前提
名詞介紹
開發鴻蒙應用最重要使用ability能力,Ability其實和Spring MVC相像。Ability分為兩大類別,FA和PA。
FA
FA支持Page Ability,Page模板是FA唯一支持的模板,用于提供與用戶交互的能力。一個Page實例可以包含一組相關頁面,每個頁面用一個AbilitySlice實例表示。
PA
PA支持Service Ability和Data Ability。
Service Ability:用于提供后臺運行任務的能力。
Data Ability:用于對外界提供統一的數據訪問抽象接口。
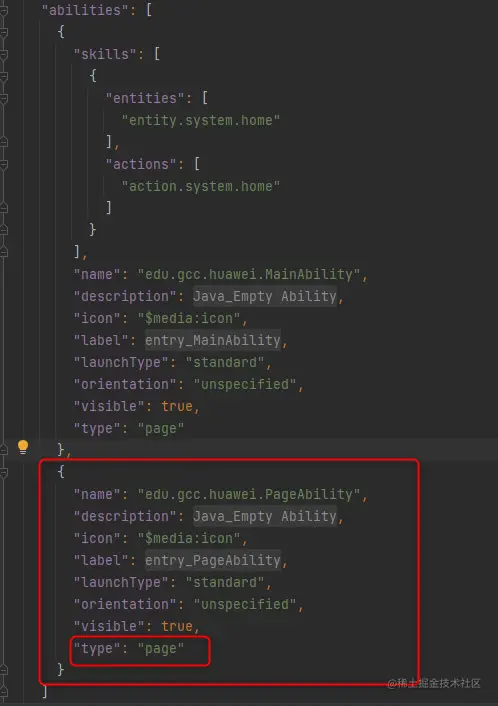
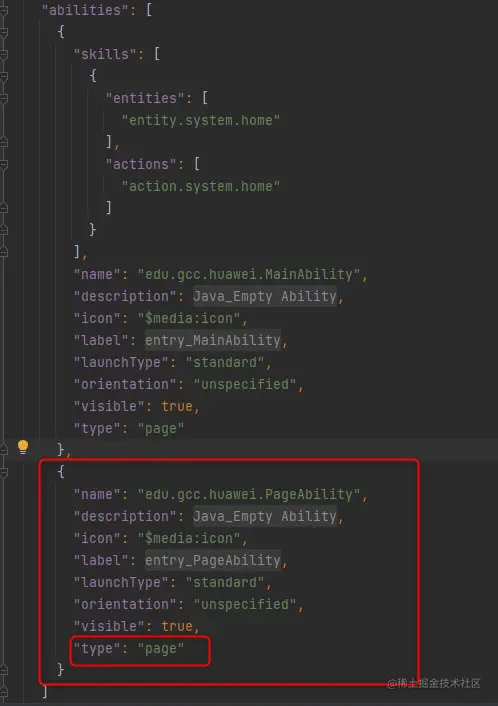
上述的屬于某一個功能特性文件的會在config.json文件中module中abilitis中type進行聲明。
Page Ability創建測試
Page是用于客戶提供交互能力的頁面。這里開發例子很簡單,有如下幾個步驟。
創建一個Page,Page中有切換頁面的按鈕,還有標注Page的語言
1.創建新Page
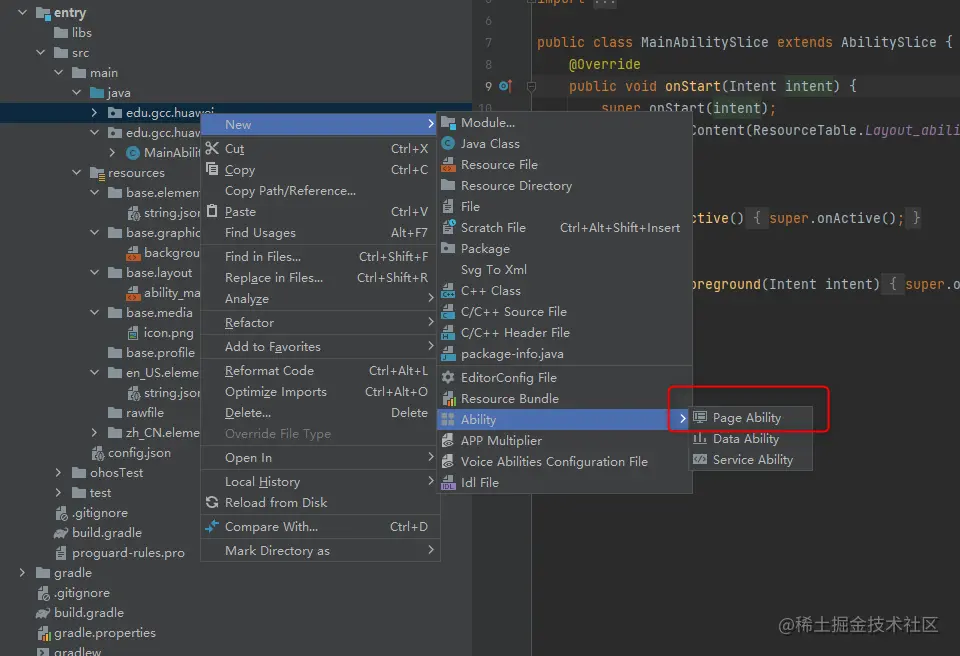
點擊entry->src->main->java->* . * . * 右鍵選擇new->ability->page ability進行page ability的創建。


