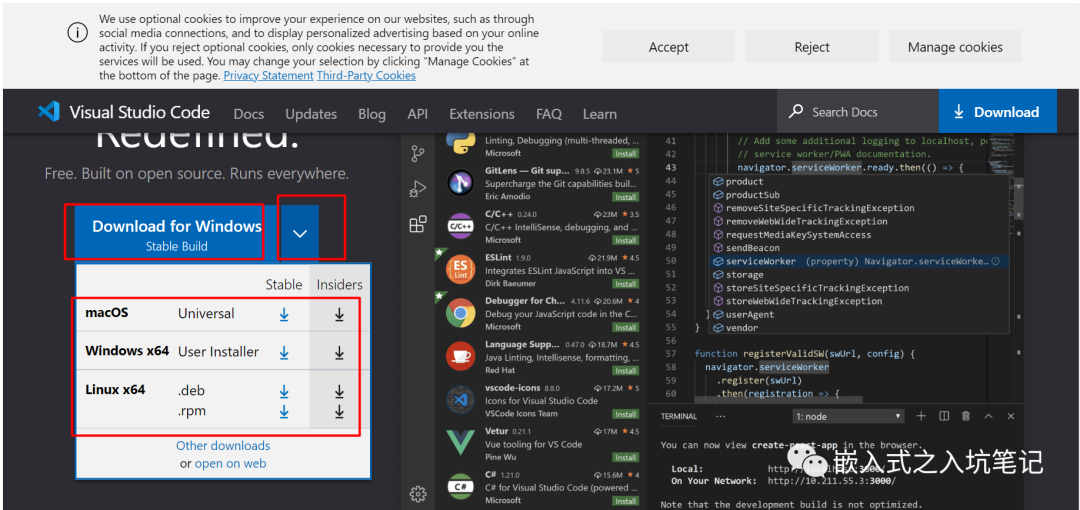
各大平臺與各種語言的開發人員都在使用Visual Studio Code,我對此感到驚訝。Stack Overflow發布的2019年開發者調查結果顯示,VS Code占主導地位。我使用VS Code的主要原因是它能很好的支持JavaScript和Node.js的代碼調試,并且能免費使用Visual Studio Marketplace中提供的定制化擴展組件。
然而,這里面有成千上萬個擴展組件!我們怎么知道哪些是好用的呢?
一種方法是通過查看擴展組件的平均評級和下載數量來衡量其受歡迎程度。另一種方法是閱讀像本文這種包含個人觀點的文章。一起來看看吧!
下面是我為Node.js開發人員推薦的Visual Studio Code擴展組件。
Bracket Pair Colorizer2
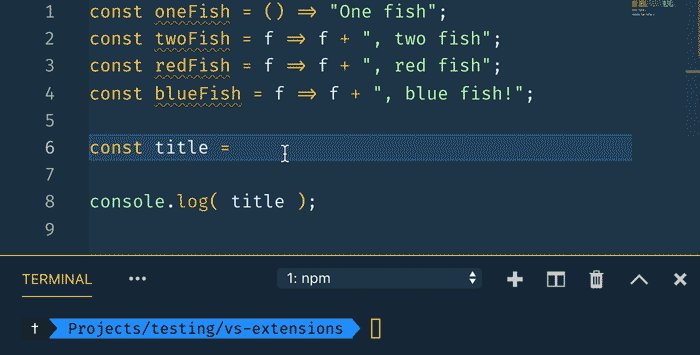
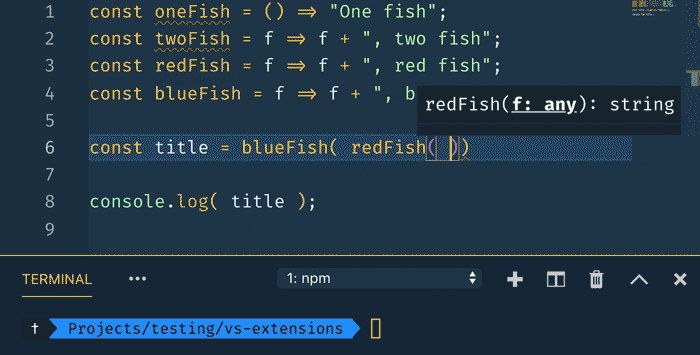
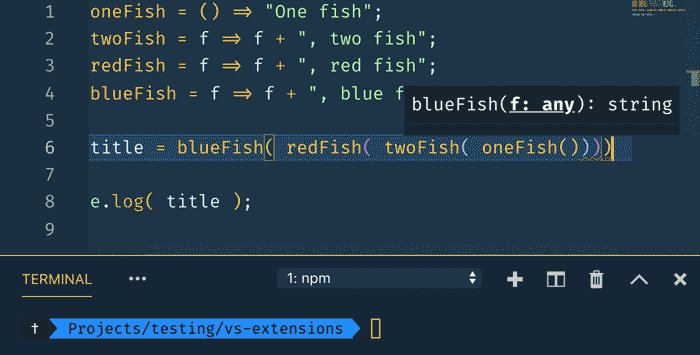
我寫代碼是盡可能的簡潔明了,并且不嵌套太多的東西。然而事與愿違,有些時候這是不可避免的。Bracket Pair Colorizer2為結對的括號提供了顏色高亮功能,便于我們直觀的看出對應的左括號和右括號。

