在原生鴻蒙應用開發中,華為針對ArkUI框架推出了一整套針對多設備適配的完善能力(如“一多”能力)以及高階組件(如分欄、邊看邊評等),幫助開發者輕松實現“一次開發,多端部署”。然而,當前鴻蒙生態仍存在大量用跨平臺框架開發的應用,部分頁面采用React Native(RN)和H5等框架開發,這些框架在系統級的多設備適配能力上相對有限,導致在折疊機、平板等設備上的適配效率不如ArkUI框架高效,從而影響了應用在不同設備上的體驗一致性。
為了解決這一問題,華為2D場景化解決方案團隊面向RN/H5多設備適配場景,推出了一系列自適應組件庫、sample等開發者場景化解決方案。該方案在RN、H5等框架上提供了接近原生多設備適配的斷點機制和高階UI組件庫,幫助RN、H5應用的開發者更高效地進行多設備適配,為折疊屏、平板等多種設備的消費者帶來精心打磨的精致體驗。
針對基于H5框架的開發者,華為提供了包括斷點能力封裝和H5多設備組件在內的多設備適配方案。其中斷點能力封裝可根據屏幕尺寸將屏幕類型分為xs、sm、md、lg、xl、xxl六種,開發者可以通過預置的斷點hook,根據不同屏幕類型調整頁面內容。H5多設備組件則包括類挪移布局組件、頁簽欄組件、網格自適應布局組件等。這些組件采用Web Component技術開發,能夠快速適配到Vue2、Vue3、React等多種Web框架,幫助開發者高效實現多設備布局適配。
針對RN框架的開發者,華為不僅提供了斷點能力封裝,還帶來了針對折疊屏的自適應高階組件以及獲取折疊屏折痕區域、折疊狀態、設備是否可折疊等API接口,使開發者能夠高效應對各種設備的布局適配需求。
RN/H5多設備/自適應組件庫的推出,對鴻蒙原生應用開發意義重大。首先,它解決了鴻蒙原生應用在混合開發頁面上多設備體驗割裂的問題。有了這些組件庫,無論是原生頁面還是基于RN和H5等用跨平臺框架的混合開發頁面,開發者都可以通過它高效實現一致的多設備響應式體驗,從而開發出更精致的、適配多設備的鴻蒙原生應用。
其次,通過預置的斷點機制和自適應組件,開發者無需從頭編寫復雜的多設備適配代碼,大大減少了開發成本和學習成本,尤其是在適配折疊屏、平板等多種設備時,開發者可以更加高效地完成布局調整。
目前這兩款組件庫都已開源到開源鴻蒙社區(OpenHarmony社區)并上線Gitee平臺,歡迎廣大開發者到Gitee平臺或開源鴻蒙社區直接搜索rn_multidevice_layout_scenepkg(RN多設備組件庫)和web_adaptive_ui(H5多設備組件庫)下載使用。
未來華為將持續不斷優化和擴展組件庫的能力,歡迎廣大開發者參與共建并提出需求和建議,共同推動鴻蒙生態的繁榮發展!
-
華為
+關注
關注
216文章
34509瀏覽量
252369 -
開發者
+關注
關注
1文章
589瀏覽量
17048 -
鴻蒙
+關注
關注
57文章
2382瀏覽量
42940
原文標題:RN/H5多設備自適應組件庫來了,高效實現鴻蒙原生應用多設備精致體驗
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
華為云 Flexus 云服務器 X 實例搭建部署 H5 美妝護膚分銷商城、前端 uniapp

空間光調制器自適應激光光束整形
步進電機如何自適應控制?步進電機如何細分驅動控制?
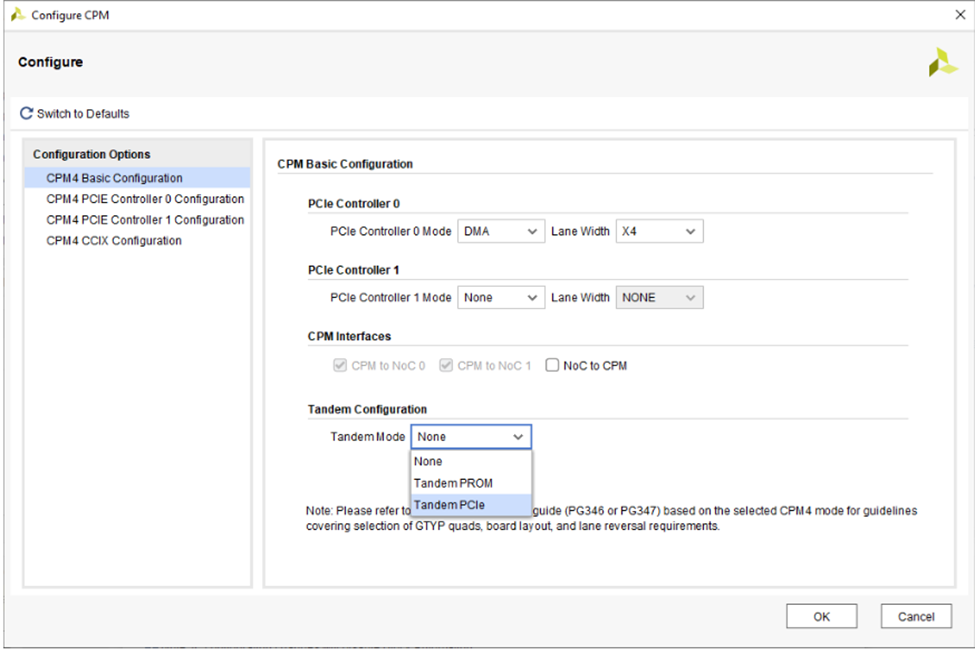
AMD Versal自適應SoC CPM5 QDMA的Tandem PCIe啟動流程介紹

