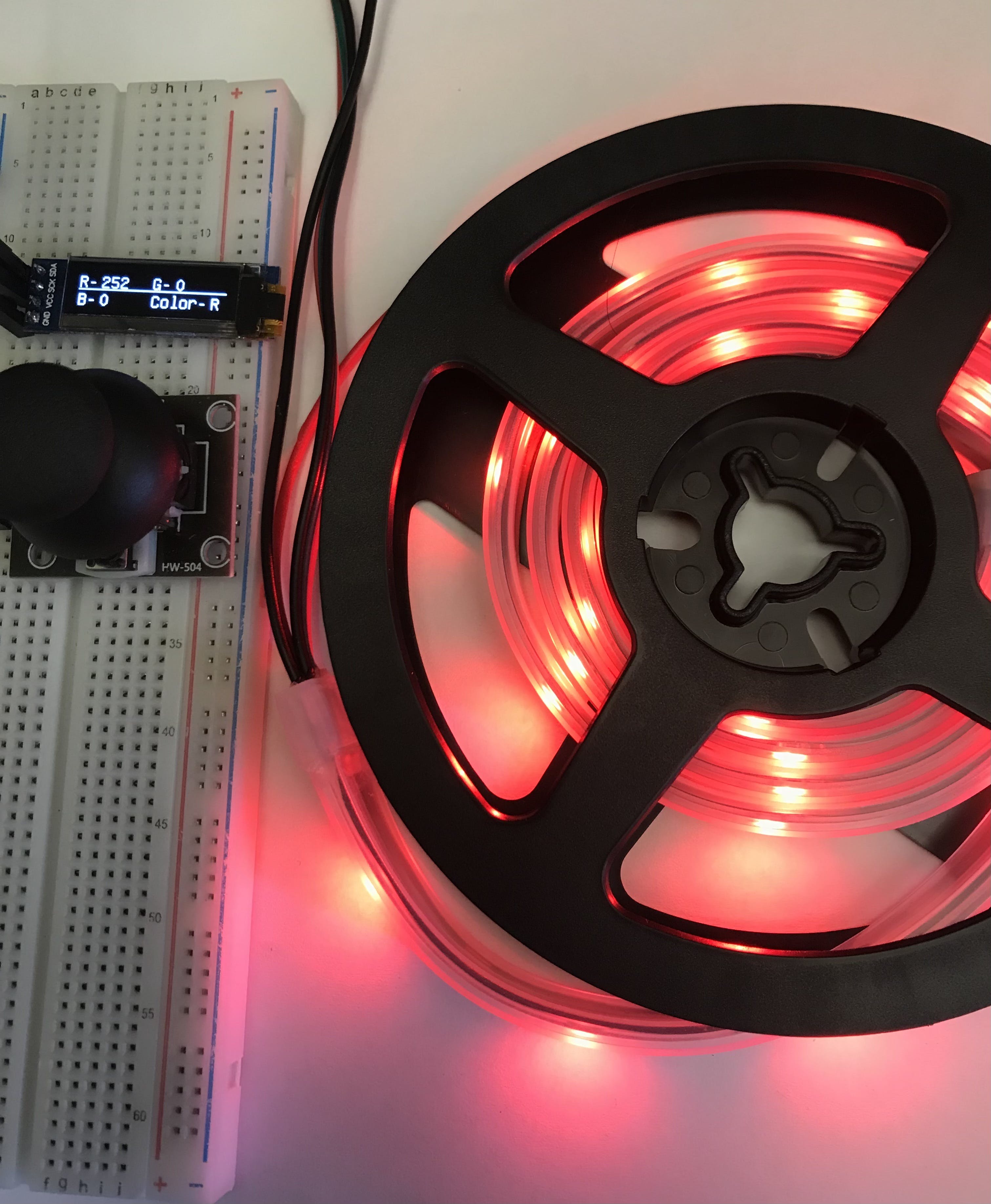
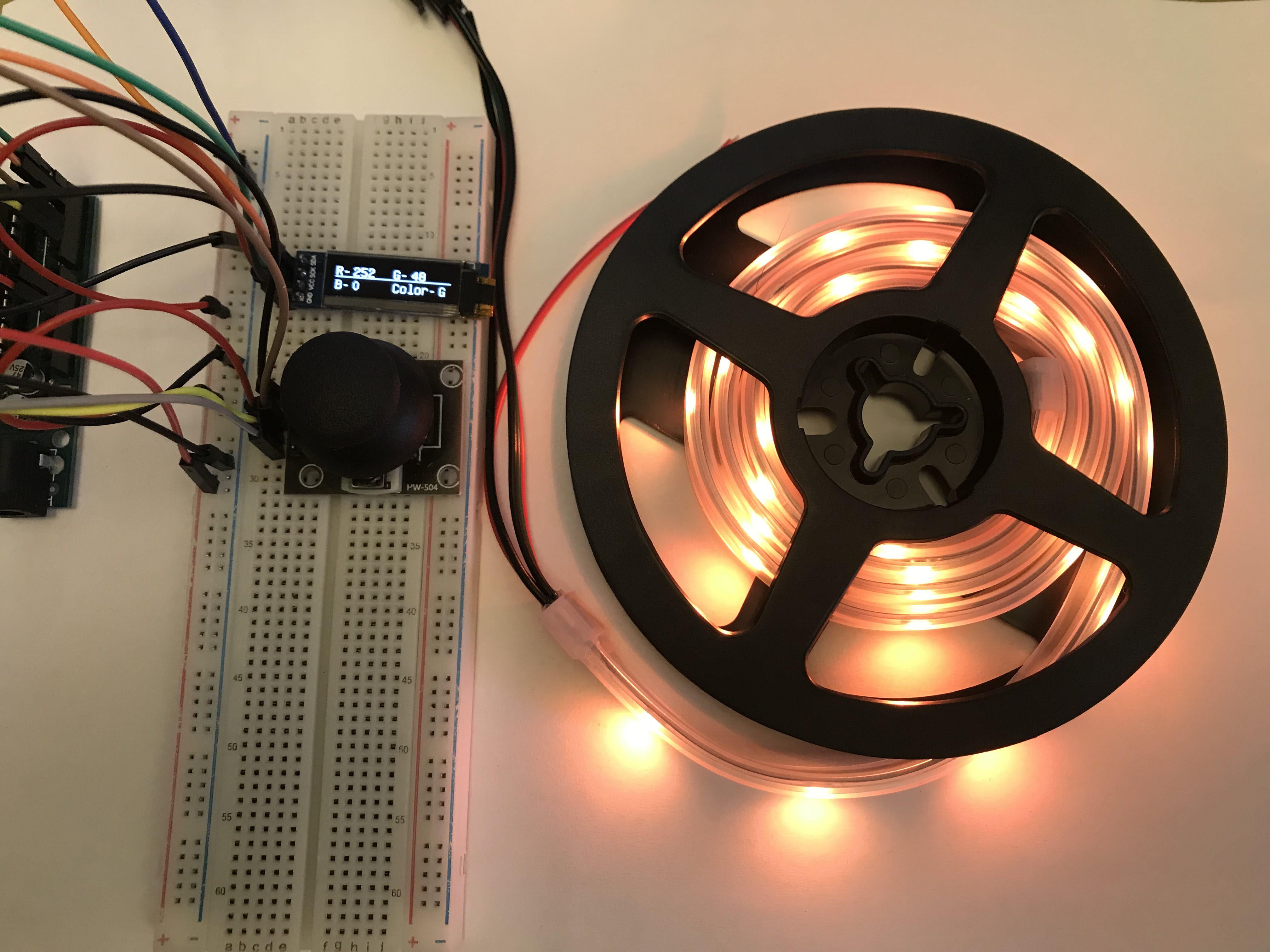
結(jié)果
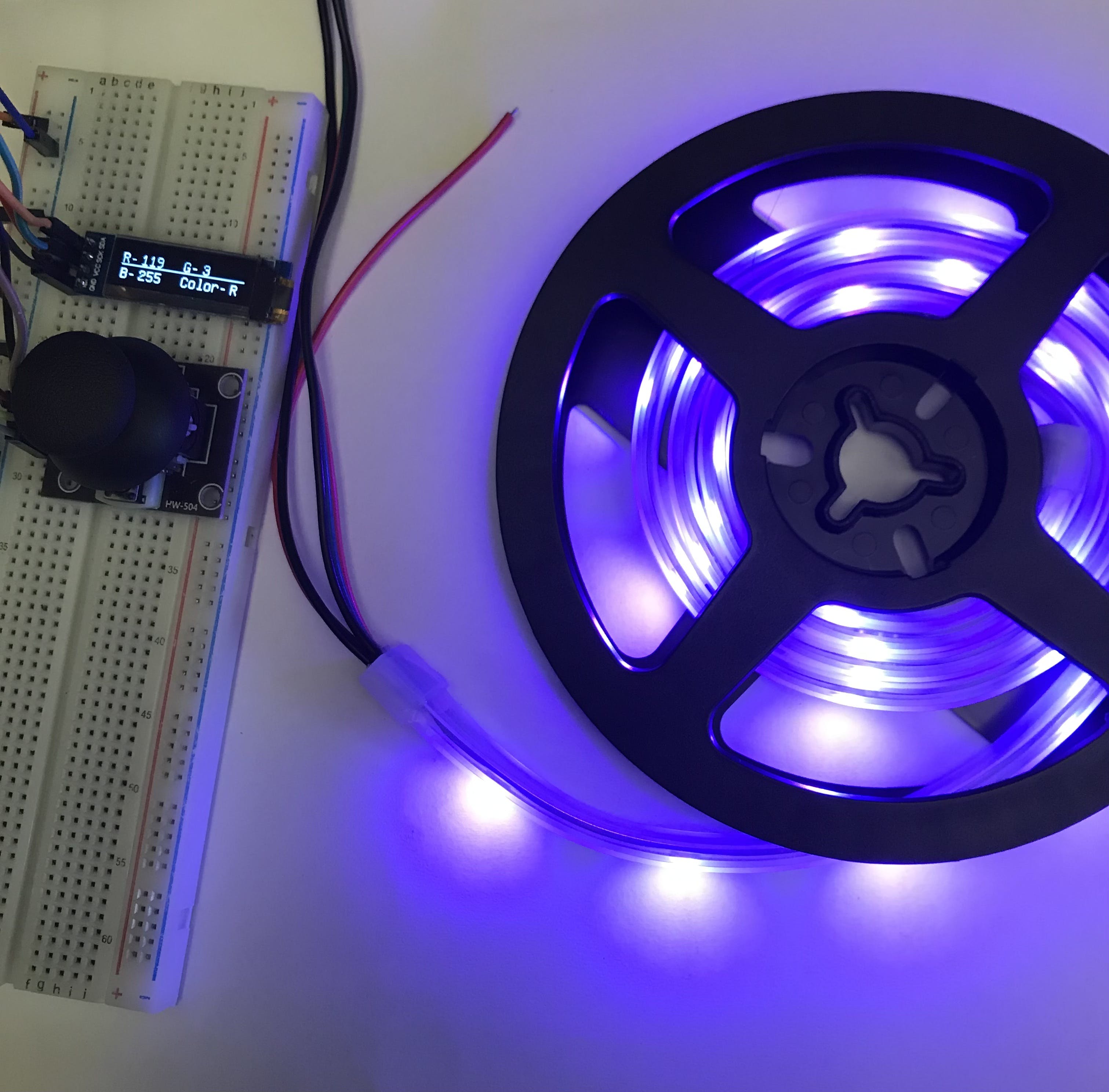
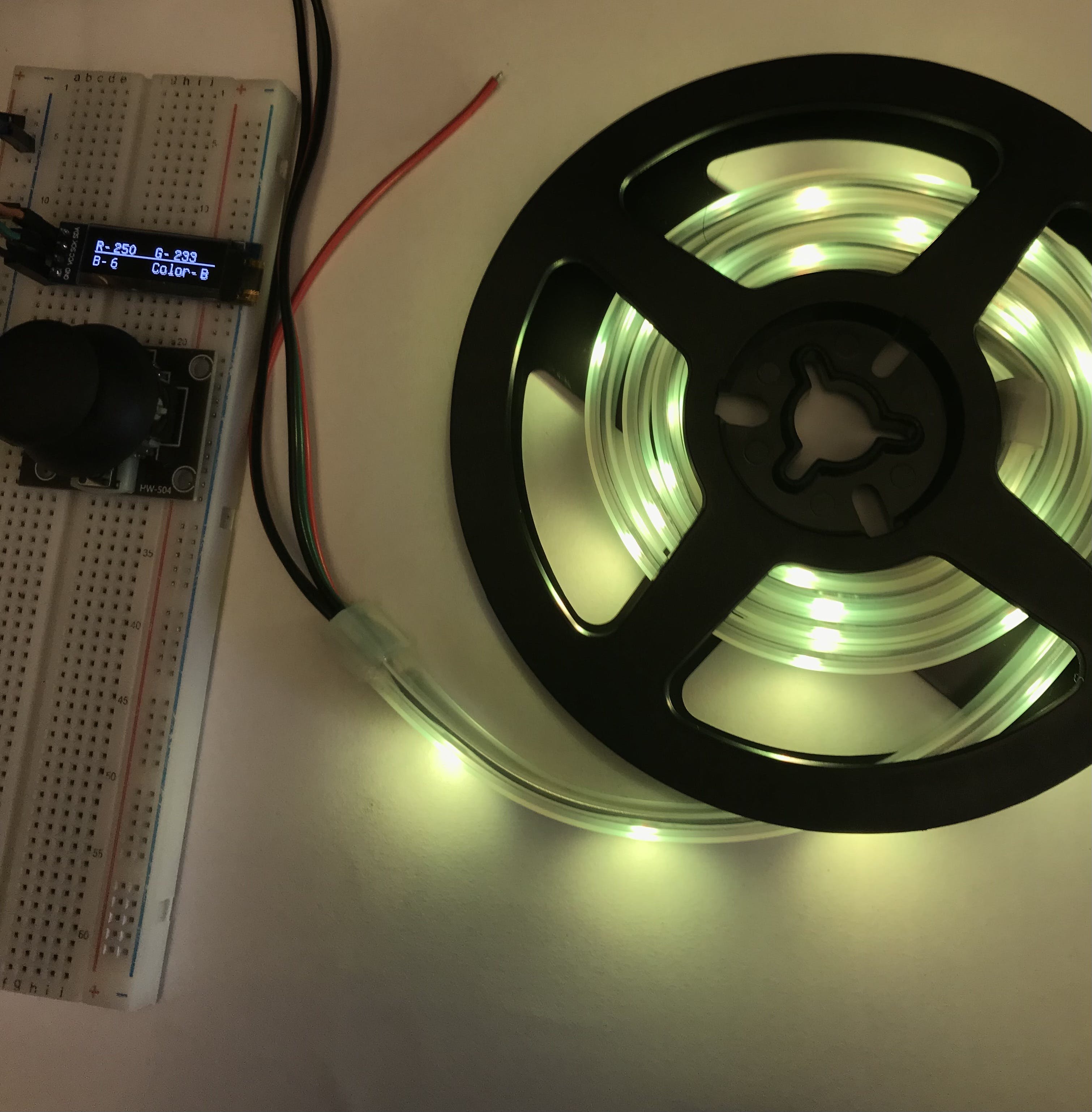
如果你的連接和代碼都正確,你的混色器就完成了!在垂直方向移動(dòng)操縱桿可增加/減少每種原色的強(qiáng)度,水平移動(dòng)可在原色之間切換。您可以將所有東西附加到 PCB 或添加分配給按鈕的酷圖案,使其成為一個(gè)更加自定義的項(xiàng)目!
以下是一些結(jié)果圖片:

?

?

?

?

?

?
- LED顯示屏施工組織方案
- LED顯示屏設(shè)計(jì)方案
- LED電子顯示屏的相關(guān)報(bào)告
- 帶OLED顯示屏的可編程袖珍電源
- 帶NTC和OLED顯示屏的溫度監(jiān)視器
- 帶OLED顯示屏的LoRa節(jié)點(diǎn)和3個(gè)帶ESP32的繼電器
- 帶OLED顯示屏和旋轉(zhuǎn)編碼器的AVR編程器
- IIC通信小OLED顯示屏模塊資料匯總 83次下載
- 08接口雙色LED顯示屏的驅(qū)動(dòng)方式和控制原理詳細(xì)說(shuō)明