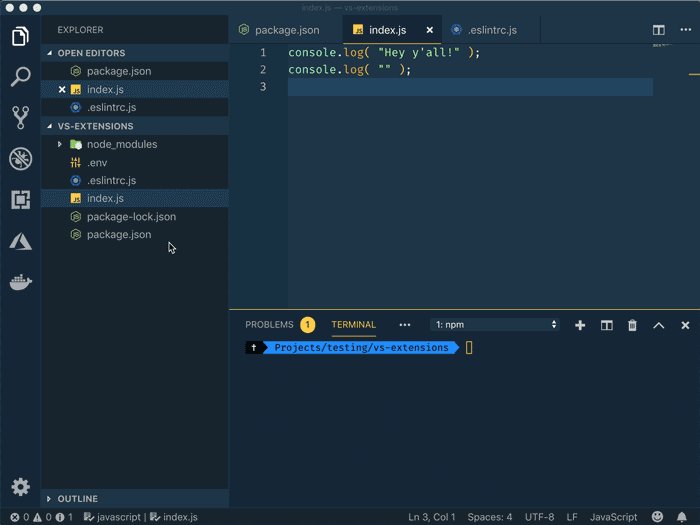
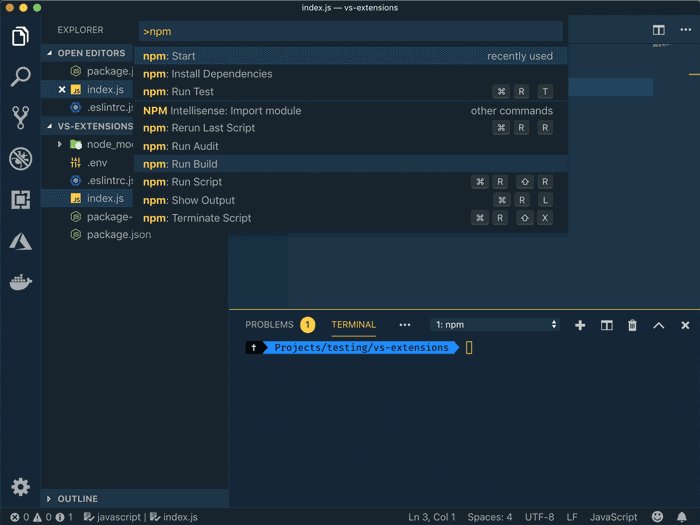
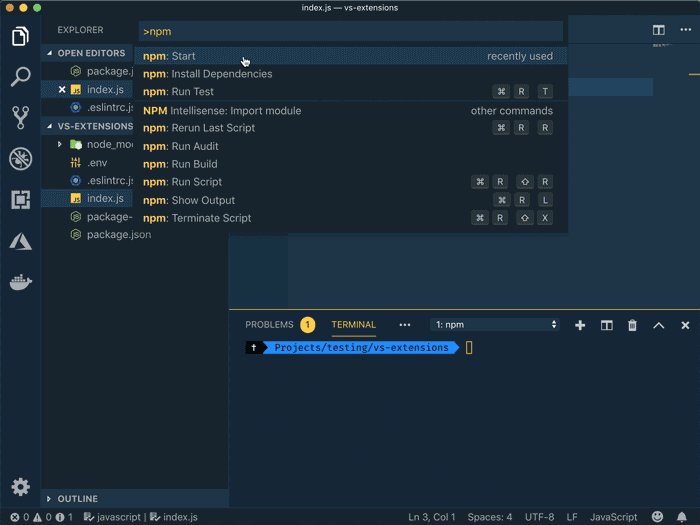
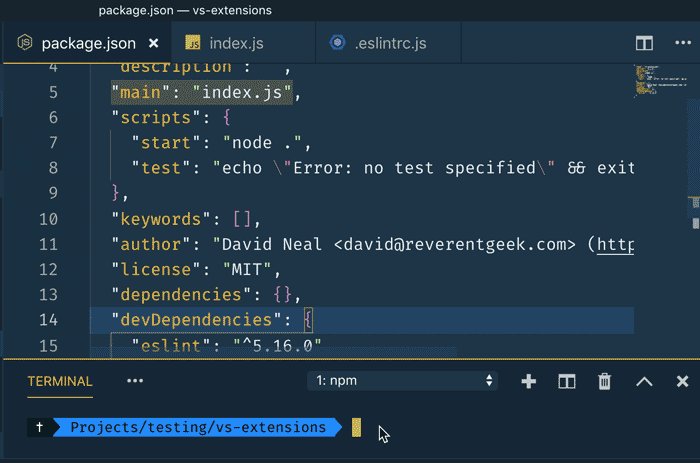
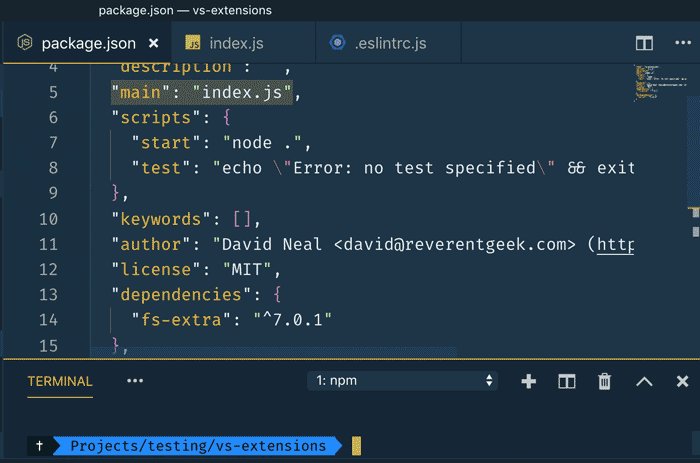
npm
npm擴展組件有兩個功能:運行編輯器中webpack.json定義的npm腳本,并驗證package.json中列出的文件包。


