ListItemGroup
該組件用來展示列表item分組,寬度默認充滿[List]組件,必須配合List組件來使用。
說明:
開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
- 該組件從API Version 9開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
- 該組件的父組件只能是[List]
使用說明
當ListItemGroup的父組件List的listDirection屬性為Axis.Vertical時,不允許設置ListItemGroup組件的height屬性。ListItemGroup的高度為header高度、footer高度和所有ListItem布局后總高度之和。當父組件List的listDirection屬性為Axis.Horizontal時,不允許設置ListItemGroup組件的width屬性。ListItemGroup的寬度為header寬度、footer寬度和所有ListItem布局后總寬度之和。
當前ListItemGroup內部的ListItem組件不支持編輯、拖拽功能,即ListItem組件的editable屬性不生效。
子組件
包含[ListItem]子組件。
接口
ListItemGroup(options?: {header?: CustomBuilder, footer?: CustomBuilder, space?: number | string, style?: ListItemGroupStyle})
參數:
| 參數名 | 參數類型 | 必填 | 參數描述 |
|---|---|---|---|
| header | [CustomBuilder] | 否 | 設置ListItemGroup頭部組件。 |
| footer | [CustomBuilder] | 否 | 設置ListItemGroup尾部組件。 |
| space | number | string | 否 |
| style10+ | [ListItemGroupStyle] | 否 | 設置List組件卡片樣式。 默認值: ListItemGroupStyle.NONE 設置為ListItemGroupStyle.NONE時無樣式。 設置為ListItemStyle.CARD時,必須配合[ListItem]的ListItemStyle.CARD同時使用,顯示默認卡片樣式。 卡片樣式下, 為卡片內的列表選項提供了默認的focus、hover、press、selected和disable樣式。**說明:**當前卡片模式下,不支持listDirection屬性設置,使用默認Axis.Vertical排列方向。 當前卡片模式下,List屬性alignListItem默認為ListItemAlign.Center,居中對齊顯示。 當前卡片模式下,ListItemGroup不支持設置頭部組件header和尾部組件footer。 若僅設置ListItemGroupStyle.CARD,未設置ListItemStyle.CARD時,只顯示部分卡片樣式及功能。 |
屬性
| 名稱 | 參數類型 | 描述 |
|---|---|---|
| divider | { strokeWidth: [Length], color?: [ResourceColor], startMargin?: [Length], endMargin?: [Length] } | null |
ListItemGroupStyle10+枚舉說明
| 名稱 | 描述 |
|---|---|
| NONE | 無樣式。 |
| CARD | 顯示默認卡片樣式。 |
說明:
ListItemGroup組件不支持設置[通用屬性aspectRatio]。
ListItemGroup組件如果主軸方向是垂直方向時,設置[通用屬性height]屬性不生效。
HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿
ListItemGroup組件如果主軸方向是水平方向時,設置[通用屬性width]屬性不生效。

