最近,我用新的工作臺和工具升級了我的工作室設置。我想從市場上購買一些帶有控制器的現成燈。但正如你所知,我是 DIY 項目的忠實粉絲,當我可以選擇 DIY 或購買時,大多數時候我更喜歡 DIY。我已經完成了制作一個帶有“我愛DIY ”文字顯示的LED招牌,這將激勵我做更多的DIY項目,而不是從市場上購買現成的產品。在這個過程中,我將繼續我的學習過程并提升我的技能。
我的目標是制作 LED 標志,使我可以通過使用可尋址的 RGB LED 來改變顏色和選項以發揮不同的效果。在谷歌搜索后,我發現了一個不錯的3D 打印設計,這是我制作這個項目的靈感。由于缺乏適當的文檔,我在構建過程中遇到了很多困難。因此,我在構建過程中記錄了所有內容,并將在此處分享。
在這個 Instructable 中,我將向您展示如何使用 WS2812b 可尋址 RGB LED 制作定制的 3D 打印 LED 標牌。我還將指導您使用 PC 和智能手機配置 WLED。在這里,我使用了一個 ES32 模塊來控制標牌。但是您可以使用 ESP8266 代替 ESP32 板。
補給品
使用的零件:
1.WS2812B RGB LED(亞馬遜)
2.ESP32(亞馬遜)
3.30AWG 電線(亞馬遜)
4. DC 適配器 5V(亞馬遜)
5. 熱縮管(亞馬遜)
6. DC Jack -Female(亞馬遜)
7.黑絲(亞馬遜)
8. 白絲(亞馬遜)
使用的工具:
1.3D打印機(亞馬遜)
2.烙鐵(亞馬遜)
3.剝線機(亞馬遜)
4. Nipper(亞馬遜)
5. 熱風機(亞馬遜)
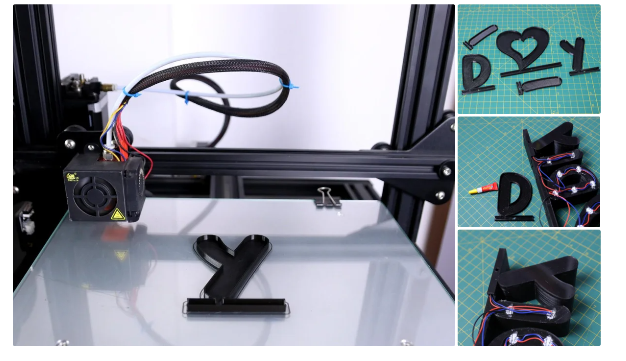
第 1 步:字母 3D 打印

第一步是從printables下載 STL 文件。這些很棒的設計是由Satellietje制作的。
然后使用深色燈絲(黑色或灰色)3D 打印字母和形狀。我使用 eSun 黑色 PLA 燈絲來打印零件。
我使用的設置如下:
打印速度:60 毫米/秒
層高:0.2mm(0.3也可以)
填充密度:25%
擠出機溫度:210℃
床溫:65攝氏度
為了您的方便,我附上了我用來制作這個 LED 標志的 STL 文件。
字母 I.stl 點擊下載
hart_groot.stl 點擊下載
字母 D.stl 點擊下載
字母 Y.stl 點擊下載
第 2 步:移除支撐結構

打印字母和形狀后,您必須移除支撐結構。支撐結構存在于用于安裝 LED 的插槽中。我使用螺絲刀去除了 3D 打印部件上的多余材料。
第 3 步:準備 WS2812B LED