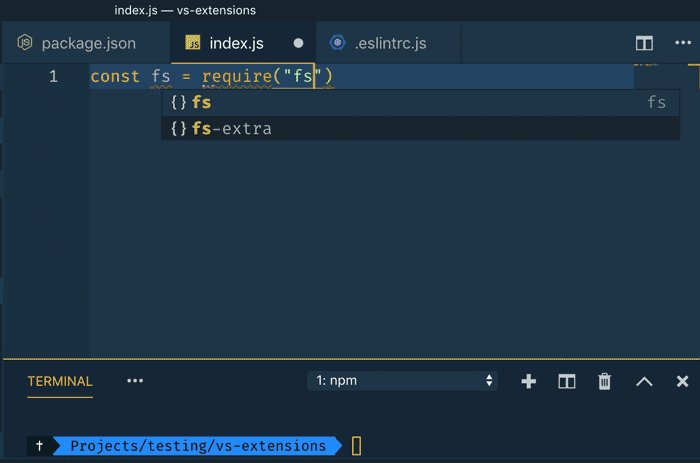
npm Intellisense
使用require()導入模塊代碼時,npm Intellisense組件會自發進行包提示。

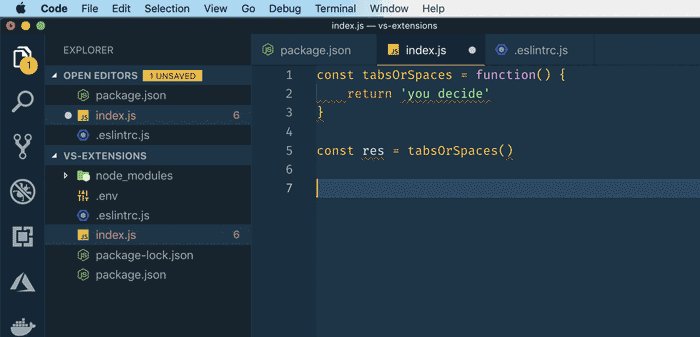
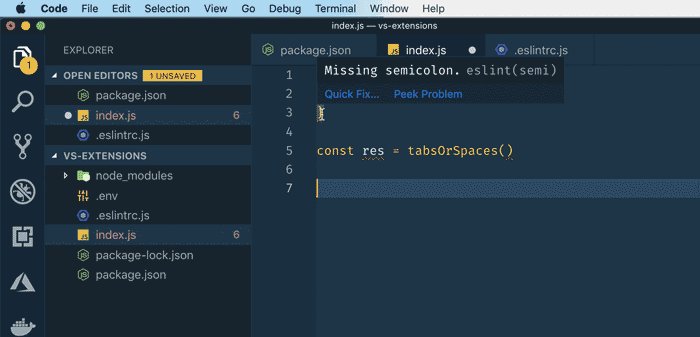
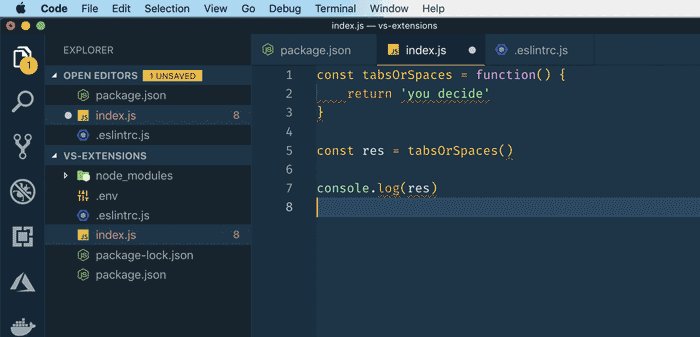
ESLint
在初始化一個新的Node.js項目文件時,我要做的第一件事就是在終端安裝ESLint。
npminit-ynpminstall--save-deveslint
ESLint組件會使用本地ESLint和配置規則來查找JavaScript代碼中的常見模式問題,以便減少bug而編寫出更好的代碼。ESLint還可以重新格式化代碼使其一致性更好,這取決于我們啟用的規則。請確保VS Code設置了自動保存修復功能(”eslint.autoFixOnSave”: true)。
要初始化ESLint配置文件,我們可以在項目中運行此命令:
npxeslint--init
當前的.eslintr .js內容如下:
module.exports={env:{commonjs:true,es6:true,node:true},extends:"eslint:recommended",globals:{},parserOptions:{ecmaVersion:2018},rules:{indent:["error","tab"],"linebreak-style":["error","unix"],quotes:["error","double"],semi:["error","always"],"array-bracket-spacing":["error","always"],"object-curly-spacing":["error","always"],"space-in-parens":["error","always"]}};

