轉(zhuǎn)載自:嵌入式單片機(jī)MCU開(kāi)發(fā)
概述
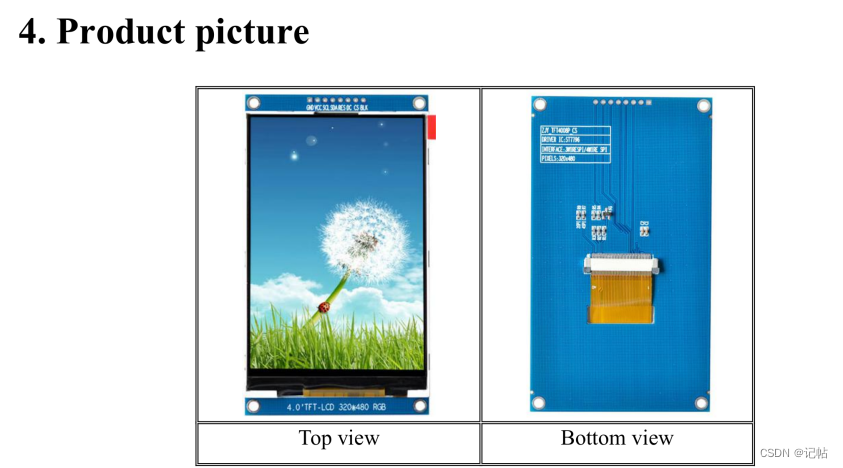
在嵌入式領(lǐng)域,TFT-LCD屏是最常用的顯示解決方案之一,因?yàn)樗鼈兲峁┝素S富的顏色和高分辨率的圖像顯示能力。RA4M2作為瑞薩的微控制器系列,具備了強(qiáng)大的處理能力和多種通信接口,非常適合于驅(qū)動(dòng)TFT-LCD顯示屏,該液晶屏st7796或者ILI9488驅(qū)動(dòng)芯片,這兩個(gè)屏幕都是兼容的。
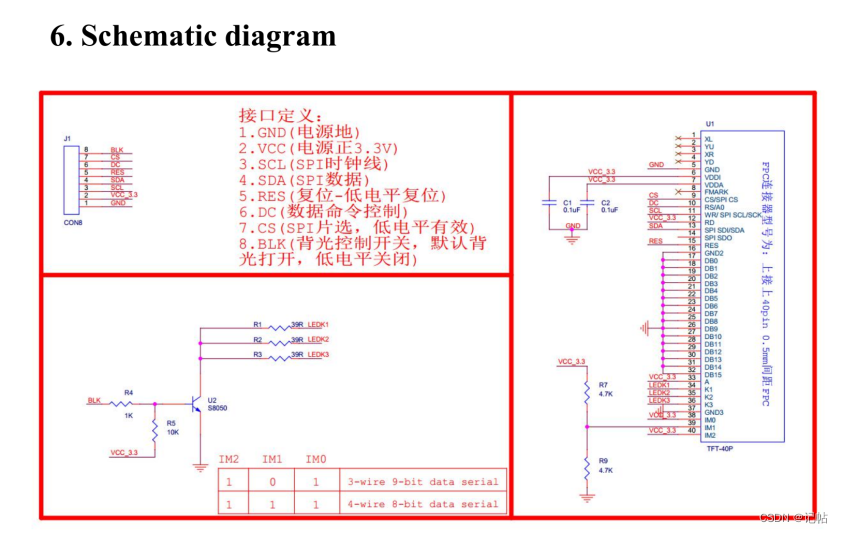
屏幕接口
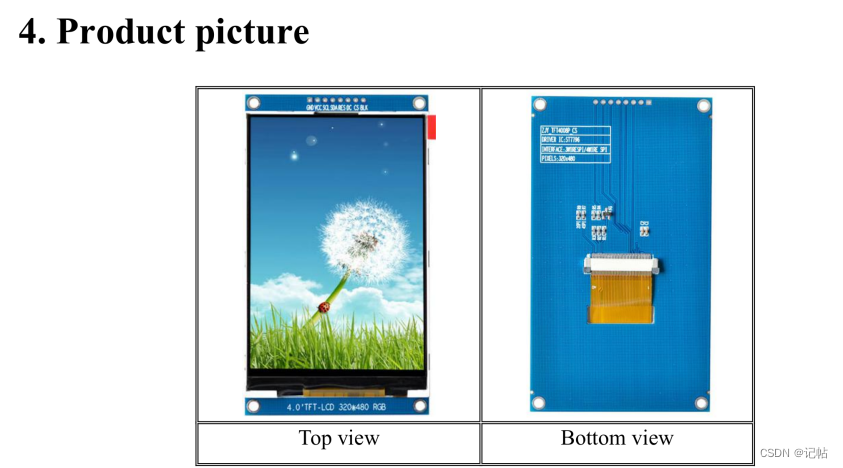
屏幕接口如下所示,此分辨率的屏幕提供了320個(gè)水平像素和480個(gè)垂直像素,使其成為中小型應(yīng)用的理想選擇。

