盲盒抽獎商城系統使用 thinkphp6.0 + uniapp 開發,做到了全移動端兼容。一個系統不僅可以打包 小程序 還可以 打包 APP,H5
華為云 Flexus 云服務器 X 實例在安裝搭建盲盒商城小程序方面具有顯著優勢,這些優勢主要體現在以下幾個方面:
靈活配置與高性能:
Flexus X 實例提供了高度靈活的配置選項,打破了傳統云服務器固定的 CPU 與內存配比限制。用戶可以根據盲盒商城小程序的實際需求,靈活選擇 CPU 與內存的配比,如 1:3、2:5 甚至最高可達 3:1 的 CPU/內存比。這種靈活性確保了小程序在不同發展階段都能獲得與業務匹配的高性能云資源,從而滿足高并發、大數據處理等復雜業務場景的需求。
Flexus X 實例引入了智能調度和加速技術,特別是 X-Turbo 加速技術,能夠智能識別數據庫、中間件、圖形圖像等應用場景,并針對這些場景進行優化。這顯著提升了系統響應速度和穩定性,為盲盒商城小程序提供了卓越的性能表現。
1、登錄 Flexus 云服務器 X 實例控制臺
https://activity.huaweicloud.com/

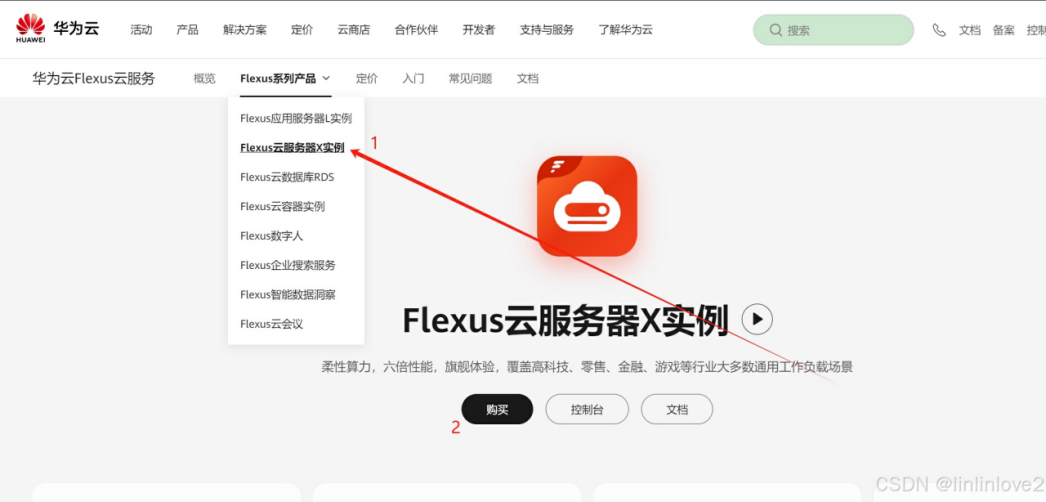
2、單擊“Flexus X”,進入購買頁面

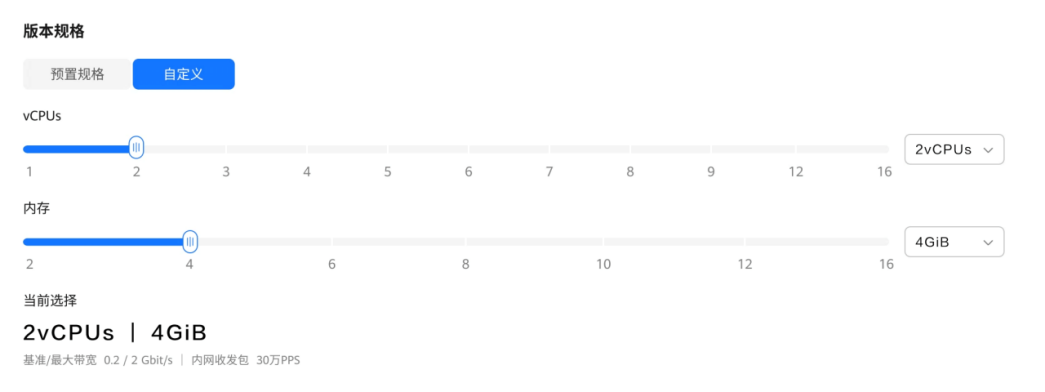
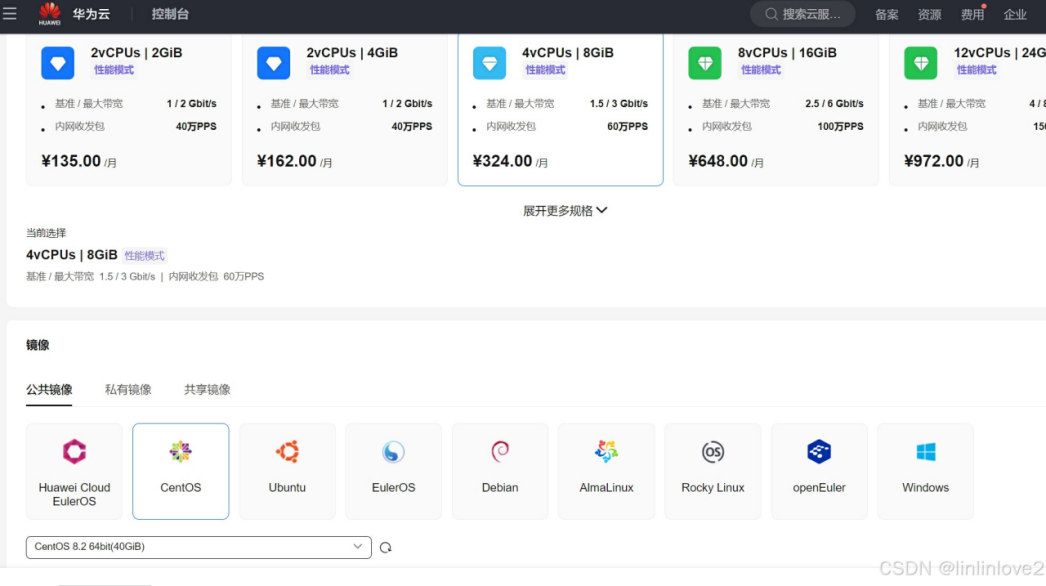
3、配置實例規格:
根據業務需求選擇預置的實例規格,或者自定義實例 vCPU/內存規格。
可選擇開啟性能模式(付費功能),以獲得極致穩定的性能保障。