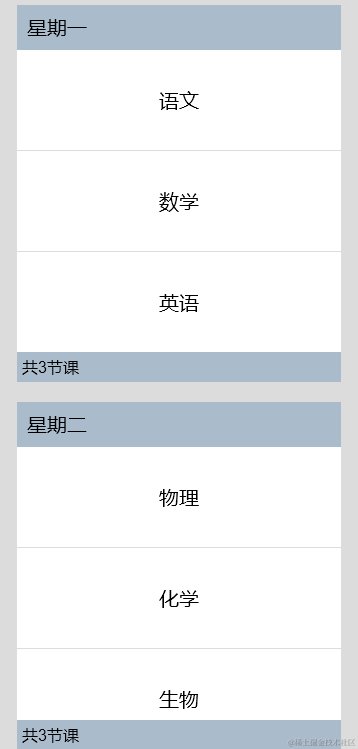
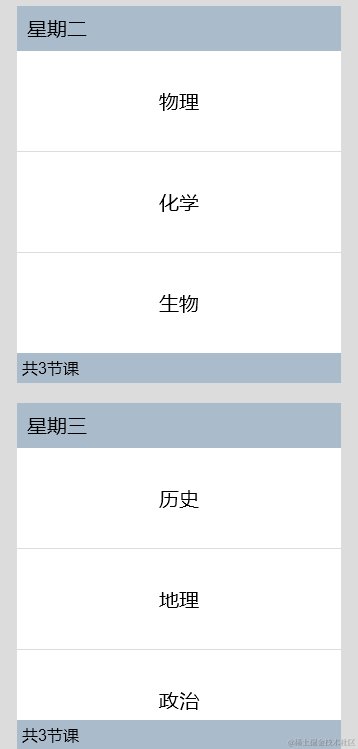
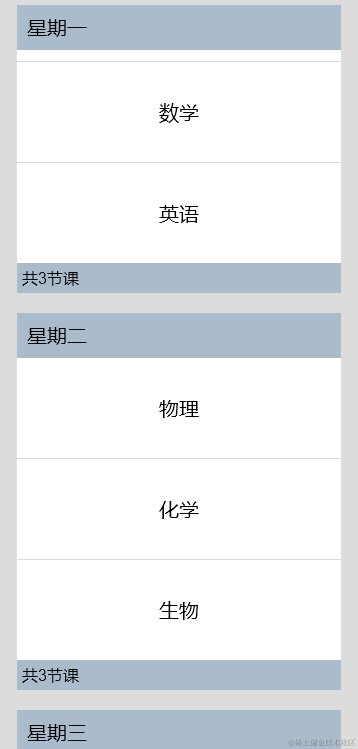
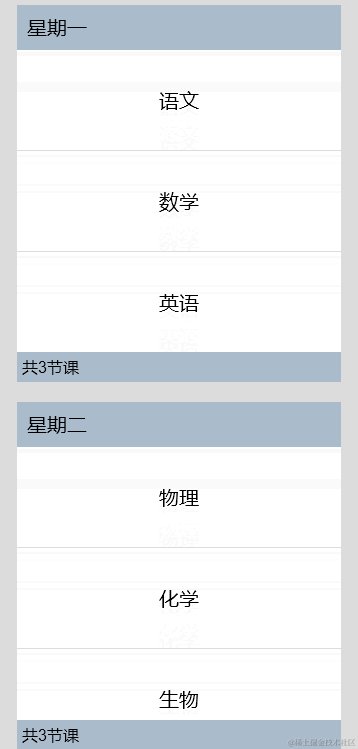
示例
// xxx.ets
@Entry
@Component
struct ListItemGroupExample {
private timetable: TimeTable[] = [
{
title: '星期一',
projects: ['語文', '數學', '英語']
},
{
title: '星期二',
projects: ['物理', '化學', '生物']
},
{
title: '星期三',
projects: ['歷史', '地理', '政治']
},
{
title: '星期四',
projects: ['美術', '音樂', '體育']
}
]
@Builder
itemHead(text: string) {
Text(text)
.fontSize(20)
.backgroundColor(0xAABBCC)
.width("100%")
.padding(10)
}
@Builder
itemFoot(num: number) {
Text('共' + num + "節課")
.fontSize(16)
.backgroundColor(0xAABBCC)
.width("100%")
.padding(5)
}
build() {
Column() {
List({ space: 20 }) {
ForEach(this.timetable, (item: TimeTable) = > {
ListItemGroup({ header: this.itemHead(item.title), footer: this.itemFoot(item.projects.length) }) {
ForEach(item.projects, (project: string) = > {
ListItem() {
Text(project)
.width("100%")
.height(100)
.fontSize(20)
.textAlign(TextAlign.Center)
.backgroundColor(0xFFFFFF)
}
}, (item: string) = > item)
}
.divider({ strokeWidth: 1, color: Color.Blue }) // 每行之間的分界線
})
}
.width('90%')
.sticky(StickyStyle.Header | StickyStyle.Footer)
.scrollBar(BarState.Off)
}.width('100%').height('100%').backgroundColor(0xDCDCDC).padding({ top: 5 })
}
}
interface TimeTable {
title: string;
projects: string[];
}