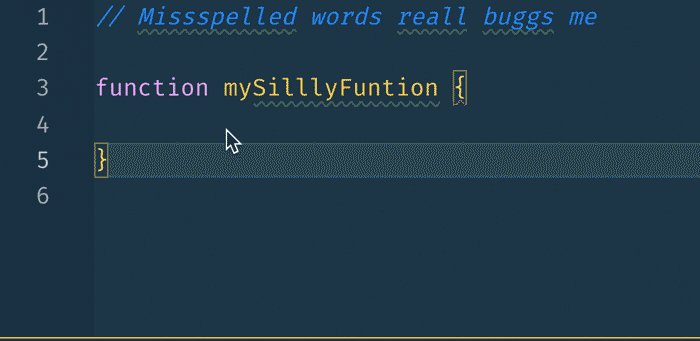
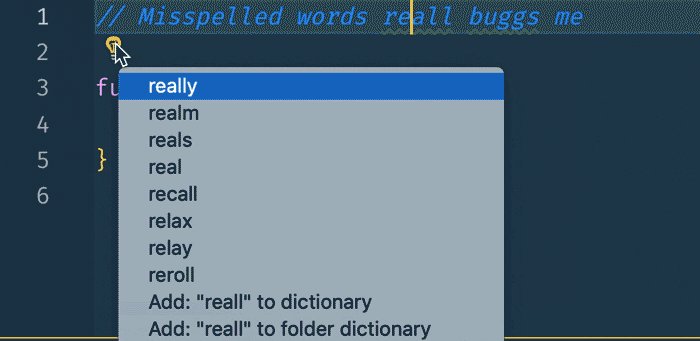
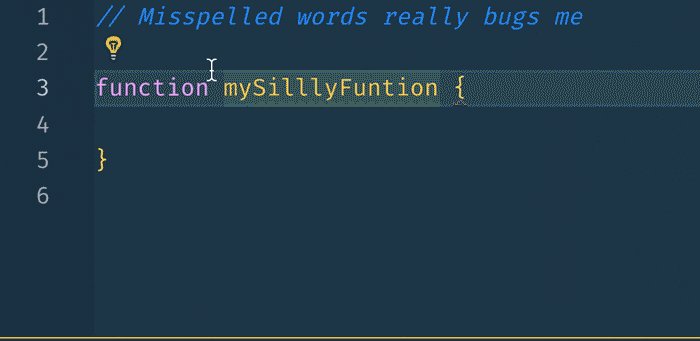
Code Spell Checker
我不知道大家的情況怎么樣,但當我發現我在代碼中拼錯了函數名、變量、注釋或其他任何東西時,我真的很惱火。如果通篇都是拼寫錯誤的,那是可以正常運行的,但是拼寫錯誤仍然會讓人沮喪或尷尬。
Code Spell Checker組件的出現終結了拼寫錯誤時代!該組件很好的一個特性是可以區分camelCase、PascalCase、snake_case等。另一個很棒的特性是它有西班牙語、法語、德語、俄語和其他一些語言的詞典。

Auto Close Tag(自動關閉標簽)