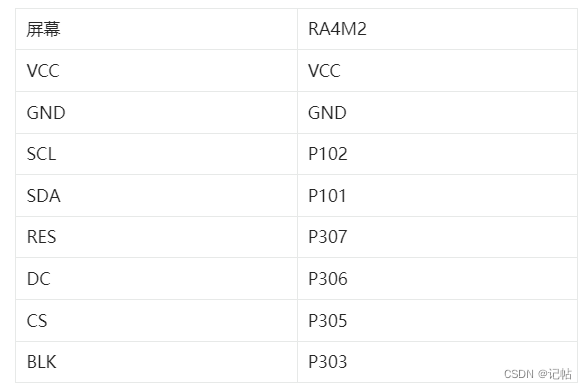
接線(xiàn)方式

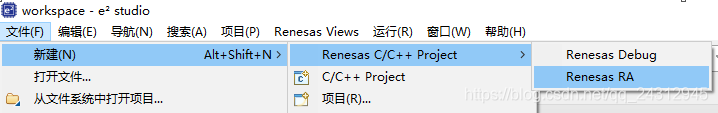
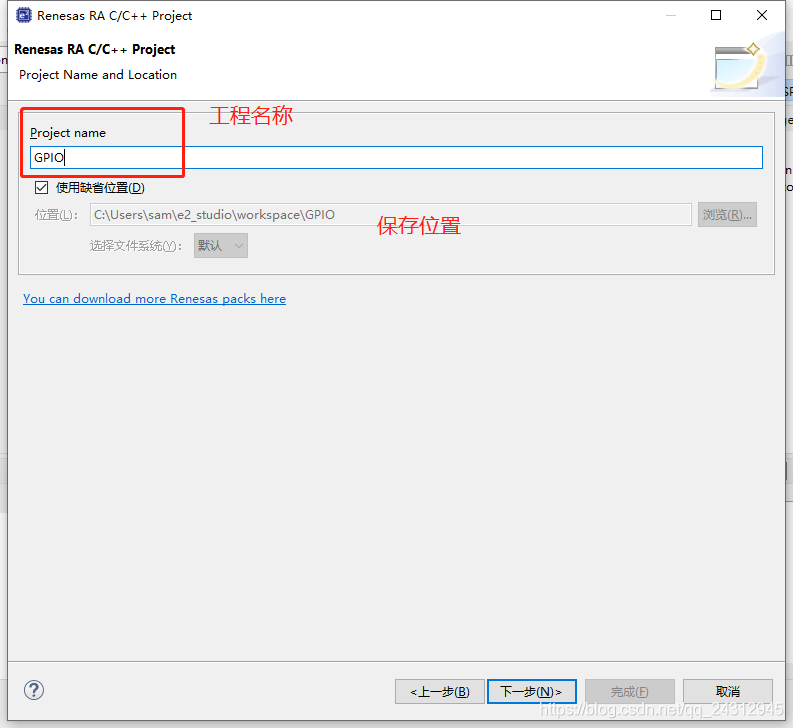
新建工程

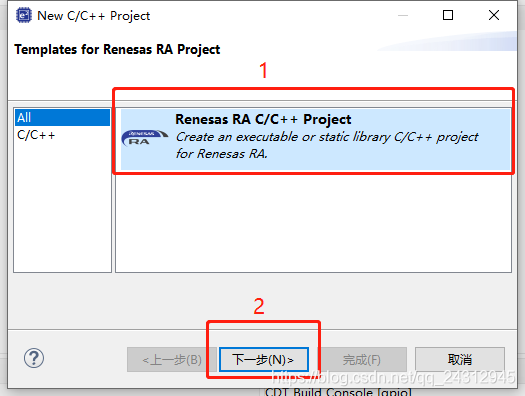
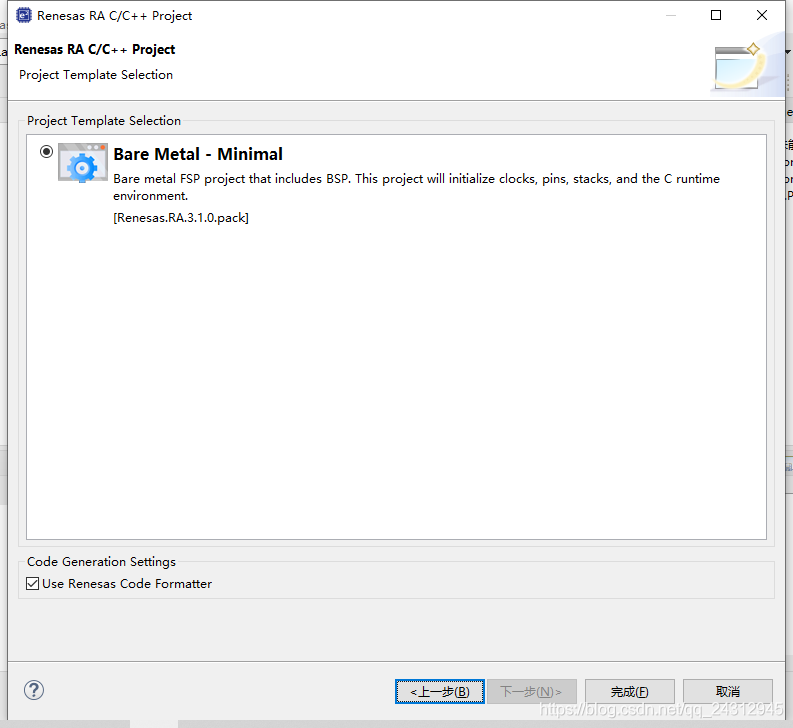
工程模板

