一直以來,小程序開發(fā)者必須安裝第三方插件,才能在 JetBrains IDE 中進(jìn)行小程序開發(fā)。在 JetBrains Marketplace 上,有關(guān)插件已有約 50 萬(wàn)下載量。
對(duì)于這個(gè)在中國(guó)快速發(fā)展的特色開發(fā)需求,最近 JetBrains 官方開發(fā)并上線了一款專用于微信小程序開發(fā)的插件(插件名稱:WeChat Mini Program)。讓開發(fā)者無需離開熟悉的開發(fā)環(huán)境,就能輕松上手微信小程序的開發(fā)工作。在保持開發(fā)習(xí)慣一致性的同時(shí),大幅提高開發(fā)效率。
今天的文章,我們就以小程序開發(fā)者較常使用的 WebStorm 為演示環(huán)境,帶大家了解這款全新官方插件的主要功能,以及您可以如何幫助我們讓這個(gè)插件越來越強(qiáng)大。
準(zhǔn)備工作
在正式開始之前,請(qǐng)先安裝 WebStorm 及微信小程序插件。現(xiàn)在您可以免費(fèi)使用 WebStorm 進(jìn)行非商業(yè)用途的開發(fā)。
安裝 JetBrains IDE 最簡(jiǎn)單快捷的方式:
JetBrains Toolbox App 一鍵自動(dòng)安裝!
沒有下載 Toolbox App 的小伙伴可以先在官網(wǎng)免費(fèi)下載 Toolbox App。下載安裝完成后,打開 Toolbox App,在 IDE 清單里選擇 WebStorm,點(diǎn)擊右邊的安裝(Install)按鈕即可一鍵完成安裝。
為了保持 WebStorm 本體的輕量,微信小程序的功能以插件的形式提供。安裝好 WebStorm 后,請(qǐng)先在 IDE 的 Marketplace 里下載并安裝插件。開啟 WebStorm 后,點(diǎn)選歡迎頁(yè)左方的插件 Tab 后,點(diǎn)選右邊上方的 Marketplace Tab,并在搜索框里搜索 “wechat mini program”(由 JetBrains s.r.o. 開發(fā)的官方插件)。出現(xiàn)結(jié)果后,點(diǎn)擊插件名稱右方的 ”安裝” 按鈕,即可完成插件安裝的步驟。
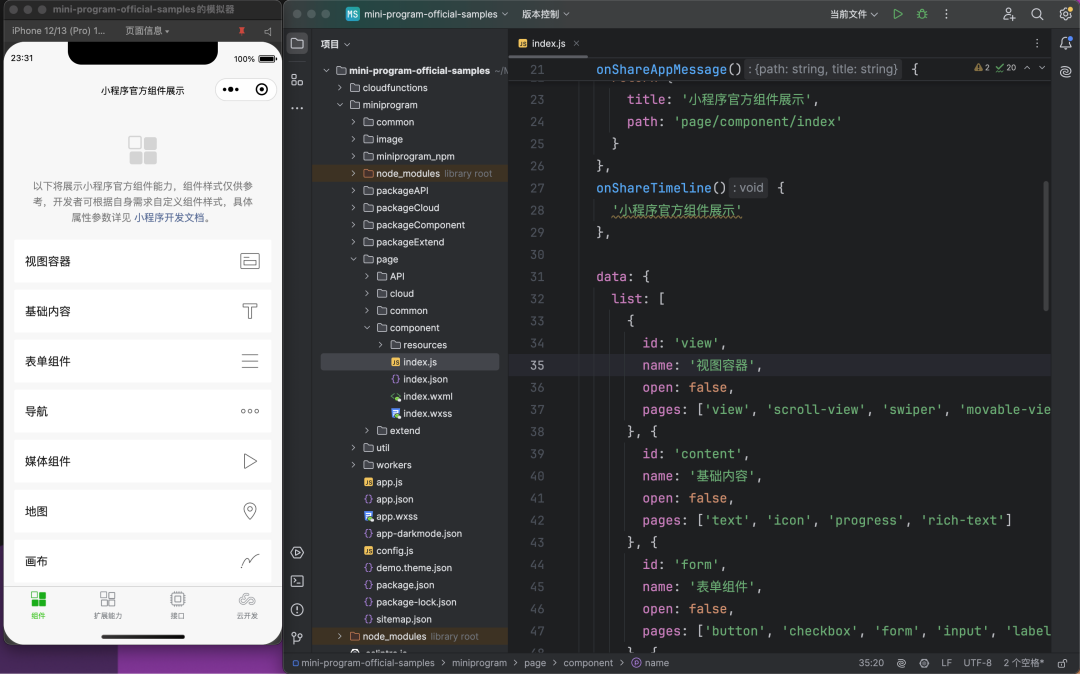
另外,為了方便在開發(fā)過程中預(yù)覽成果,也請(qǐng)安裝由騰訊官方提供的微信開發(fā)者工具。安裝完成后,為了方便開發(fā),推薦以分離窗口 + 置頂?shù)姆绞綄?a href="http://m.1cnz.cn/analog/" target="_blank">模擬器置于桌面左方,并以 WebStorm 開啟相同項(xiàng)目后置于桌面右方,即可無縫以 WebStorm 開發(fā)微信小程序項(xiàng)目并實(shí)時(shí)預(yù)覽頁(yè)面成果。