4、選擇鏡像:
公共鏡像:選擇常見的標準操作系統鏡像,包括操作系統及預裝的公共應用。
私有鏡像:如已有華為云或其他云平臺的云服務器,可創建私有鏡像或從第三方下載獲取。
共享鏡像:接受其他用戶共享的私有鏡像,作為自己的鏡像使用。

5、配置彈性公網 IP:
選擇“現在購買”為實例分配獨享帶寬的彈性公網 IP,或選擇使用已有的彈性公網 IP。
6、確認配置并購買:
瀏覽并確認所選配置,避免出錯。
單擊“立即購買”或相應按鈕,完成購買流程。
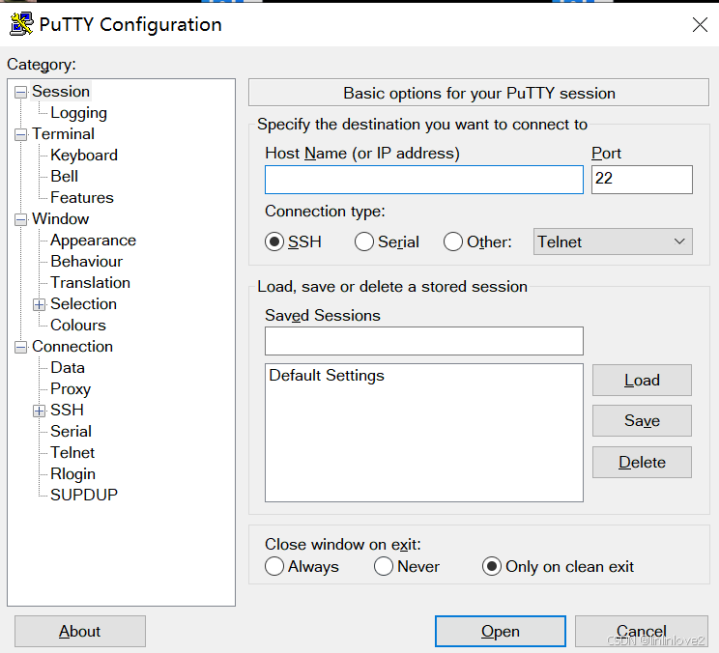
7、SSH 遠程登錄與管理:
連接成功后,可在云服務器上執行所需操作。

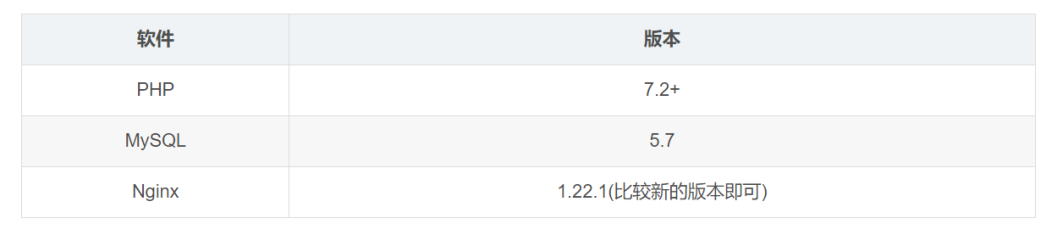
8、軟件需要環境
服務器環境推薦使用 linux centos,版本任意。軟件環境