保存工程路徑

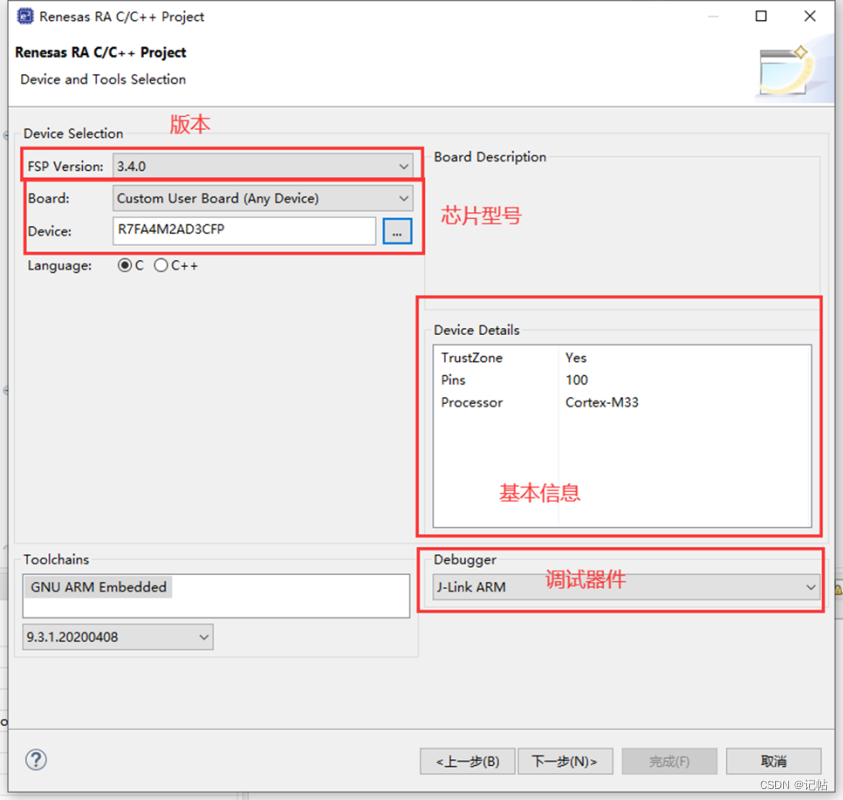
芯片配置
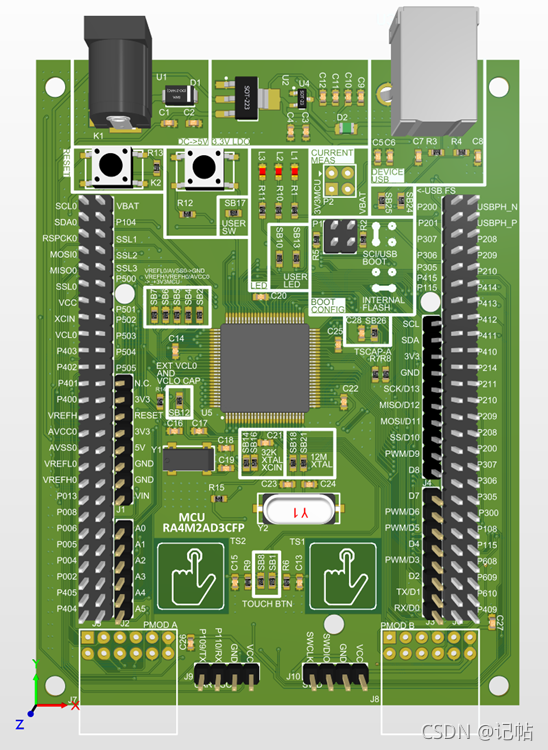
本文中使用R7FA4M2AD3CFP來(lái)進(jìn)行演示。

工程模板選擇

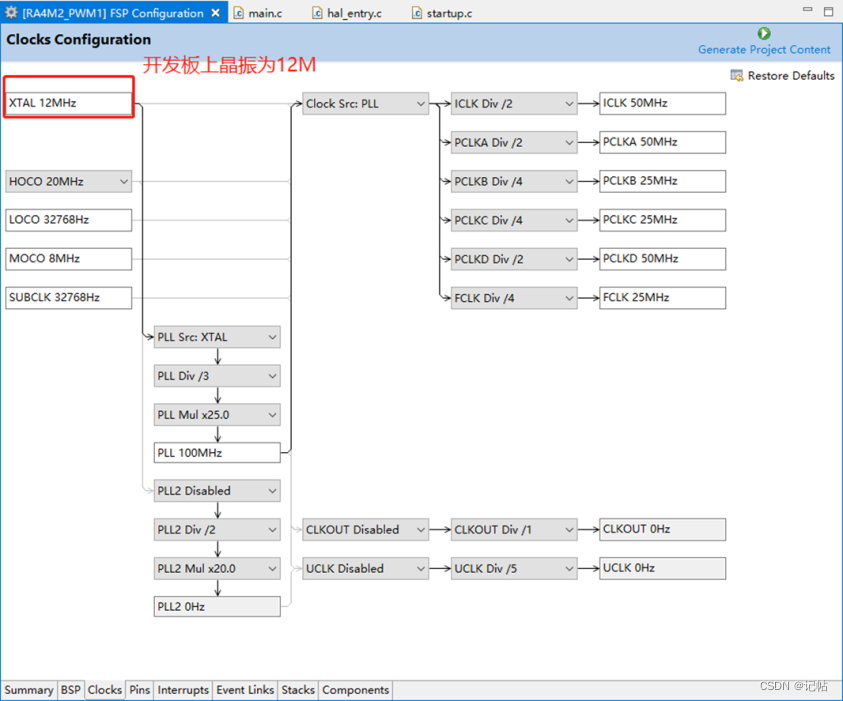
時(shí)鐘配置
開(kāi)發(fā)板上的外部高速晶振為12M,需要修改XTAL為12M.

