使用保存控件
保存控件是一種特殊的安全控件,它允許用戶通過點擊按鈕臨時獲取存儲權限,而無需通過權限彈框進行授權確認。
集成保存控件后,當用戶點擊該控件時,應用會獲得10秒內單次訪問媒體庫特權接口的授權。這適用于任何需要將文件保存到媒體庫的應用場景,例如保存圖片或視頻等。
與需要觸發系統應用并由用戶選擇具體保存路徑的Picker不同,保存控件可以直接保存到指定的媒體庫路徑,使得操作更為便捷。
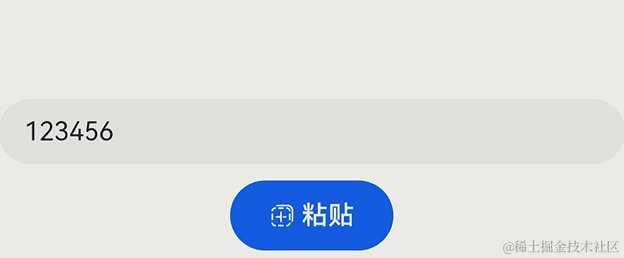
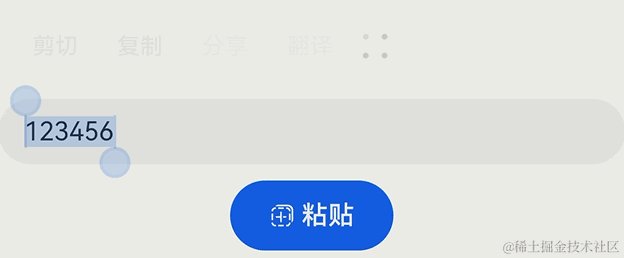
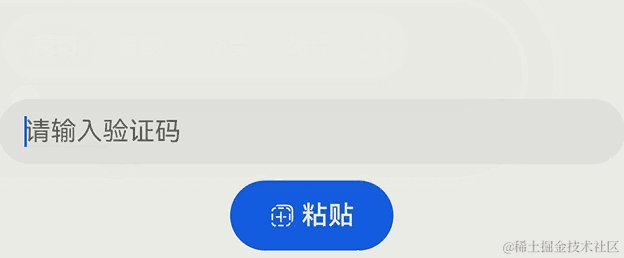
保存控件效果如圖所示。

約束與限制
- 應用在onClick()觸發回調到調用媒體庫特權接口的時間間隔不能大于10秒。
- 用戶點擊一次控件,僅獲取一次授權調用。
- 為了保障用戶的隱私不被惡意應用獲取,應用需確保安全控件是可見的且用戶能夠識別的。開發者需要合理的配置控件的尺寸、顏色等屬性,避免視覺混淆的情況,如果發生因控件的樣式不合法導致授權失敗的情況,請檢查設備錯誤日志。
- 開發前請熟悉鴻蒙開發指導文檔 :[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
開發步驟
以保存對話中圖片為例,應用僅需要在前臺期間,短暫使用保存圖片的特性,不需要長時間使用。此時,可以直接使用安全控件中的保存控件,免去權限申請和權限請求等環節,獲得臨時授權,保存對應圖片。
導入文件和媒體庫依賴。
import { photoAccessHelper } from '@kit.MediaLibraryKit'; import { fileIo } from '@kit.CoreFileKit';設置圖片資源,并添加保存控件。
保存控件是一種類似于按鈕的安全控件,由圖標、文本和背景組成。其中,圖標和文本至少需要有一個,背景是可選的。圖標和文本不能自定義,只能從已有的選項中選擇。在聲明安全控件的接口時,有傳參和不傳參兩種方式。不傳參將默認創建一個包含圖標、文字和背景的按鈕,傳參則根據參數創建,不包含未配置的元素。
當前示例使用默認參數。具體請參見[SaveButton控件]。此外,所有安全控件都繼承[安全控件通用屬性],可用于定制樣式。
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿` import { photoAccessHelper } from '@kit.MediaLibraryKit'; import { fileIo } from '@kit.CoreFileKit'; import { common } from '@kit.AbilityKit'; import { promptAction } from '@kit.ArkUI'; import { BusinessError } from '@kit.BasicServicesKit'; async function savePhotoToGallery(context: common.UIAbilityContext) { let helper = photoAccessHelper.getPhotoAccessHelper(context); try { // onClick觸發后5秒內通過createAsset接口創建圖片文件,5秒后createAsset權限收回。 let uri = await helper.createAsset(photoAccessHelper.PhotoType.IMAGE, 'jpg'); // 使用uri打開文件,可以持續寫入內容,寫入過程不受時間限制 let file = await fileIo.open(uri, fileIo.OpenMode.READ_WRITE | fileIo.OpenMode.CREATE); context.resourceManager.getMediaContent($r('app.media.icon').id, 0) .then(async value = > { let media = value.buffer; // 寫到媒體庫文件中 await fileIo.write(file.fd, media); await fileIo.close(file.fd); promptAction.showToast({ message: '已保存至相冊!' }); }); } catch (error) { const err: BusinessError = error as BusinessError; console.error(`Failed to save photo. Code is ${err.code}, message is ${err.message}`); } } @Entry @Component struct Index { build() { Row() { Column({ space: 10 }) { Image($r('app.media.icon')) .height(400) .width('100%') SaveButton().onClick(async (event: ClickEvent, result: SaveButtonOnClickResult) = > { if (result === SaveButtonOnClickResult.SUCCESS) { const context: common.UIAbilityContext = getContext(this) as common.UIAbilityContext; // 免去權限申請和權限請求等環節,獲得臨時授權,保存對應圖片 savePhotoToGallery(context); } else { promptAction.showToast({ message: '設置權限失敗!' }) } }) } .width('100%') } .height('100%') .backgroundColor(0xF1F3F5) } }審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2369瀏覽量
42900
發布評論請先 登錄
相關推薦
鴻蒙開發接口Ability框架:【@ohos.application.Ability (Ability)】

跟阿斌一起學鴻蒙(2): Ability vs App?
鴻蒙Ability Kit(程序框架服務)【Ability與ServiceExtensionAbility通信】

鴻蒙開發Ability Kit程序框架服務:訪問控制概述 程序訪問控制

鴻蒙開發Ability Kit程序框架服務:應用權限管控概述 程序訪問控制

鴻蒙開發Ability Kit程序訪問控制:向用戶申請單次授權

鴻蒙開發Ability Kit程序訪問控制:申請使用受限權限

鴻蒙開發Ability Kit程序訪問控制:對所有應用開放

鴻蒙開發Ability Kit程序訪問控制:安全控件概述

鴻蒙開發Ability Kit程序訪問控制:使用位置控件





 鴻蒙開發Ability Kit程序訪問控制:使用保存控件
鴻蒙開發Ability Kit程序訪問控制:使用保存控件














評論