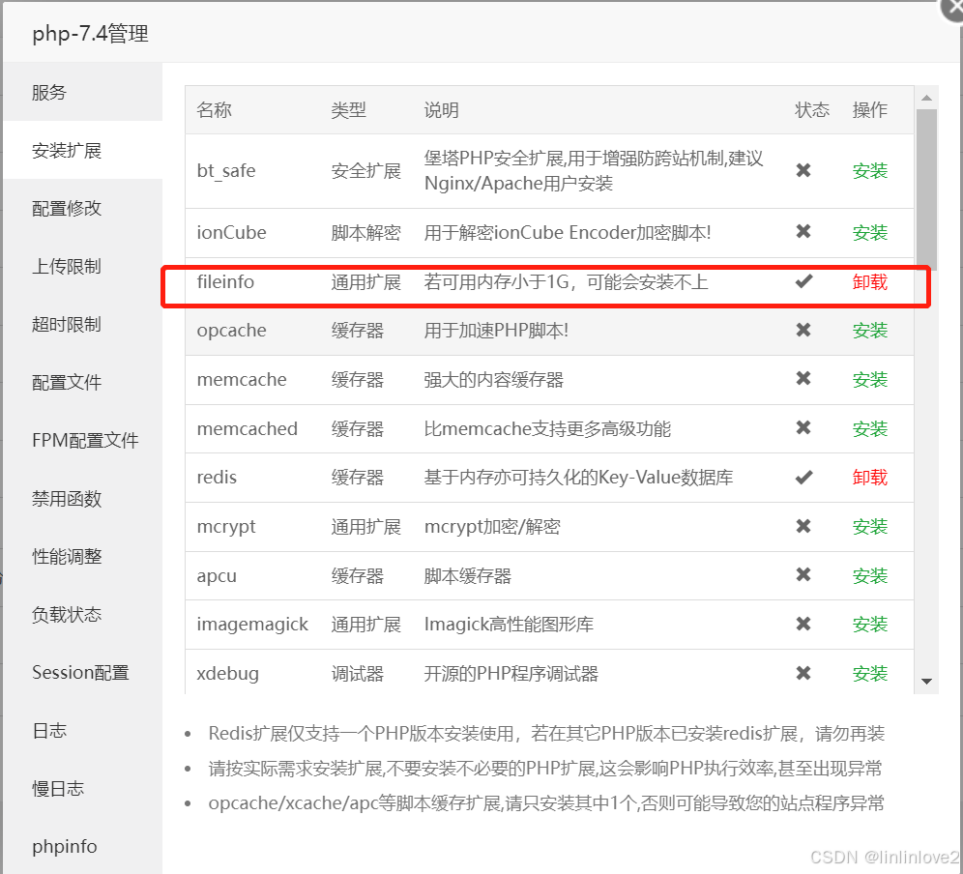
PHP 擴展需要安裝的有:fileinfo、redis

9、前端環境準備
開發工具 HBuilder X 3.7.6 -alpha 微信開發者工具

前端 node 版本 v14.17.0

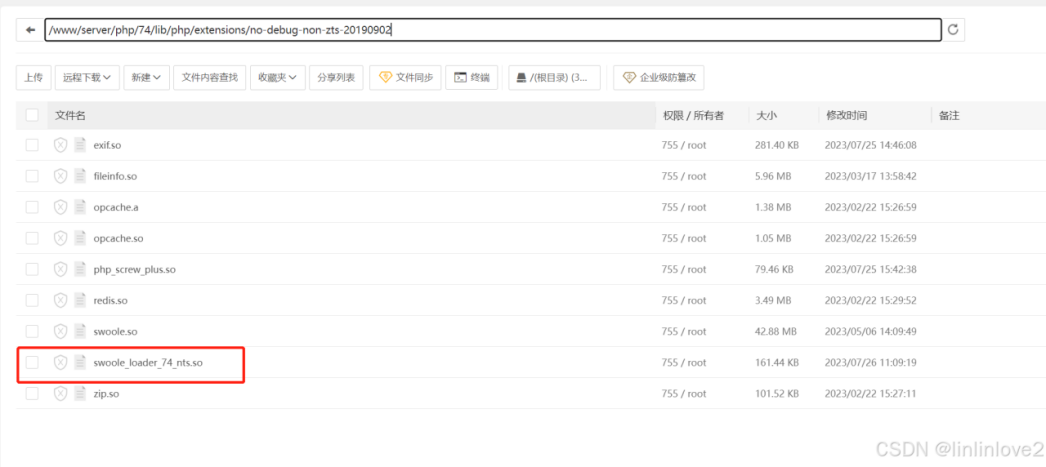
10、安裝 swoole_loader_74_nts.so
10.1、以 PHP7.4 為例,php 擴展的目錄一般在/www/server/php/74/lib/php/extensions/no-debug-non-zts-20190902

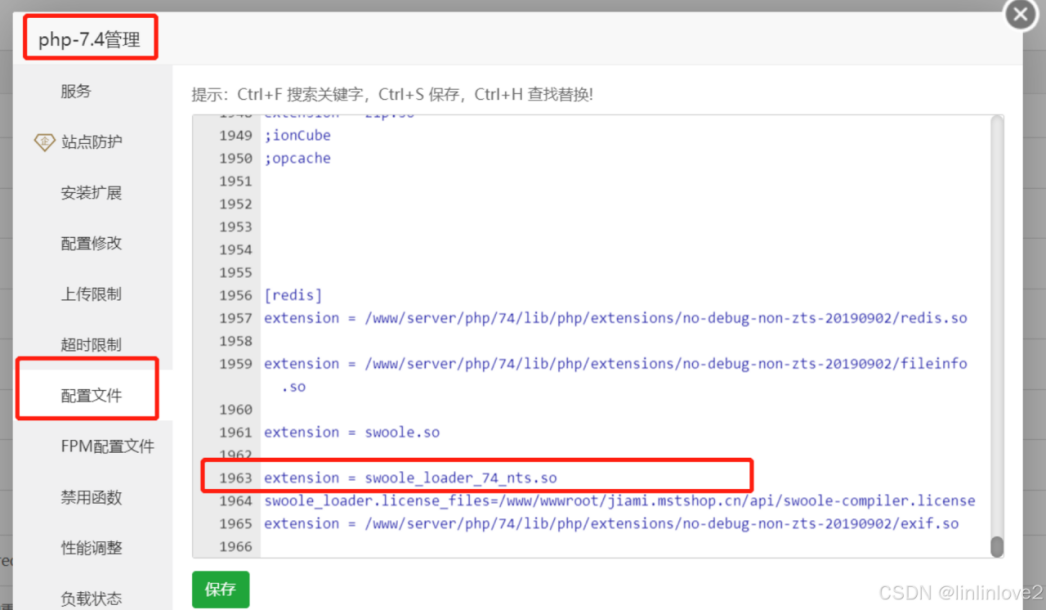
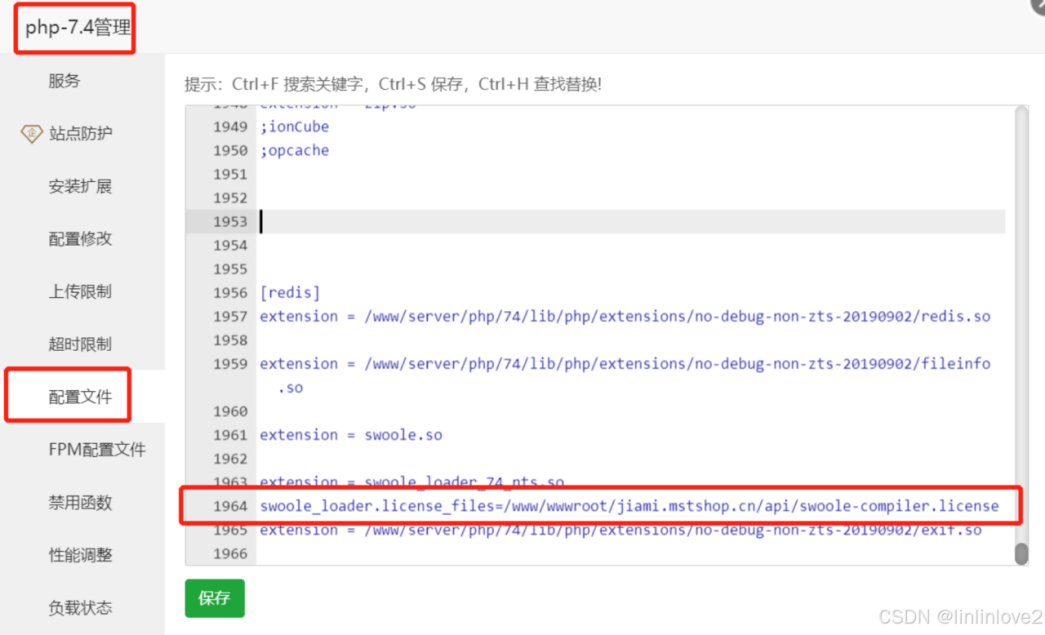
10.2、然后在 php.ini 中加入擴展的配置