- 小間距LED顯示屏應(yīng)該如何解決詳細(xì)方法說(shuō)明 37次下載
- LED顯示屏的核心技術(shù)之一顏色處理技術(shù)的介紹 5次下載
- 0.96_OLED顯示屏_PCB_prints 0次下載
- 0.96_OLED顯示屏_原理圖 343次下載
- 前進(jìn)者LED顯示屏規(guī)格 28次下載
- 三色LED顯示屏的設(shè)計(jì)與實(shí)現(xiàn)
- LED顯示屏是什么材質(zhì) led顯示屏參數(shù)設(shè)置 2717次閱讀
- Led顯示屏控制系統(tǒng)怎么使用 led顯示屏控制器怎么設(shè)置 5685次閱讀
- LED顯示屏灰度有多少等級(jí) 2914次閱讀
- 淺談LED顯示屏控制系統(tǒng) 2162次閱讀
- LED顯示屏技術(shù)方案 2337次閱讀
- OLED顯示屏的驅(qū)動(dòng)設(shè)計(jì)與實(shí)現(xiàn) 6122次閱讀
- LED燈帶能用來(lái)制作顯示屏嗎? 3276次閱讀
- 如何了解LED顯示屏封裝技術(shù) 6616次閱讀
- 如何提高LED顯示屏的散熱量 1251次閱讀
- 基于多端口串行Flash存儲(chǔ)器的LED顯示屏控制設(shè)計(jì) 1053次閱讀
- PdigilentRGB OLED顯示屏簡(jiǎn)介 1667次閱讀
