透明度設置
設置組件的透明度。
說明:
開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
從API Version 7開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
屬性
| 名稱 | 參數類型 | 描述HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿 |
|---|---|---|
| opacity | number | [Resource] |

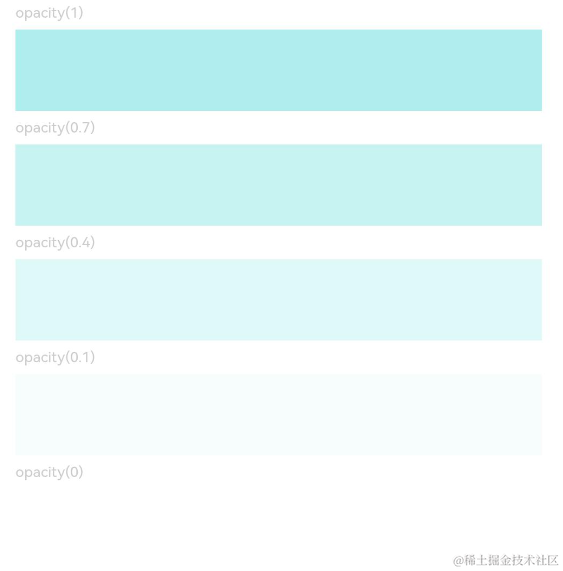
示例
// xxx.ets
@Entry
@Component
struct OpacityExample {
build() {
Column({ space: 5 }) {
Text('opacity(1)').fontSize(9).width('90%').fontColor(0xCCCCCC)
Text().width('90%').height(50).opacity(1).backgroundColor(0xAFEEEE)
Text('opacity(0.7)').fontSize(9).width('90%').fontColor(0xCCCCCC)
Text().width('90%').height(50).opacity(0.7).backgroundColor(0xAFEEEE)
Text('opacity(0.4)').fontSize(9).width('90%').fontColor(0xCCCCCC)
Text().width('90%').height(50).opacity(0.4).backgroundColor(0xAFEEEE)
Text('opacity(0.1)').fontSize(9).width('90%').fontColor(0xCCCCCC)
Text().width('90%').height(50).opacity(0.1).backgroundColor(0xAFEEEE)
Text('opacity(0)').fontSize(9).width('90%').fontColor(0xCCCCCC)
Text().width('90%').height(50).opacity(0).backgroundColor(0xAFEEEE)
}
.width('100%')
.padding({ top: 5 })
}
}

審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
57文章
2339瀏覽量
42805
發布評論請先 登錄
相關推薦
鴻蒙ArkTS聲明式開發:跨平臺支持列表【組件內容模糊】 通用屬性
為當前組件提供內容模糊能力。 value: 內容模糊樣式。模糊樣式由模糊半徑、蒙版顏色、蒙版透明度、飽和度、亮度五個參數組成。 options: 可選參數,內容模糊選項。

鴻蒙ArkTS聲明式開發:跨平臺支持列表【形狀裁剪】 通用屬性
參數為相應類型的組件,按指定的形狀對當前組件進行裁剪;參數為boolean類型時,設置是否按照父容器邊緣輪廓進行裁剪。 默認值:false 從API version 9開始,該接口支持在ArkTS卡片中使用。

鴻蒙ArkTS聲明式開發:跨平臺支持列表【顯隱控制】 通用屬性
控制當前組件顯示或隱藏。注意,即使組件處于隱藏狀態,在頁面刷新時仍存在重新創建過程,因此當對性能有嚴格要求時建議使用[條件渲染]代替。 默認值:Visibility.Visible 從API version 9開始,該接口支持在ArkTS卡片中使用。

鴻蒙ArkTS聲明式開發:跨平臺支持列表【按鍵事件】
按鍵事件指組件與鍵盤、遙控器等按鍵設備交互時觸發的事件,適用于所有可獲焦組件,例如Button。對于Text,Image等默認不可獲焦的組件,可以設置focusable屬性為true后使用按鍵事件。





 鴻蒙ArkTS聲明式開發:跨平臺支持列表【透明度設置】 通用屬性
鴻蒙ArkTS聲明式開發:跨平臺支持列表【透明度設置】 通用屬性




















評論