extension = swoole_loader_74_nts.so
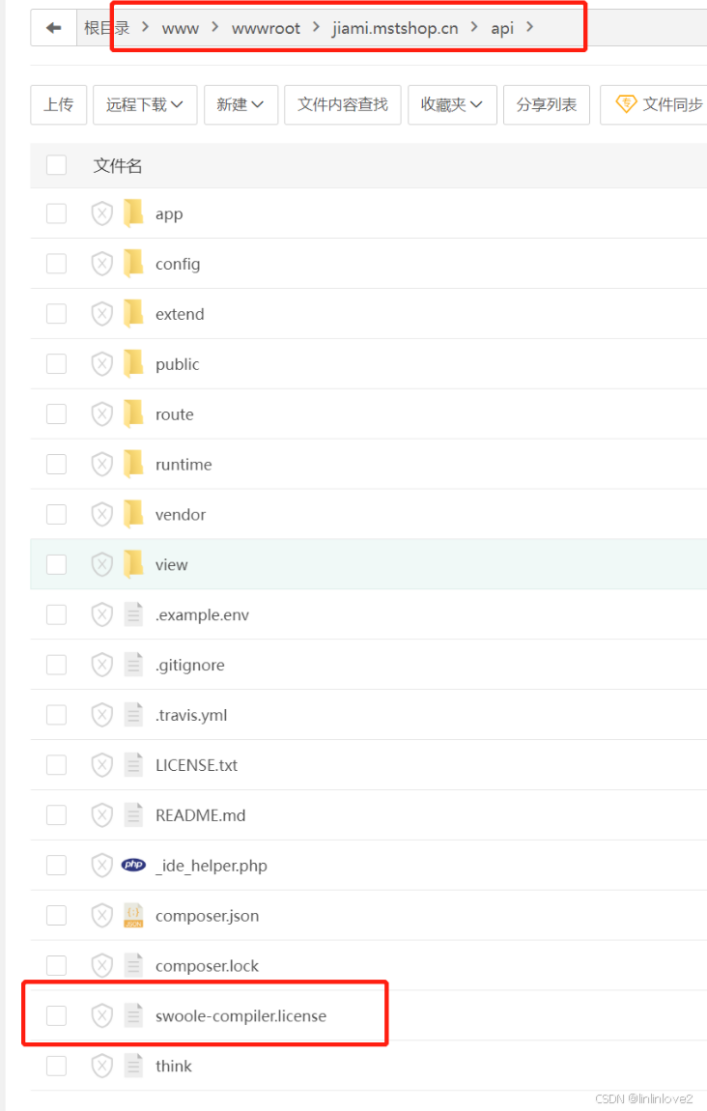
11、安裝 swoole-compiler.license
我們可以將 swoole-compiler.license 放到任意位置,比如我們將該文件放到項目目錄中

復制這個路徑/www/wwwroot/jiami.mstshop.cn/api/swoole-compiler.license
打開 php 配置 寫入配置 swoole_loader.license_files=/www/wwwroot/jiami.mstshop.cn/api/swoole-compiler.license