- LED顯示屏控制卡有哪些分類(lèi)_如何選擇LED顯示屏控制卡? 1.8w次閱讀
- LED顯示屏如何區(qū)分好壞?區(qū)分LED顯示屏好壞的九大方法 2.1w次閱讀
- 2018年LED顯示屏市場(chǎng)前景分析與LED顯示屏發(fā)展歷程 2w次閱讀
- led顯示屏控制軟件有哪些_九個(gè)led顯示屏控制軟件介紹 20.2w次閱讀
下載排行
本周
- 1美的電磁爐維修手冊(cè)大全
- 1.56 MB | 5次下載 | 5 積分
- 2SMD LED選型手冊(cè) 貼片燈珠
- 5.47 MB | 3次下載 | 免費(fèi)
- 3基于PLC的拉絲機(jī)張力控制系統(tǒng)研究
- 0.14 MB | 2次下載 | 5 積分
- 4加密芯片的一種破解方法和對(duì)應(yīng)加密方案改進(jìn)設(shè)計(jì)
- 0.29 MB | 1次下載 | 免費(fèi)
- 5萬(wàn)用表UT58A原理圖
- 0.09 MB | 1次下載 | 5 積分
- 6多功能MPU芯片GC9005數(shù)據(jù)手冊(cè)
- 2.67 MB | 1次下載 | 免費(fèi)
- 7面向NXP i.MX8處理器的電源解決方案
- 47.47KB | 次下載 | 免費(fèi)
- 8LP8733-Q1和LP8732-Q1為DRA78x和TDA3x供電的用戶(hù)指南