VS Code最新版本會對HTML或XML文件自動創建結束標簽。對于其他文件類型,如JavaScript、Vue和JSX,Auto Close Tag將為我們縮短某些輸入。

DotENV
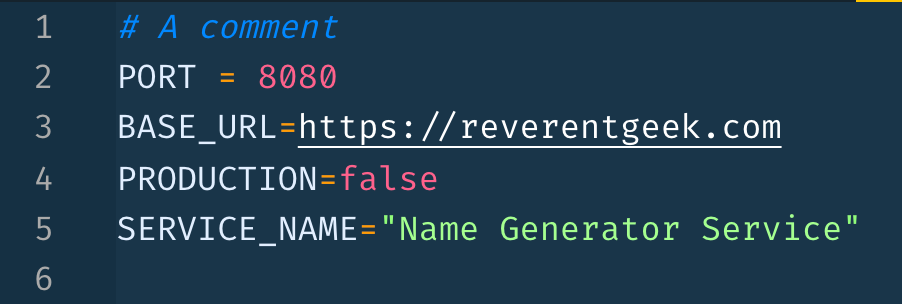
用環境變量來配置Node.js應用程序是很常見的。管理環境變量最流行的一個模塊是dotenv。VS Code的DotENV擴展組件在編輯.env文件時添加了便捷的語法高亮顯示功能。

Path Intellisense
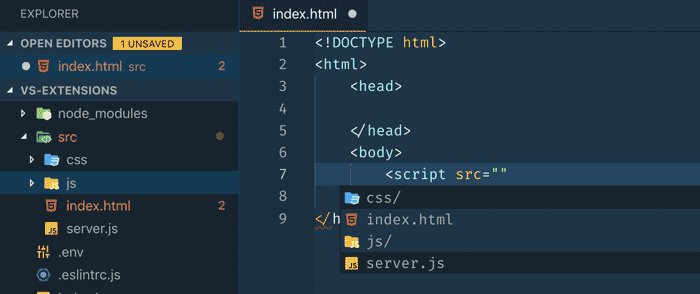
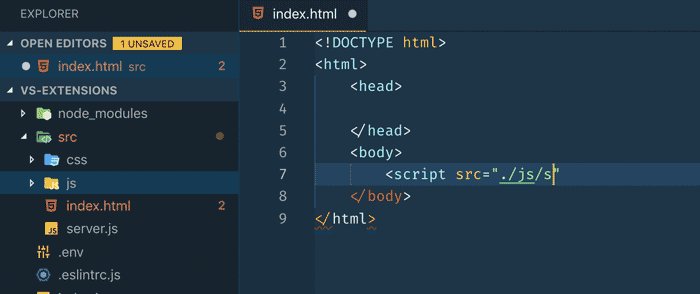
Path Intellisense組件增加了對文件路徑和名稱的自動補全功能,以此來降低手工輸入從而減少引入與路徑相關的bug。