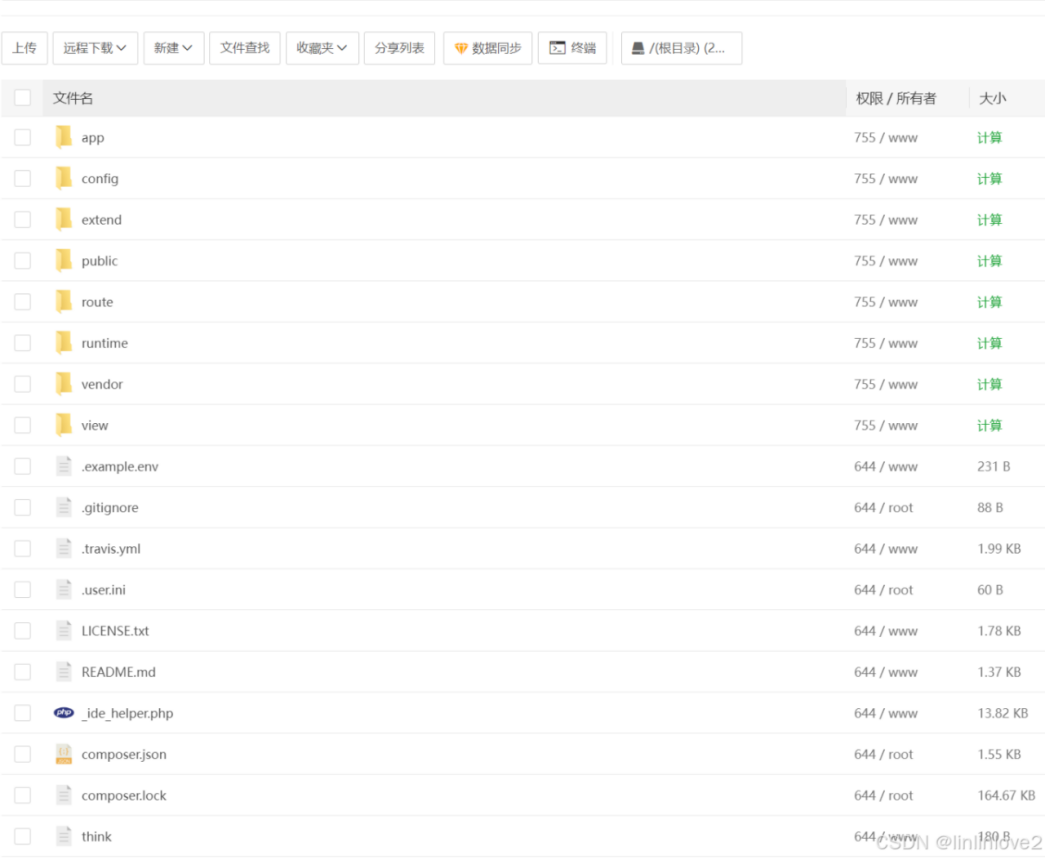
上傳源碼包中的 api 目錄中的內容到 您的網站更目錄下

12、配置網站的運行目錄為 public,并且設置網站的偽靜態
location ~* (runtime|application)/{
return 403;
}
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
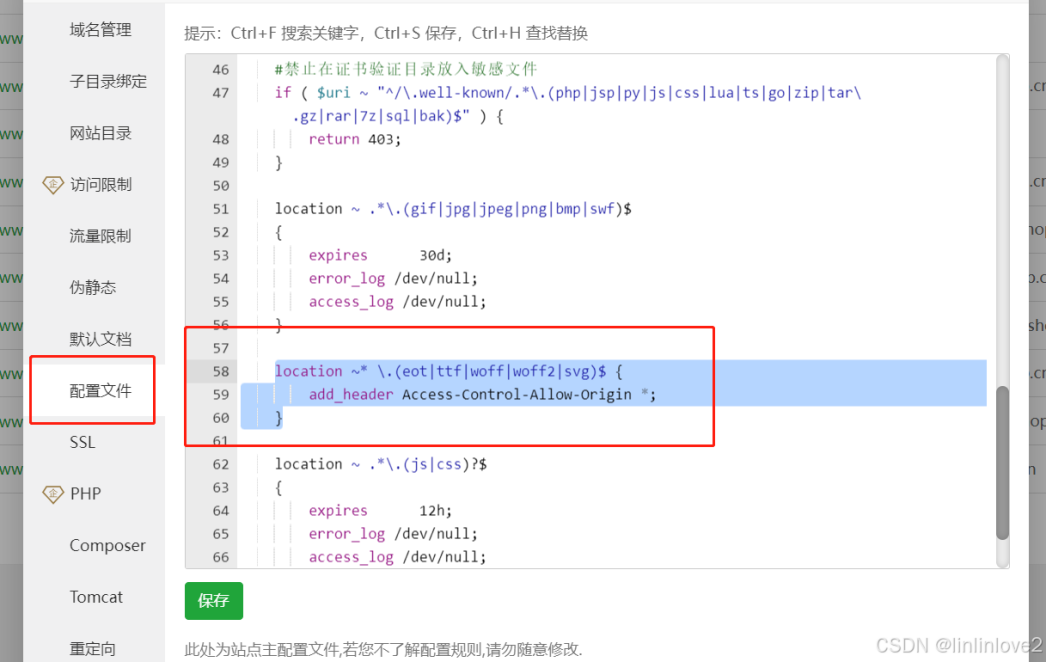
由于系統采用了三方字體,因此要配置這些字體可跨域,網站-->設置中

location ~* .(eot|ttf|woff|woff2|svg)$ {
add_header Access-Control-Allow-Origin *;
}
13、安裝好的后臺 web 界面
采用 vue + element-plus 編寫的后臺美觀強大

