數(shù)據(jù)可視化的道路上充滿了不可見(jiàn)的陷阱和迷宮,最近ClearStory Data的兩位數(shù)據(jù)可視化開(kāi)發(fā)人員分享了他們總結(jié)出來(lái)的數(shù)據(jù)可視化開(kāi)發(fā)的7個(gè)不宣之秘,普通開(kāi)發(fā)者了解這些方法能提升視野,少走彎路。
數(shù)據(jù)可視化, 特別是基于Web的數(shù)據(jù)可視化的時(shí)代已經(jīng)到來(lái)了。 類(lèi)似JavaScript的可視化庫(kù)如D3.js, Rapha?l, 以及Paper.js, 以及最新瀏覽器所支持的如Canvas和SVG, 以及使得那些過(guò)去只能由計(jì)算機(jī)專(zhuān)家和專(zhuān)業(yè)設(shè)計(jì)人員開(kāi)發(fā)的復(fù)雜的可視化變得越來(lái)越簡(jiǎn)單了。
數(shù)據(jù)可視化如今成為了很多網(wǎng)站項(xiàng)目的必備功能。 而類(lèi)似于Platfora, DatameerClearStory Data以及Chartio等初創(chuàng)公司則可以利用基于瀏覽器的分析平臺(tái)融到數(shù)百萬(wàn)美元的投資。
數(shù)據(jù)可視化是數(shù)據(jù)探索以及數(shù)據(jù)表現(xiàn)的重要方式, 然而, 對(duì)于數(shù)據(jù)可視化的開(kāi)發(fā)者來(lái)說(shuō), 依然有很多挑戰(zhàn)要去面對(duì)。 這些迎接這些挑戰(zhàn)的方法, 則是很多專(zhuān)業(yè)的數(shù)據(jù)可視化開(kāi)發(fā)者不愿意讓別人知道的秘密。 ClearStory Data的兩位數(shù)據(jù)可視化開(kāi)發(fā)人員Nate Argrin和 Nick Rabinowitz 在 netmagzine.com上分享了他們總結(jié)出來(lái)的數(shù)據(jù)可視化開(kāi)發(fā)的7個(gè)秘密以及在實(shí)踐中如何應(yīng)對(duì)的方式。 IT經(jīng)理網(wǎng)編譯如下:
秘密一: 現(xiàn)實(shí)中的數(shù)據(jù)往往很丑
大部分的數(shù)據(jù)可視化的教程, 都會(huì)讓你輕松地從一個(gè)原始數(shù)據(jù)集開(kāi)始。 無(wú)論你是學(xué)習(xí)基本的柱狀圖還是力導(dǎo)向的網(wǎng)絡(luò)圖, 你的數(shù)據(jù)都是干凈的,經(jīng)過(guò)整理的數(shù)據(jù)。 這些完美的JSON或者CSV文件就像電視里的廚藝節(jié)目中的灶臺(tái)那樣干凈整潔。而實(shí)際上, 當(dāng)你在處理現(xiàn)實(shí)中的真正的數(shù)據(jù)是, 你80%的時(shí)間得用來(lái)搜尋, 獲取, 載入, 清洗以及轉(zhuǎn)換你的數(shù)據(jù)。