快速上手亮點(diǎn)功能
開發(fā)微信小程序可簡(jiǎn)單區(qū)分為邏輯層及視圖層兩塊,其中邏輯層主要使用 JavaScript 開發(fā),而視圖層則由 WXML(WeiXin Markup language:用于描述頁(yè)面的結(jié)構(gòu))與 WXSS(WeiXin Style Sheet:用于描述頁(yè)面的樣式)編寫。另外,視圖層還可使用 WXS(WeiXin Script:小程序腳本語(yǔ)言)結(jié)合 WXML,動(dòng)態(tài)構(gòu)建出頁(yè)面的結(jié)構(gòu)。
由于 WebStorm 原生就支持 JavaScript 等前端語(yǔ)言及工具,因此在這篇文章里,我們會(huì)專注在 WebStorm 微信小程序插件對(duì) WXML、WXSS 及 WXS 語(yǔ)法的支持。
WXML(WeiXin Markup language)
語(yǔ)法支持
WXML 是專為微信小程序框架設(shè)計(jì)的一套標(biāo)簽語(yǔ)言,其結(jié)合了組件、事件等功能,可以構(gòu)建出頁(yè)面的結(jié)構(gòu)。現(xiàn)在,通過 WebStorm 的微信小程序插件,IDE 能識(shí)別 WXML 語(yǔ)法并提供語(yǔ)法高亮。
當(dāng)輸入 《 符號(hào)時(shí),WebStorm 能提示組件名稱及支持的屬性。在輸入 class 屬性內(nèi)容時(shí),WebStorm 也能自動(dòng)提示對(duì)應(yīng)的 WXSS 的樣式名稱。當(dāng)將鼠標(biāo)焦點(diǎn)在 WXML 組件名稱上時(shí),WebStorm 會(huì)自動(dòng)彈出快速文檔方便您查閱標(biāo)記用法及說明。而當(dāng)輸入 》 符號(hào)時(shí),WebStorm 也能自動(dòng)補(bǔ)全。通過這些功能,除了能減少因打字而發(fā)生的錯(cuò)誤外,也可以讓您在開發(fā)組件結(jié)構(gòu)時(shí)更高效。
從邏輯層發(fā)送數(shù)據(jù)到視圖層顯示,是開發(fā)微信小程序時(shí)的常見需求。現(xiàn)在 WebStorm 能識(shí)別 Page 對(duì)象的 data 數(shù)據(jù)綁定,當(dāng)您在 JavaScript 內(nèi)聲明數(shù)據(jù)內(nèi)容后,在 WXML 文件輸入代碼時(shí),IDE 能提示綁定的變量名稱清單并依選擇自動(dòng)完成。
在開發(fā)微信小程序時(shí), wx 指令(directives)可用于控制 WXML 的行為。這些指令可以實(shí)現(xiàn)條件渲染、循環(huán)渲染等常用功能。在編輯 WXML 文件時(shí),WebStorm 可自動(dòng)補(bǔ)全 wx 指令名稱,包括 wx:for、wx:if、wx:elif、wx:else、wx:for-item、wx:for-index、wx:key 等,并且支持這些指令的語(yǔ)法高亮。
另外,事件是微信小程序框架里,視圖層與邏輯層之間的通訊方式。WebStorm 能識(shí)別在 JavaScript 里聲明的事件處理函數(shù),并在編輯 WXML 的屬性時(shí)自動(dòng)補(bǔ)全,讓開發(fā)者在綁定組件及事件處理函數(shù)時(shí)更方便。
WXSS(WeiXin Style Sheet)
語(yǔ)法支持
比起近似于 HTML、負(fù)責(zé)組件結(jié)構(gòu)的 WXML,WXSS 則更像是 CSS,用于描述組件樣式。為了讓廣大的前端開發(fā)者更容易適應(yīng) WXSS,其語(yǔ)法具有 CSS 大部分特性,并在 CSS 之上擴(kuò)展了尺寸單位及樣式導(dǎo)入等特性。WebStorm 的微信小程序插件,針對(duì) WXSS 的這些特殊性,也提供相應(yīng)的語(yǔ)法支持。