- 61.31KB | 次下載 | 免費(fèi)
本月
- 1使用單片機(jī)實(shí)現(xiàn)七人表決器的程序和仿真資料免費(fèi)下載
- 2.96 MB | 44次下載 | 免費(fèi)
- 2UC3842/3/4/5電源管理芯片中文手冊(cè)
- 1.75 MB | 20次下載 | 免費(fèi)
- 3華瑞昇CR216芯片數(shù)字萬(wàn)用表規(guī)格書(shū)附原理圖及校正流程方法
- 0.74 MB | 14次下載 | 3 積分
- 4DMT0660數(shù)字萬(wàn)用表產(chǎn)品說(shuō)明書(shū)
- 0.70 MB | 13次下載 | 免費(fèi)
- 53314A函數(shù)發(fā)生器維修手冊(cè)
- 16.30 MB | 13次下載 | 免費(fèi)
- 6TPS54202H降壓轉(zhuǎn)換器評(píng)估模塊用戶(hù)指南
- 1.02MB | 9次下載 | 免費(fèi)
- 7STM32F101x8/STM32F101xB手冊(cè)
- 1.69 MB | 8次下載 | 1 積分
- 8感應(yīng)筆電路圖
- 0.06 MB | 7次下載 | 免費(fèi)
總榜
- 1matlab軟件下載入口
- 未知 | 935119次下載 | 10 積分