開(kāi)始SPI配置
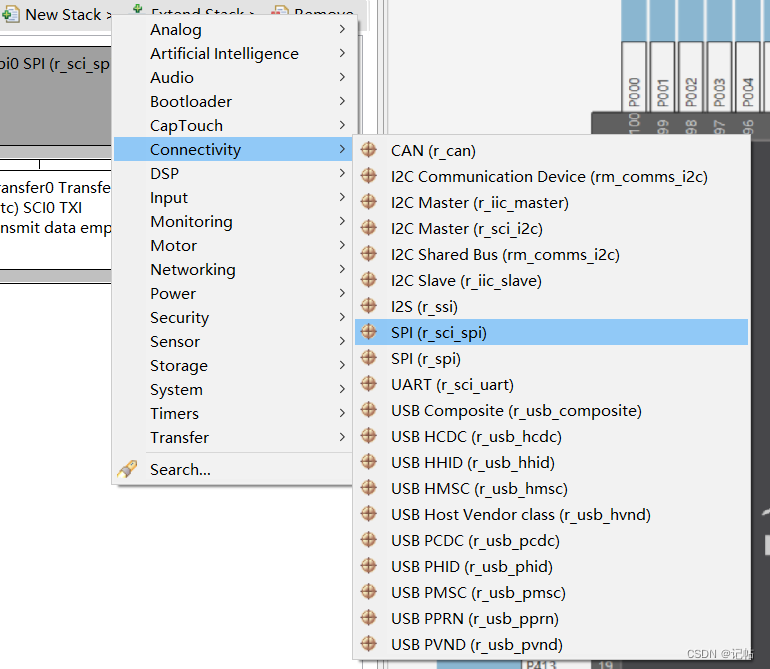
點(diǎn)擊Stacks->New Stack->Connectivity->SPI (r_sci_spi)。