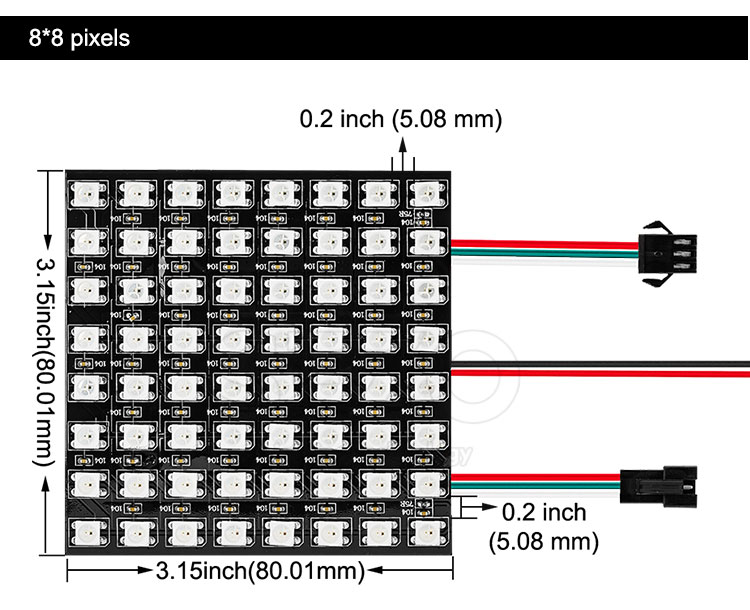
我購買了 3 個 WS2812b LED 模塊,每個模塊包含 10 個可尋址 LED。它們非常小,典型尺寸為 10 x 3 毫米。您可以將多個這些 LED 菊花鏈在一起,并單獨控制每個 LED。
首先,我們必須將各個 LED 與 PCB 分開。您可以通過在連接點施加很小的壓力來輕松地破壞它們。
這些 LED 具有級聯端口傳輸機制,只需要一條線路。這意味著多個 WS2812B 可以級聯并由單個連接單獨控制以進行數據傳輸。因此,級聯許多 WS2812B 模塊只需要 VCC、GND 和數據傳輸的接線。
LED 像素只有三個輸入引腳(5V、Data、GND)。PCB 上的箭頭標記表示電流流動的方向。
第 4 步:安裝 LED

每個字母表都有幾個用于安裝 LED PCB 的插槽。首先,您必須對齊 LED 以匹配 3D 打印部件中的方孔。然后用手指輕輕施加壓力將其固定。
整個項目所需的 LED 總數為 22 個。部分詳細信息如下:
字母“I” - 2 x2 = 4
形狀“心” - 9
字母“D” - 5
字母“Y” - 4
第 5 步:準備連接線

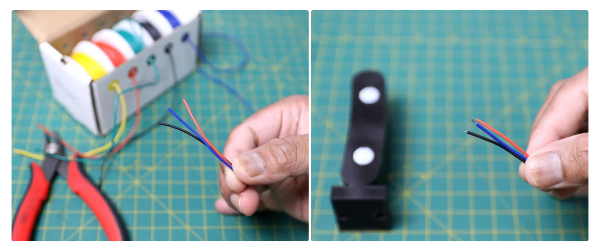
將 LED 安裝到 3D 打印部件后,我們必須使用電線將 LED 進行電氣連接。我使用了 24 AWG 電線,但我建議使用 30 AWG 電線以便于安裝后蓋。
測量連續 LED 之間的距離,并相應地剪斷電線。然后用剝線鉗剝去絕緣層。為了更容易焊接,您可以使用少量焊料對裸導體進行鍍錫。
第 6 步:連接 LED

LED 有 3 個端子(5V、Data、GND),一個用于輸入,另一個用于輸出。我使用了 3 種不同的電線顏色來輕松識別引腳。紅色用于5V,黑色用于GND,藍色用于數據連接。
我們必須將第一個 LED 的輸出連接到下一個 LED 的輸入。您也可以按照 LED PCB 上的箭頭標記。在焊接電線之前,給焊盤上錫。現在放置烙鐵的尖端,并將電線放在焊盤上。焊料將四處流動,它將形成完美的連接。
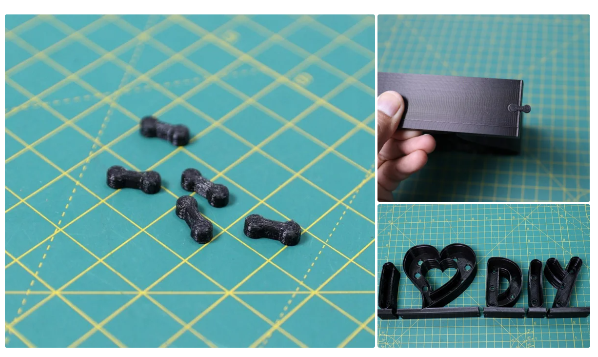
第 7 步:加入 3D 打印零件