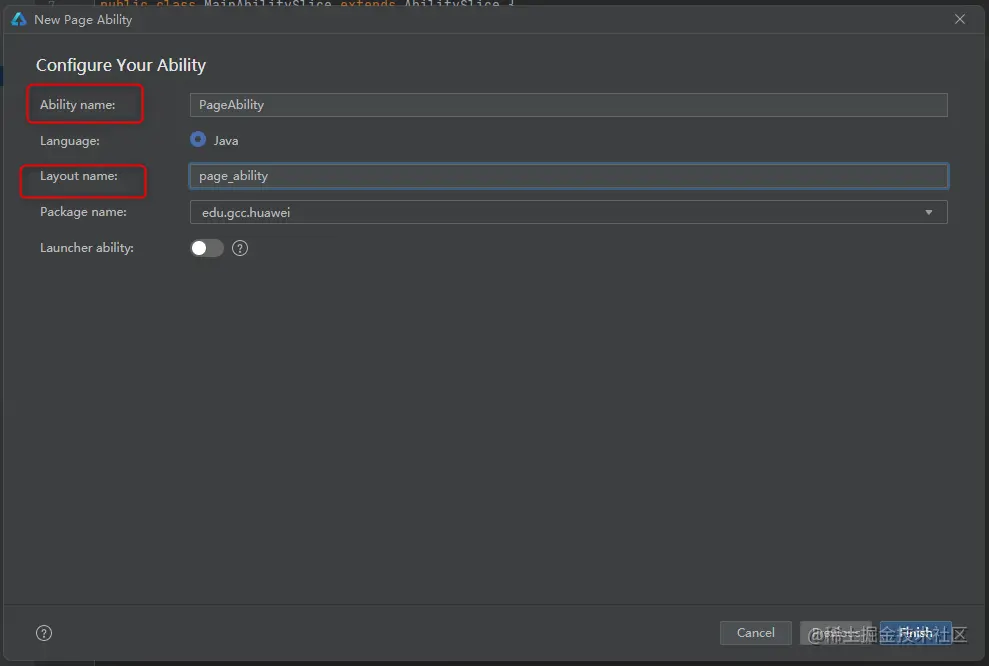
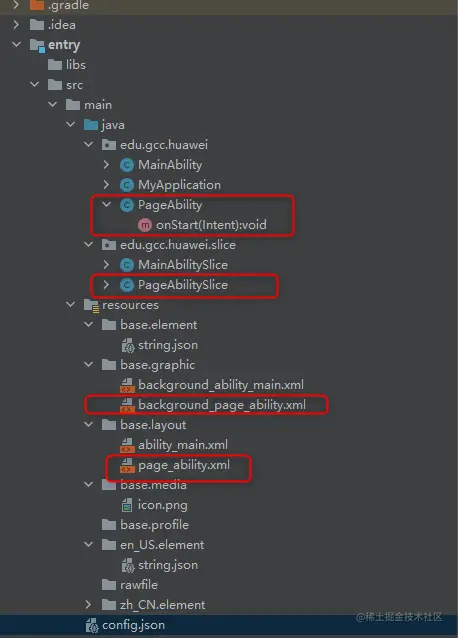
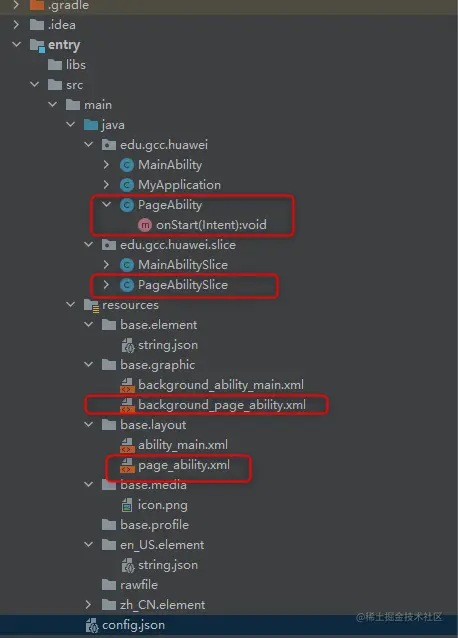
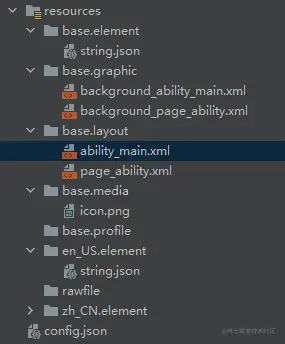
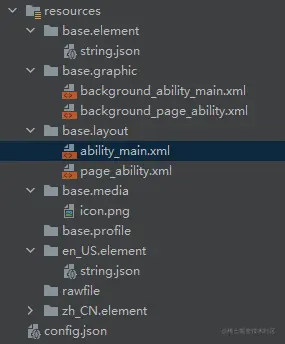
填寫完上述信息后點擊finish。就能發現現在目錄變成如下