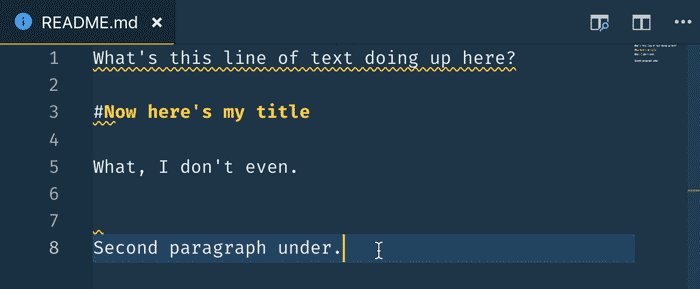
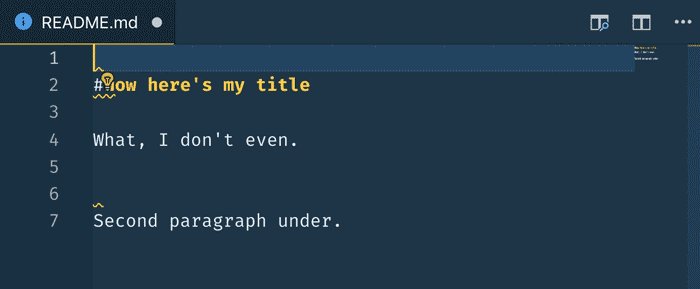
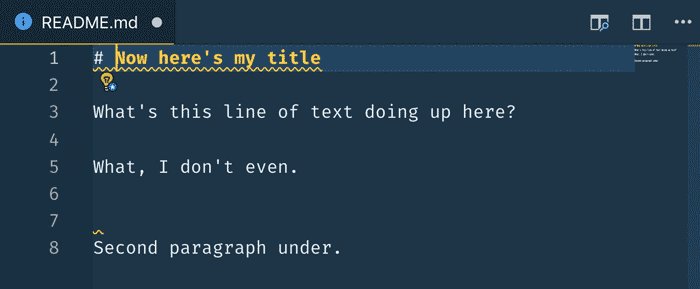
MarkDownLint
優秀的代碼和文檔是相輔相成的。我更喜歡用markdown格式編寫README文件或其他文檔。Markdownlint組件可以幫助我們確保markdown語法的正確性。