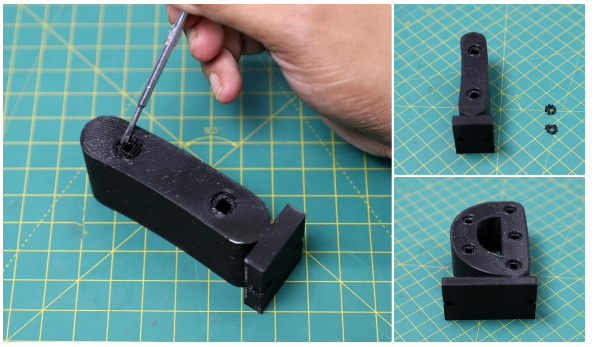
在這一步中,我們將物理連接 3D 打印部件。為了將它們連接在一起,在所有部件中都提供了用于安裝連接器的插槽。
在我們的 LED 標牌中有 5 個不同的部分,所以我們有 4 個接頭,我們需要 4 個連接器。
我打印了一些額外的連接器作為備用。
連接器的 STL 文件附在下面。使用 100% 的填充密度來打印連接器,它將提供更多的強度。
根據我的經驗,連接連接器后,接頭不是那么僵硬。所以我在所有的關節上涂了少量的膠水。現在接頭超級堅固,我真的很喜歡。
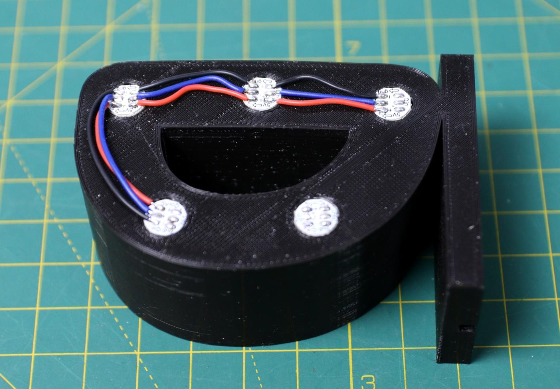
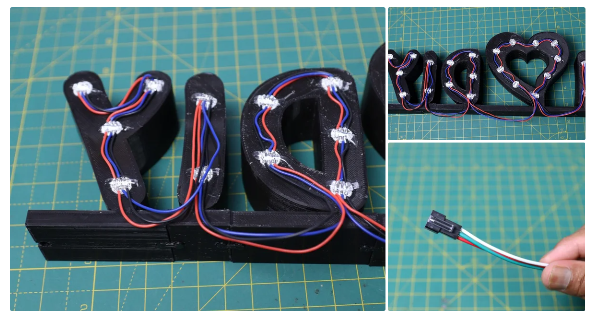
第 8 步:連接兩個部分之間的 LED

在前面的步驟中,我們已經物理地連接了這些部件,但現在我們將用電氣方式連接它們。我使用重擊規則連接兩個部分之間的 LED,并將一個部分的最后一個 LED 連接到下一個部分的第一個 LED。您保持了從左到右或從右到左的順序。您可以觀看我的視頻教程以獲得更好的理解。為了使 LED 連接更容易,我使用了一個 3 針 JST 連接器連接到終端。
焊接電線后,我在所有 LED 的背面涂了少量熱膠。
第 9 步:安裝后蓋