在 .wxss 文件里,使用 @import 語(yǔ)句可以導(dǎo)入外聯(lián)樣式表,WebStorm 除了能提示樣式表的路徑外,搭配轉(zhuǎn)至聲明快捷鍵(Mac:?+B 或 Win/Linux:Ctrl+B)更可以快速導(dǎo)航到對(duì)應(yīng)的 WXSS 文件。這種跳轉(zhuǎn)能力也能從 .wxss 轉(zhuǎn)至使用到的 .wxml 文件中,非常方便。
在您編輯模板時(shí),WebStorm 的微信小程序插件也支持 WXSS 的 style 及 class 語(yǔ)法。除了能提示樣式名稱外,也能自動(dòng)補(bǔ)全從 JavaScript 綁定數(shù)據(jù)的變量名稱,減少打字時(shí)間并降低發(fā)生錯(cuò)誤的機(jī)會(huì)。
WXS(WeiXin Script)
腳本支持
除了 WXML 及 WXSS 外,WebStorm 也支持 WXS 語(yǔ)法。WXS 是內(nèi)嵌在 WXML 中的腳本段,可以在 WXML 語(yǔ)法中內(nèi)嵌腳本,豐富 WXML 中的數(shù)據(jù)預(yù)處理能力,或是編寫簡(jiǎn)單的 WXS 事件響應(yīng)函數(shù)。在 .wxml 文件里,WebStorm 除了可以解析嵌入式的 WXS 腳本,支持 WXML 標(biāo)記中 src 屬性的文件引用,還能在模板中自動(dòng)補(bǔ)全 module 名稱。
現(xiàn)在就開始使用并分享您的反饋
通過這篇文章的介紹,相信您已經(jīng)感受到官方小程序開發(fā)插件能讓您的開發(fā)工作如虎添翼。前陣子我們剛更新了 WebStorm 的授權(quán)模式,對(duì)于非商業(yè)用途,例如學(xué)習(xí)、開源項(xiàng)目開發(fā)、教學(xué)內(nèi)容創(chuàng)作或業(yè)余愛好開發(fā),您現(xiàn)在可以免費(fèi)使用 WebStorm!
-
IDE
+關(guān)注
關(guān)注
0文章
339瀏覽量
46811 -
小程序
+關(guān)注
關(guān)注
1文章
239瀏覽量
12202
原文標(biāo)題:JetBrains IDE上架開發(fā)微信小程序的官方插件
文章出處:【微信號(hào):OSC開源社區(qū),微信公眾號(hào):OSC開源社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
iPhone16不支持微信?蘋果最新回應(yīng)
樹莓派gui開發(fā)用什么ide
【xG24 Matter開發(fā)套件試用體驗(yàn)】初上手開發(fā)板和官方IDE
使用官方教程搭建Windows下的Eclipse IDE環(huán)境出錯(cuò)怎么解決?
用離線安裝器安裝的idf,其創(chuàng)建的Python虛擬環(huán)境無激活腳本是怎么回事?
ESP32-C3 iOS微信小程序開發(fā)獲取不到芯片藍(lán)牙m(xù)ac地址怎么解決?
鴻蒙ArkUI-X框架開發(fā):【開發(fā)準(zhǔn)備】

華為云開發(fā)者桌面全新發(fā)布 CodeArts IDE for Python,極致優(yōu)雅云原生開發(fā)體驗(yàn)

最新開源代碼證實(shí)!“鴻蒙原生版”微信正在積極開發(fā)中
STM32G431開發(fā)板燒完官方程序后STLINK連不上怎么解決?
NUCLEO-F031K6開發(fā)板通過ARDUINO IDE 下載了一個(gè)閃爍燈程序,為什么程序不跑?
程序驗(yàn)證通過,但在1.8版IDE上不能下載
鴻蒙實(shí)戰(zhàn)開發(fā)學(xué)習(xí):【HiView插件開發(fā)】





 JetBrains IDE上架開發(fā)微信小程序的官方插件
JetBrains IDE上架開發(fā)微信小程序的官方插件











評(píng)論