- 2開(kāi)源硬件-PMP21529.1-4 開(kāi)關(guān)降壓/升壓雙向直流/直流轉(zhuǎn)換器 PCB layout 設(shè)計(jì)
- 1.48MB | 420062次下載 | 10 積分
- 3Altium DXP2002下載入口
- 未知 | 233084次下載 | 10 積分
- 4電路仿真軟件multisim 10.0免費(fèi)下載
- 340992 | 191367次下載 | 10 積分
- 5十天學(xué)會(huì)AVR單片機(jī)與C語(yǔ)言視頻教程 下載
- 158M | 183335次下載 | 10 積分
- 6labview8.5下載
- 未知 | 81581次下載 | 10 積分
- 7Keil工具M(jìn)DK-Arm免費(fèi)下載
- 0.02 MB | 73807次下載 | 10 積分
- 8LabVIEW 8.6下載
- 未知 | 65987次下載 | 10 積分
 電子發(fā)燒友App
電子發(fā)燒友App

















 創(chuàng)作
創(chuàng)作 發(fā)文章
發(fā)文章 發(fā)帖
發(fā)帖  提問(wèn)
提問(wèn)  發(fā)資料
發(fā)資料 發(fā)視頻
發(fā)視頻 上傳資料賺積分
上傳資料賺積分









評(píng)論