在連接所有 LED 之間的電線后,它看起來真的很亂。我們必須使用后蓋蓋住這些電線。后蓋有用于通過電線的插槽。
涂抹少量強力膠凝膠,對齊后蓋并妥善固定。
安裝后蓋后,LED 標志看起來很干凈。
STL 文件附在下面,點擊名稱即可下載
Hart groot achterkant.stl
字母 D achterkant.stl
字母 Y achterkant.stl
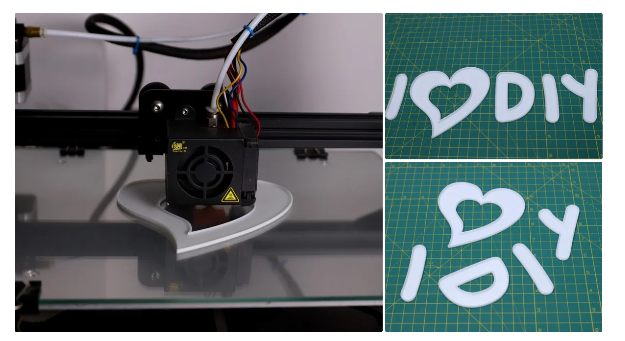
第 10 步:安裝擴散器

如果你看裸露的 LED,光線會集中在中心部分,為了使光線均勻地擴散到字母/形狀周圍,我們需要一個擴散器(透鏡)。
我使用白色 PLA 燈絲打印了擴散器。
將鏡頭與字母表中的插槽對齊并將其按入。如果鏡頭蓋固定不牢,可以用膠水固定。
STL 文件附在下面,點擊名稱即可下載
字母 I 鏡頭.stl
哈特格魯特鏡頭.stl
字母 D 鏡頭.stl
字母 Y 鏡頭.stl
第 11 步:上傳固件

我們將使用 ESPHome Flasher 將固件上傳到 ESP32 開發板。您可以點擊這里下載它
然后點擊這里下載固件
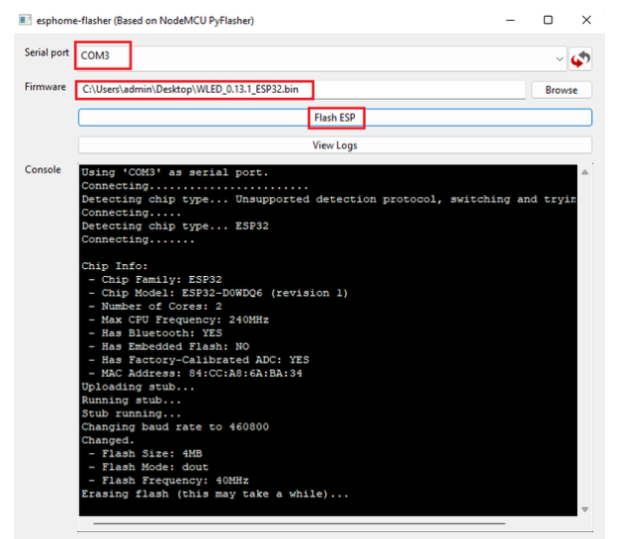
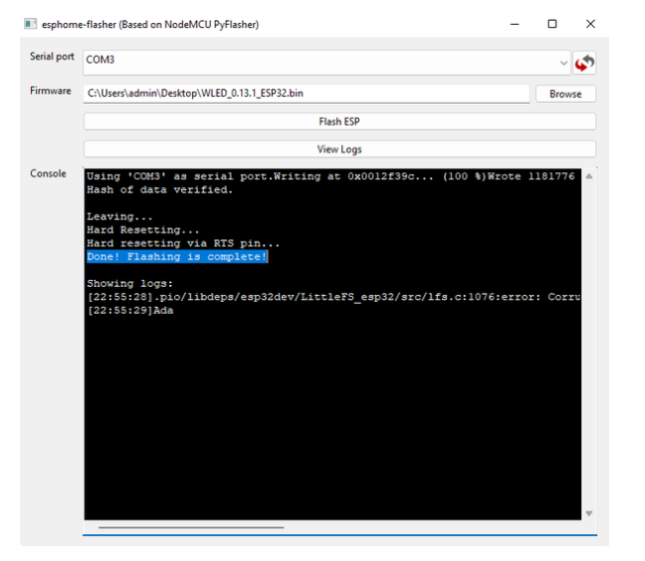
打開 ESPHome flasher,選擇正確的 COM 端口并瀏覽固件,然后單擊“Flash ESP”。
上傳成功后,您會看到消息“完成!刷機完成!”
第 12 步:上傳固件