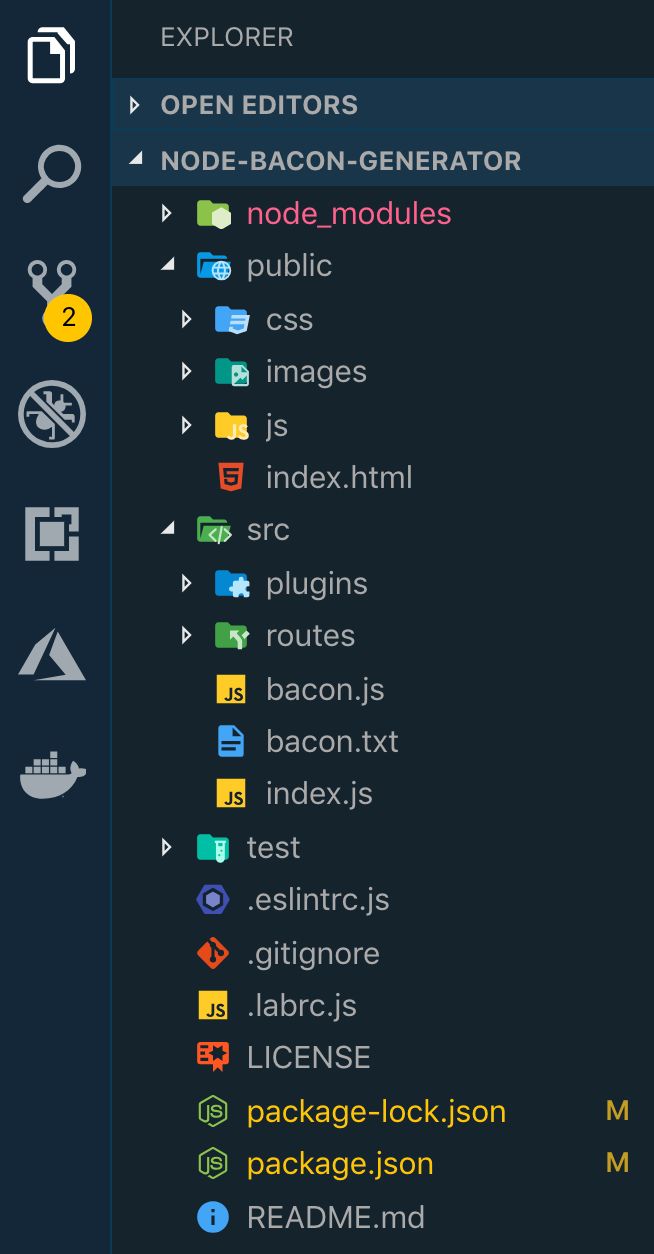
Material Icon Theme
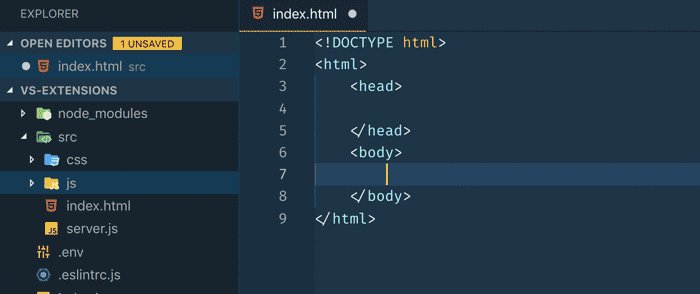
Material Icon Theme組件為VS Code的不同文件類型添加了多種圖標。˙這樣能快速區分項目中不同的文件以便很大限度的節省時間!

其他權威的VSCode擴展組件(Node.js適用)
以下擴展組件沒有排進前10名,但是對于Node.js開發人員來說,它們在某些場景中很有用!
Encode Decode——通過添加命令來快速切換文本與其他各種格式,比如Base64、HTML和JSON數組。
Rest Client——直接從編輯器發出HTTP請求,并在一個獨立窗口中查看響應數據。非常適合測試和原型化API。
Better Comments——在不同類型的注釋中添加高亮顯示,助于創建更“人性化”的注釋。
-
Visual
+關注
關注
0文章
252瀏覽量
34270 -
代碼
+關注
關注
30文章
4789瀏覽量
68645 -
編輯器
+關注
關注
1文章
806瀏覽量
31180
原文標題:直接上手!不容錯過的Visual Studio Code十大擴展組件
文章出處:【微信號:rgznai100,微信公眾號:rgznai100】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
IAR Systems 支持 Visual Studio Code 擴展以滿足開發者需求

如何安裝visual studio code
Visual Studio Code如何與ESP8266一起工作?
Arm Keil Studio Visual Studio代碼擴展用戶指南
Visual Studio Code 軟件免費下載
如何在Visual Studio和VS Code里協同寫Java?
Visual Studio Code的真正開源替代品來了
在Visual Studio Code上開發單片機程序(基于IAR msp430)

Visual Studio Code幫助大家輕松、高效學習C語言
IAR Systems更新Visual Studio Code擴展
IAR Systems更新Visual Studio Code擴展 簡化嵌入式開發工作流程
使用Visual Studio Code開發MCUXpresso工程(環境準備篇)
Visual Studio Code的安裝和使用

Visual Studio Code - 如何在Visual Studio Code(VS Code)中構建和調試RL78項目
Vector推出一套基于Visual Studio Code的免費插件





 盤點最常用的十大Visual Studio Code擴展組件
盤點最常用的十大Visual Studio Code擴展組件










評論