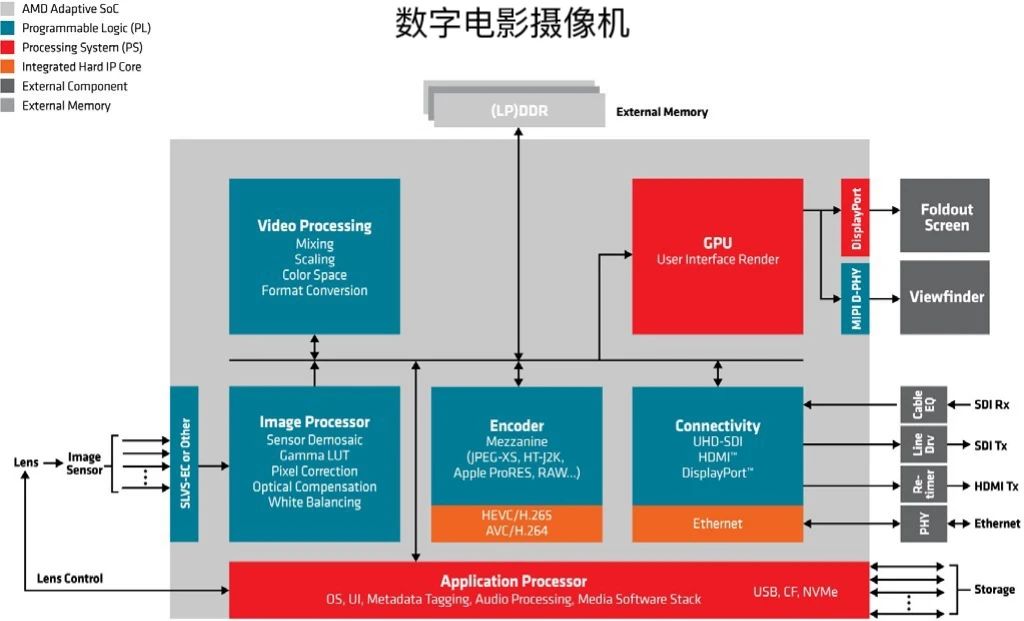
第二代AMD Versal Prime系列自適應SoC的亮點

如何在自己的固件中增加wifi自適應性相關功能,以通過wifi自適應認證測試?
鴻蒙OS開發:【一次開發,多端部署】(多設備自適應能力)簡單介紹

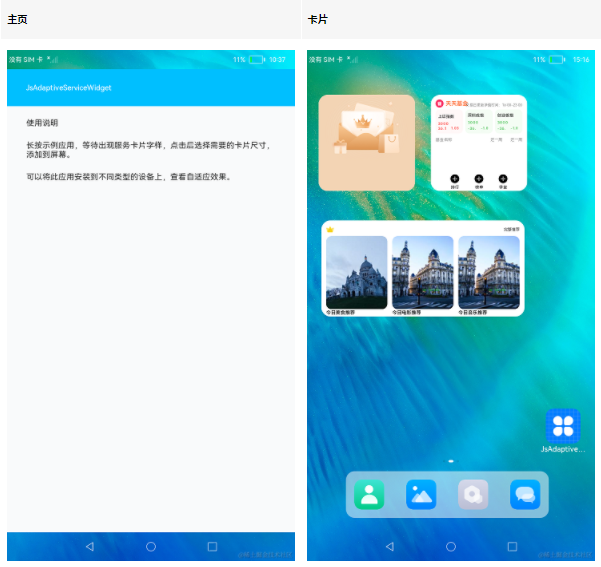
鴻蒙OS實戰開發:【多設備自適應服務卡片】





 華為推出RN/H5多設備自適應組件庫
華為推出RN/H5多設備自適應組件庫












評論