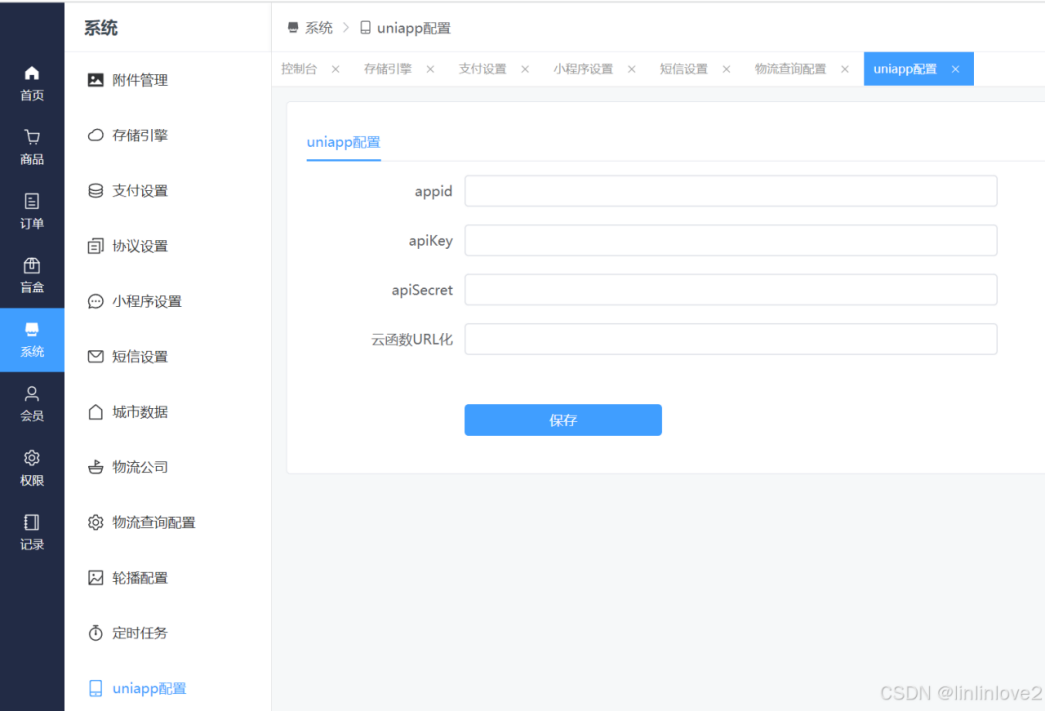
14、uniapp 參數配置

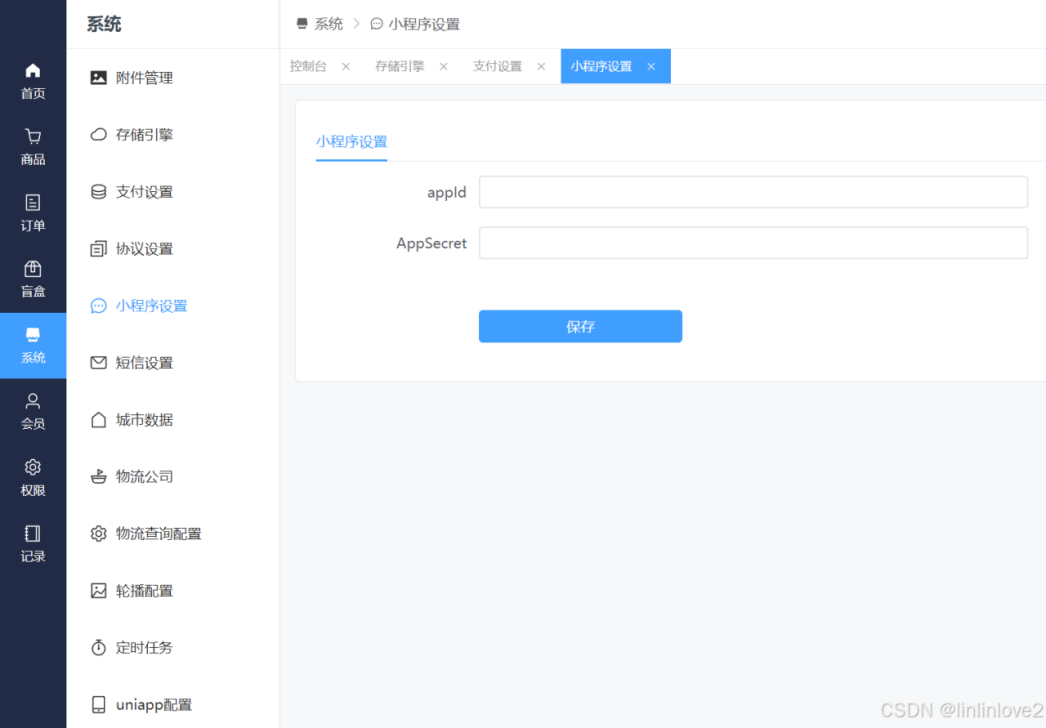
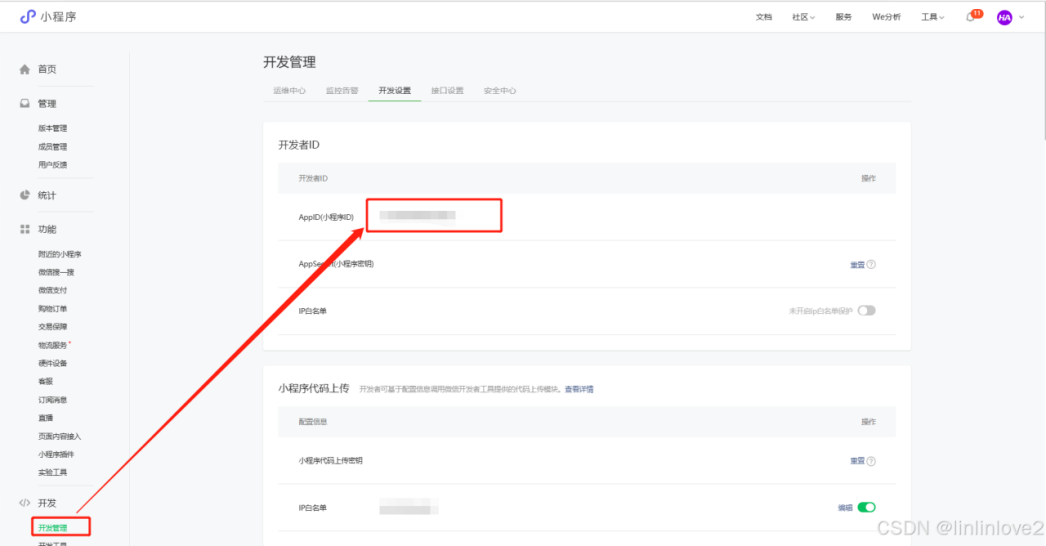
15、小程序 APPID 信息配置

16、編譯小程序
16.1、更換自己的 api 地址 webuniapputilssiteInfo.js
module.exports = {
// pro
'apiroot': 'https://pro.aaa.com.cn/api',
'imgroot': 'https://pro.aaa.com.cn',
// dev
// 'apiroot': 'https://dev-aaa.aaa.cn/api',
// 'imgroot': 'https://dev-aaa.aaa.cn',
};
16.2、apiroot 和 imgroot 換成自己的授權域名
16.3、使用 hbuilderx 打開剛才下載的源碼目錄下的 uniapp 文件夾,或者進入文件夾直接拖動文件夾到 hbuilderx
目錄地址源碼>web>uniapp