這樣的過(guò)程, 有時(shí)候可以用自動(dòng)化的工具來(lái)完成。 不過(guò), 差不多任何需要針對(duì)兩個(gè)以上的數(shù)據(jù)集進(jìn)行清洗的工作總會(huì)需要或多或少的人工的工作。有很多工具能夠把XLS文件轉(zhuǎn)化為XML的格式或者把時(shí)間戳轉(zhuǎn)換為其他日期格式。但是, 要想把一個(gè)公司的內(nèi)部使用的銷(xiāo)售類(lèi)型與競(jìng)爭(zhēng)對(duì)手進(jìn)行比對(duì), 或者對(duì)輸入錯(cuò)誤進(jìn)行檢查, 或者對(duì)不同的Encoding或者OCR產(chǎn)生出來(lái)的文字進(jìn)行檢查時(shí), 就只能靠手工來(lái)處理了。
工具及處理方式:
1)在數(shù)據(jù)可視化項(xiàng)目中給數(shù)據(jù)清洗留出足夠的時(shí)間, 特別是在需要處理多個(gè)數(shù)據(jù)源, 需要手工錄入或者OCR數(shù)據(jù), 進(jìn)行不同類(lèi)別的配比, 或者需要處理一些非標(biāo)準(zhǔn)格式時(shí), 需要留出更多的時(shí)間。
2)Google Refine(編者:需要翻墻)是一個(gè)很好的數(shù)據(jù)清洗工具, 盡管在有些地方, 特別是處理非表格化數(shù)據(jù)時(shí)有些不足。 此外, 還有一些數(shù)據(jù)清洗專(zhuān)用的工具如Data Wranger和Mr. Data Converter。 不過(guò), 很多的數(shù)據(jù)清洗工作仍然需要你熟悉腳本語(yǔ)言如Python或者需要你在Excel里進(jìn)行一些手工工作。 記得把你的腳本存檔, 你以后肯定用得上。
3)用簡(jiǎn)單的一些散點(diǎn)圖或者直方圖來(lái)發(fā)現(xiàn)一些超正常范圍的錯(cuò)誤數(shù)據(jù)。
秘密二: 柱狀圖往往更好
和柱狀圖比起來(lái), 氣泡圖可以在同樣的空間表現(xiàn)更多地?cái)?shù)據(jù), 餅圖可以更清晰地表現(xiàn)整體和局部的關(guān)系, 樹(shù)狀圖能夠更好地表現(xiàn)分層的結(jié)構(gòu)。然而, 這些圖在簡(jiǎn)單明了方面都無(wú)法與柱狀圖相比。
在考慮數(shù)據(jù)可視化設(shè)計(jì)方案時(shí), 我們要問(wèn)自己的第一個(gè)問(wèn)題就是:“這個(gè)方案比柱狀圖好嗎?” 如果你需要在一個(gè)單一維度上可視化一個(gè)可量化的數(shù)據(jù)集,那么很少有別的方式能比得上柱狀圖。 類(lèi)似的, 時(shí)間序列最好表現(xiàn)為線狀圖, 而散點(diǎn)圖一般用來(lái)表現(xiàn)兩個(gè)線性度量的相關(guān)性。 在數(shù)據(jù)可視化設(shè)計(jì)中, 使用這些從18世紀(jì)以來(lái)就一直在使用的圖風(fēng)險(xiǎn)最低。 而柱狀圖對(duì)于進(jìn)行數(shù)據(jù)比較的可視化來(lái)說(shuō)是最佳方式。 因?yàn)槲覀內(nèi)搜圩盍?xí)慣的比較方式就是將兩個(gè)東西并排比較。
關(guān)于柱狀圖優(yōu)先, 其實(shí)揭示了數(shù)據(jù)可視化中一個(gè)最大的秘密, 那就是, 那些最酷的可視化往往用處反而最小。 最求新奇以及美觀的可視化往往帶來(lái)一個(gè)問(wèn)題,那就是數(shù)據(jù)的可理解問(wèn)題。 很多柱狀圖的替代圖迫使人們用他們并不擅長(zhǎng)的方式進(jìn)行比較, 如比較面積, 角度, 色彩, 或者透明度等。 這些比較, 說(shuō)好聽(tīng)的, 是增加了比較的難度,說(shuō)的嚴(yán)重一些, 可能會(huì)對(duì)數(shù)據(jù)進(jìn)行扭曲, 導(dǎo)致使用者得出錯(cuò)誤的結(jié)論。