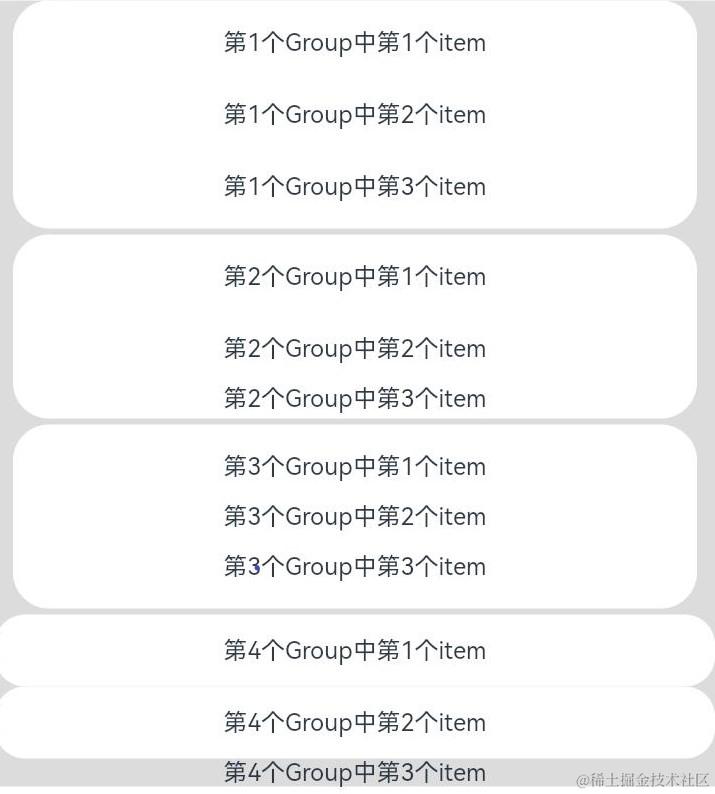
- 示例2
// xxx.ets
@Entry
@Component
struct ListItemGroupExample2 {
private arr: ArrObject[] = [
{
style: ListItemGroupStyle.CARD,
itemStyles: [ListItemStyle.CARD, ListItemStyle.CARD, ListItemStyle.CARD]
},
{
style: ListItemGroupStyle.CARD,
itemStyles: [ListItemStyle.CARD, ListItemStyle.CARD, ListItemStyle.NONE]
},
{
style: ListItemGroupStyle.CARD,
itemStyles: [ListItemStyle.CARD, ListItemStyle.NONE, ListItemStyle.CARD]
},
{
style: ListItemGroupStyle.NONE,
itemStyles: [ListItemStyle.CARD, ListItemStyle.CARD, ListItemStyle.NONE]
}
]
build() {
Column() {
List({ space: "4vp", initialIndex: 0 }) {
ForEach(this.arr, (item: ArrObject, index?: number) = > {
ListItemGroup({ style: item.style }) {
ForEach(item.itemStyles, (itemStyle: number, itemIndex?: number) = > {
ListItem({ style: itemStyle }) {
if (index != undefined && itemIndex != undefined) {
Text("第" + (index + 1) + "個Group中第" + (itemIndex + 1) + "個item")
.width("100%")
.textAlign(TextAlign.Center)
}
}
}, (item: string) = > item)
}
})
}
.width('100%')
.multiSelectable(true)
.backgroundColor(0xDCDCDC) // 淺藍色的List
}
.width('100%')
.padding({ top: 5 })
}
}
interface ArrObject {
style: number;
itemStyles: number[];
}

審核編輯 黃宇
-
組件
+關注
關注
1文章
513瀏覽量
17854 -
鴻蒙
+關注
關注
57文章
2371瀏覽量
42910
發布評論請先 登錄
相關推薦




 鴻蒙ArkTS容器組件:ListItemGroup
鴻蒙ArkTS容器組件:ListItemGroup


















評論