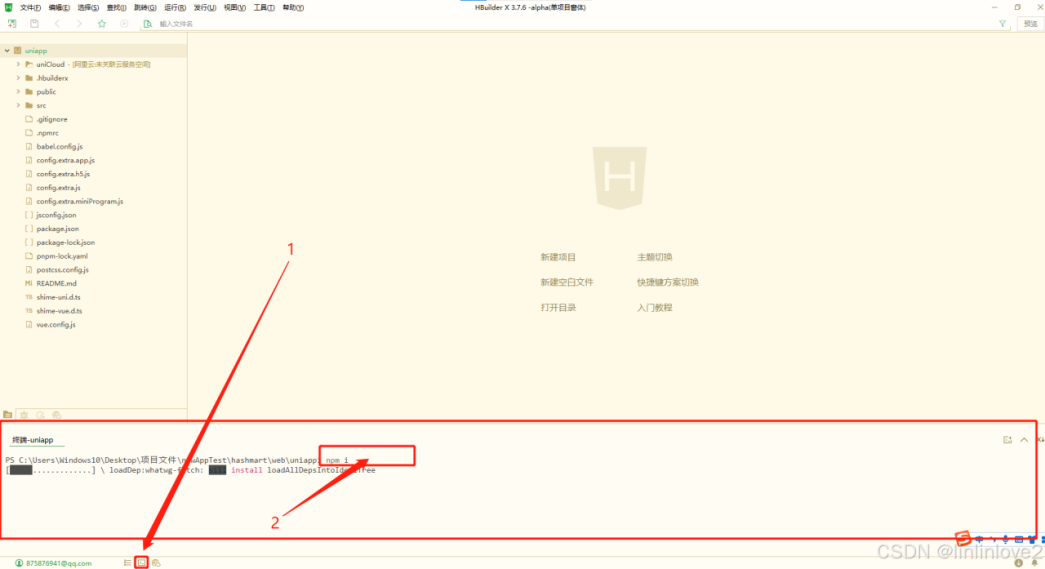
16.4、 打開編輯器終端,輸入命令行代碼 npm i,輸入后按回車鍵,終端開始下載項目所需依賴包

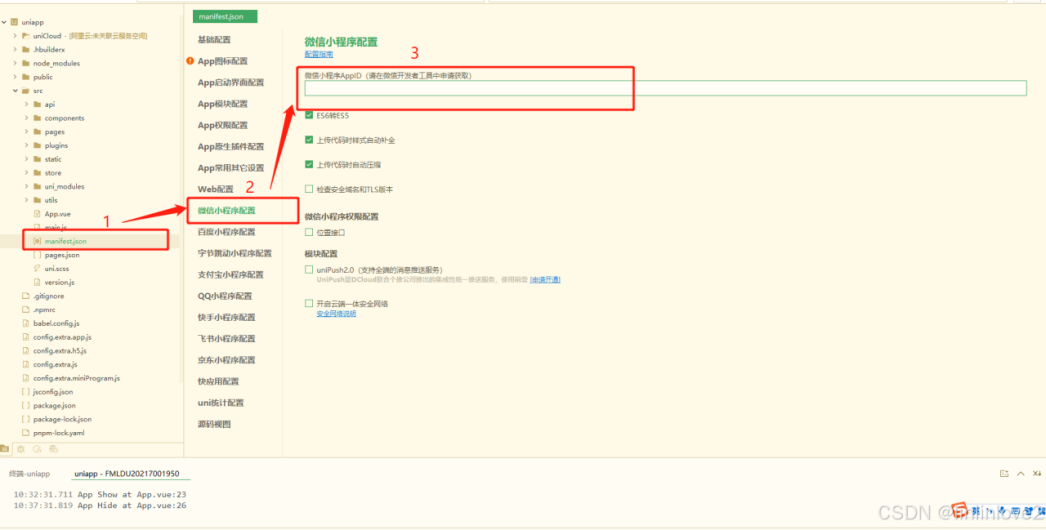
16.5、進行相應的配置, 打開目錄下的 manifest.json 文件,找到微信小程序配置,在微信小程序 AppID 內輸入自己真實的微信小程序 AppID