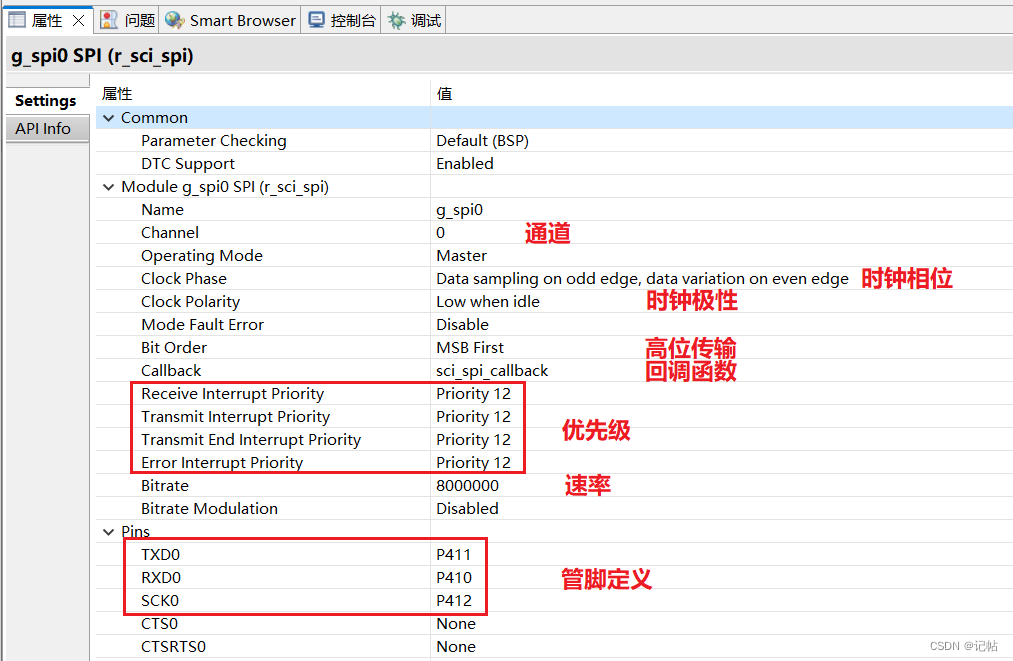
SPI屬性配置

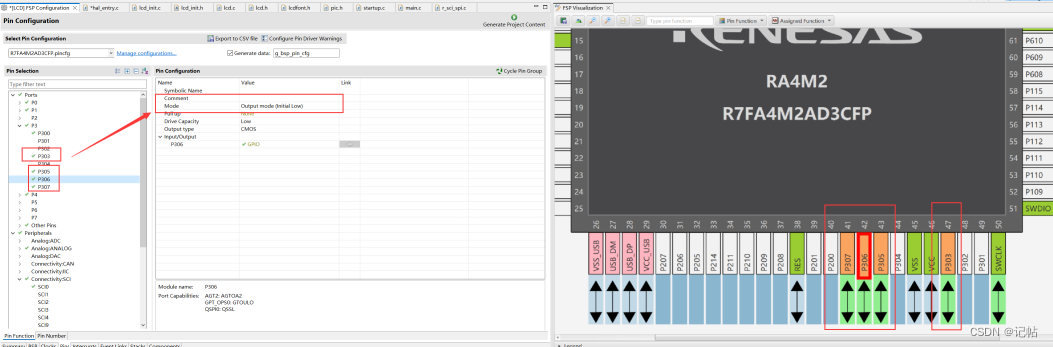
IO配置
添加RES、DC、CS、BLK管腳。

頭文件定義
添加對(duì)應(yīng)頭文件。
#include "lcd_init.h" #include "lcd.h" #include "pic.h"
回調(diào)函數(shù)
在回調(diào)函數(shù)中添加發(fā)送完畢的判斷。
fsp_err_t err = FSP_SUCCESS; volatile bool g_transfer_complete = false; void sci_spi_callback (spi_callback_args_t * p_args) { if (SPI_EVENT_TRANSFER_COMPLETE == p_args- >event) { g_transfer_complete = true; } }
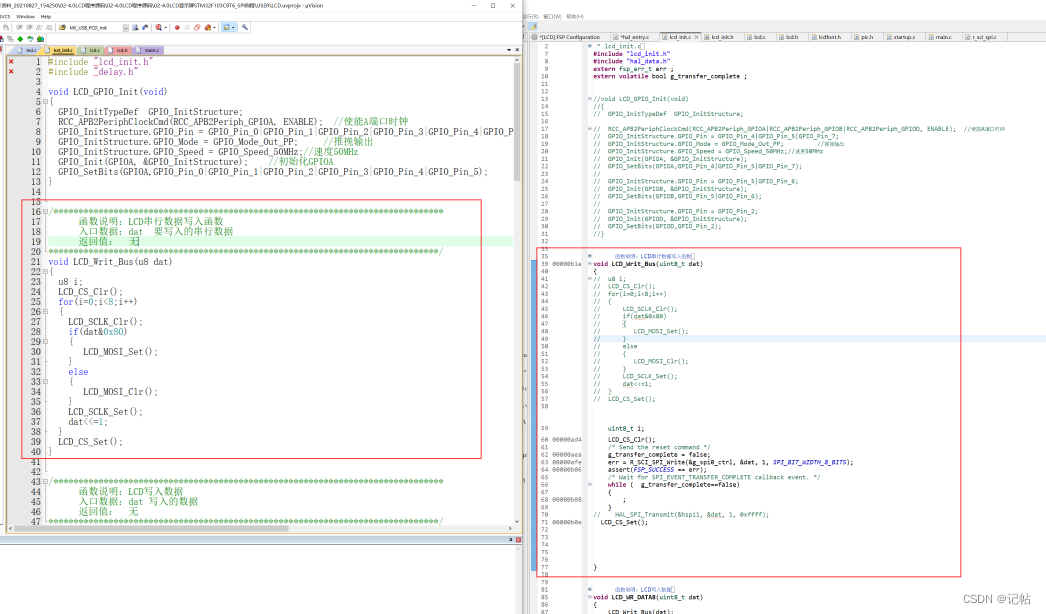
lcd_init.c
這個(gè)文件主要是提供TFT LCD顯示屏(基于ILI9488驅(qū)動(dòng)芯片)與RA4M2系列微控制器之間的交互功能。
void LCD_Writ_Bus(uint8_t dat): 此函數(shù)用于將8位數(shù)據(jù)通過(guò)SPI發(fā)送到LCD。先前使用的是位操作來(lái)手動(dòng)發(fā)送數(shù)據(jù),但現(xiàn)在改用R_SCI_SPI_Write來(lái)處理。
左邊為所提供的代碼,右邊為修改為R_SCI_SPI_Write發(fā)送。

lcd.c
這段代碼主要是為液晶屏(LCD)提供圖形和文字顯示的功能。
有如下的功能。
LCD_Fill 函數(shù):
用于在指定的區(qū)域內(nèi)填充特定的顏色。
LCD_DrawPoint 函數(shù):
在液晶屏的指定位置畫(huà)一個(gè)點(diǎn),并給這個(gè)點(diǎn)賦予指定的顏色。
LCD_DrawLine 函數(shù):
畫(huà)一條從起始坐標(biāo)到終止坐標(biāo)的直線(xiàn),并給這條線(xiàn)賦予指定的顏色。
LCD_DrawRectangle 函數(shù):
畫(huà)一個(gè)矩形框,用戶(hù)可以指定框的起始坐標(biāo)、終止坐標(biāo)和顏色。
Draw_Circle 函數(shù):
畫(huà)一個(gè)圓,用戶(hù)可以指定圓心坐標(biāo)、半徑和顏色。
LCD_ShowChinese 函數(shù):
用于在液晶屏上顯示漢字串。根據(jù)給定的字號(hào),這個(gè)函數(shù)會(huì)選擇對(duì)應(yīng)大小的漢字字庫(kù)來(lái)顯示漢字。
LCD_ShowChinese12x12、LCD_ShowChinese16x16、LCD_ShowChinese24x24 函數(shù):
這三個(gè)函數(shù)是為不同大小的漢字(如12x12、16x16、24x24)提供的顯示功能。每個(gè)函數(shù)都會(huì)查找對(duì)應(yīng)的字庫(kù)來(lái)為特定大小的漢字進(jìn)行顯示。
LCD_ShowChinese32x32:此函數(shù)用于顯示一個(gè)32x32的漢字。它首先查找與輸入匹配的漢字,然后顯示該漢字。您可以選擇疊加或非疊加模式來(lái)顯示。
LCD_ShowChar:此函數(shù)用于顯示一個(gè)字符。它根據(jù)輸入字符的尺寸(如12x6、16x8等)調(diào)用相應(yīng)的字符數(shù)組,并在LCD上顯示該字符。同樣,您可以選擇疊加或非疊加模式來(lái)顯示。
LCD_ShowString:此函數(shù)用于顯示一個(gè)字符串。它調(diào)用LCD_ShowChar函數(shù)逐字符地顯示整個(gè)字符串。
mypow:這是一個(gè)簡(jiǎn)單的數(shù)學(xué)函數(shù),用于計(jì)算m的n次方。
LCD_ShowIntNum:此函數(shù)用于顯示一個(gè)整數(shù)。它會(huì)將整數(shù)分解成單獨(dú)的數(shù)字,并使用LCD_ShowChar函數(shù)逐一顯示。
LCD_ShowFloatNum1:此函數(shù)用于顯示一個(gè)浮點(diǎn)數(shù)(具有兩位小數(shù))。它首先將浮點(diǎn)數(shù)轉(zhuǎn)換為整數(shù),然后按上述方式顯示該整數(shù),同時(shí)在適當(dāng)?shù)奈恢貌迦胄?shù)點(diǎn)。
LCD_ShowPicture:此函數(shù)用于顯示一張圖片。它接受一個(gè)圖片數(shù)組作為輸入,該數(shù)組包含圖片的RGB值,并將圖片數(shù)據(jù)寫(xiě)入LCD。
設(shè)置區(qū)域顏色
設(shè)置區(qū)域顏色可以使用LCD_Fill函數(shù),設(shè)置全屏顏色如下所示。
err = R_SCI_SPI_Open(&g_spi0_ctrl, &g_spi0_cfg); assert(FSP_SUCCESS == err); LCD_Init();//LCD初始化 LCD_Fill(0,0,320,480,RED) ; LCD_Fill(0,0,320,480,WHITE) ;
顯示字符串
調(diào)用LCD_ShowChar函數(shù)逐字符地顯示整個(gè)字符串。
LCD_Init();//LCD初始化 LCD_Fill(0,0,320,480,RED) ; LCD_Fill(0,0,320,480,WHITE) ; LCD_ShowString(0,0,"RA4M2",BLACK,RED,24,0); LCD_ShowString(32,32,"HELLO!",BLACK,WHITE,24,0);
顯示漢字
LCD_ShowChinese 函數(shù)用于在液晶屏上顯示漢字串。根據(jù)給定的字號(hào),這個(gè)函數(shù)會(huì)選擇對(duì)應(yīng)大小的漢字字庫(kù)來(lái)顯示漢字
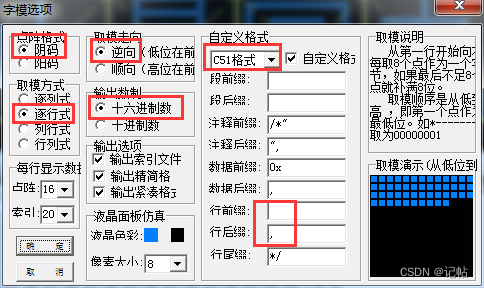
使用取模軟件進(jìn)行漢字字模生成,設(shè)置如下所示。

