一多導航欄
介紹
本示例展示了導航組件在不同設備形態下的樣式。
- 在sm設備上,以tabs形式展示,內容、導航為上下樣式布局,通過點擊底部tabs切換內容;
- 在md/lg設備上,以[SideBarContainer]形式展示,內容、導航為左右布局,通過點擊側邊一二級菜單進行內容切換。
- 開發前請熟悉鴻蒙開發指導文檔 :
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md點擊或者復制轉到。
本示例使用[一次開發多端部署]中介紹的自適應布局能力和響應式布局能力進行多設備(或多窗口尺寸)適配,主要通過組件提供窗口斷點事件,保證應用在不同設備或不同窗口尺寸下可以正常顯示。
預覽效果

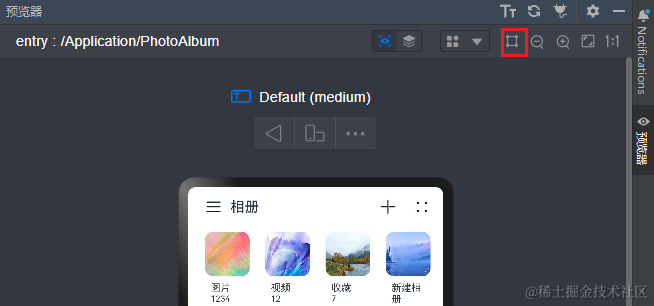
本示例在預覽器中的效果:

使用說明:
- 打開首頁,在IDE編輯器中打開預覽器查看預覽效果。
- 在預覽器中開啟窗口拖拽模式,拖動窗口變化,可以查看組件的響應式變化,如下圖所示:

- 手動自由拖拽窗口,將應用窗口在sm/md/lg三種設備形態下進行切換并查看預覽效果。
- 在sm/lg窗口下,點擊左上角圖標進行側邊欄樣式切換
工程目錄
MultiNavBar/entry/src/main/ets/
|---model
| |---MenuType.ets // 側邊欄菜單數據類型
| |---SideListData.ets // 側邊欄數據
|---pages
| |---AppStore.ets // 首頁
|---common
| |---BreakpointSystem.ets // 媒體查詢
| |---CommonMainTabs.ets // 一級Tabs
| |---CommonSubTabs.ets // 二級Tabs
| |---Configuration.ets // 樣式配置
| |---RecommendationList.ets // 推薦頁面
| |---SideBarController.ets // 側邊欄控制器
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

具體實現
本示例介紹如何使用自適應布局能力和響應式布局能力適配不同尺寸窗口,將頁面分拆為2部分。
整體布局
1.通過GridRow組件提供的斷點事件,獲取到當前窗口的斷點,通過visibility屬性將[Tabs]組件與[SideBarContainer]組件分別在sm/(md、lg) 形態下展示/隱藏。
2.同時通過斷點,對組件設置不同的樣式屬性,以最優的效果展示。
側邊欄SideBar/底部TabsController
1.側邊欄內容布局通過Flex容器分別在sm/(md、lg)形態下進行橫豎展示。
2.內容區域通過不同的窗口斷點進行選擇顯隱。
3.md、lg形態側邊欄一級菜單對應sm形態最外層的TabsController組件、二級菜單對應里層的TabsController組件。
4.側邊欄同時存在兩種形態list/tabs,通過側邊欄左上角圖標切換,list模式下內容區域較小,根據窗口斷點只顯示圖標/圖標+文字,tabs模式下內容區域較大,顯示圖標+文字。
內容區域
1.Swiper組件通過獲取窗口斷點,設置displayCount屬性,在不同窗口下顯示不同數量的圖片。
2.Gird組件通過獲取窗口斷點,設置columnsTemplate與rowsTemplate屬性,在不同窗口下顯示不同數量的Item。
3.內容瀏覽的連續性,進行窗口切換時,內容區域的瀏覽進度可以保持,不會進行重新刷新。
審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2368瀏覽量
42896 -
鴻蒙OS
+關注
關注
0文章
189瀏覽量
4455
發布評論請先 登錄
相關推薦
鴻蒙OS開發:典型頁面場景【一次開發,多端部署】實戰(音樂專輯頁2)





 鴻蒙OS開發:【一次開發,多端部署】(導航欄) 導航欄
鴻蒙OS開發:【一次開發,多端部署】(導航欄) 導航欄
















評論