我們需要一個 5V 的電源來為 LED 標牌和 ESP32 供電。電流額定值取決于您在項目中使用的 LED 數量。我總是建議在考慮最壞的情況時總是留出一些余地。在我的情況下,我測量了在全亮度下消耗的最大電流為 550mA。所以我使用了一個 5V 2A 的 DC 適配器來提供電源。
一個母直流插孔用于將電源從直流適配器分配到 LED 標志板和 ESP32。
第 13 步:配置 WLED

WLED 是一個很棒的開源應用程序,用于從您的 iOS 或 Android 智能手機或任何可以通過網絡通過 http/https 發送命令的設備控制可尋址 LED,例如 WS2812b!
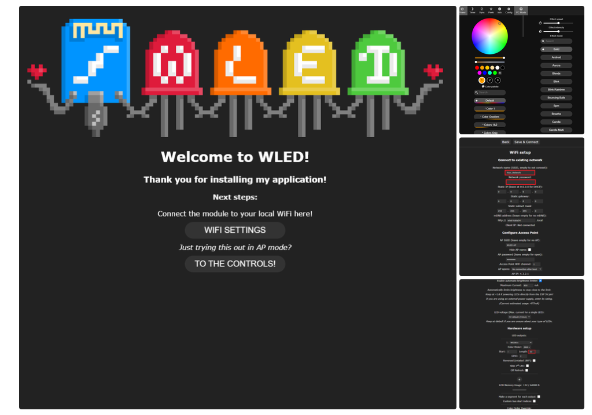
將直流適配器插入交流電源插座并搜索WLED-AP WiFi 網絡,然后將其連接。您將重定向到 WLED 主頁。
現在您必須配置 WiFi 設置,輸入網絡的 SSID 和密碼,然后保存。
通過從以下鏈接下載智能手機應用程序來安裝它。
點擊這里下載安卓應用
點擊這里下載ios應用
打開應用程序并單擊“ + ”號以添加新設備。一段時間后,您會注意到一個名為 WLED 的新設備。
現在打開設備并根據您的要求配置 LED。最重要的參數是 LED 的數量。在這個項目中,它是 22,但如果你做一些不同的事情,它可能會因你的情況而有所不同。
現在您可以通過智能手機控制 LED。WLED上有很多很棒的效果,你可以玩一下。
第 14 步:與亞馬遜 Alexa 配對