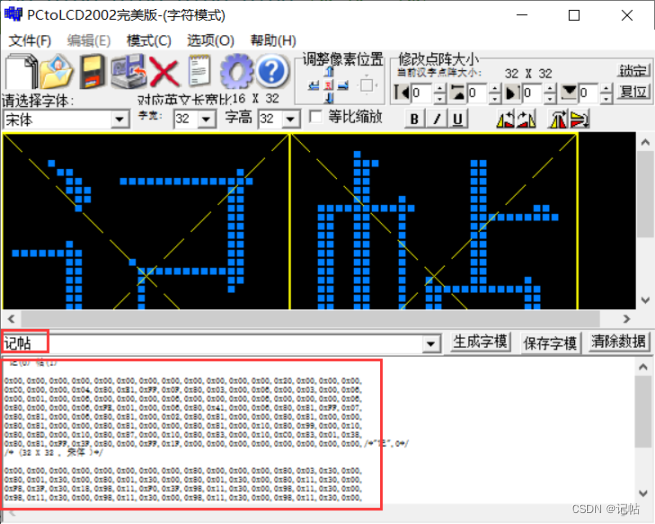
輸入需要取模的漢字,這里設(shè)置大小為32*32.

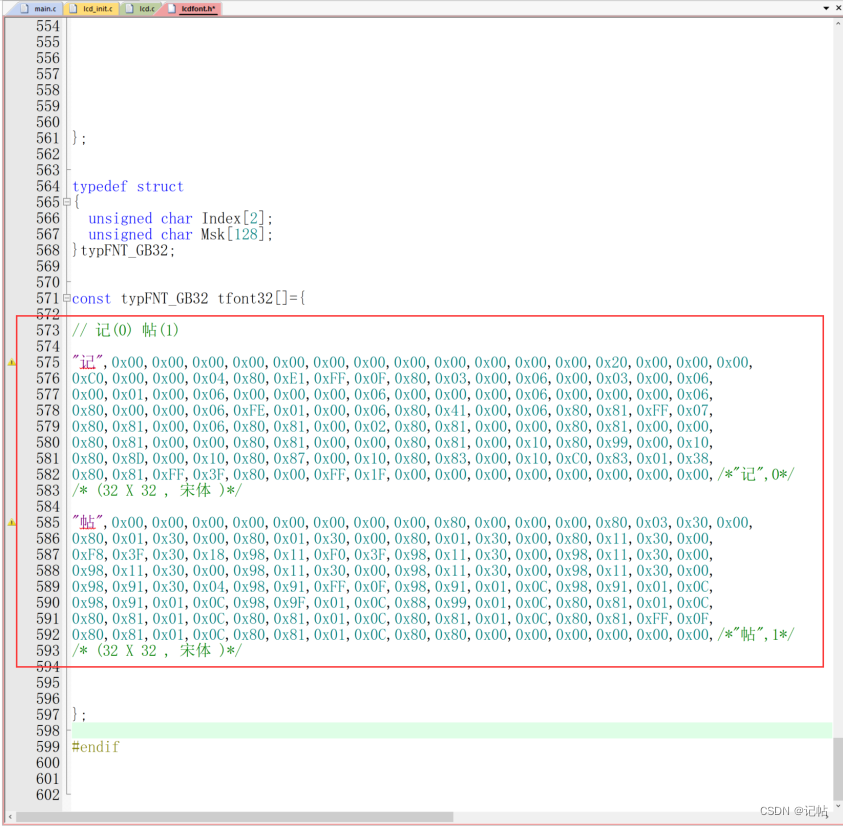
將字模復(fù)制到例程lcdfont.h文件夾 如下數(shù)組內(nèi)
注:每個(gè)字的字模前需要添加這個(gè)漢字,并用雙引號(hào)括起來(lái)然后加上逗號(hào)!