就會發現多出如下的文件。cofig.json文件中會記錄創建的Page Ability


截止到這一步,我們創建page ability就算實現完畢。接下來就是實現如何實現頁面元素設置進行頁面跳轉。
2.頁面元素的介紹和使用xml文件如何進行文件的綁定
首先了解資源文件的使用


element文件:表示元素資源,以下每一類數據都采用相應的JSON文件來表征。
1.boolean,布爾型
2.color,顏色
3.float,浮點型
4.intarray,整型數組
5.integer,整型
6.pattern,樣式
7.plural,復數形式
8.strarray,字符串數組
9.string,字符串
graphic文件:表示可繪制資源,采用XML文件格式。
layout : 表示布局資源,采用XML文件格式。
media : 表示媒體資源,包括圖片、音頻、視頻等非文本格式的文件。
頁面繪制
根據上述文件描述,頁面繪制應該在layout文件中進行。現在我需要進行點擊事件并且使用page中編寫代碼進行點擊事件的設置。
編寫button,使用perviews即可進行我們頁面的預覽。可以看見我們的button現在是藍色且是可以點擊的狀態。
設置動作
首先需要在相對應的abilitysilce進行組件的聲明。使用findComponentById方法中寫入ResouceTable進行相應組件的查找。
結束語
這一章節,進行鴻蒙開發的初步認識,總體來講,sdk6版本鴻蒙開發適合于熟悉java開發的開發者進行。
審核編輯 黃宇
-
開發
+關注
關注
0文章
370瀏覽量
40872 -
鴻蒙
+關注
關注
57文章
2369瀏覽量
42900
發布評論請先 登錄
相關推薦




 鴻蒙開發第一課-各類名詞介紹以及基礎功能實現
鴻蒙開發第一課-各類名詞介紹以及基礎功能實現













評論