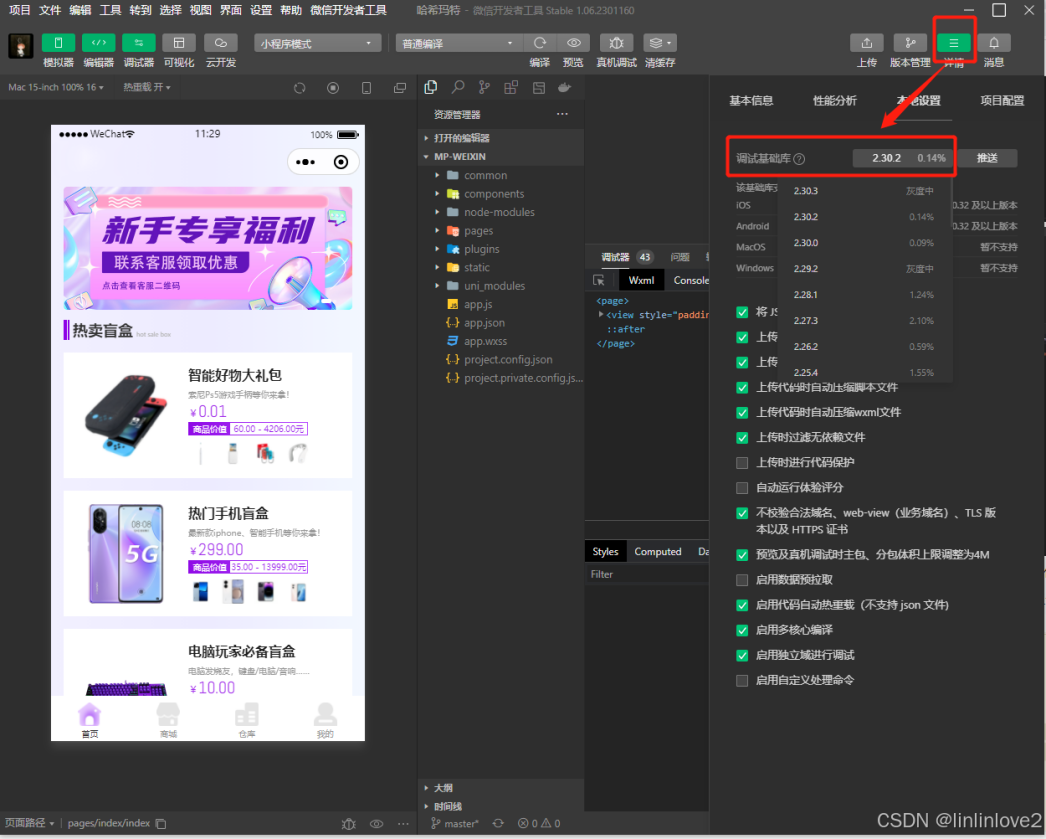
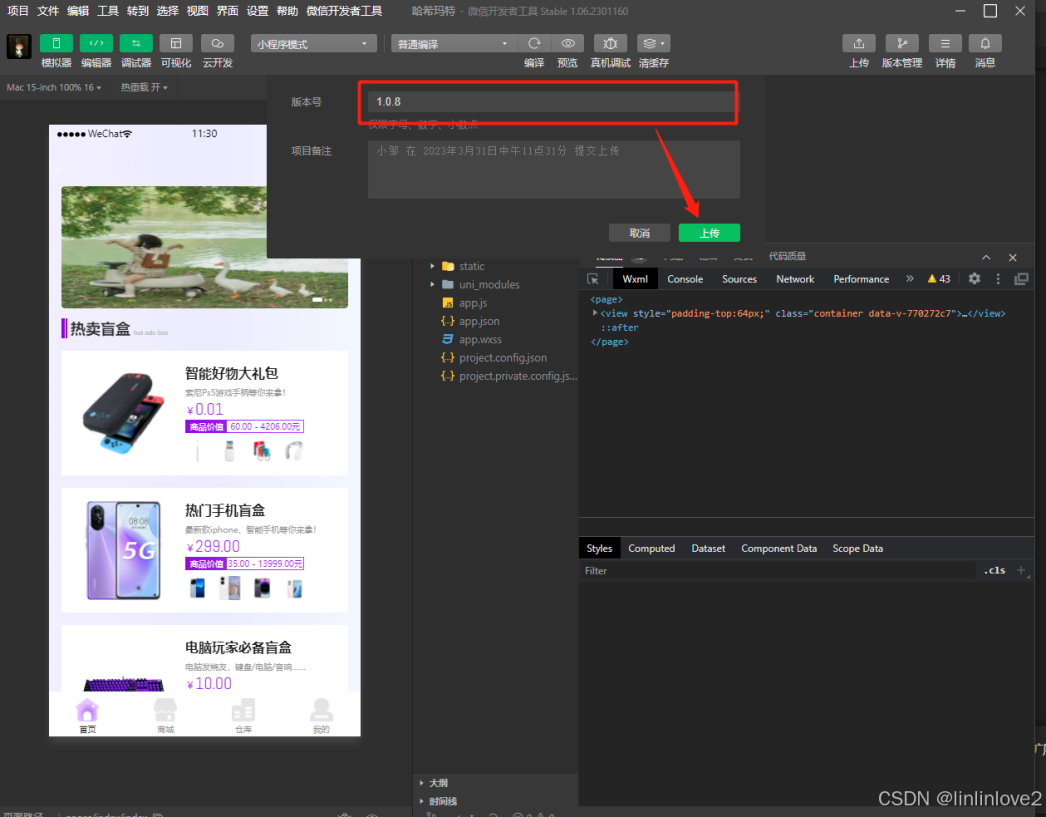
16.6 使用微信開發者工具調試盲盒商城小程序

16.7、登錄微信公眾平臺,提交審核、發布即可

17、至此盲盒抽獎商城系統,編譯發布小程序已經完成了!!!!
Flexus X 實例將原本復雜的云端操作簡化為一鍵式服務,大大降低了技術門檻。從資源配置到運維管理,用戶都能輕松掌握,從而縮短盲盒商城小程序數字化轉型的路徑,并專注核心業務的創新與發展。
在安全性方面,華為云提供了全面的安全保障措施,確保盲盒商城小程序的數據安全和穩定運行。Flexus X 實例還支持多種安全認證和加密技術,有效防止數據泄露和非法訪問。

綜上所述,華為云 Flexus 云服務器 X 實例在安裝搭建盲盒商城小程序方面具有靈活配置與高性能、高效遷移與成本控制、智能化體驗與安全性保障以及專業技術支持與優質服務等多方面的優勢。這些優勢為盲盒商城小程序提供了強大的計算能力和穩定的運行環境,為其順利運行和快速發展提供了有力保障。
————————————————
來源:csdn
審核編輯 黃宇
-
編譯
+關注
關注
0文章
659瀏覽量
32911 -
云服務器
+關注
關注
0文章
662瀏覽量
13381 -
華為云
+關注
關注
3文章
2607瀏覽量
17483
發布評論請先 登錄
相關推薦
華為云 Flexus 云服務器 X 實例之 openEuler 系統下玩轉 iSulad 容器技術

華為云 Flexus 云服務器 X 實例之 openEuler 系統下部署 Discuz 論壇網站

華為云 Flexus 云服務器 X 實例之 openEuler 系統下部署 Web 應用服務器 OpenResty





 華為云 Flexus 云服務器 X 實例部署——盲盒抽獎商城系統以及編譯發布小程序
華為云 Flexus 云服務器 X 實例部署——盲盒抽獎商城系統以及編譯發布小程序






















評論