工具及處理方式:
1)不要輕易拋棄那些傳統(tǒng)的可視化方式, 如果這些方式能夠表現(xiàn)你的數(shù)據(jù)。 先試試柱狀圖或者線狀圖, 如果你的數(shù)據(jù)真的需要其他的再考慮其他圖。
2)理解其他形式的圖的表現(xiàn)優(yōu)勢(shì), 比如, 氣泡圖支持更多地?cái)?shù)據(jù)范圍, 餅圖支持局部全局的對(duì)比, 樹(shù)狀圖能夠支持分層結(jié)構(gòu)等等。
3)柱狀圖是可視化最容易的圖形之一, 你可以手工編寫(xiě)一段HTML代碼, 僅僅使用CSS或者很少量的JavaScript, 或者從Excel里面的一個(gè)公式, 就可以生成一個(gè)有效的柱狀圖來(lái)。
秘密三: 真實(shí)數(shù)據(jù)不可替代
對(duì)一個(gè)數(shù)據(jù)集進(jìn)行清洗和格式化已經(jīng)很繁瑣了, 如果你需要設(shè)計(jì)一個(gè)基于多個(gè)數(shù)據(jù)集的可視化呢? 比如你需要把公司不同部門(mén)的數(shù)據(jù)進(jìn)行可視化, 而這些部門(mén)各自有各自的數(shù)據(jù)庫(kù), 而且你也沒(méi)有時(shí)間手工把每個(gè)數(shù)據(jù)集進(jìn)行清洗。 這時(shí)候, 人們的第一想法可能是抓一些Demo的數(shù)據(jù)來(lái)進(jìn)行可視化。 而且你的可視化庫(kù)里可能就有一些標(biāo)準(zhǔn)的樣本數(shù)據(jù)。
很不幸, 真實(shí)數(shù)據(jù)不可替代。 Demo數(shù)據(jù)一般遵循正態(tài)分布而且數(shù)據(jù)量有限。 是為了展示可視化用的。 而一個(gè)看上去完美的柱狀圖,并不能幫助你解決那些數(shù)據(jù)缺失, 異常數(shù)據(jù)或者現(xiàn)實(shí)中的真實(shí)問(wèn)題。 如果你過(guò)度依賴Demo數(shù)據(jù), 當(dāng)你用真實(shí)數(shù)據(jù)時(shí), 你就會(huì)發(fā)現(xiàn)你的數(shù)據(jù)可視化設(shè)計(jì)并不能真正滿足你的數(shù)據(jù)分析或者數(shù)據(jù)表現(xiàn)的需求。
工具及處理方式:
1)如果你無(wú)法訪問(wèn)整個(gè)數(shù)據(jù)集, 不妨先試試從真實(shí)數(shù)據(jù)集中隨機(jī)取些樣本數(shù)據(jù)。
2)保留無(wú)效或者缺失數(shù)據(jù), 如果你的數(shù)據(jù)集在可視化前不準(zhǔn)備進(jìn)行數(shù)據(jù)清洗, 那么也不要清洗樣本數(shù)據(jù)。
3)真實(shí)數(shù)據(jù)集也許過(guò)大。 在你使用樣本數(shù)據(jù)時(shí),在生成最終的可視化圖前, 等比例調(diào)整樣本數(shù)據(jù)規(guī)模。
秘密四:細(xì)節(jié)的地方才最頭痛