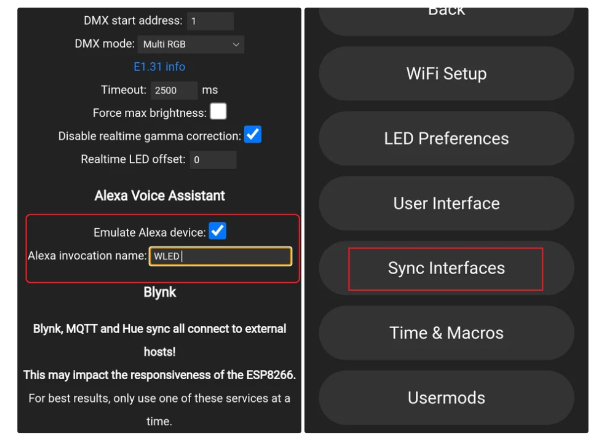
單擊配置(角落處的齒輪圖標),然后打開同步接口。
然后向下滾動到 Alexa 語音助手。勾選模擬 Alexa 設備并給出合適的名稱。
現在保存它,你就完成了。
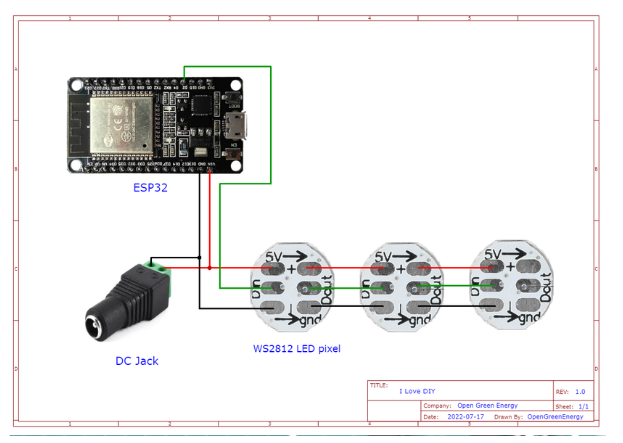
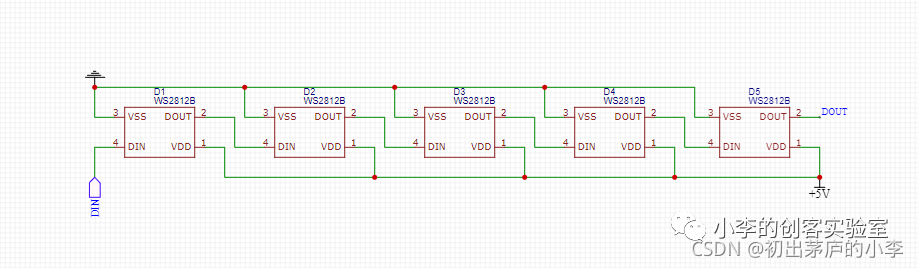
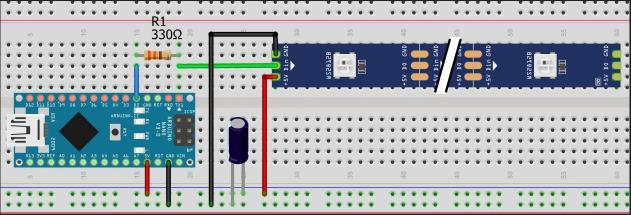
第 15 步:接線圖

LED 標牌板、ESP32 和電源之間的連接非常簡單。將母直流插孔的 5V 和 GND 連接到 LED 標志板和 ESP Vin 和 GND 引腳。
我將ESP32的D2管腳連接到LED標志板的數據管腳上。為了幫助大家更好地看原理圖。
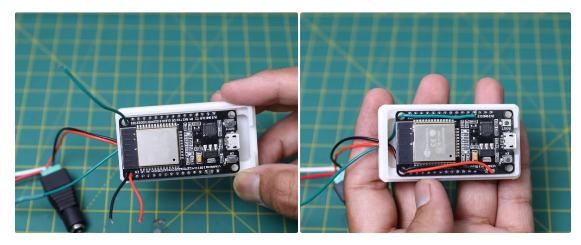
第 16 步:ESP32 外殼

我已將 ESP32 板放在一個漂亮的 3D 打印外殼中。您可以從Thingiverse下載 STL 文件。
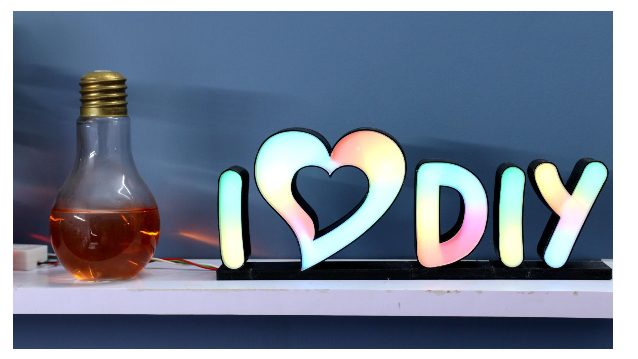
第 17 步:完成

最后,我的 LED 招牌已準備好放置在我的工作室中。我把它放在一個浮動的架子上,它看起來真的很棒。
現在我可以通過智能手機控制 LED 標牌的顏色和效果。
 電子發燒友App
電子發燒友App





























評論