驅(qū)動(dòng)代碼如下所示。
/* USER CODE BEGIN 2 */ LCD_Init();//LCD初始化 LCD_Fill(0,0,320,480,RED) ; LCD_Fill(0,0,320,480,WHITE) ; LCD_ShowString(0,0,"RA4M2",BLACK,RED,24,0); LCD_ShowString(32,32,"HELLO!",BLACK,WHITE,24,0); LCD_ShowChinese32x32(0,64,"記",RED,GREEN,32,0); LCD_ShowChinese32x32(32,64,"帖",RED,GREEN,32,0); /* USER CODE END 2 */
顯示圖片
LCD_ShowPicture此函數(shù)用于顯示一張圖片。它接受一個(gè)圖片數(shù)組作為輸入,該數(shù)組包含圖片的RGB值,并將圖片數(shù)據(jù)寫(xiě)入LCD。
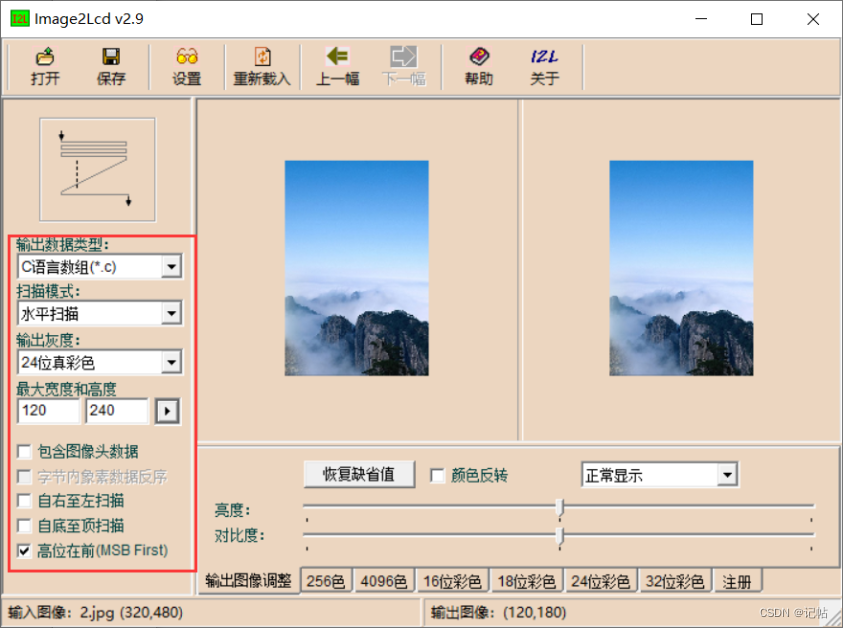
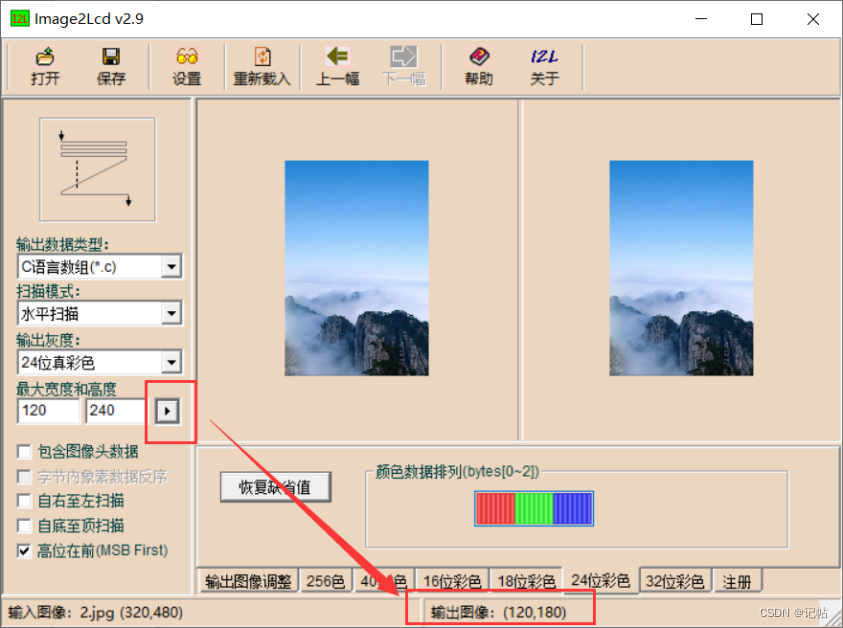
打開(kāi)Img2Lcd軟件,設(shè)置如下所示,需要注意的是24位真彩色。

24位真彩色配置如下所示。

配置好分辨率之后點(diǎn)擊一下小箭頭,最下方會(huì)出現(xiàn)輸出的實(shí)際比例。

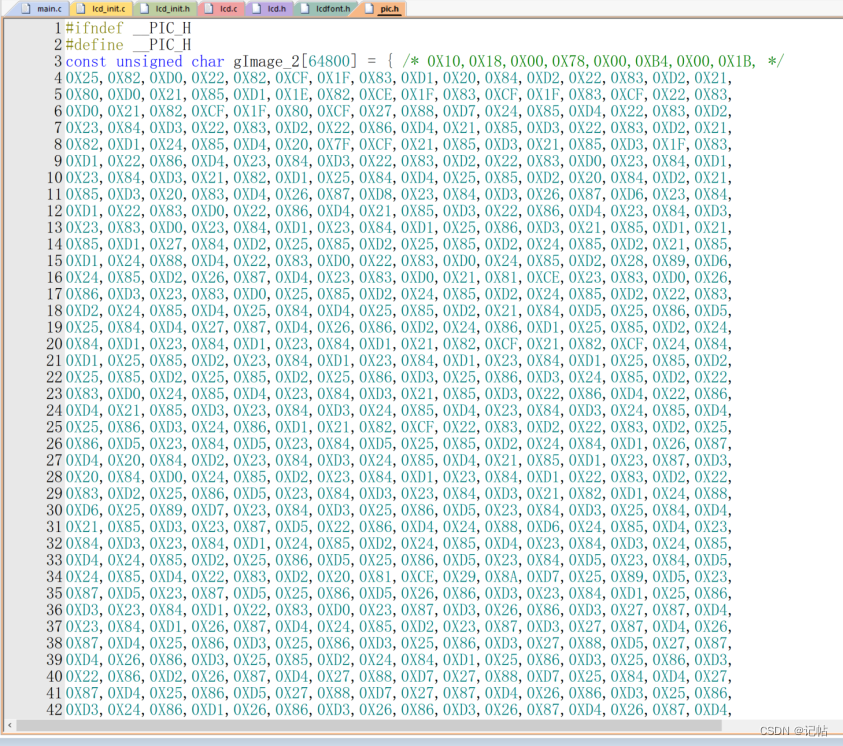
然后點(diǎn)擊保存,然后將生成的數(shù)組復(fù)制到到例程pic.h文件內(nèi)。