如上圖, 當(dāng)你水平排列數(shù)據(jù)標(biāo)識(shí)時(shí), 數(shù)據(jù)標(biāo)識(shí)會(huì)看不清, 如果旋轉(zhuǎn)90度, 數(shù)據(jù)標(biāo)識(shí)是看清楚了, 不過(guò)又浪費(fèi)了很大一塊空間。 選擇一個(gè)合適的數(shù)據(jù)標(biāo)識(shí)格式對(duì)有些可視化來(lái)說(shuō)是個(gè)解決方案, 不過(guò)也不是對(duì)所有方案都適用。
設(shè)計(jì)數(shù)據(jù)標(biāo)識(shí), 注釋或者橫軸縱軸通常都是在初始可視化后才考慮的。 不過(guò)這些元素對(duì)可視化來(lái)說(shuō)非常重要, 而且可能會(huì)很困難或者需要大量時(shí)間才能把它們做好。 特別是在你無(wú)法事先預(yù)知你的數(shù)據(jù)的情況下。
在設(shè)計(jì)你的可視化的時(shí)候, 你需要留出相當(dāng)部分的空間以便你可能需要添加標(biāo)識(shí)只用, 通常要在你的圖周?chē)舫鱿鄬?duì)較大的空間。 橫縱軸上的標(biāo)識(shí)要保證它們不相互覆蓋而且可讀。 如果必要的話, 可以將標(biāo)識(shí)進(jìn)行旋轉(zhuǎn)來(lái)增加可讀性。 如果有一塊空間標(biāo)識(shí)過(guò)于集中, 而你又需要這些標(biāo)識(shí)可讀, 你可以讓考慮把標(biāo)識(shí)離它們所指的元素遠(yuǎn)一些, 然后用連接線把標(biāo)識(shí)和元素連起來(lái)。 另外一種方式就是把標(biāo)識(shí)整合成一個(gè)組, 用標(biāo)識(shí)工具提示的方式來(lái)進(jìn)行可視化。 如果標(biāo)識(shí)的文字過(guò)長(zhǎng), 可以考慮進(jìn)行縮寫(xiě)或者把超出的文字剪掉等方式。
類(lèi)似的, 對(duì)圖的注釋也需要事先計(jì)劃好。 最簡(jiǎn)單的方式就是在可視化中保留一部分區(qū)域來(lái)方便添加注釋。 不過(guò), 這樣意味著你的圖所占的部分就會(huì)減小。 為了保留空間, 把注釋放在圖上的空白部分。 或者把注釋做成可拖拽, 這樣用戶可以把注釋移開(kāi)來(lái)看注釋遮蓋的部分。
工具及處理方式:
1)在設(shè)計(jì)時(shí)把數(shù)據(jù)標(biāo)識(shí), 數(shù)據(jù)軸及注釋的空間在圖上留好。
2)對(duì)數(shù)據(jù)標(biāo)識(shí), 定義最大字符數(shù), 超出部分需要裁掉。 把相近的標(biāo)識(shí)組合在一起, 在用戶點(diǎn)到時(shí)再顯示。
3)對(duì)長(zhǎng)注釋?zhuān)?可以考慮用滾動(dòng)或者展開(kāi)的方式。
4)無(wú)論如何, 不要忽視這些元素。 數(shù)據(jù)標(biāo)識(shí)在你專(zhuān)注圖形設(shè)計(jì)的時(shí)候, 可能不是你的最主要考慮, 不過(guò)它們對(duì)可視化的用戶來(lái)說(shuō)非常重要。
秘密五:需要的時(shí)候才用動(dòng)畫(huà)
