一多分欄控件
介紹
本示例分別展示了多場景下,一多分欄控件的響應式變化效果。
本示例分別用到了[SideBarContainer]組件與[Navigation]組件,對應使用場景如下:
- A+B+C:即SideBarContainer組件組合Navigation組件
- A+C:SideBarContainer組件
- B+C:Navigation組件
效果預覽
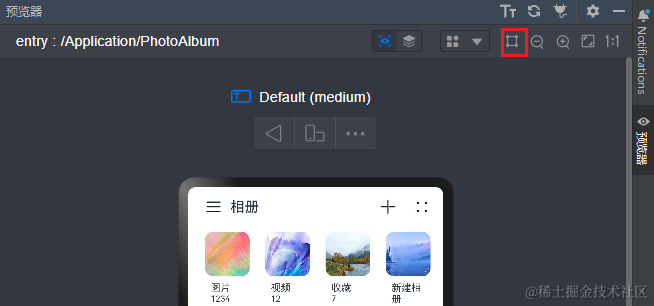
本示例在預覽器中的效果:
A+B+C :

A+C :

B+C :

使用說明:
1.在預覽器中查看頁面效果
2.在預覽器中開啟窗口拖拽模式,拖動窗口變化,可以查看組件的響應式變化,如下圖所示: 
工程目錄

`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`
MultiNavBar/entry/src/main/ets/
|---model
| |---dataType.ets // 側邊欄菜單數據類型
|---Application
| |---MailBox.ets // 郵箱
| |---PhotoAlbum.ets // 圖庫
| |---Settings.ets // 設置
|---pages
| |---Index.ets // 首頁
|---common
| |---BreakpointSystem.ets // 媒體查詢
| |---MailContent.ets // 郵箱詳情
| |---MailNavigation.ets // 郵箱導航
| |---MailSideBar.ets // 郵箱側邊欄
| |---PhotoContent.ets // 圖庫詳情
| |---PhotoSideBar.ets // 圖庫側邊欄
| |---SettingItem.ets // setting設置項
| |---WlanItem.ets // Wlan詳情頁
具體實現
- [SideBarContainer]組件,自動隱藏側邊欄的功能是由minContentWidth與minSideBarWidth屬性實現的。當設置[SideBarContainer]組件組件的顯示類型為SideBarContainerType.Embed,并且窗口寬度達到minContentWidth + minSideBarWidth的邊界值時,側邊欄自動隱藏。
- [Navigation]組件,自動隱藏側邊欄的功能是由minContentWidth屬性實現的。當[Navigation]的內容區域達到minContentWidth設置的值時,navBar自動隱藏。
- 開發前請熟悉鴻蒙開發指導文檔 :[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
響應式規則
場景一:A+B+C
- 預覽器窗口寬度>840vp時,顯示A、B、C三列,放大縮小時,優先變化C列
- 預覽器窗口寬度<=840vp并且>600vp時,顯示B、C兩列,放大縮小時,優先變化C列
- 預覽器窗口寬度<=600vp并且>360vp時,僅顯示C列
場景二:A+C
- 預覽器窗口寬度>600vp時,顯示A、C三列,放大縮小時,優先變化C列
- 預覽器窗口寬度<=600vp并且>360vp時,僅顯示C三列
場景三:B+C
- 預覽器窗口寬度>600vp時,顯示B、C三列,放大縮小時,優先變化C列
- 預覽器窗口寬度<=600并且>360vp時,僅顯示C三列
審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
57文章
2369瀏覽量
42900 -
鴻蒙OS
+關注
關注
0文章
189瀏覽量
4456
發布評論請先 登錄
相關推薦
鴻蒙OS開發:典型頁面場景【一次開發,多端部署】實戰(音樂專輯頁2)
本示例使用[一次開發多端部署]中介紹的自適應布局能力和響應式布局能力進行多設備(或多窗口尺寸)適配,保證應用在不同設備或不同窗口尺寸下可以正常顯示。

HarmonyOS\"一次開發,多端部署\"優秀實踐——玩機技巧,碼上起航
的潛在用戶群體。一個應用要在多類設備上提供統一的內容,需要適配不同的屏幕尺寸和硬件,開發成本較高。\"一次開發,
發表于 08-30 18:14




 鴻蒙OS開發:【一次開發,多端部署】(分欄控件)
鴻蒙OS開發:【一次開發,多端部署】(分欄控件)



















評論