驅(qū)動(dòng)代碼如下所示。
while (1) { LCD_ShowPicture(0,0,120,180,gImage_2); R_BSP_SoftwareDelay(500, BSP_DELAY_UNITS_MILLISECONDS); LCD_Fill(0,0,120,180,WHITE) ; LCD_ShowPicture(40,60,120,180,gImage_2); R_BSP_SoftwareDelay(500, BSP_DELAY_UNITS_MILLISECONDS); LCD_Fill(40,60,160,240,WHITE) ; LCD_ShowPicture(80,120,120,180,gImage_2); R_BSP_SoftwareDelay(500, BSP_DELAY_UNITS_MILLISECONDS); LCD_Fill(80,120,200,300,WHITE) ; LCD_ShowPicture(120,180,120,180,gImage_2); R_BSP_SoftwareDelay(500, BSP_DELAY_UNITS_MILLISECONDS); LCD_Fill(120,180,240,360,WHITE) ; LCD_ShowPicture(160,240,120,180,gImage_2); R_BSP_SoftwareDelay(500, BSP_DELAY_UNITS_MILLISECONDS); LCD_Fill(160,240,280,420,WHITE) ; LCD_ShowPicture(200,300,120,180,gImage_2); R_BSP_SoftwareDelay(500, BSP_DELAY_UNITS_MILLISECONDS); LCD_Fill(200,300,320,480,WHITE) ; }
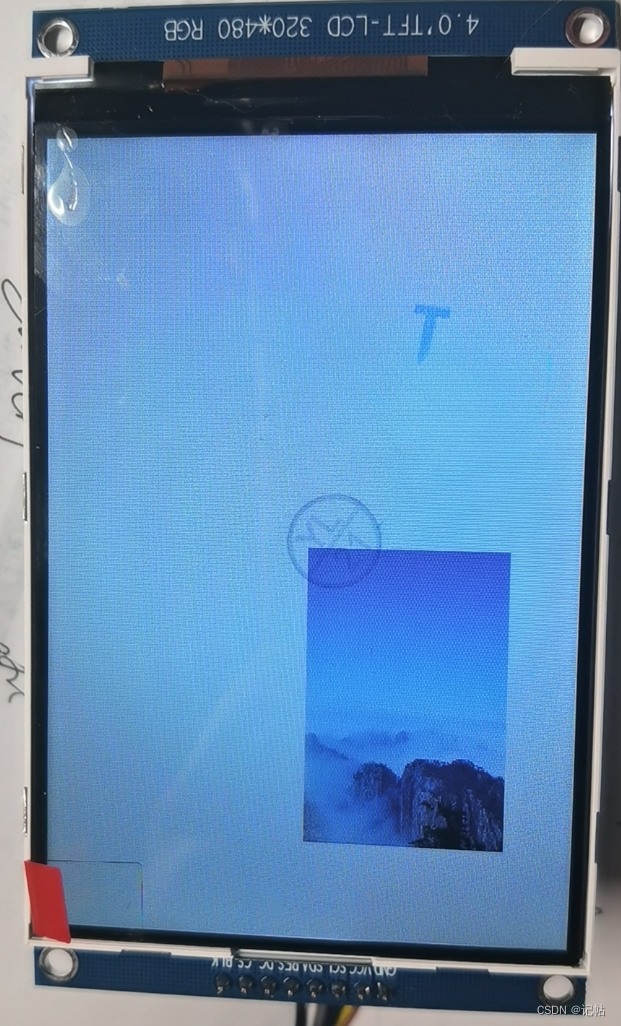
結(jié)果演示

-
mcu
+關(guān)注
關(guān)注
146文章
17156瀏覽量
351280 -
瑞薩
+關(guān)注
關(guān)注
35文章
22309瀏覽量
86345 -
LCD屏
+關(guān)注
關(guān)注
0文章
122瀏覽量
15433 -
Studio
+關(guān)注
關(guān)注
2文章
190瀏覽量
28705
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
瑞薩e2studio(26)----SPI驅(qū)動(dòng)TFT-LCD屏

STM32H5開(kāi)發(fā)(6)----SPI驅(qū)動(dòng)TFT-LCD屏

瑞薩e2studio(28)----SPI 驅(qū)動(dòng)WS2812燈珠

瑞薩e2studio----SPI速率解析

TFT-LCD驅(qū)動(dòng)IC設(shè)計(jì)

小尺寸TFT-LCD驅(qū)動(dòng)電路的設(shè)計(jì)
LTPS/TFT-LCD,LTPS/TFT-LCD是什么意思
TFT-LCD顯示原理及驅(qū)動(dòng)介紹的詳細(xì)資料說(shuō)明

STM32單片機(jī)基礎(chǔ)17——使用硬件SPI驅(qū)動(dòng)TFT-LCD(ST7789)





 瑞薩e2studio----SPI驅(qū)動(dòng)TFT-LCD屏
瑞薩e2studio----SPI驅(qū)動(dòng)TFT-LCD屏













評(píng)論