可視化的設(shè)計(jì)者經(jīng)常希望能夠在最終設(shè)計(jì)上加上動(dòng)畫(huà)。 動(dòng)畫(huà)是一種連接數(shù)據(jù)和變化趨勢(shì)的非常有用的工具。 不過(guò)動(dòng)畫(huà)也常常會(huì)導(dǎo)致對(duì)你的數(shù)據(jù)的錯(cuò)誤理解。 你需要對(duì)它會(huì)如何影響你的最終效果進(jìn)行評(píng)估, 而不是簡(jiǎn)單地在最后加上動(dòng)畫(huà)效果。 動(dòng)畫(huà)最適合表現(xiàn)的, 是揭示數(shù)據(jù)如何在不同狀態(tài)下組合在一起, 如何隨時(shí)間變化或者是如何相互影響的等場(chǎng)合。
一般的設(shè)計(jì)原則是, 動(dòng)畫(huà)要簡(jiǎn)單, 可預(yù)測(cè)并且可以重新播放。 讓用戶能夠多次播放動(dòng)畫(huà), 可以讓他們看到動(dòng)畫(huà)元素從哪里開(kāi)始到哪里停止。 要避免不同元素在移動(dòng)中互相覆蓋, 不要讓元素的運(yùn)動(dòng)不可預(yù)測(cè)。 對(duì)于復(fù)雜的動(dòng)畫(huà), 研究表明, 可以把動(dòng)畫(huà)分解為幾個(gè)不同的階段,在每個(gè)階段暫停一會(huì)給用戶一些時(shí)間來(lái)體會(huì)。 這樣有助于提高用戶的理解。
工具及處理方式:
1)盡可能讓動(dòng)畫(huà)簡(jiǎn)單。
2)如果動(dòng)畫(huà)復(fù)雜或者有很多動(dòng)畫(huà)元素, 可以考慮分階段動(dòng)畫(huà)。
3)一開(kāi)始動(dòng)畫(huà)往往能夠給人新鮮感, 不過(guò)會(huì)很快讓用戶感到厭倦。 不要僅僅因?yàn)槟銜?huì)加動(dòng)畫(huà)就在你的可視化你加上動(dòng)畫(huà)。
秘密六: 數(shù)據(jù)可視化不是分析
數(shù)據(jù)可視化可以產(chǎn)生一些分析結(jié)果, 不過(guò)需要指出的是, 可視化是一個(gè)輔助分析的工具, 而不是數(shù)據(jù)分析的替代, 它也不是統(tǒng)計(jì)的替代: 你的圖形可能揭示了一些數(shù)據(jù)差異或者數(shù)據(jù)的相關(guān)性。 不過(guò), 要得出存在這些差異和相關(guān)性的可靠結(jié)論, 還需要運(yùn)用統(tǒng)計(jì)的方法。 要對(duì)你的數(shù)據(jù)真正了解, 需要分析的技能, 以及專(zhuān)業(yè)的知識(shí)。不要指望可視化能夠給你這些。 因此, 在進(jìn)行可視化項(xiàng)目的時(shí)候, 要調(diào)整客戶或者你的CEO的期望值。
工具及處理方式:
1)除非你就是數(shù)據(jù)分析師, 你對(duì)數(shù)據(jù)可視化得出的結(jié)論不要輕易下判斷。 如果需要進(jìn)行結(jié)論, 最好找一個(gè)統(tǒng)計(jì)師或者專(zhuān)業(yè)人士一起驗(yàn)證后再給結(jié)論。
2)一些細(xì)小的設(shè)計(jì)改變, 比如調(diào)色板的變化, 對(duì)某個(gè)變量的可視化方式等, 都可能改變可視化得出的結(jié)論。 如果你用可視化進(jìn)行分析, 一定要試試多種可視化方式, 而不要依賴于一種方式。
3)Stephen Few的 書(shū)“Now You See It”里面介紹了利用可視化進(jìn)行商業(yè)分析的方式, 包括對(duì)開(kāi)發(fā)者如何設(shè)計(jì)可供分析使用的可視化工具的一些建議, 讀者可以參考
秘密七: 數(shù)據(jù)可視化不僅僅是編程
現(xiàn)在大量的可視化編程庫(kù)和教程使得普通的人員在進(jìn)行基于Web的可視化中, 也可以設(shè)計(jì)出高質(zhì)量的可視化產(chǎn)品。 然而, 要想真正設(shè)計(jì)一個(gè)能夠提供深入見(jiàn)解, 或者能夠清楚表達(dá)的可視化產(chǎn)品, 除了編程之外, 還需要很多其他的技能。 比如圖像設(shè)計(jì), 數(shù)據(jù)分析, 交互設(shè)計(jì), 以及對(duì)人們認(rèn)知的了解等待。 這些技能, 是那些可視化編程庫(kù)提供不了的。
不過(guò), 好消息是,如果你堅(jiān)持采用一些數(shù)據(jù)可視化的基本原則的話。
你也不需要對(duì)這些技能了解太多。對(duì)于初學(xué)者來(lái)說(shuō), 需要堅(jiān)持一些最基本的原則, 比如, 盡量使用柱狀圖, 不要把圓半徑設(shè)置按線性比例設(shè)定(編者: 在面積比較時(shí)會(huì)給用戶錯(cuò)誤理解), 設(shè)計(jì)要簡(jiǎn)單(不要用3D, 少用動(dòng)畫(huà), 不要用陰影)等。 按照一些好的可視化樣本, 初學(xué)者也可以創(chuàng)造出好的可視化作品來(lái)。
-
瀏覽器
+關(guān)注
關(guān)注
1文章
1032瀏覽量
35409 -
可視化
+關(guān)注
關(guān)注
1文章
1198瀏覽量
20972
原文標(biāo)題:數(shù)據(jù)可視化專(zhuān)家的七個(gè)不宣之秘
文章出處:【微信號(hào):DBDevs,微信公眾號(hào):數(shù)據(jù)分析與開(kāi)發(fā)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
Tensorflow之Tensorboard的可視化使用
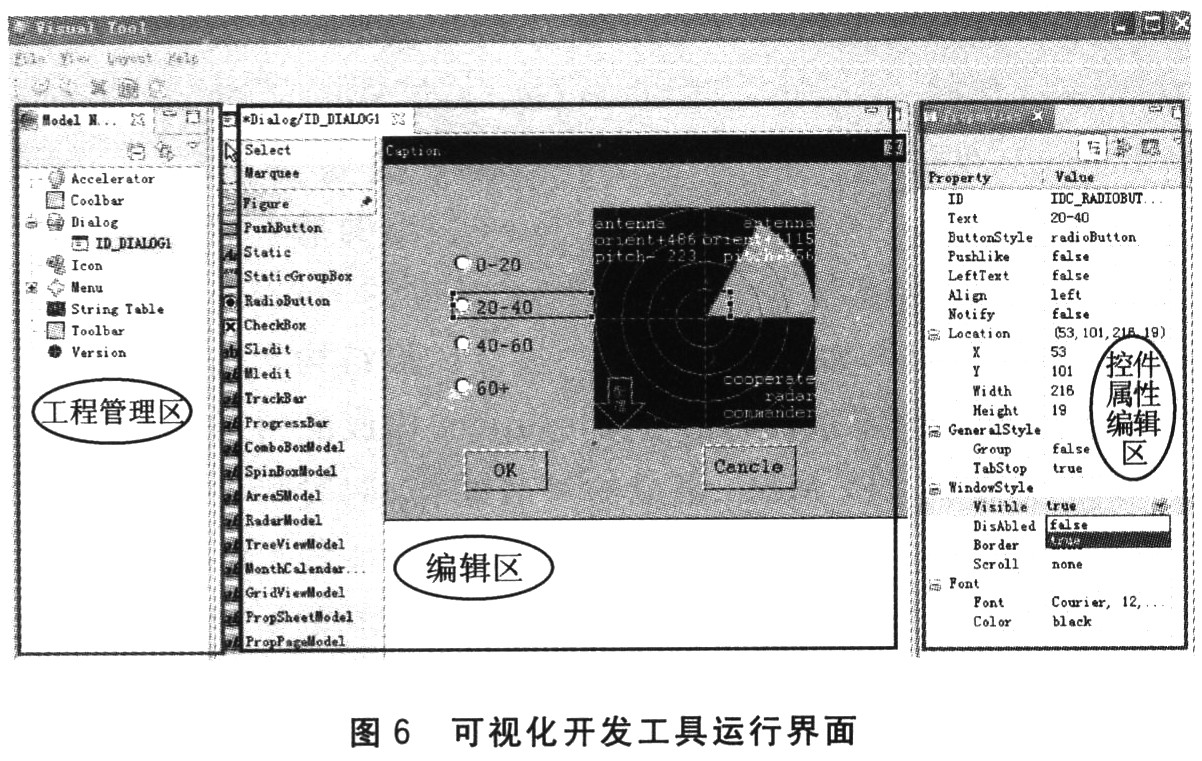
如何設(shè)計(jì)一個(gè)MiniGUI可視化開(kāi)發(fā)工具?
求一種基于UML的嵌入式系統(tǒng)可視化開(kāi)發(fā)方法
低代碼可視化開(kāi)發(fā)理念在物聯(lián)網(wǎng)APP開(kāi)發(fā) 精選資料分享
可視化開(kāi)發(fā)平臺(tái)8ms的相關(guān)資料推薦
8ms可視化開(kāi)發(fā)平臺(tái)是什么?有何特點(diǎn)
介紹一款基于web的嵌入式或單片機(jī)終端的UI及功能程序可視化設(shè)計(jì)的系統(tǒng)
基于GEF的MiniGUI可視化開(kāi)發(fā)工具設(shè)計(jì)

采用GEF的MiniGUI的可視化開(kāi)發(fā)工具技術(shù)

基于UML的嵌入式系統(tǒng)可視化開(kāi)發(fā)

數(shù)據(jù)可視化的7個(gè)好處
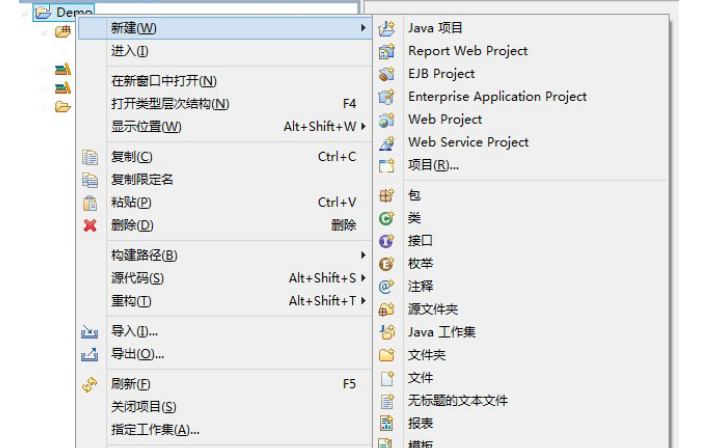
如何使用Myeclipse進(jìn)行java可視化開(kāi)發(fā)





 數(shù)據(jù)可視化開(kāi)發(fā)的7個(gè)不宣之秘
數(shù)據(jù)可視化開(kāi)發(fā)的7個(gè)不宣之秘










評(píng)論